源代码在GitHub - 629y/course: Spring Cloud + Vue前后端分离-在线课程
Spring Cloud + Vue前后端分离-第16章 项目功能升级
BUG修复与功能优化
16-1 已提交的代码讲解
1.将gateway中的路由配置改为IP,用lb://时,有时候会有延时,需要等一会儿才能访问。
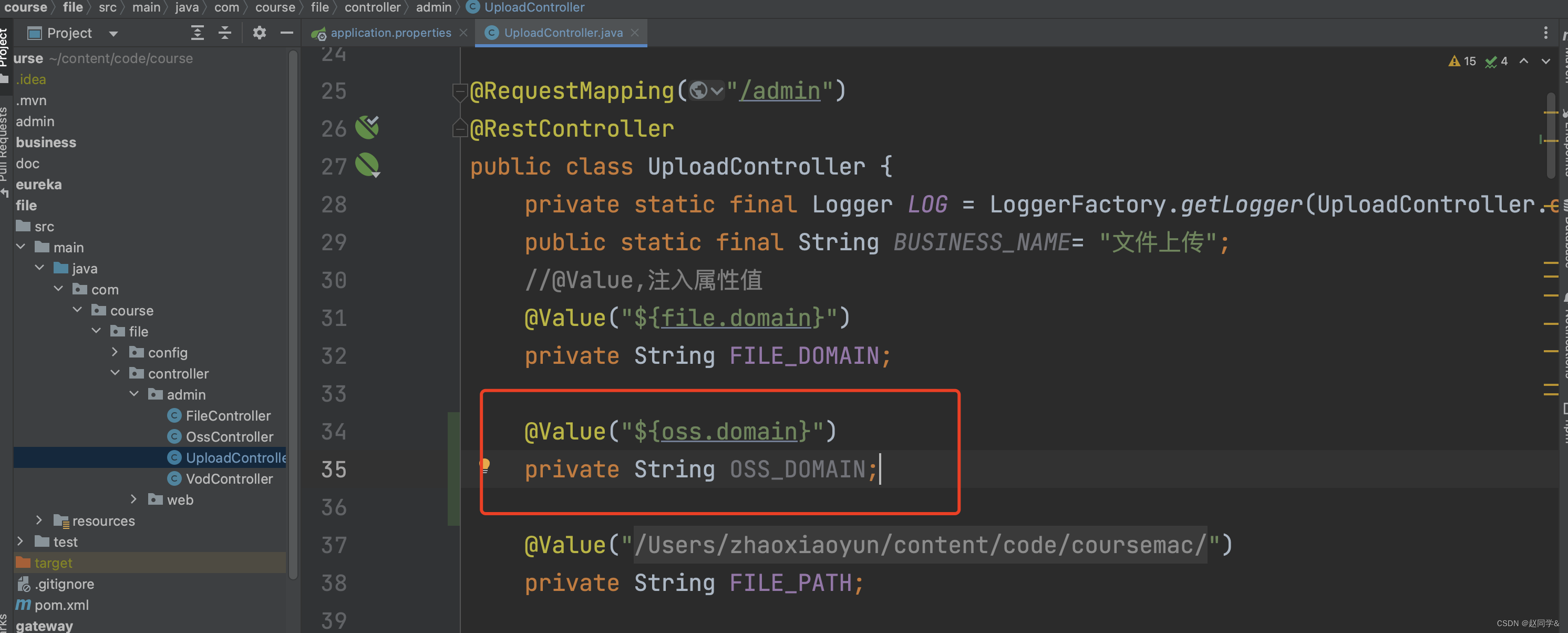
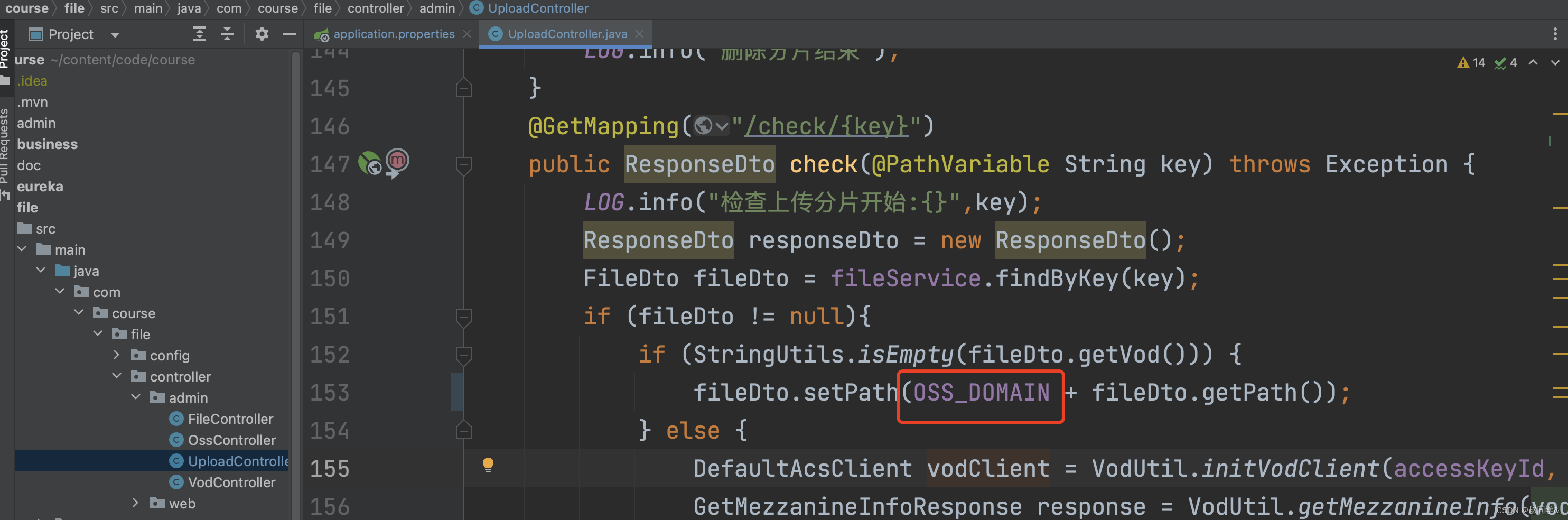
2.BUG修复,文件上传改为OSS后,文件检查check方法中,应该拼上OSS地址
application.properties

后续介绍生产发布时,会将eureak换成nacos,既是注册中心,又是配置中心,解决不同环境使用不同配置。开发环境用ip+port,生产环境用lb。
UploadController.java


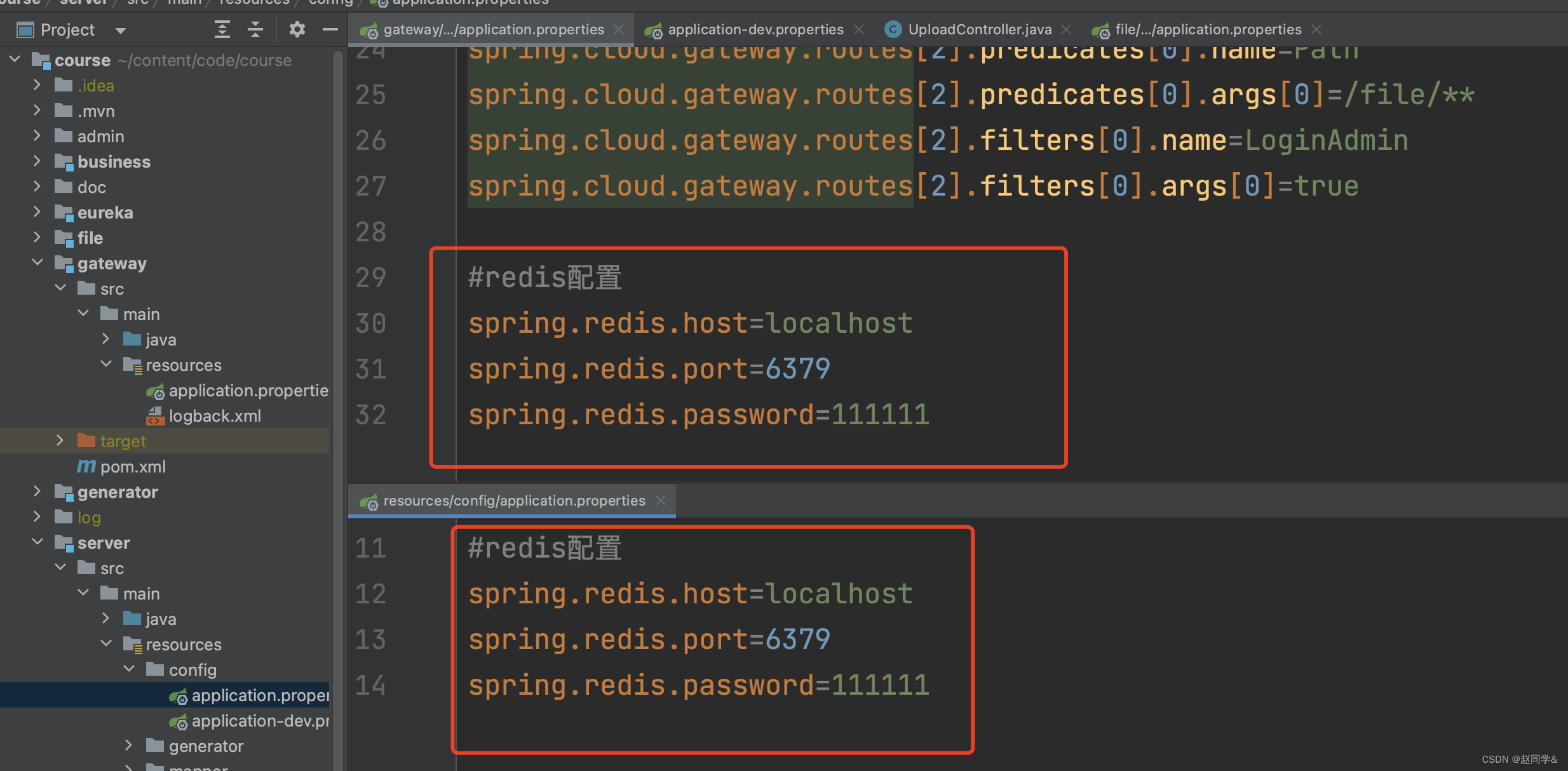
1.修改redis地址
如果要更换redis地址,则两个配置要同时改

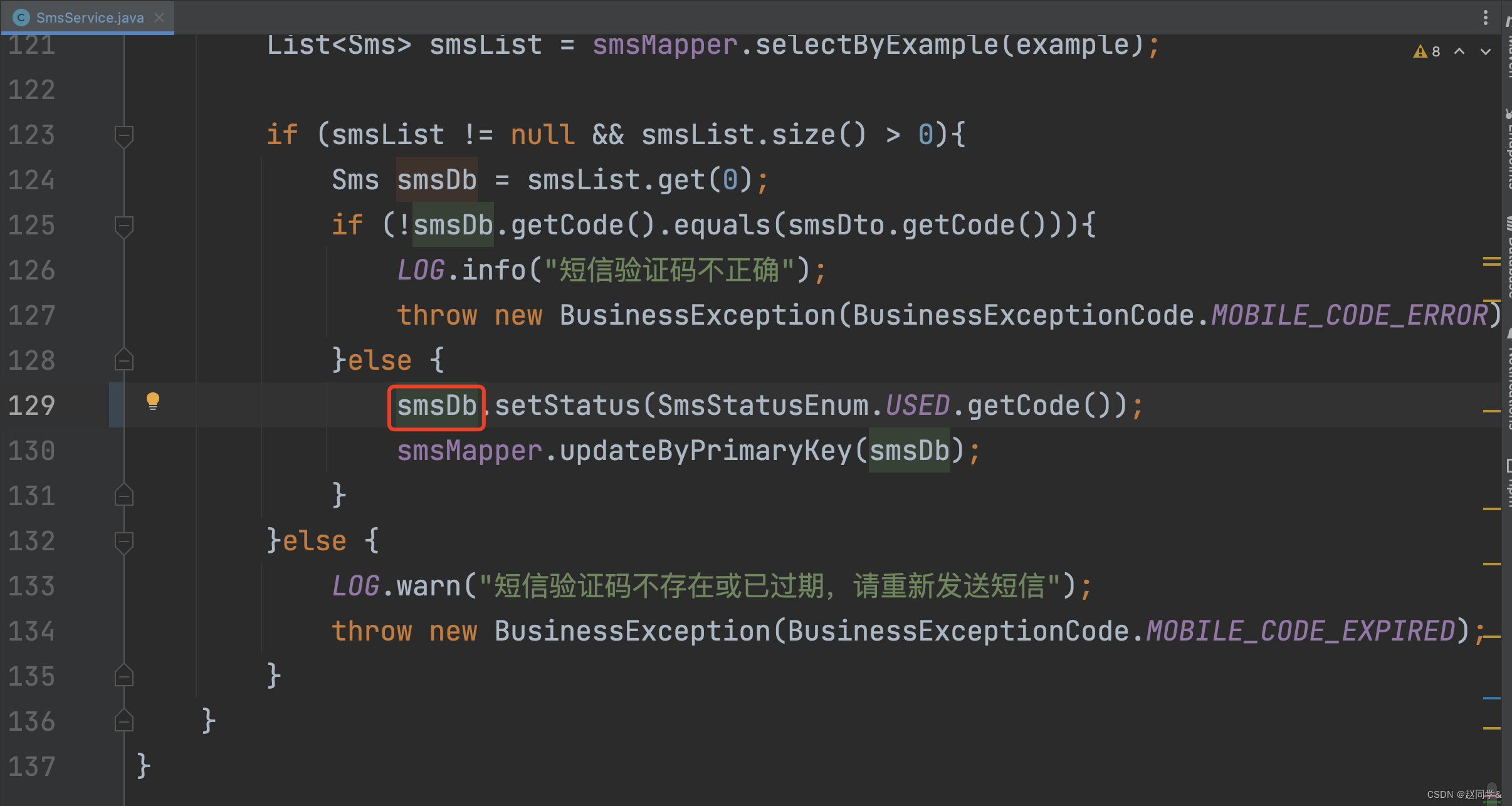
1.BUG修复:注册时,验证码校验通过后,短信记录未变成【已使用】
SmsService.java

