安装nodeJS环境
1、安装nodeJS. 相当于Java jre
2、安装npm 相当于Java jdk
实际开发是通过npm各种js⼯具包,来实现业务 下载
安装 本地安装:将模块(依赖)安装到当前⽬录
npm i 包名@/版本号 --save/–dev
全局安装:将模块(依赖)安装到环境变量
npm i 包名@版本号 -g --save/–dev
设置淘宝镜像
npm config set
registry=https://registry.npmmirror.com
安装vue CLI
npm i -g @vue/cli@4.x
vue -V
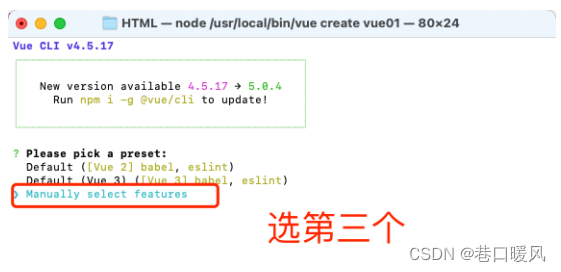
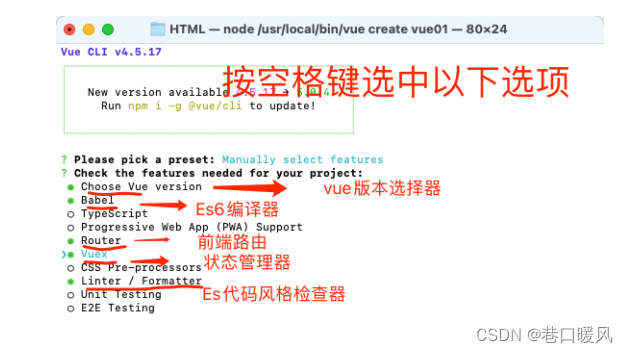
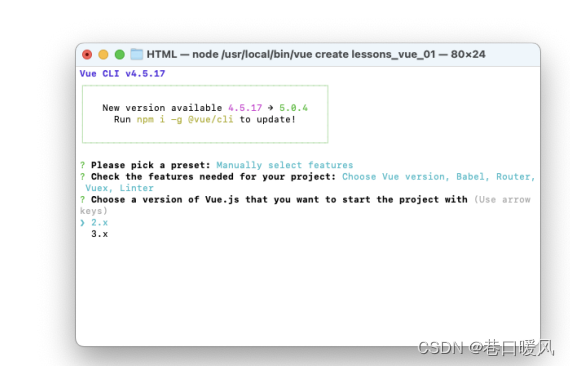
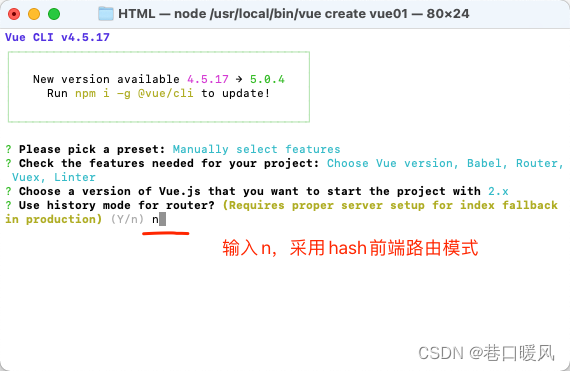
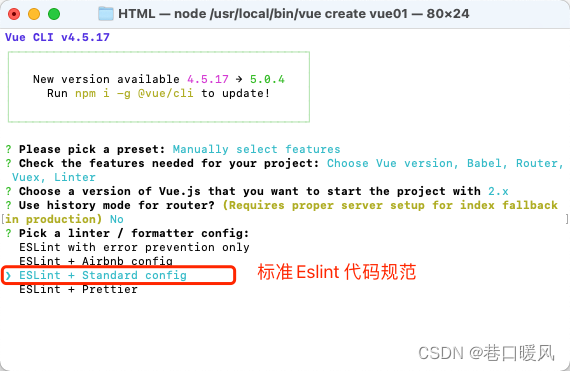
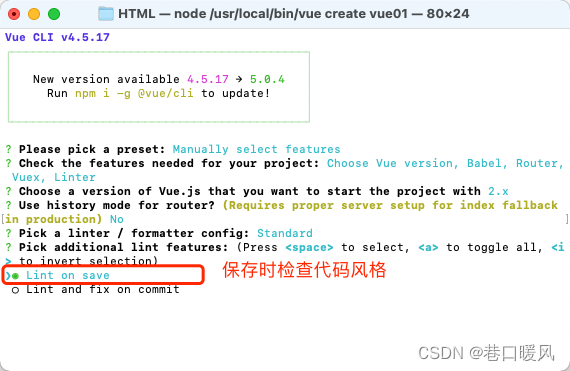
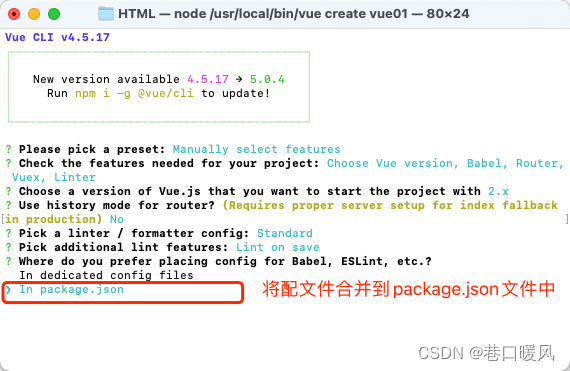
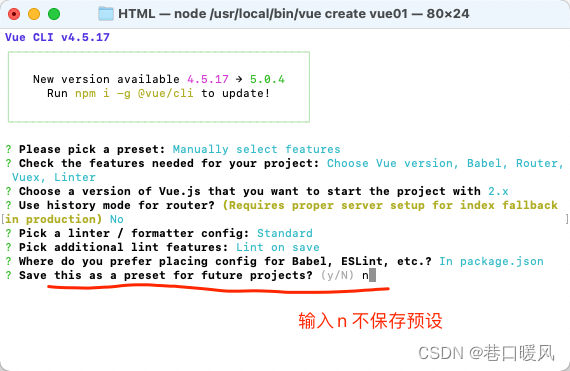
创建项⽬
vue create 项⽬名称








启动项目
npm run serve
Vue的MVVM
M: Model 数据模型
数据层
数据可能是固定的思数据, 更多的是来自服务器, 从网络上请求下来的数据
V: View 视图模板
视觉层
在前端开发中, 通常是DOM层
作用: 是给用户展示各种信息
VM: View-Model 视图模型
视图模型层
是View和Model沟通的桥梁
一方面实现了Data Binding (数据绑定), 讲Model的改变实时的反应到View中
另一方面实现了DOM Listener (DOM监听), 当DOM发生一些时间 (点击, 滚动, touch等) 时, 可以监听到, 并在需要的情况下改变对应的Data
node_modules : 第三⽅包⽬录
import 变量名 from ‘包名称’ ES6
const 变量名 = require(‘包名称’)
commonJS
+. public
- index.html. 模版⽂件
- favicon.ico ⽹站标题图⽚
