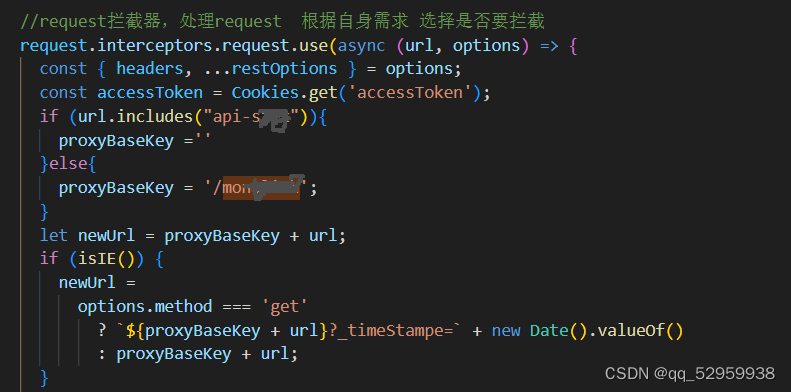
url其实就是请求地址(http://localhost:8001/api-xxx/xxxx/xxxx),然后通过includes判断其中有无某些特定字符串。
src\utils文件
特点字符串来判断调用哪个接口前缀。
if (url.includes("api-szzx")){
proxyBaseKey =''
}else{
proxyBaseKey = '/mon接口前面的baseurl';
}
let newUrl = proxyBaseKey + url;
if (isIE()) {
newUrl =
options.method === 'get'
? `${proxyBaseKey + url}?_timeStampe=` + new Date().valueOf()
: proxyBaseKey + url;
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