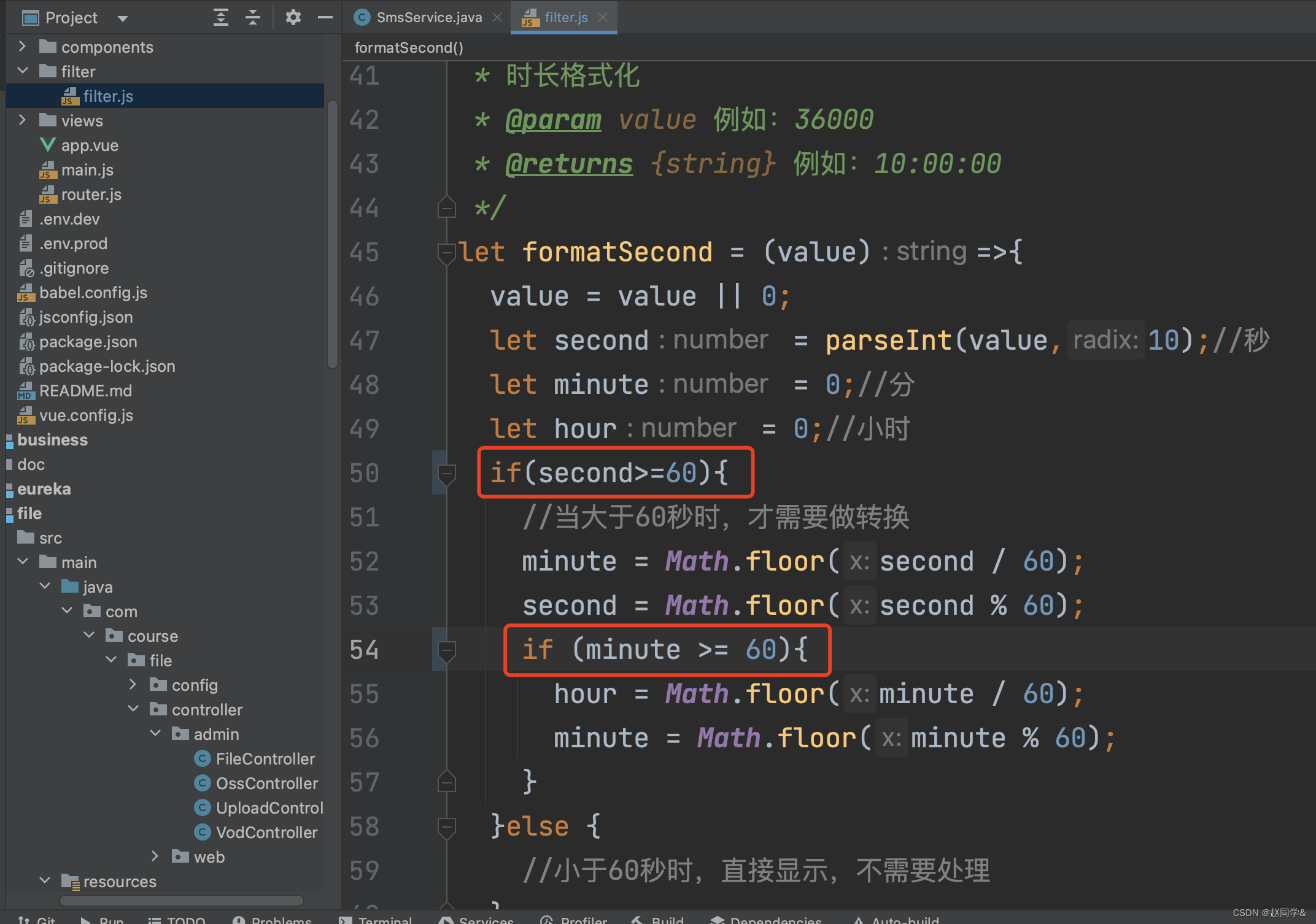
1.BUG修复,时间格式化注意分和秒的边界
filter.js

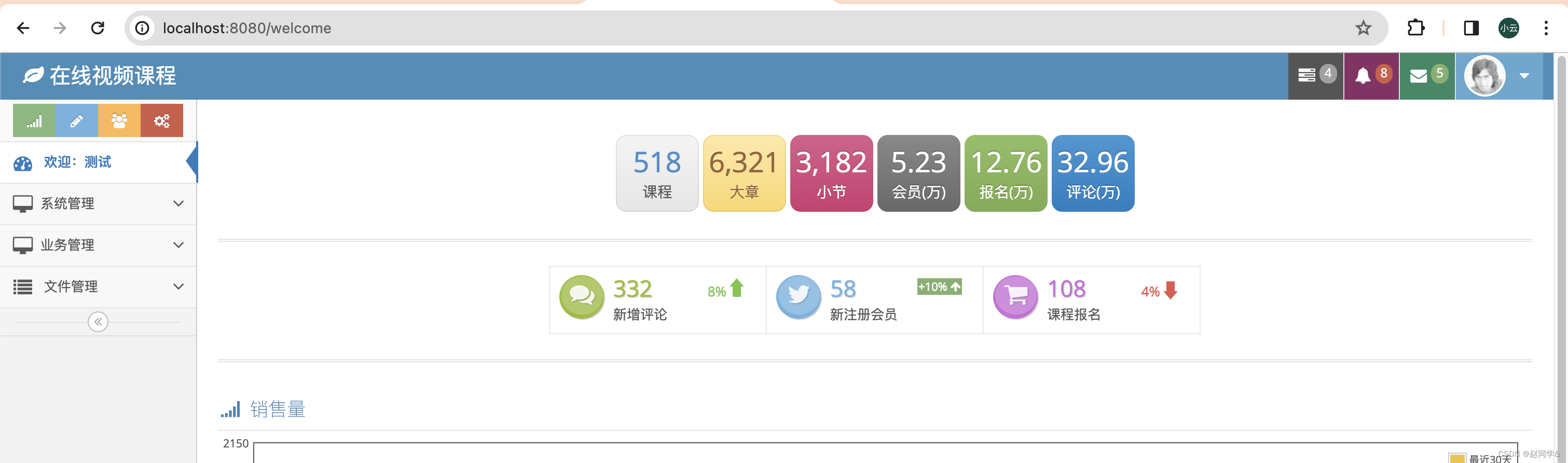
1.解决侧边栏收缩按钮不起作用的BUG
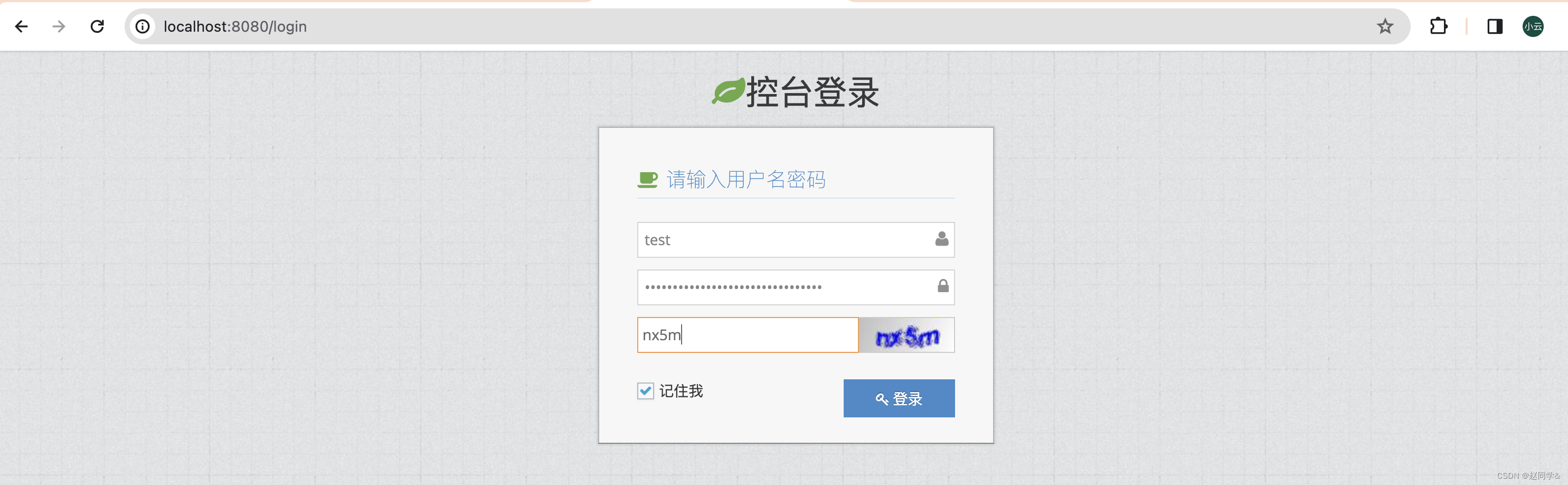
登录不起作用