src
assets : 静态资源⽂件⽬录
components : 组件⽬录
router : 路由配置,⽤来注册创建好的⻚⾯
routes路由表(自己配置)
export default [
{
path : “/路由标识”,
component : () => import(‘@/
导⼊路径’)
}
]
store :状态管理器
views : 放所有的⻚⾯
page1.vue
<template>
<div>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
样式代码
</style>
配置⽂件
vue.config.js(⼿动创建,vue脚⼿架的配置⽂件)
module.exports = {
lintOnSave : false
}
基本布局技巧
UI设计图 ====》⻚⾯
画框 从上外到内,从上到下,从左到右 尽快左右
(左右⾏是否⼀致)
写标签
框就是标签
框套框=》标签套标签
框和框并列 =》 标签和标签并列
⽔平:框在左侧对应标签先写
垂直:框在上边对应标签先写
⽤什么标签
图⽚ :img
输⼊框 : input
纯⽂字且同⾏排列: span
其他 :div
写样式
总体思路:从外到内,从上到下,从左到右⼀个
⼀个标签过
每个标签的设置思路
排列⽅式(写标签 公共类)
.flex{
/*默认让⼦级同⾏排列*/
display:flex;
/*设置⼦级在排列⽅向上分布⽅式
*/
justify-content:
flex-start 居左
flex-end. 居右
center. 居中
space-between 平均分配
space-around. 带两侧间隙
平均分配
/*设置⼦级在与排列⽅向垂直⽅向如
何对⻬*/
align-items :
stretch : 拉伸对⻬(尺⼨不
设置才会拉开)
flex-start : 顶对⻬
center. : 居中对⻬
flex-end. : 底对⻬
/*设置⼦级的排列⽅向*/
flex-direction : row(默
认) / column
/*设置⼦级的换⾏⽅式*/
flex-wrap : nowrap(默认)
/ wrap
}
尺⼨ width , padding ,border
背景及字体等其他⾃身样式
位置移动 margi
























 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








