在做项目的时候前端使用vue,集成了ant-design-vue,又想使用semantic-ui,现将semantic-ui的引入方法记录如下
一、CDN引入
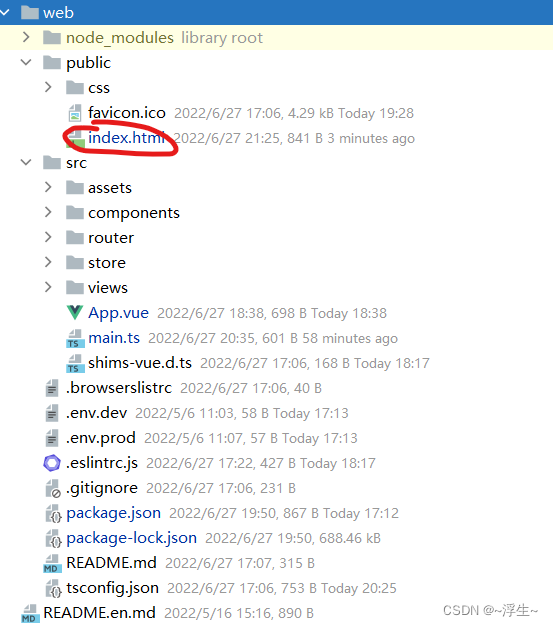
首先创建一个vue项目,在public文件夹下面有一个index.html,打开它

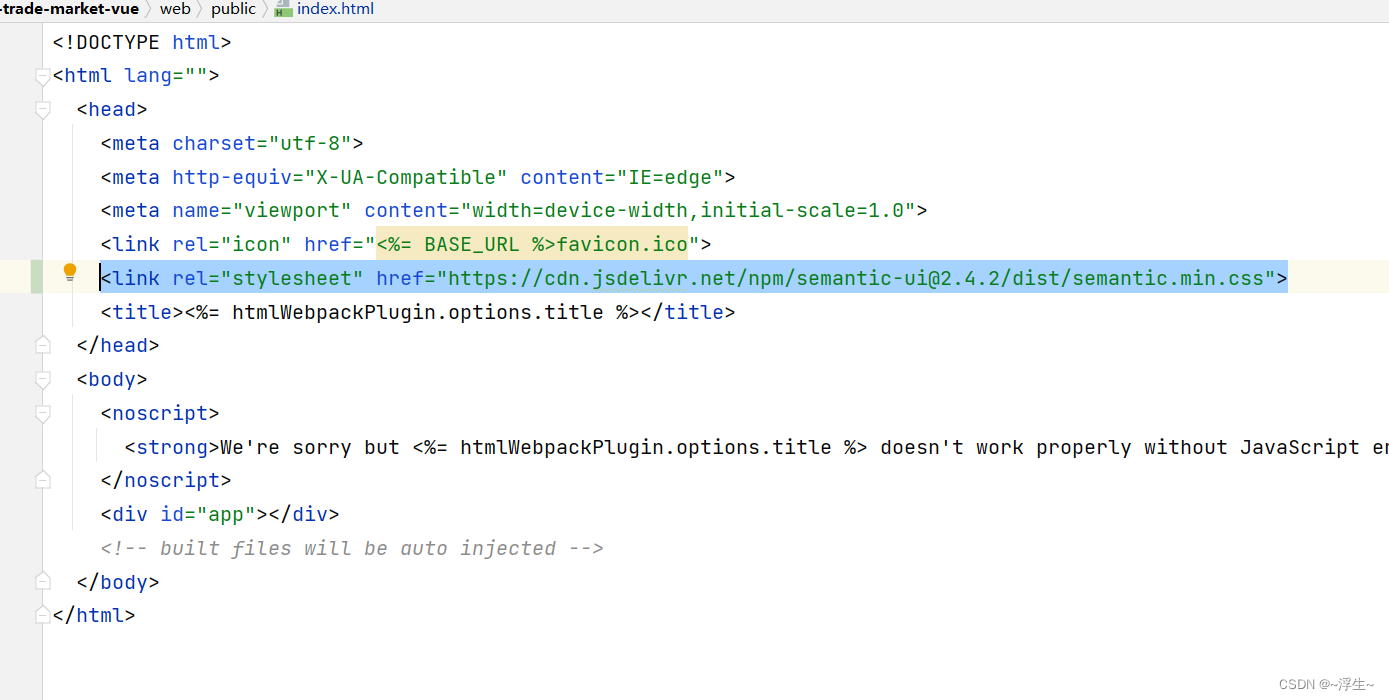
使用CDN方式引用semantic
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">