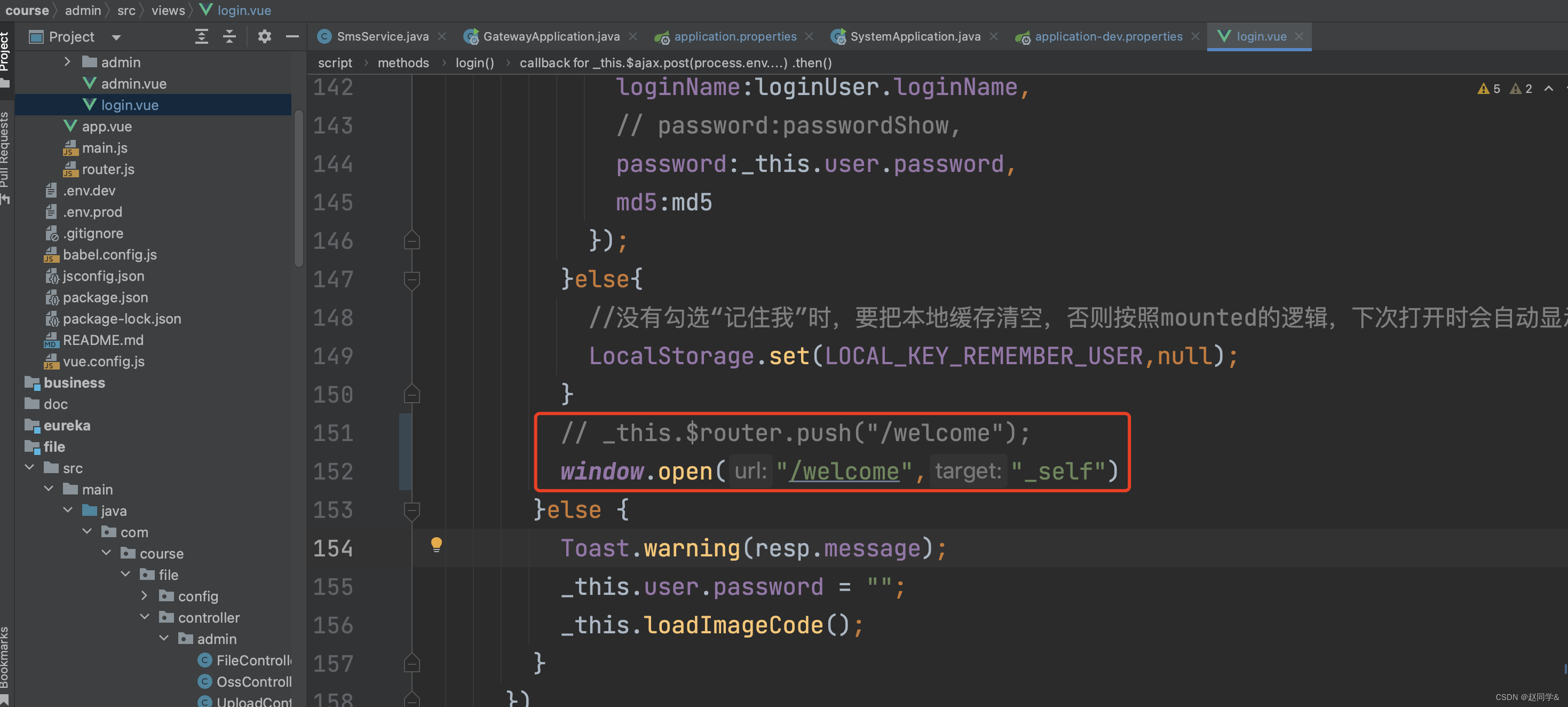
login.vue

window.open是js原生方法,用于打开某个页面
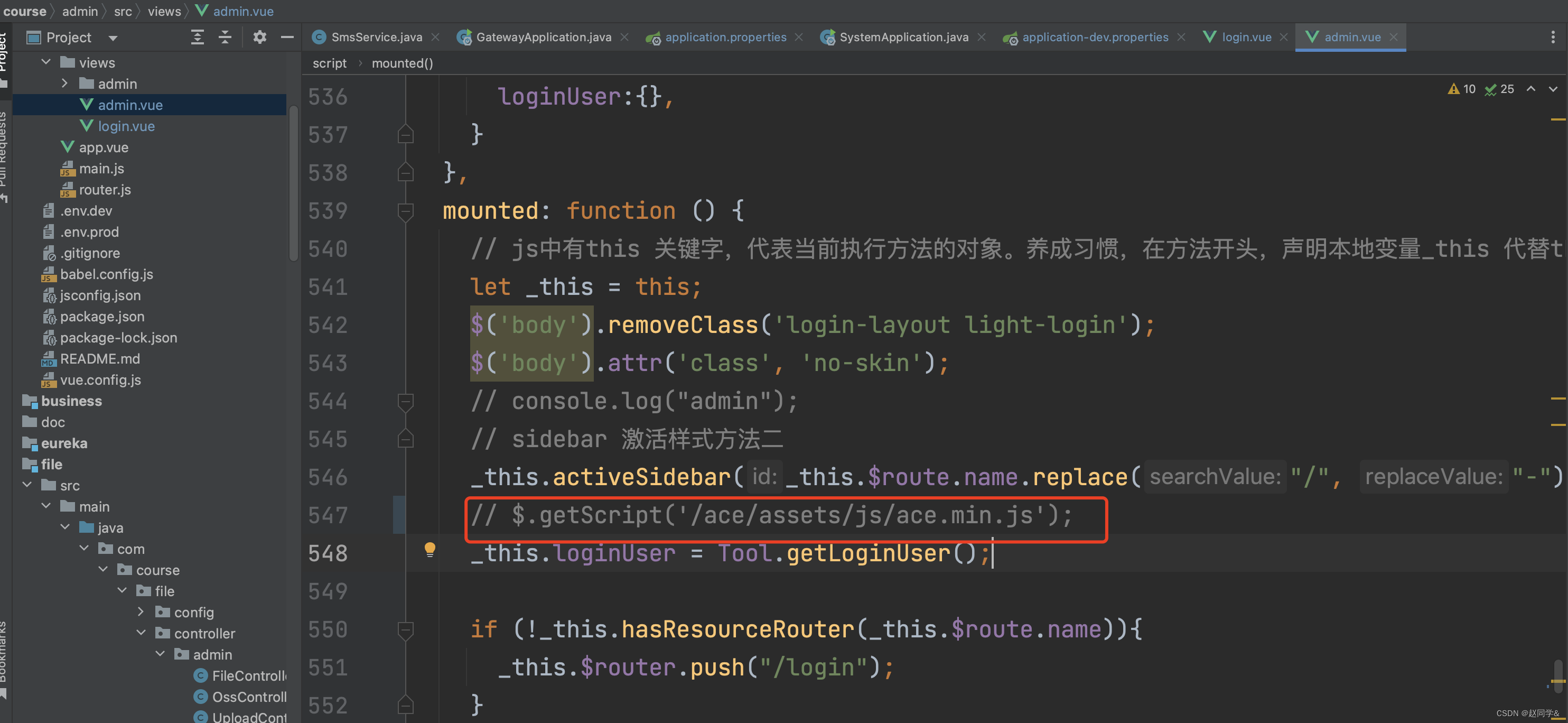
admin.vue


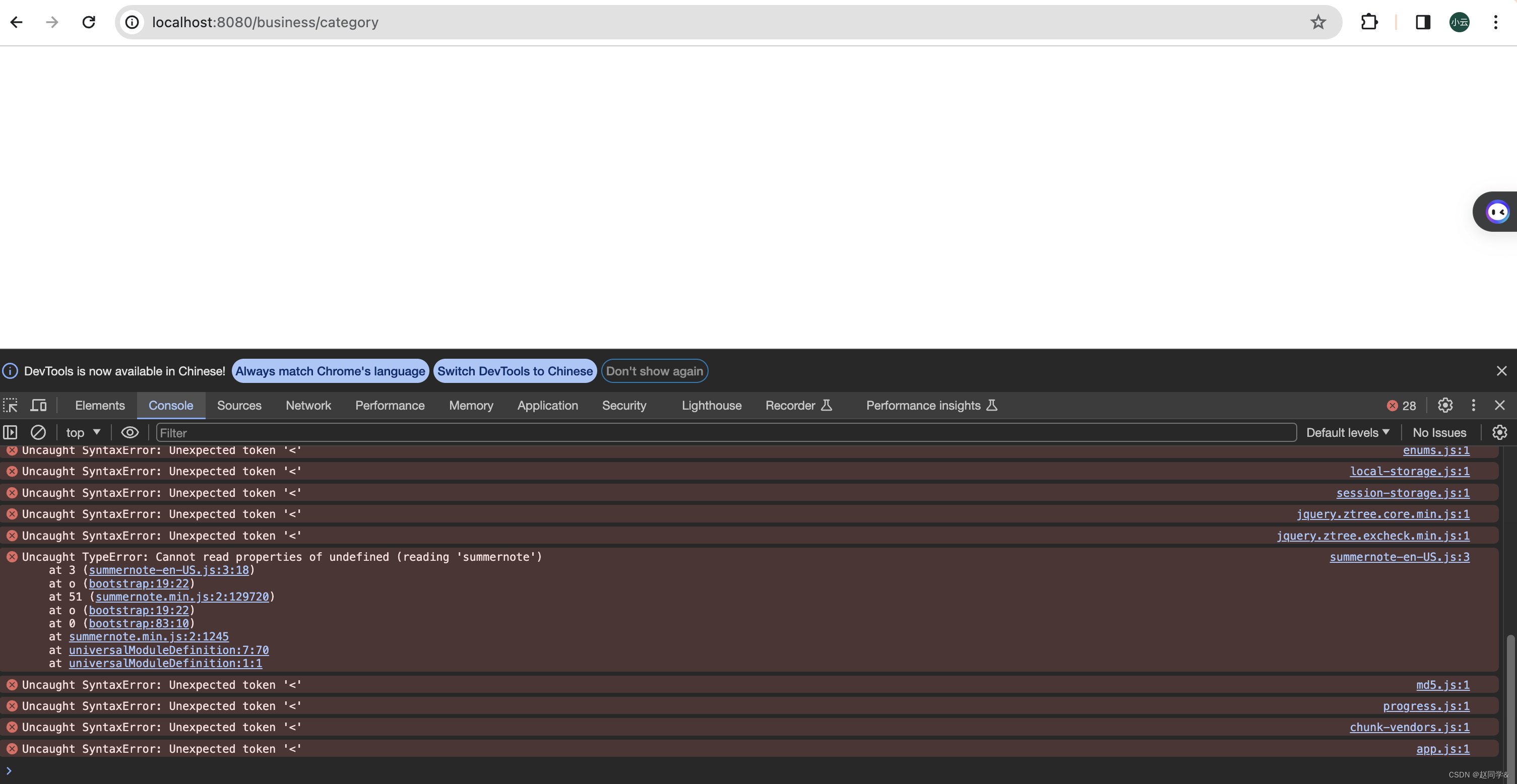
出现问题:在打开login页面时,已经加载过所有的js和css,跳到welcome页面,又把所有的js和css再加载一遍
16-2 验证码图片清晰度优化
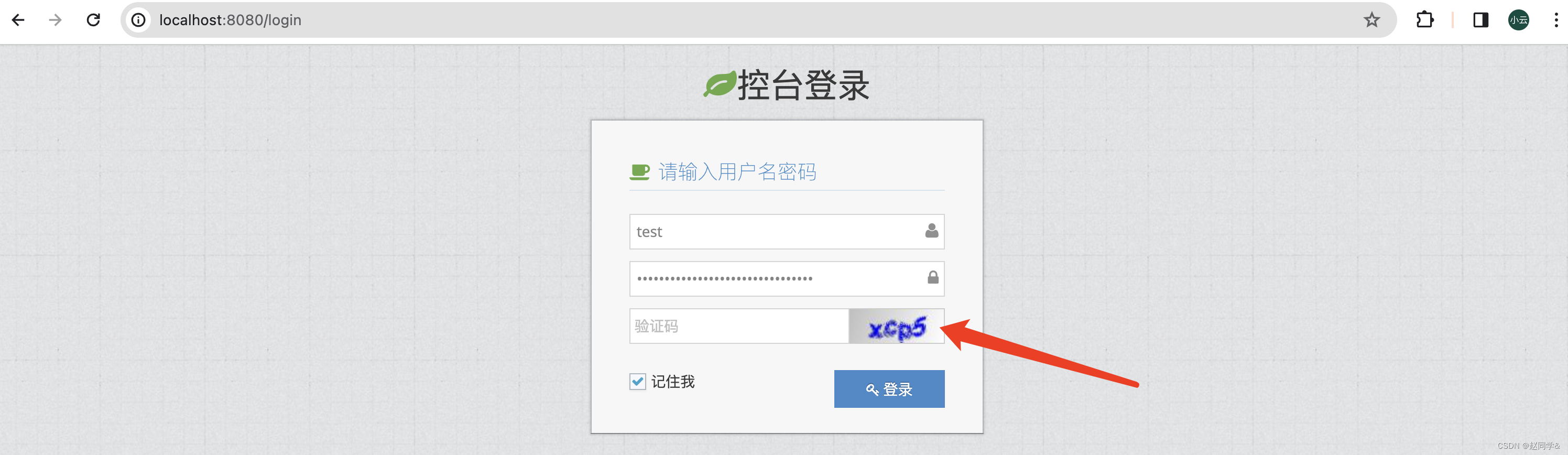
1.验证码图片清晰度调整
现有效果

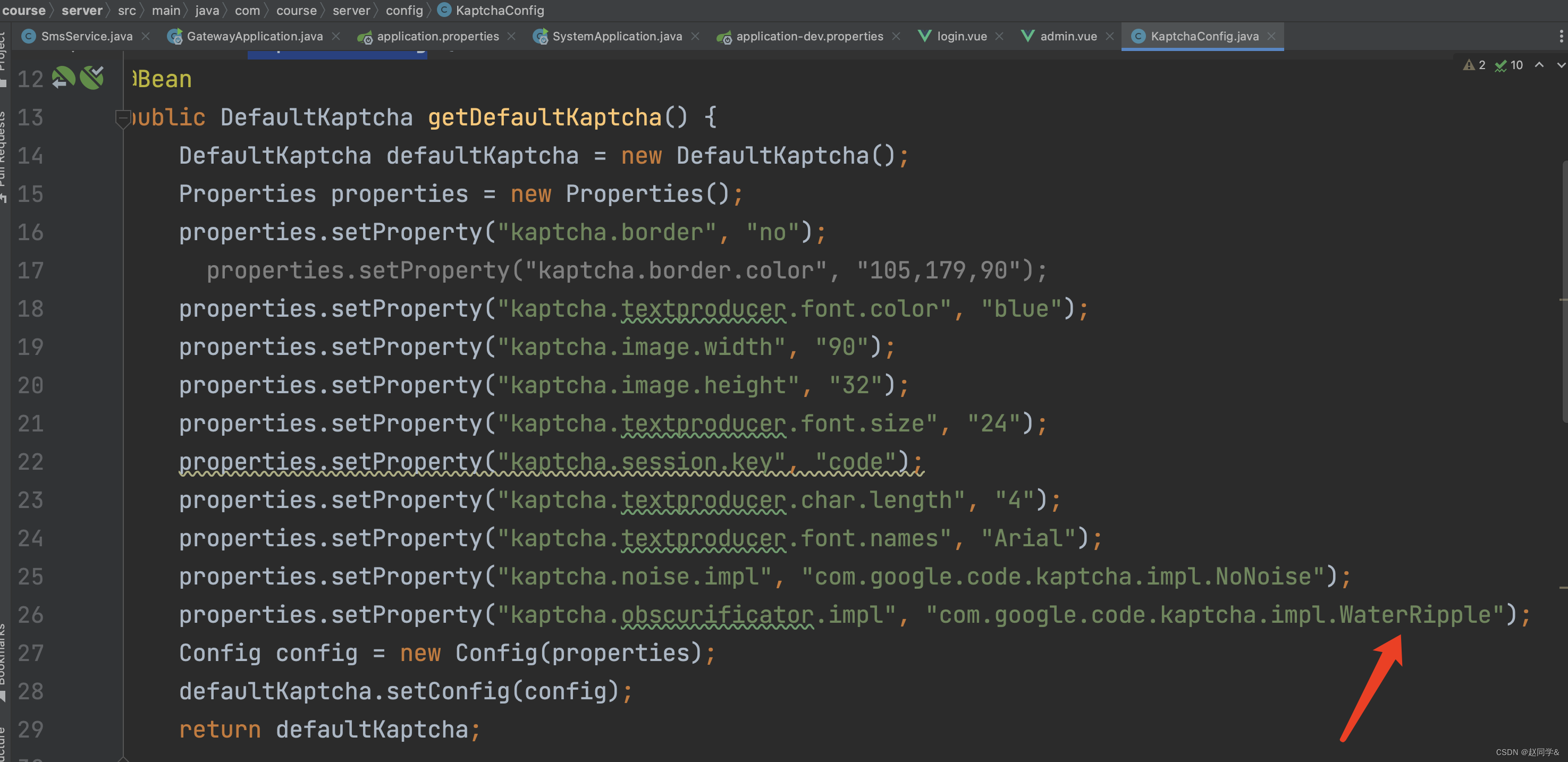
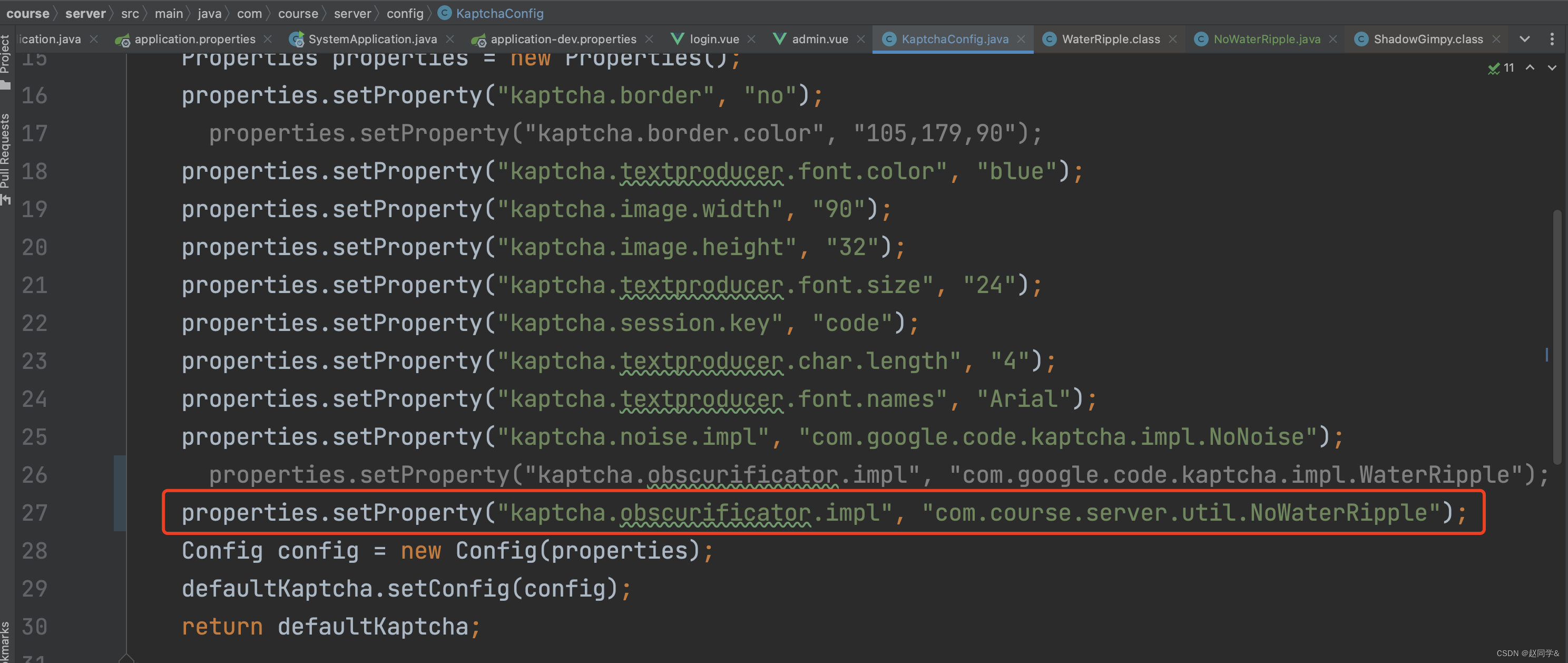
KaptchaConfig.java

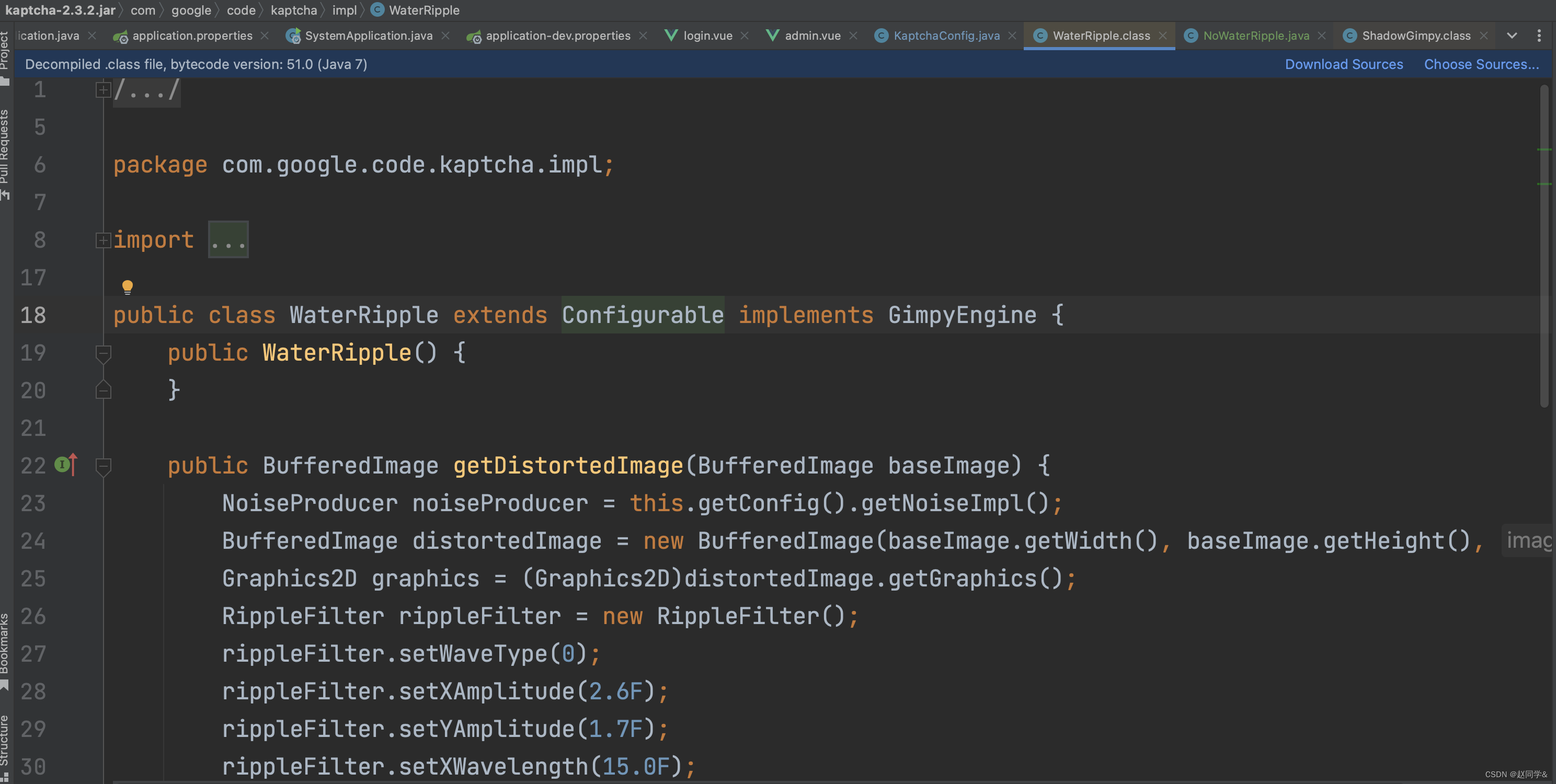
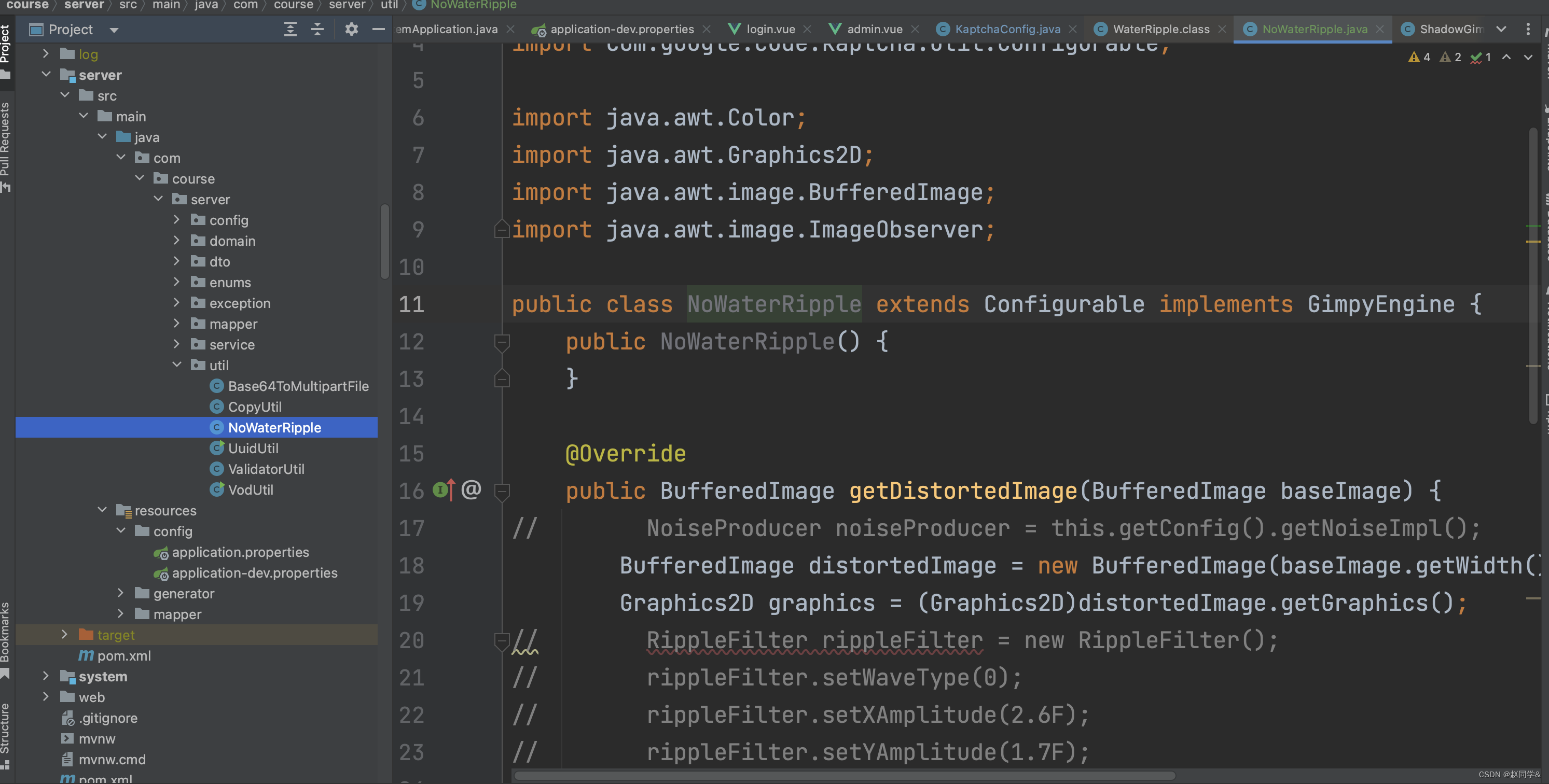
复制WaterRipple.java一份

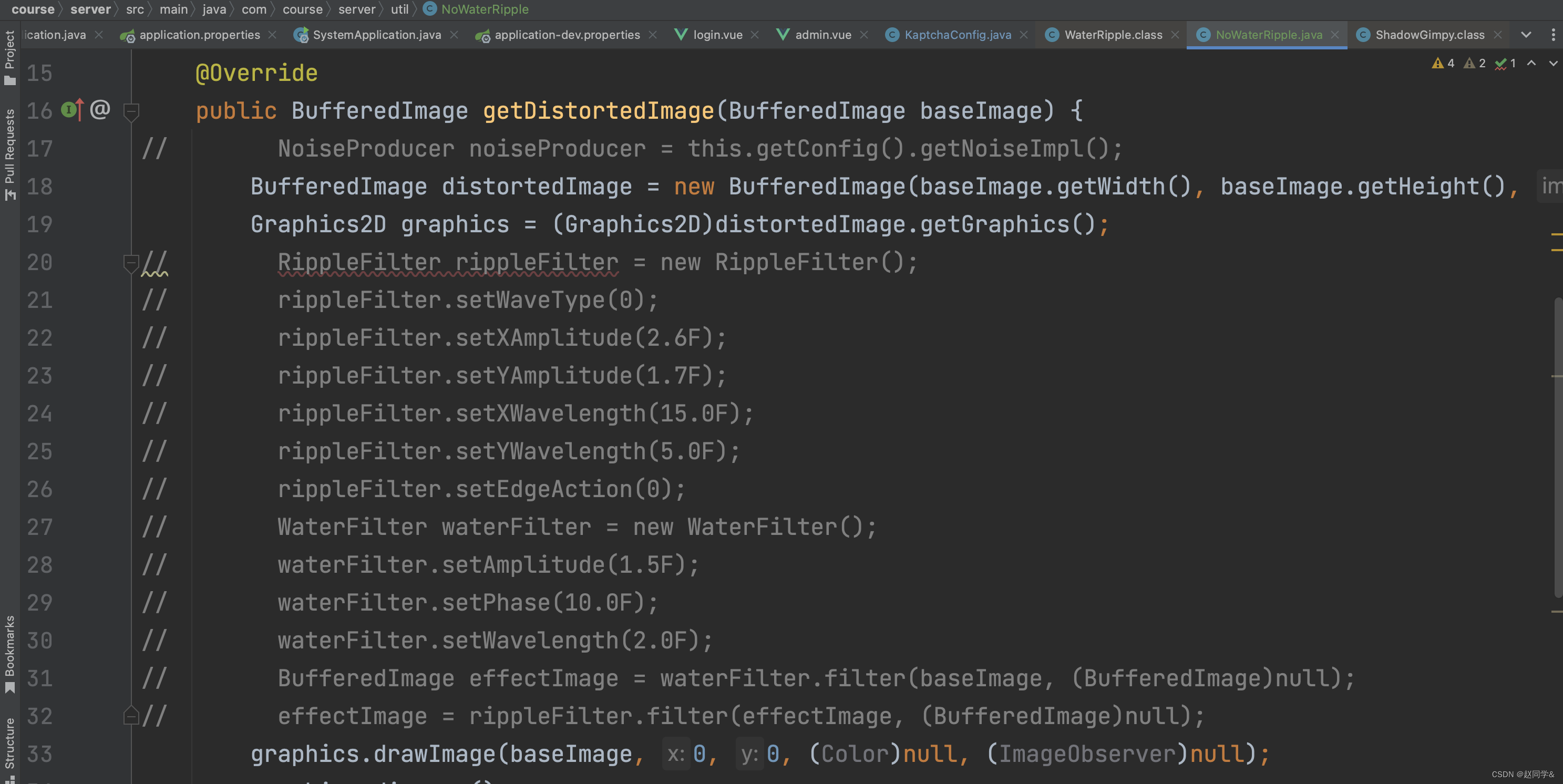
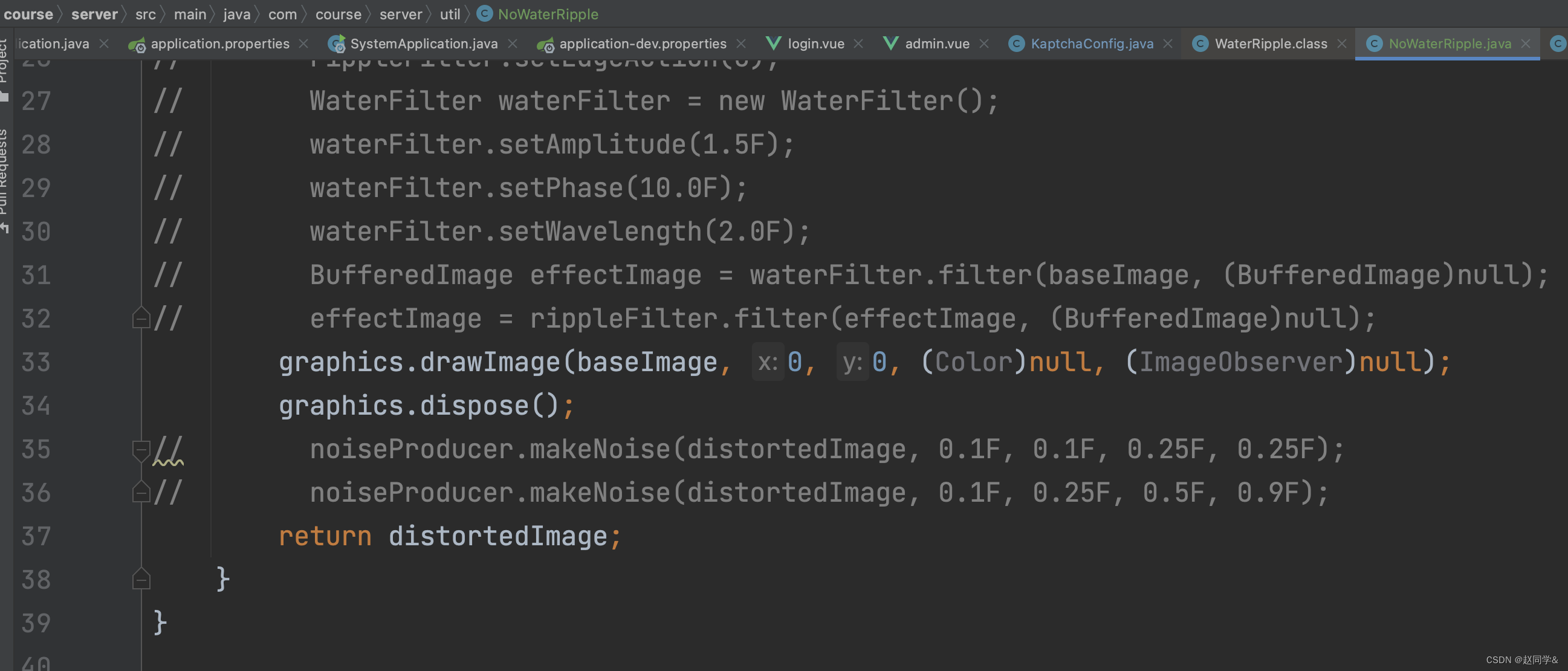
NoWaterRipple.java