jquery和js引入方式同理
二、本地引入semantic-ui
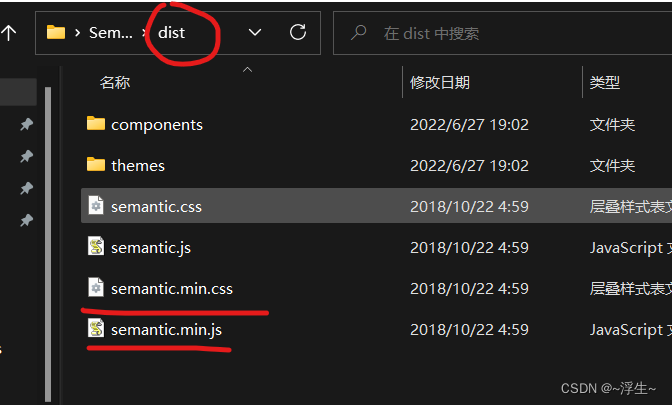
下载解压后,在dist文件夹下有semantic.min.css文件,这个就是我们需要的css文件

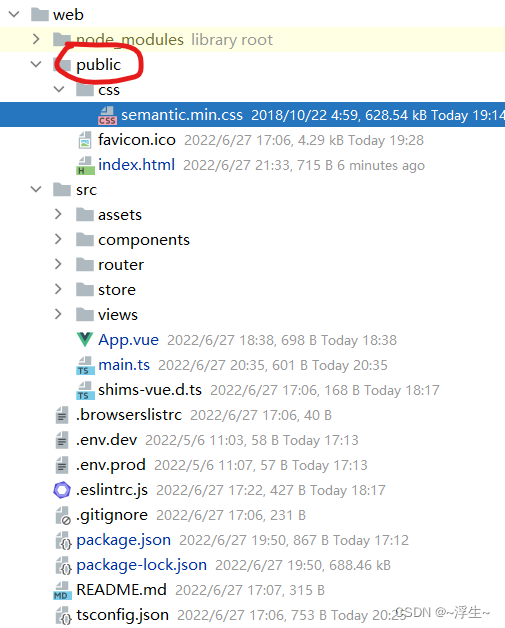
创建一个vue项目,找到public文件夹,在下面建立css文件,将上述的semantic.min.css复制到这里,同理创建js文件夹,将所需文件引入其中(这里没弄)

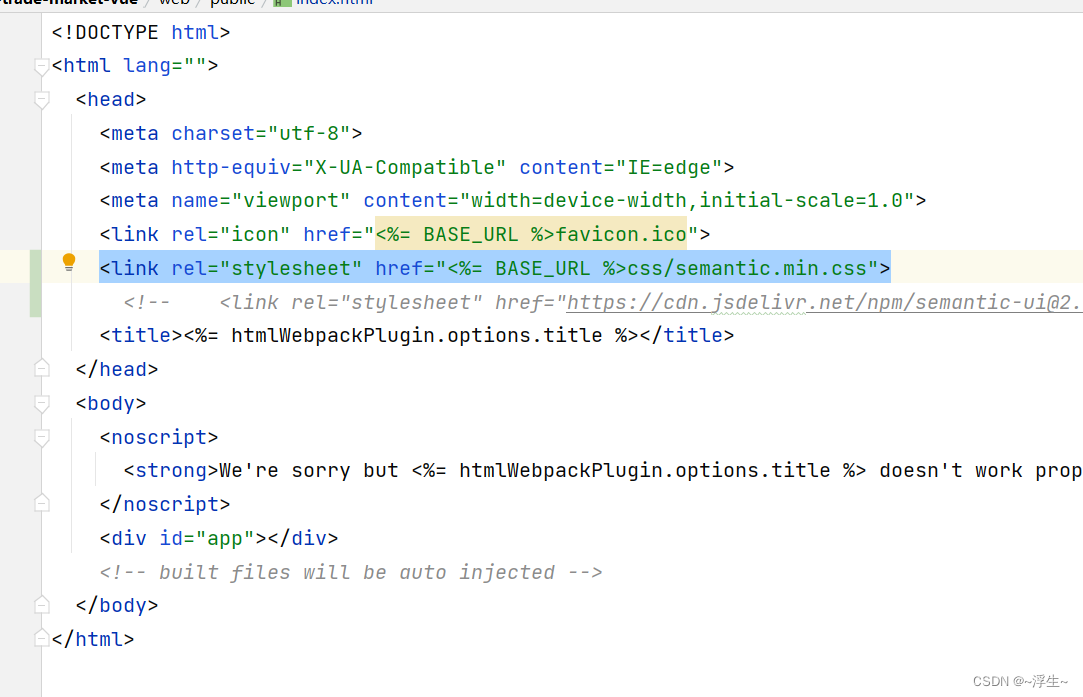
打开index.html文件,引入方式如下
<link rel="stylesheet" href="<%= BASE_URL %>css/semantic.min.css">

js文件引入方式,同理






















 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