KaptchaConfig.java

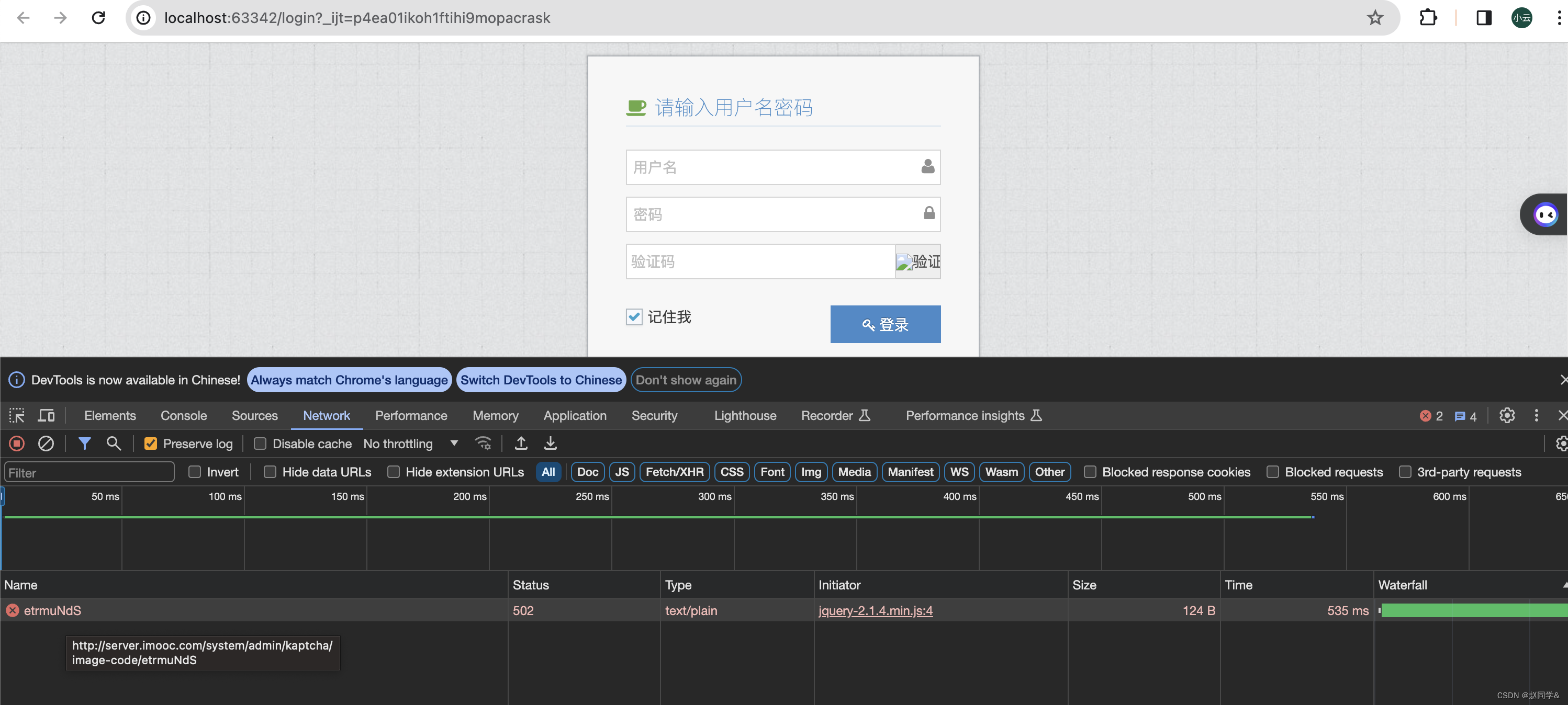
测试


16-3 Vue CLI多环境编译
1.vue增加按多环境编译
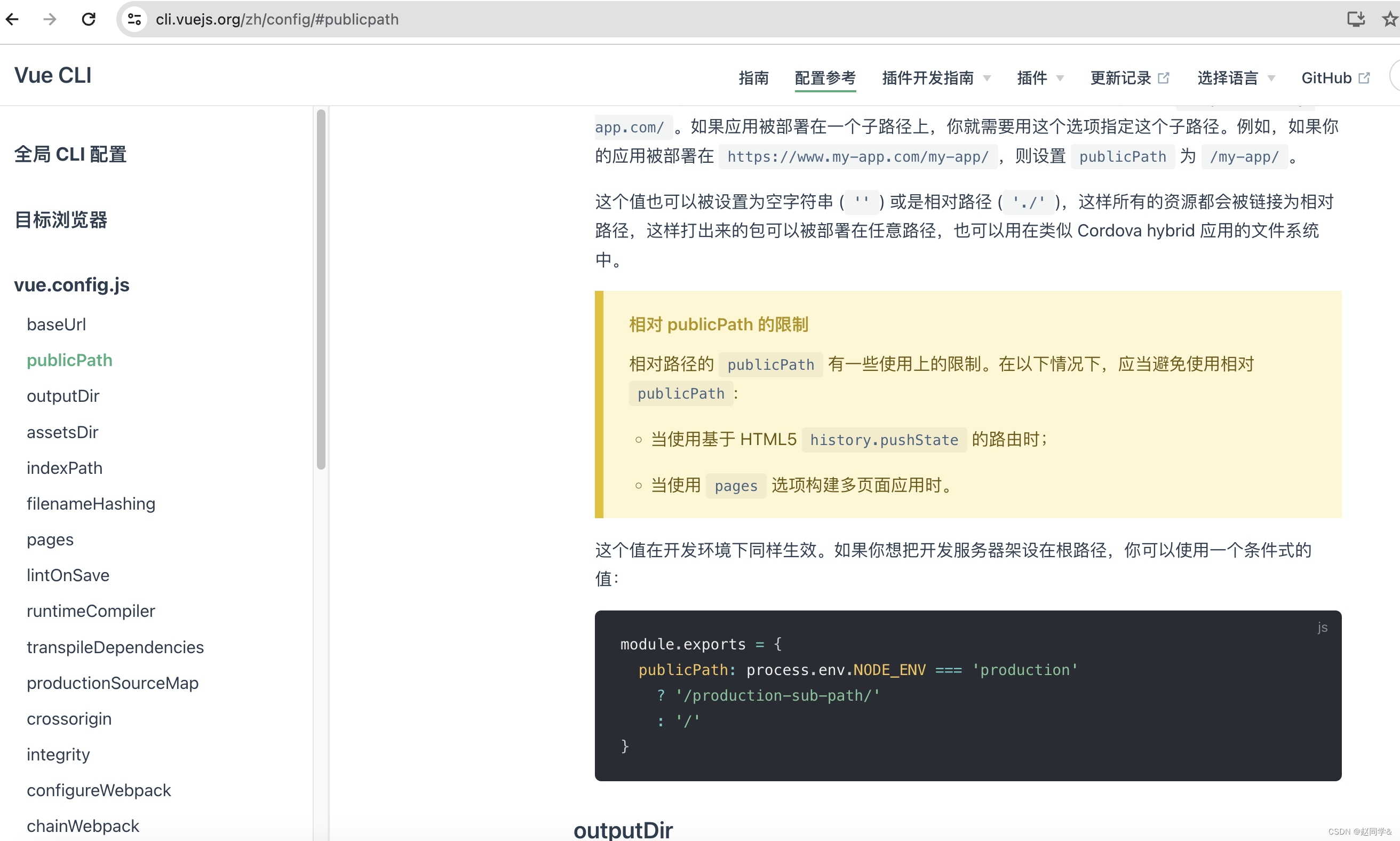
2.增加配置文件vue.config.js,作用类似于springboot的application.properties,参考文档:https://cli.vuejs.org/zh/config/#vue-config-js
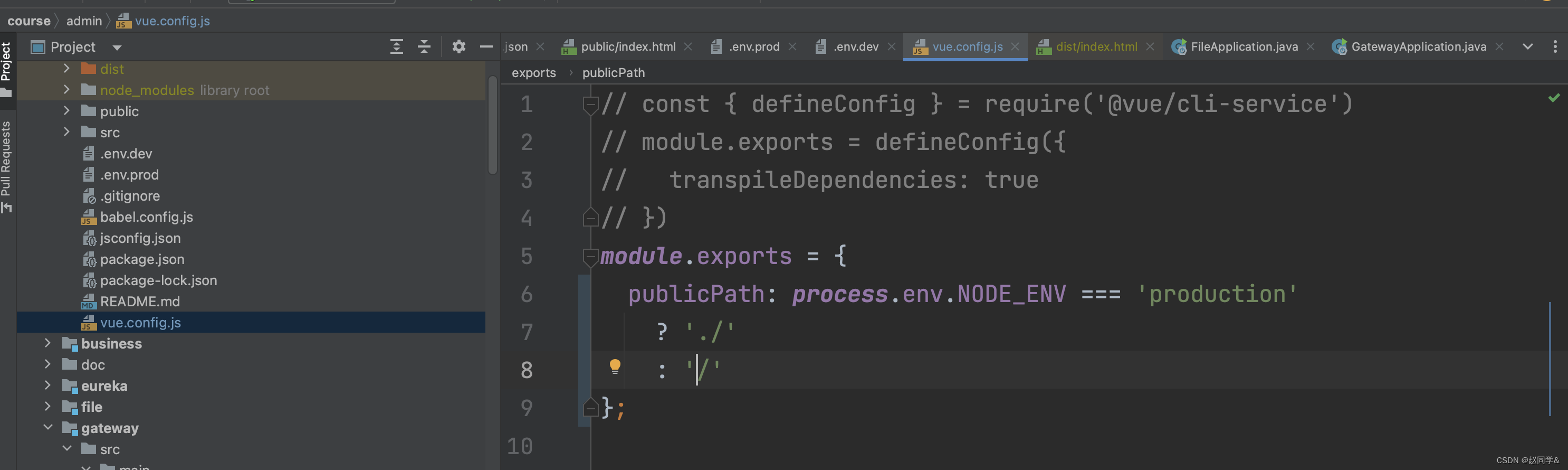
3.修改BASE_URL改为相对路径,对应的配置是publicPath
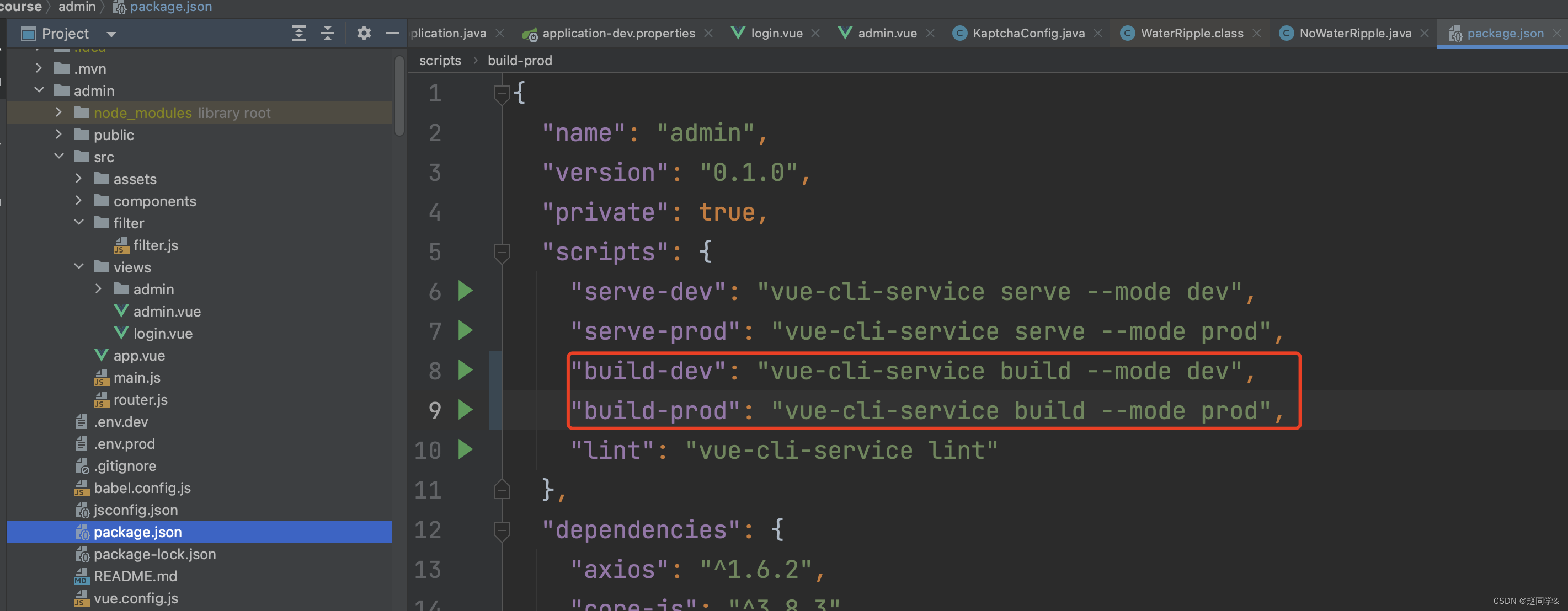
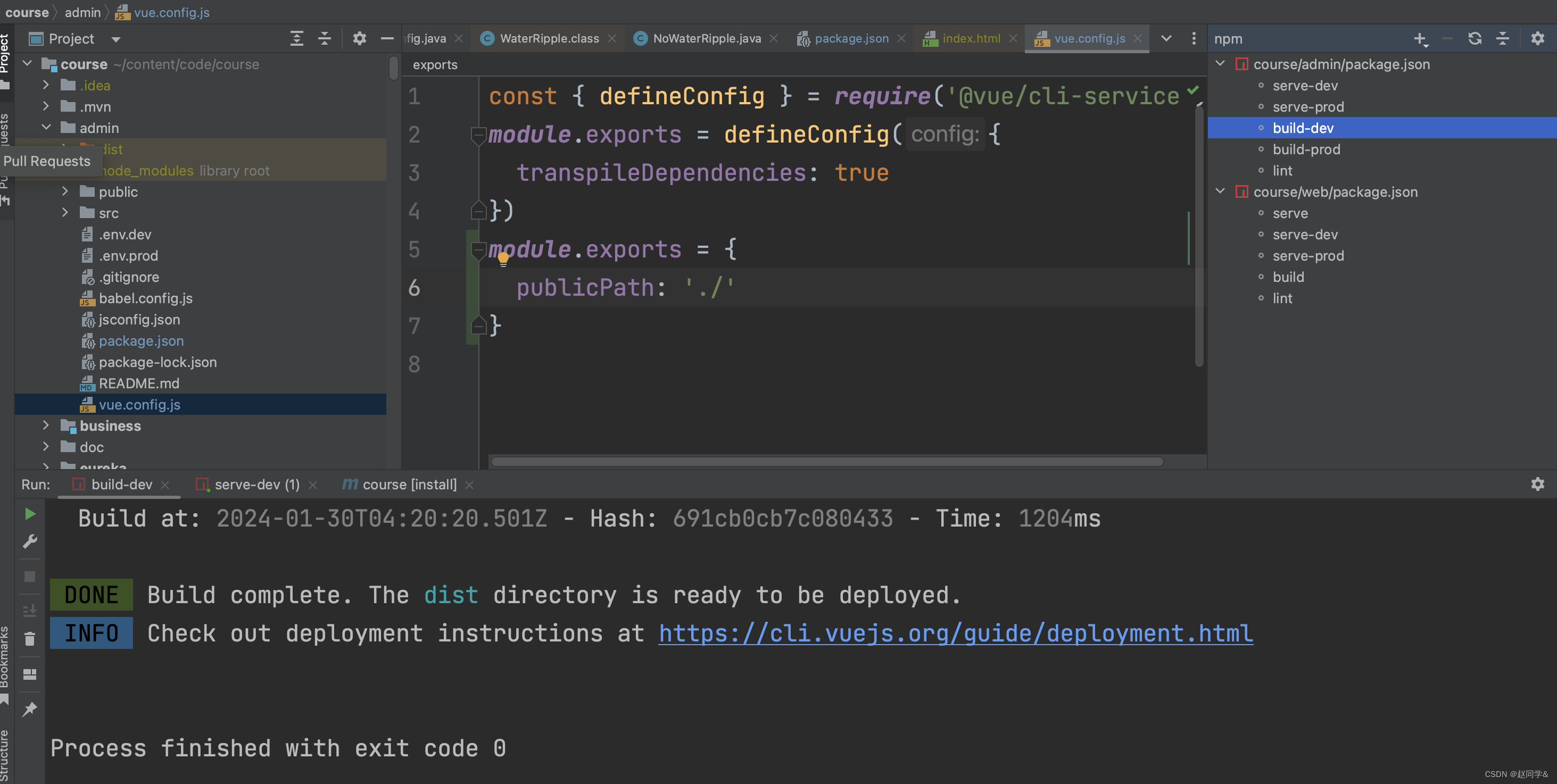
package.json


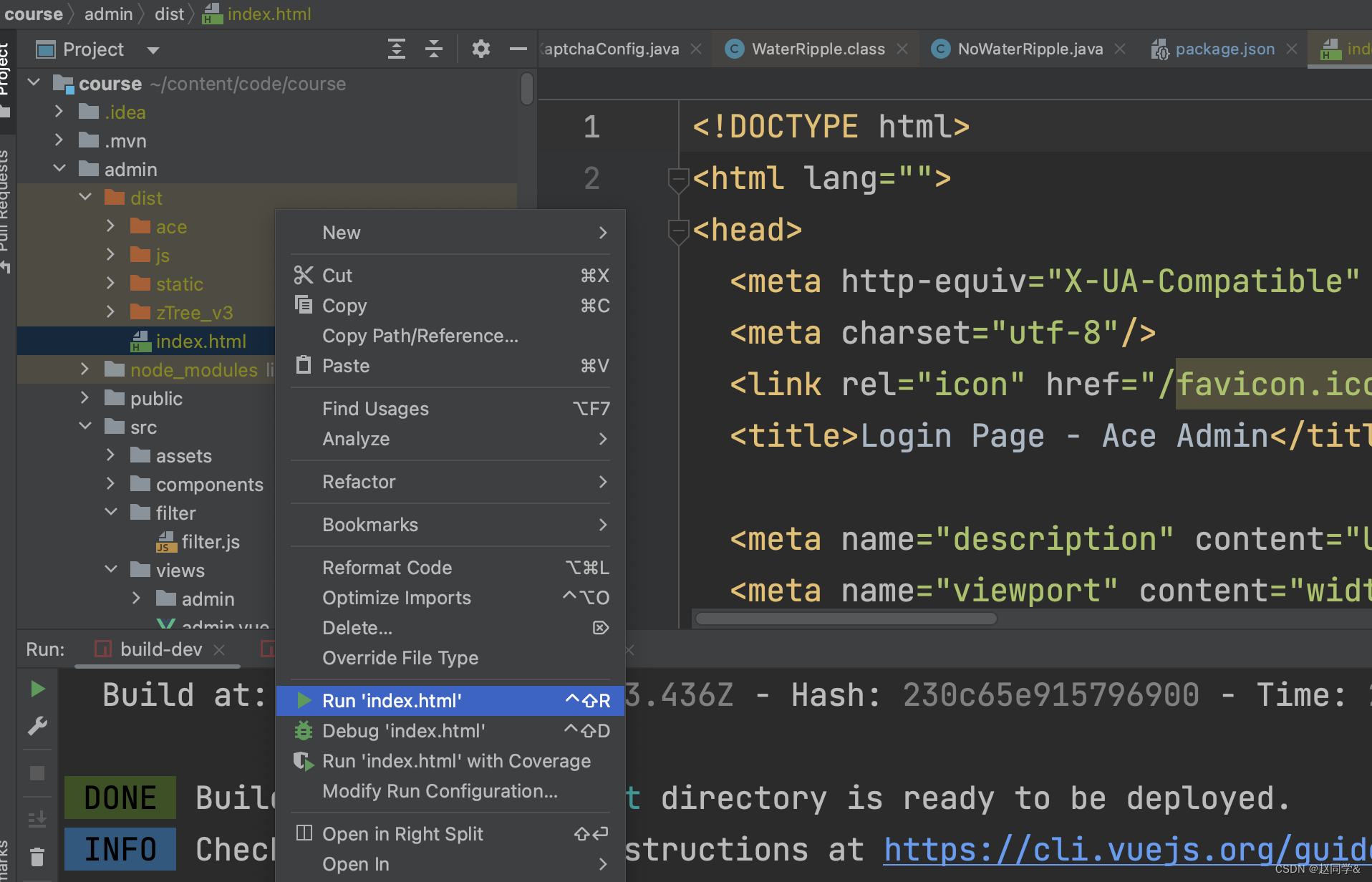
一些第三方的前端软件包,经常会有dist目录,这个就是编译后的结果


vue.config.js类似于springboot的application.properties,有配置就读


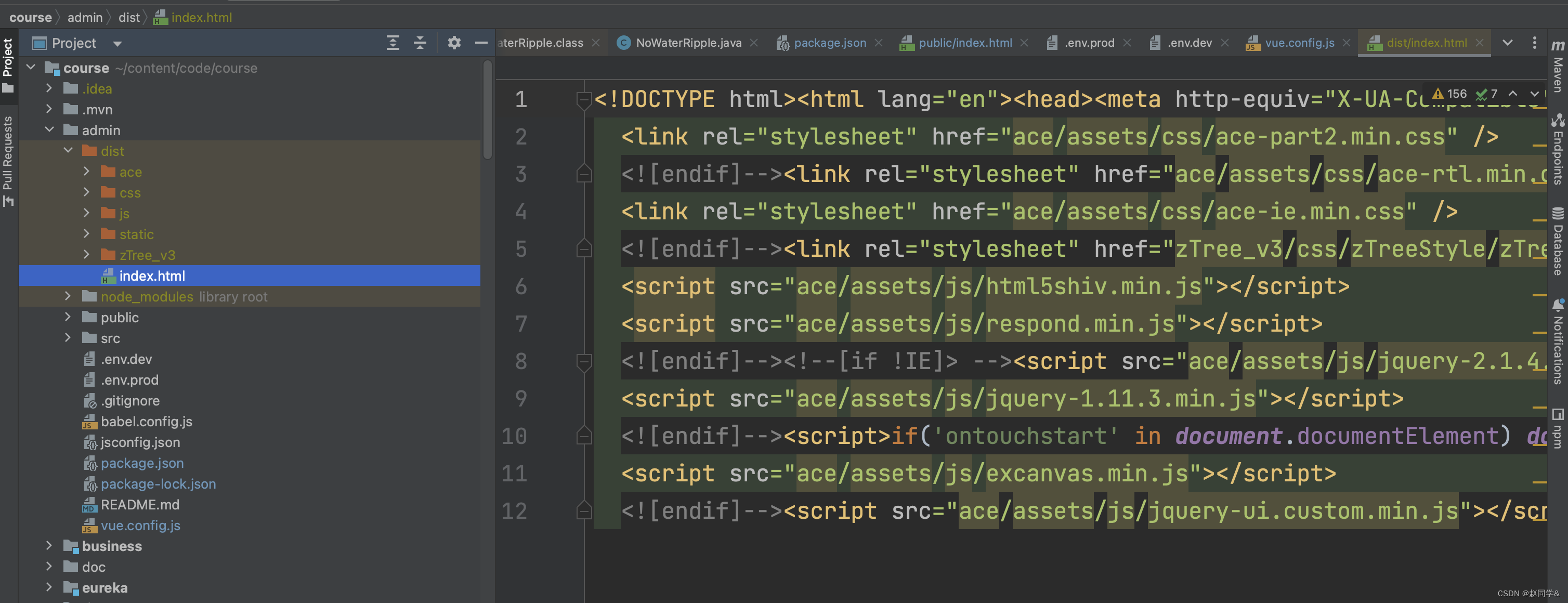
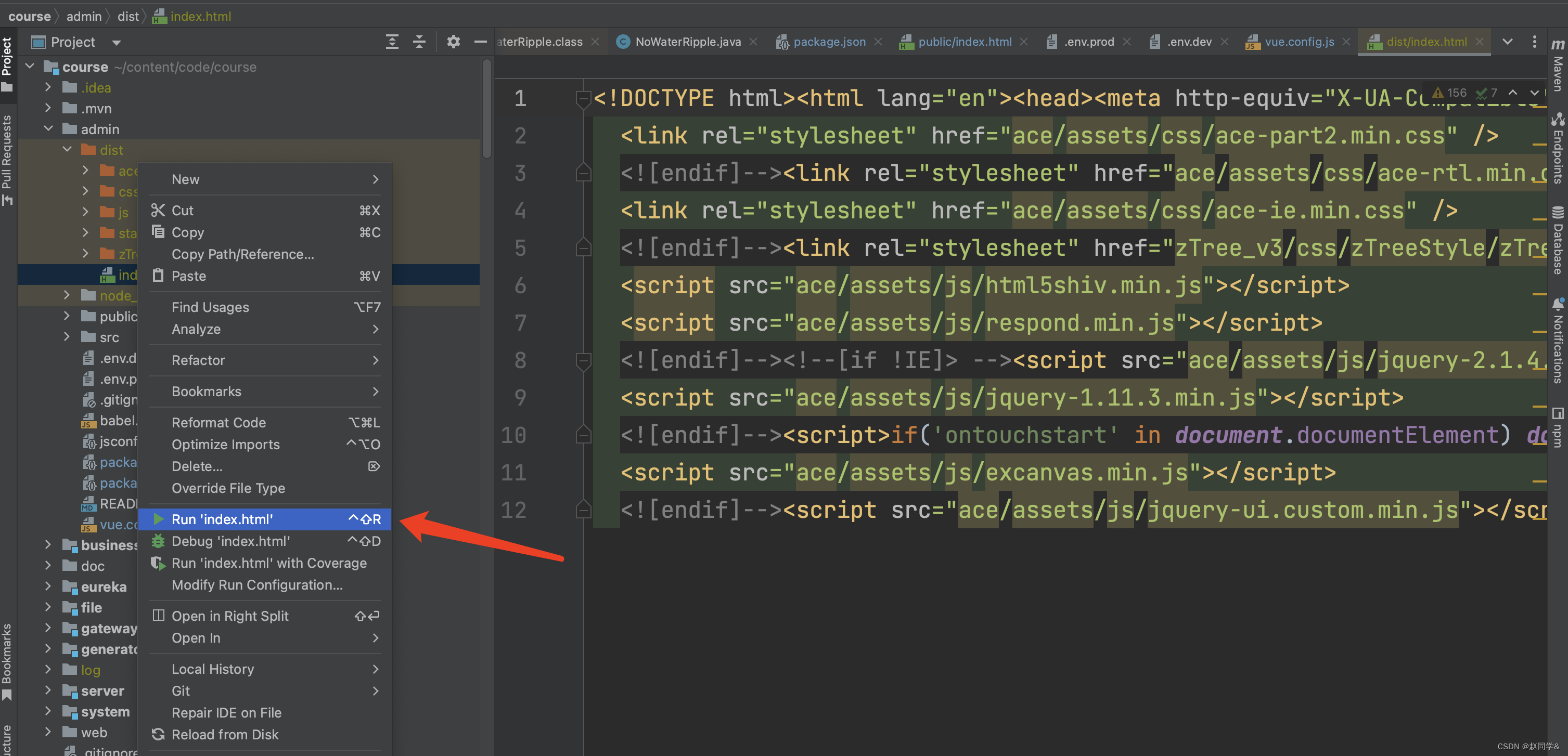
 编译之后,前面不会有/
编译之后,前面不会有/

没有"/",相当于当前index.html所在的路径



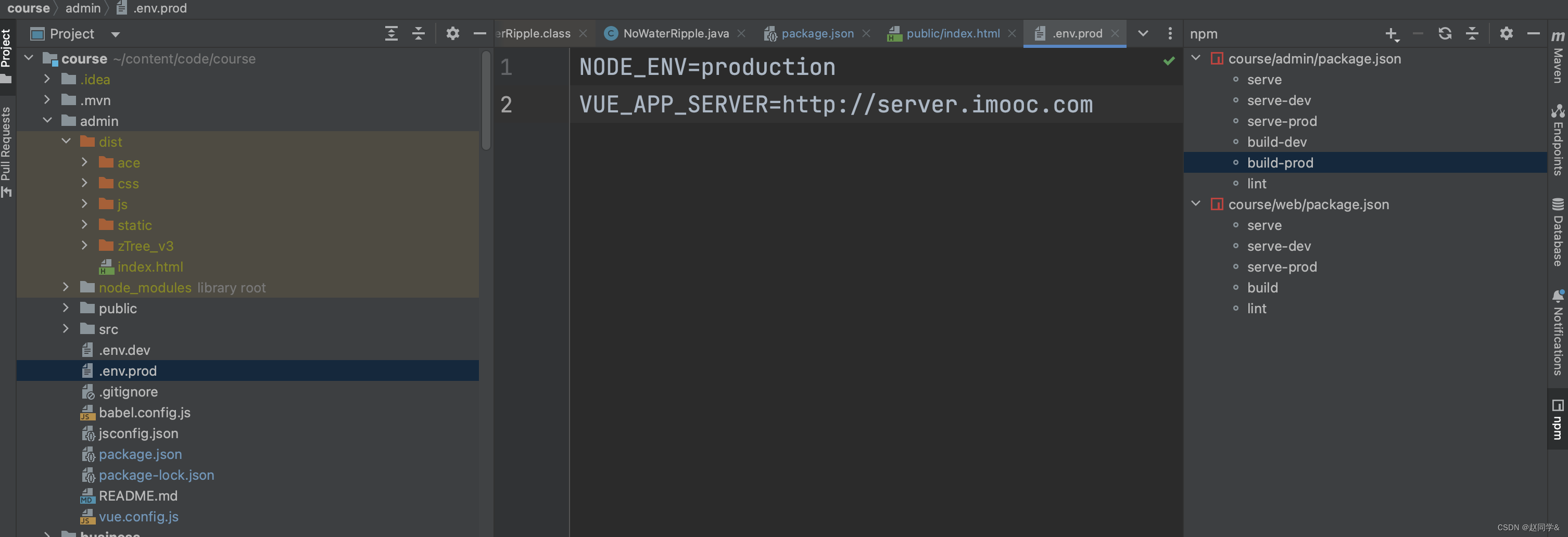
访问后端的这个路径,是配置在env.prod这个文件里的,说明build-prod确实是打包的生产配置。
前端发布,就是将dist目录拷到服务器上,用nginx,tomcat,nodejs等容器启动。
修改publicPath,本地开发使用/,生产环境使用./
1.修改publicPath,本地开发使用/,生产环境使用./


vue.config.js


16-4 新增视频时没有触发绑定
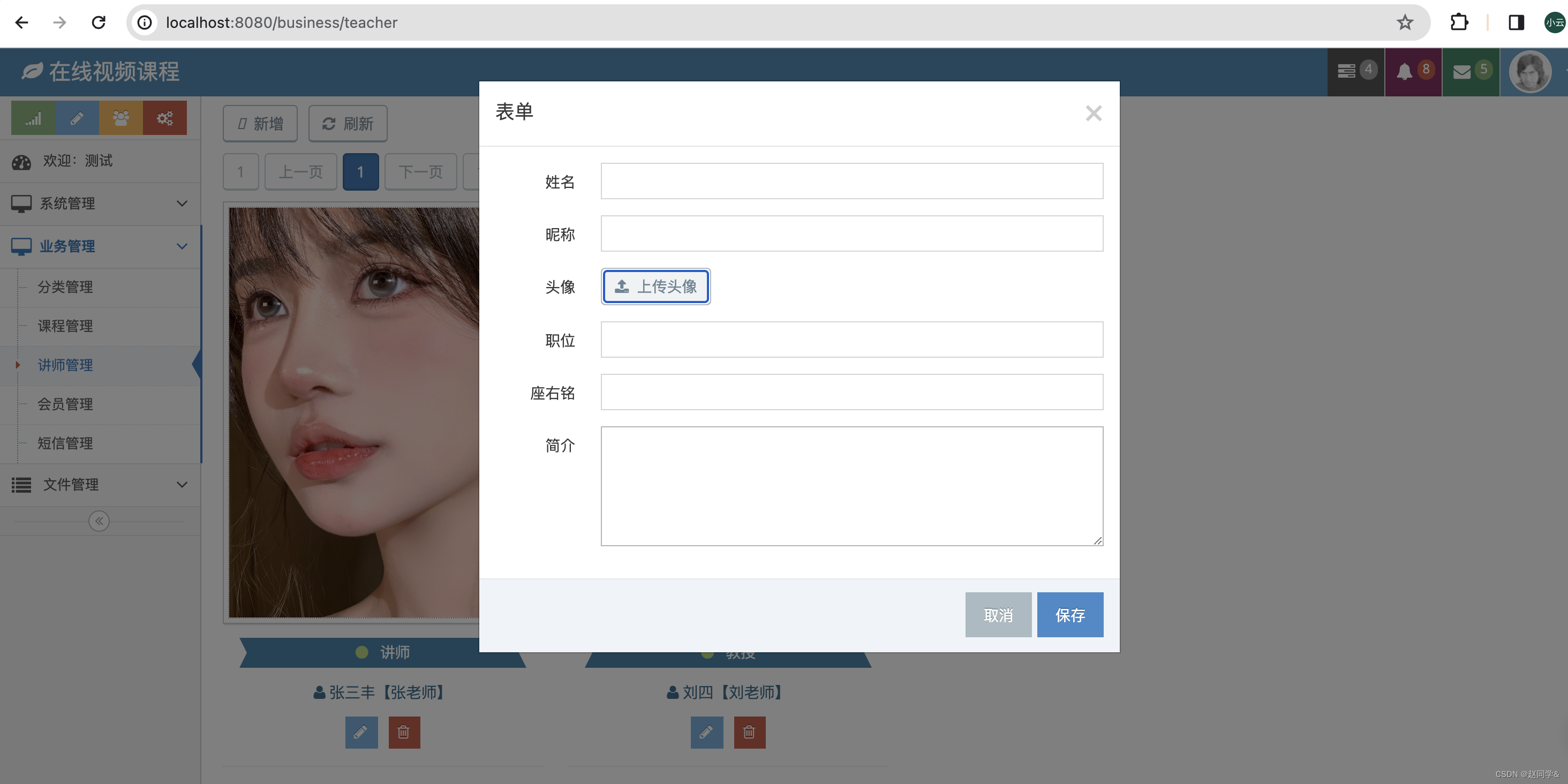
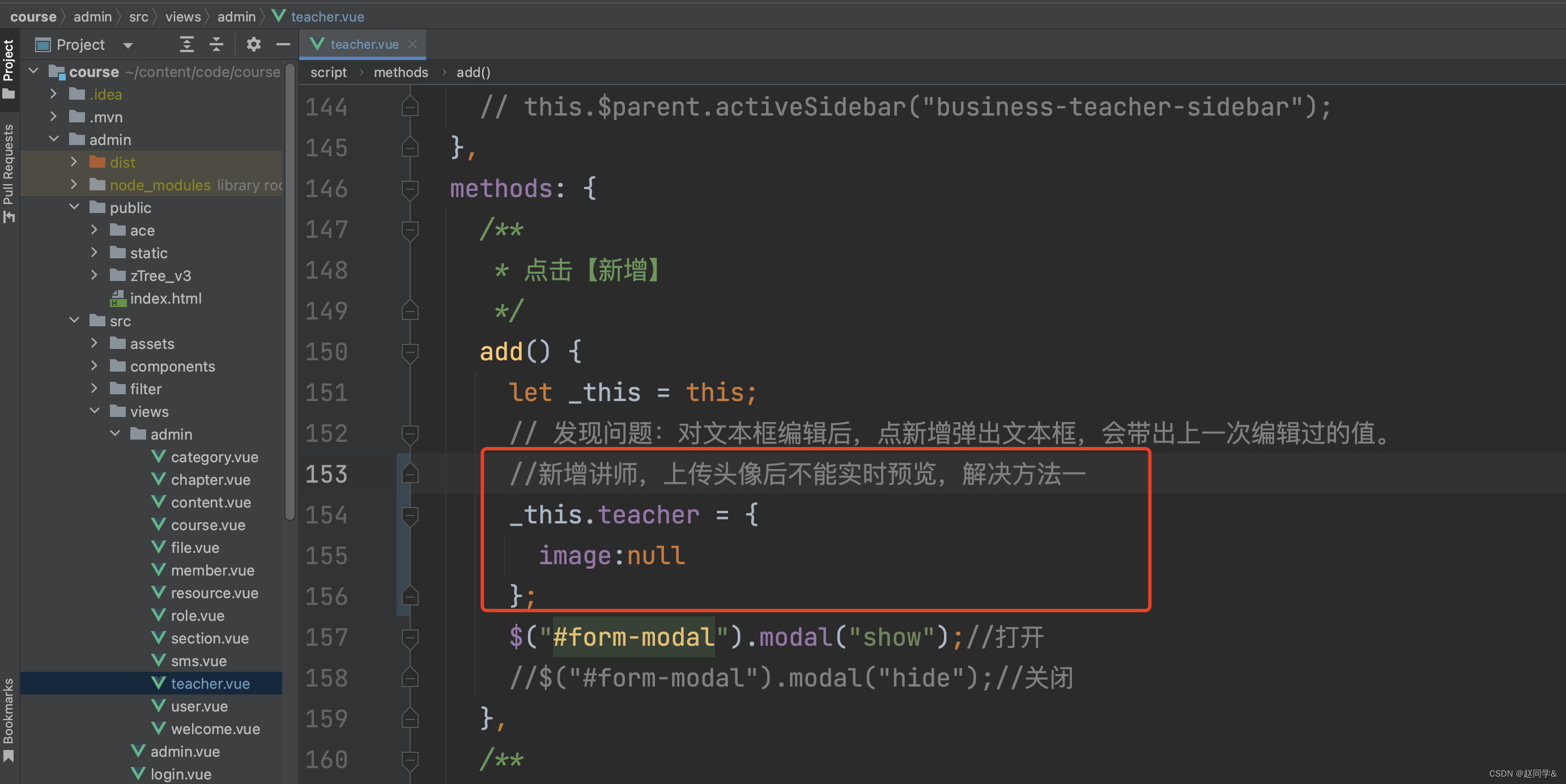
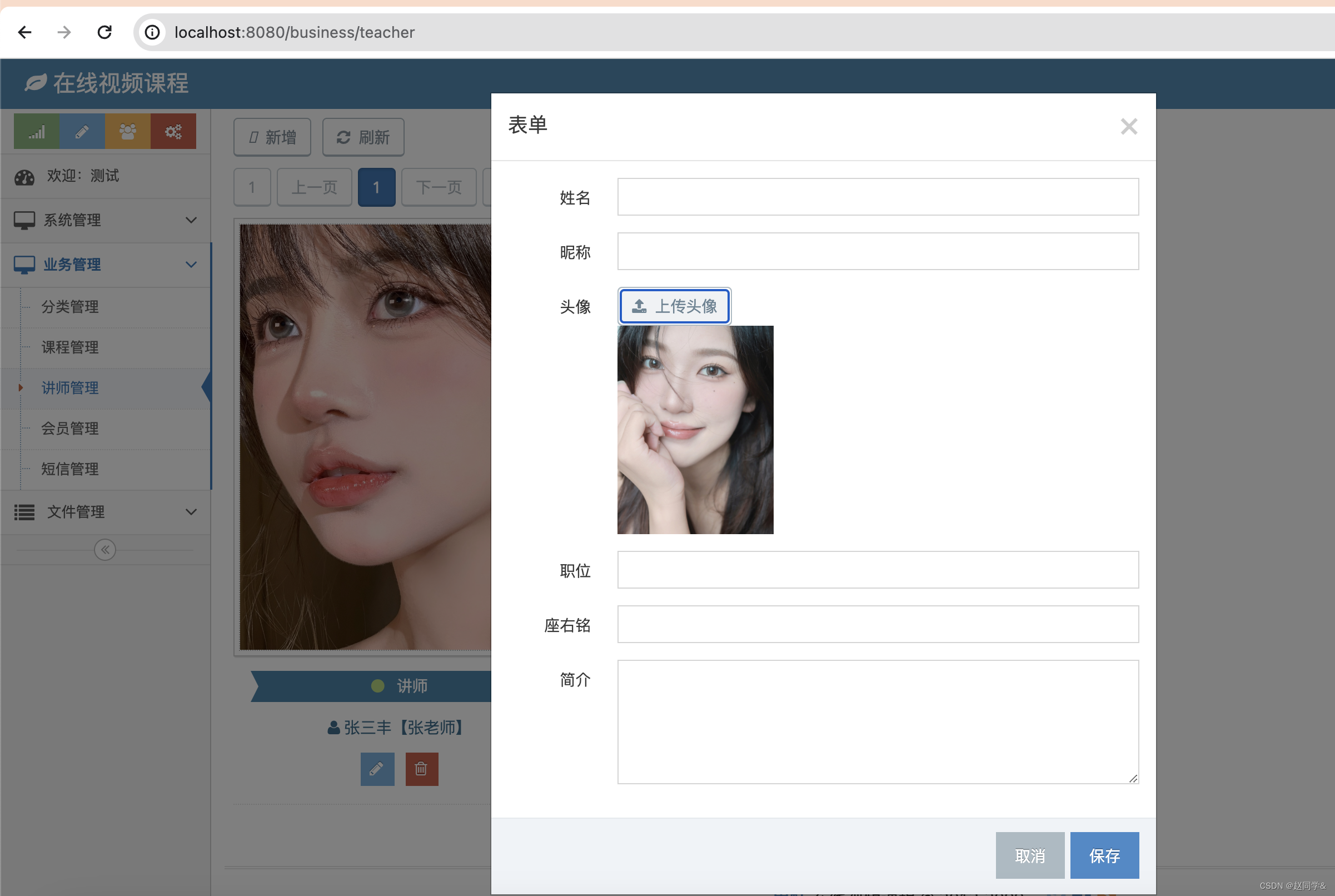
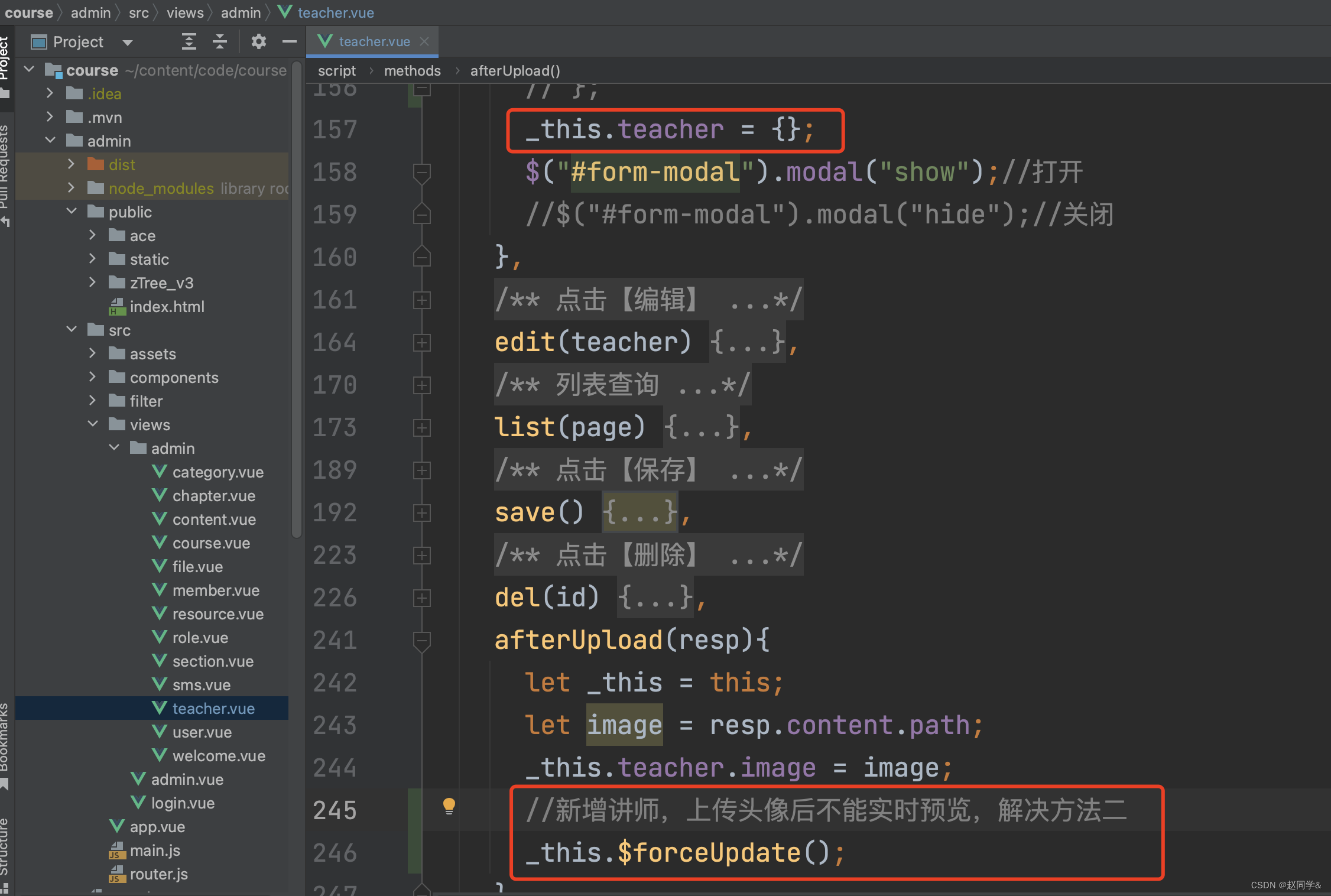
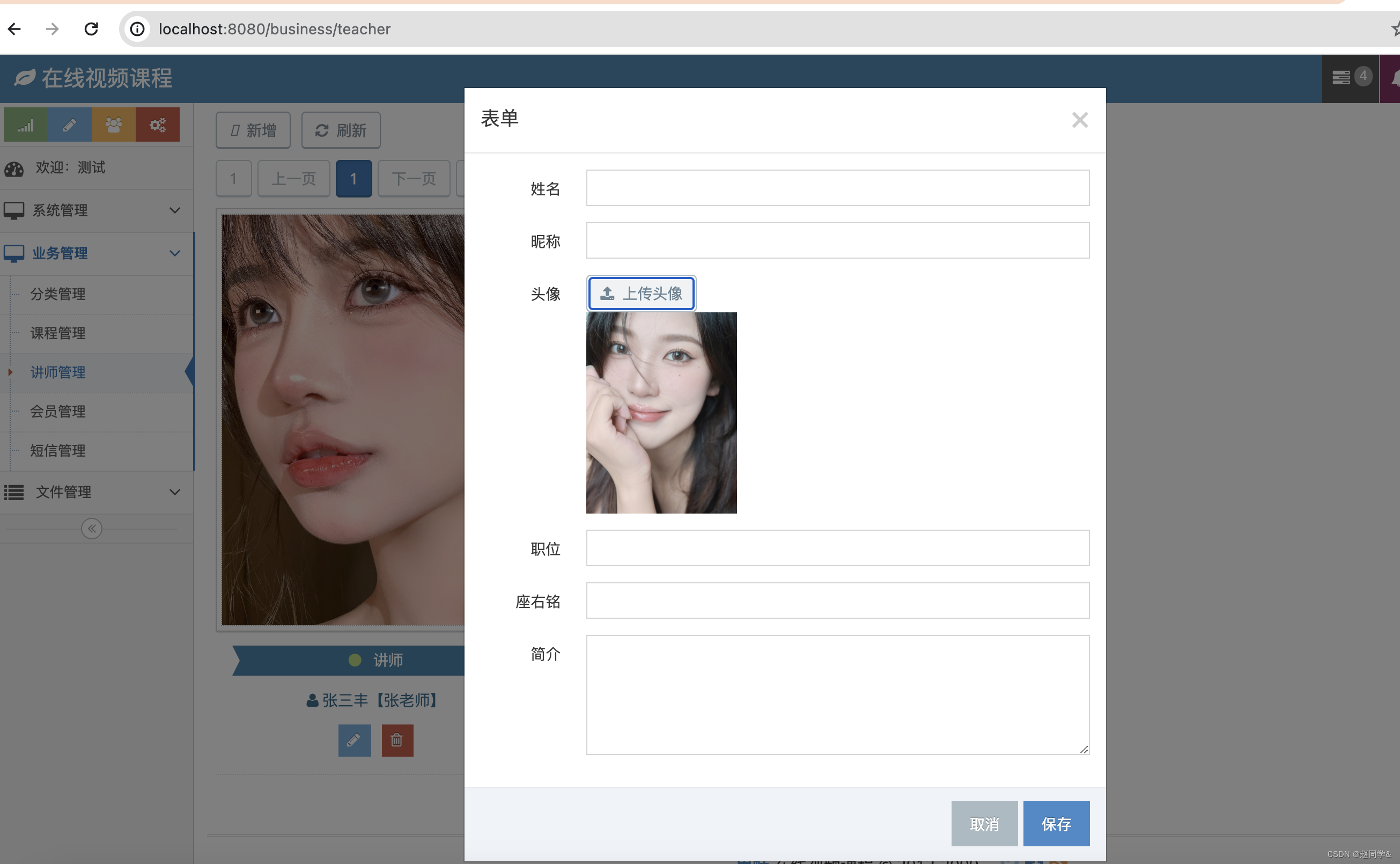
1.两种方法解决新增讲师上传头像不能实时预览的问题
问题:新增视频时没有触发绑定

当输入其它框内容,才会触发头像显示,就会把绑定的数据渲染到页面上来

teacher是空对象,初始没有image属性,也就不会有对应的监听操作,所以即使js代码里为image赋值,也不会渲染到页面上。
编辑时,teacher是从后端返回的,此时所有的属性都会有,即使存的是空值。
原理大概是vue会为存在的属性生成set,get方法,在set,get方法里做文章,如果初始空对象,没有任何属性,那当然不会有对应的set,get




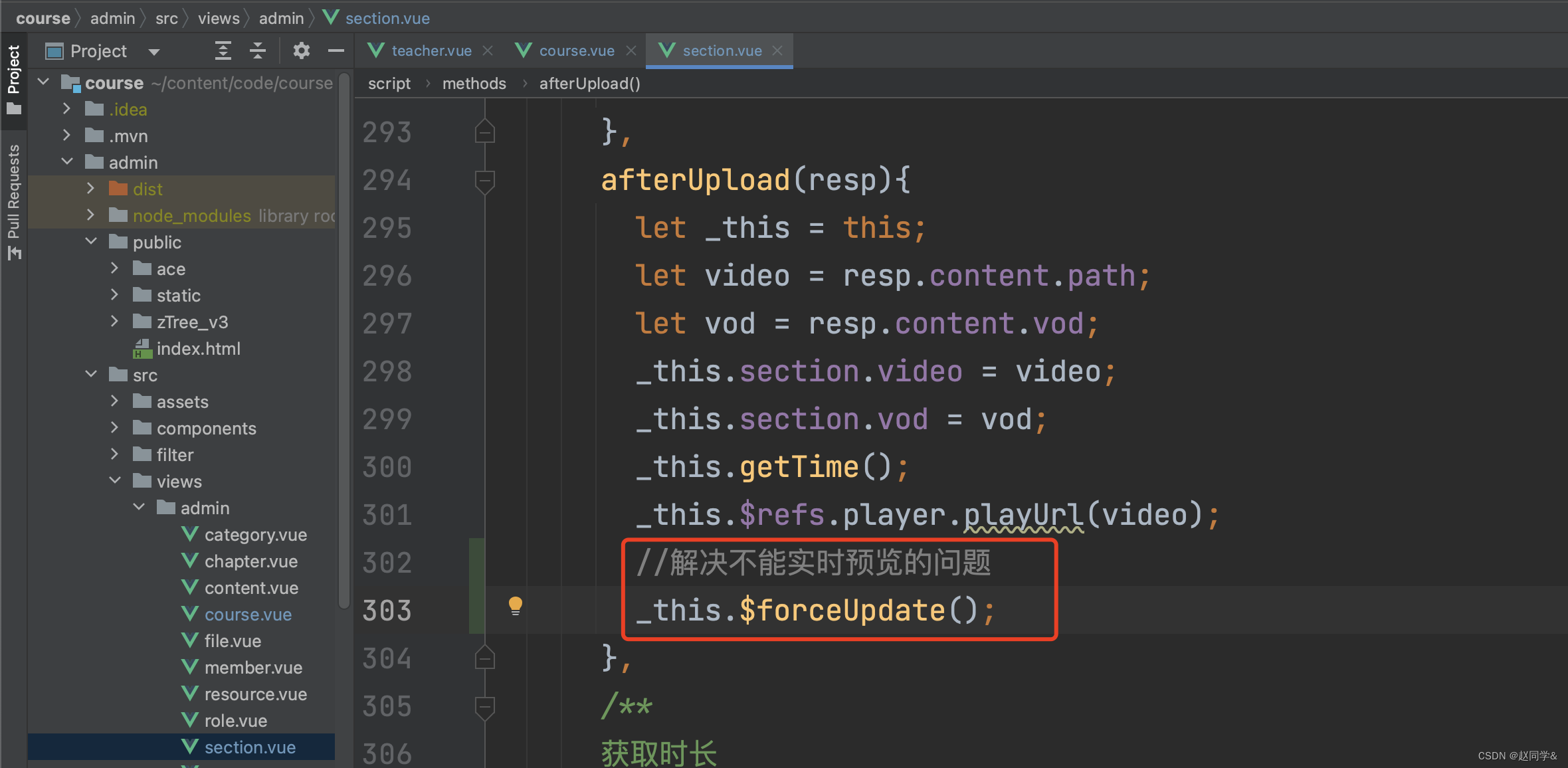
也能解决问题
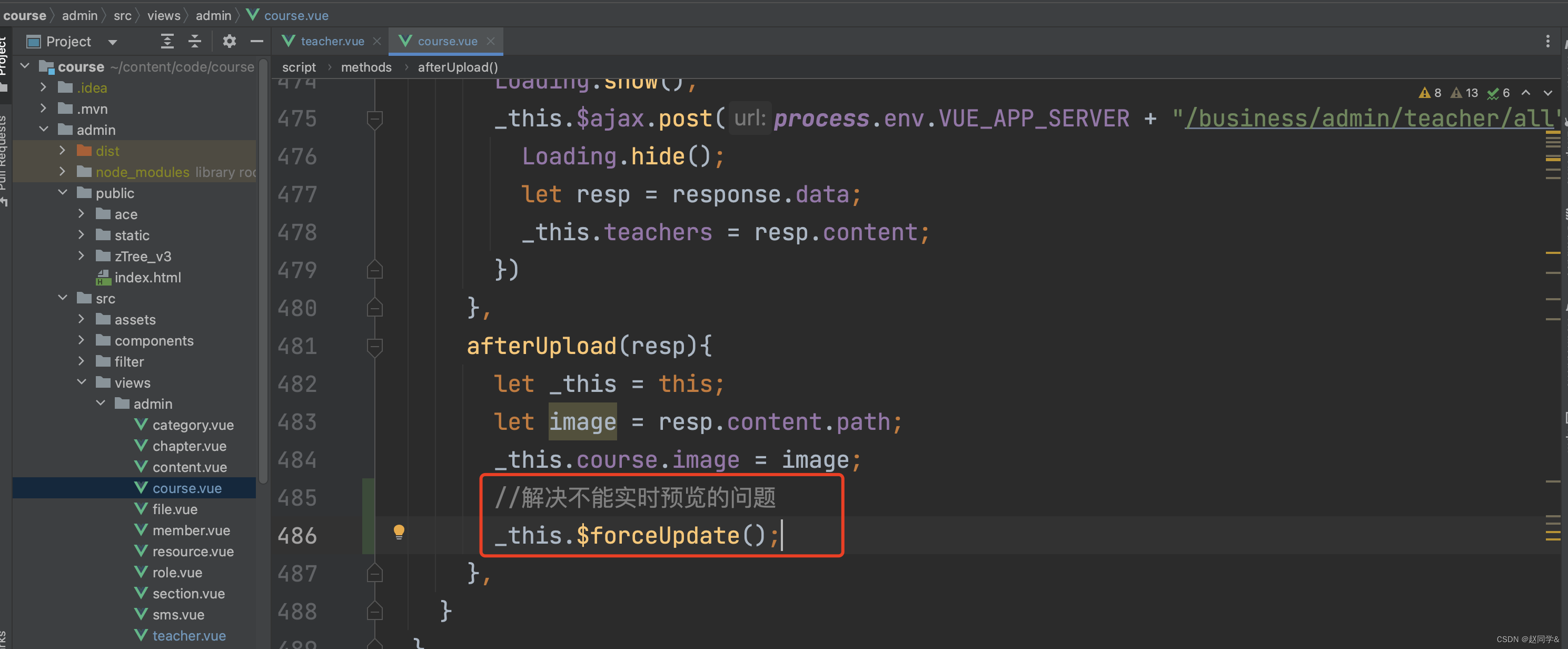
//解决不能实时预览的问题
_this.$forceUpdate();
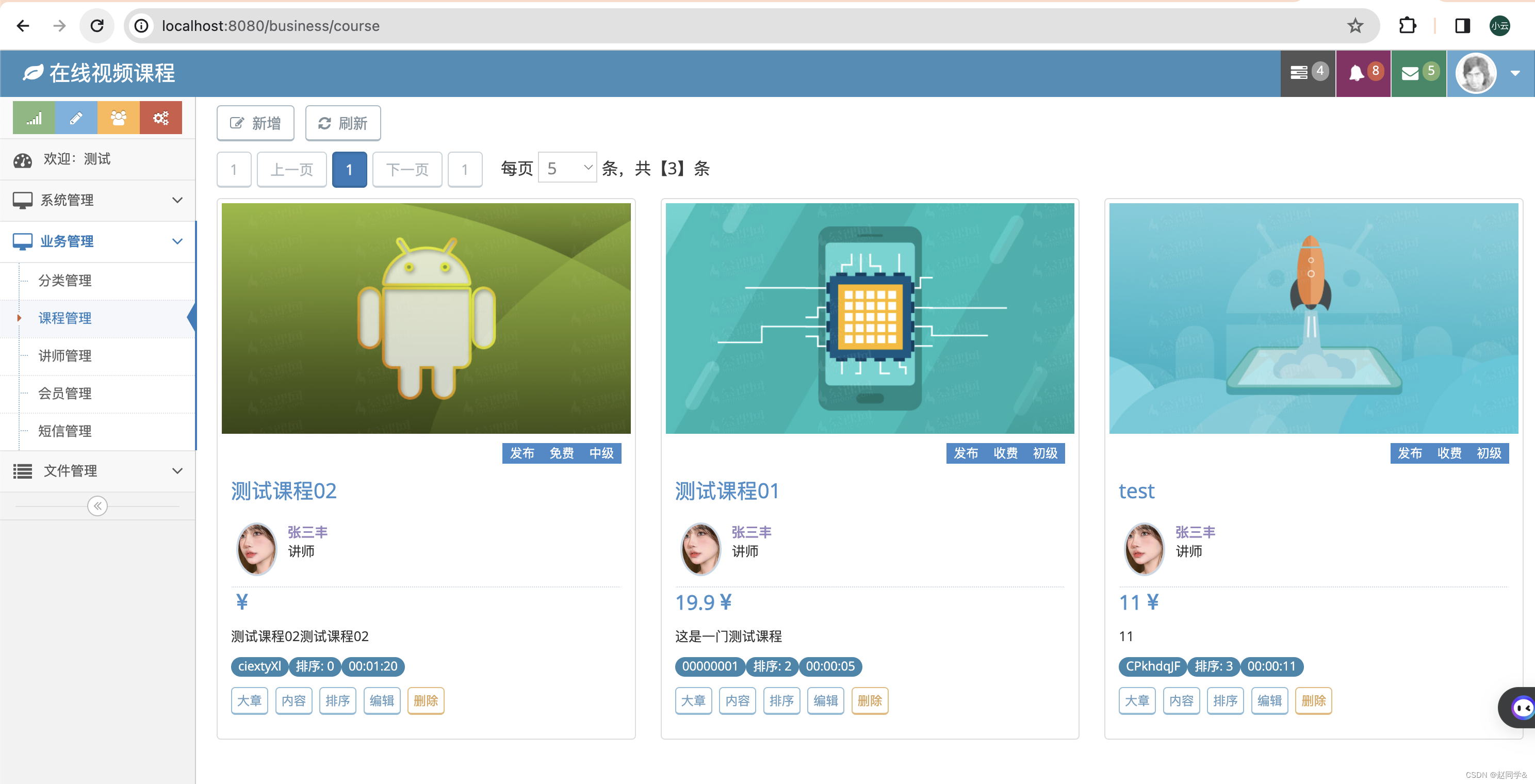
course.vue

section.vue

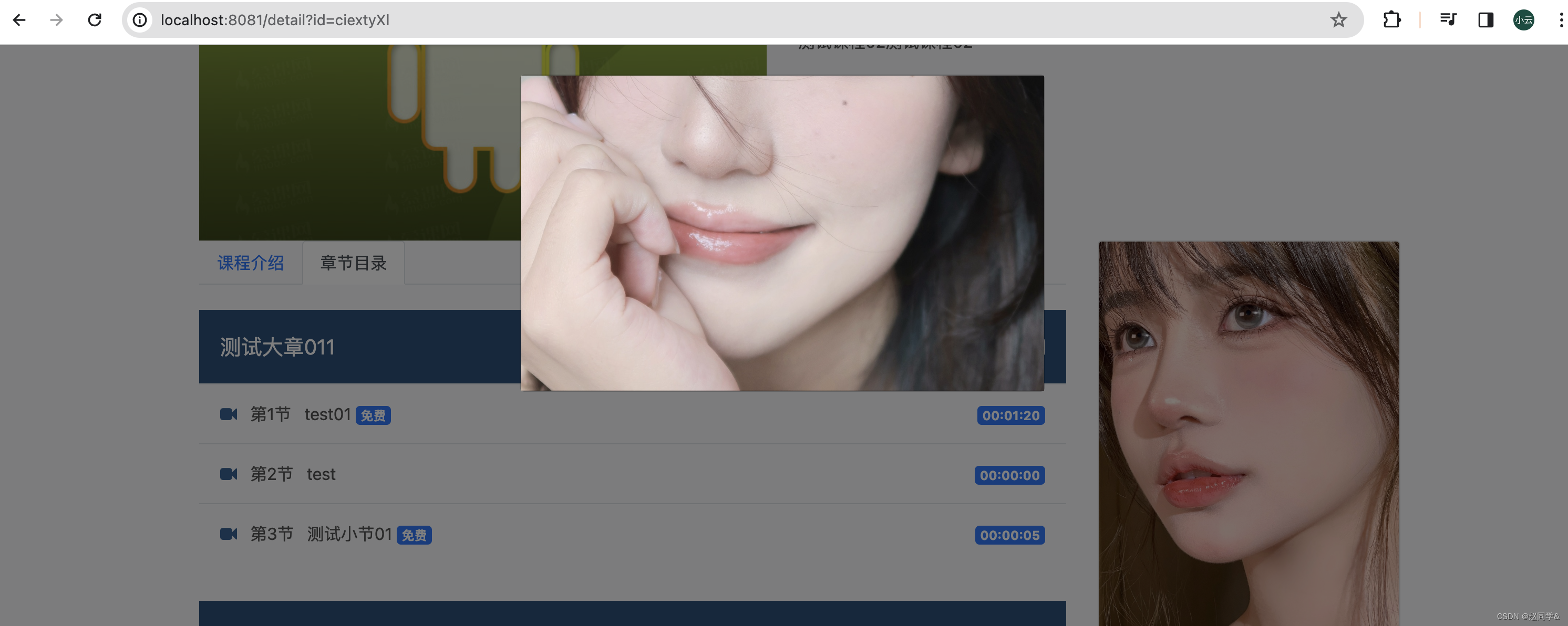
16-5 关闭播放器模态框时停止播放
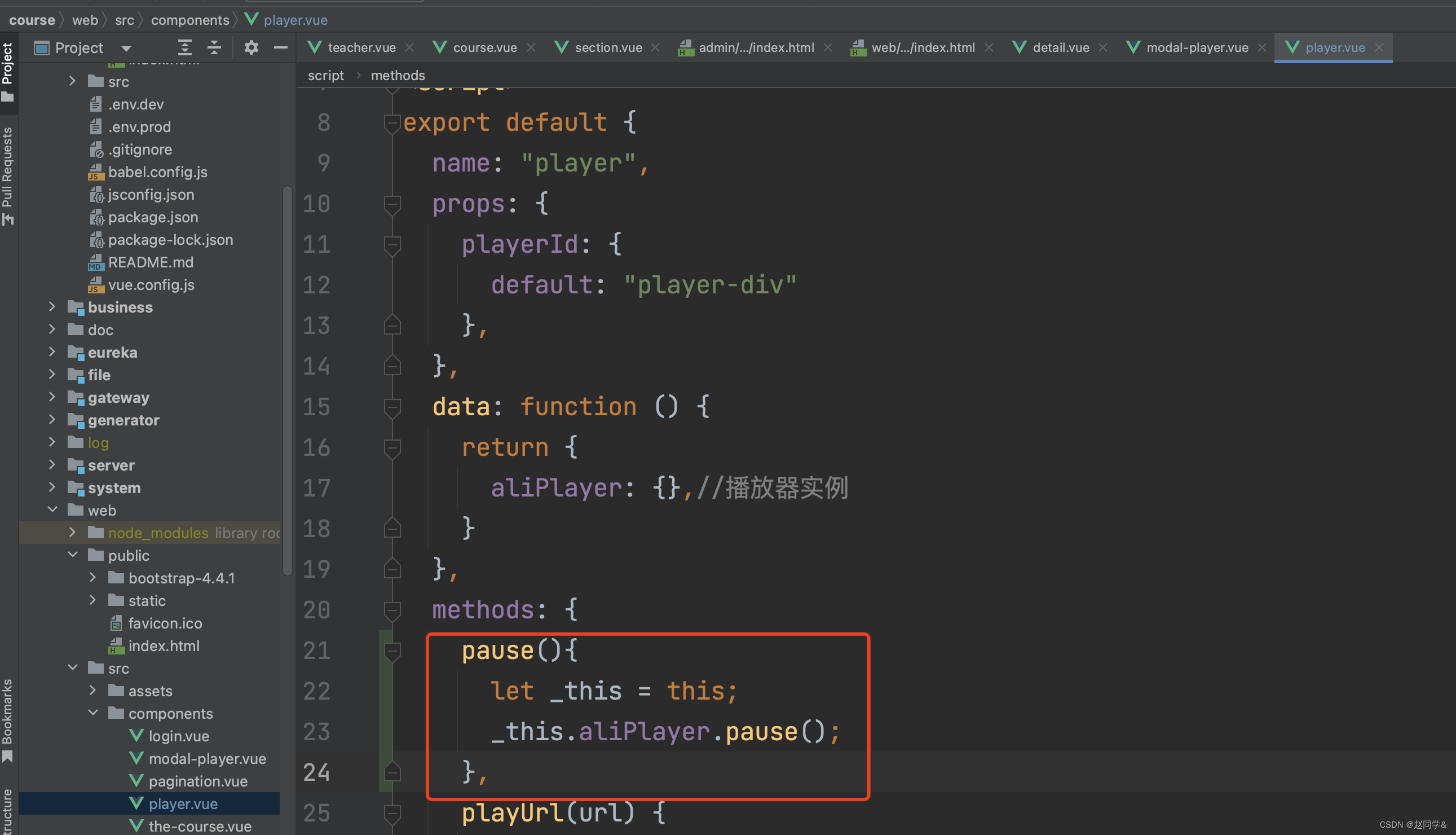
1.关闭播放器模态框时停止播放
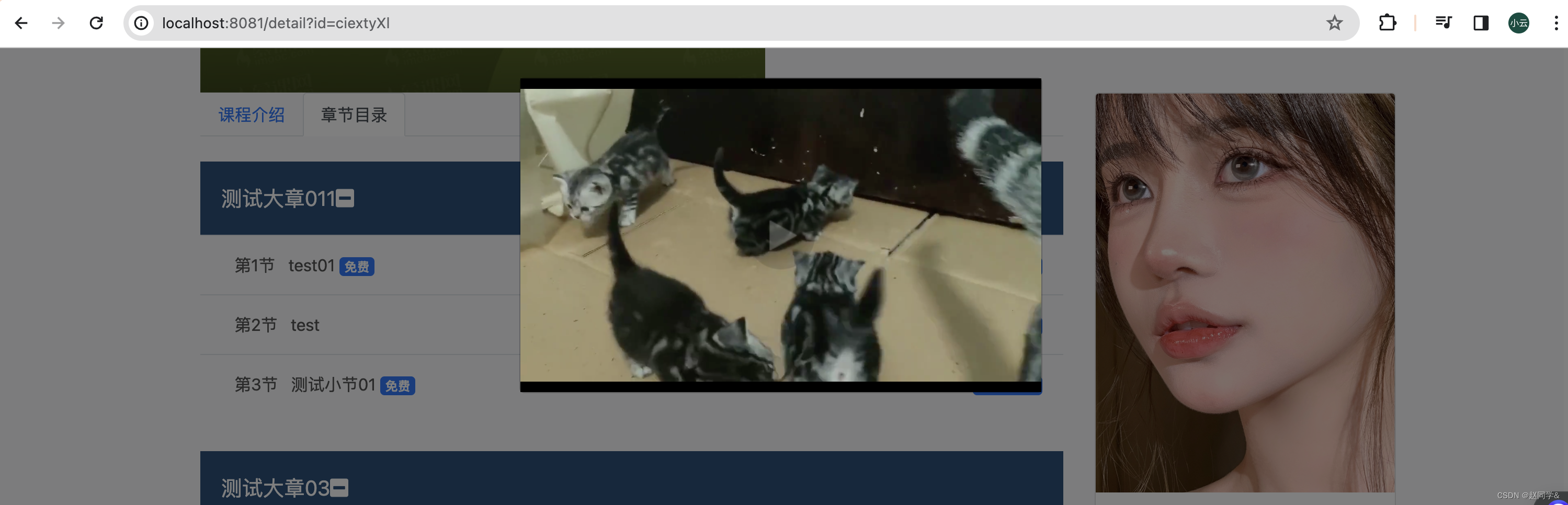
问题:关闭模态框时,视频还在播放

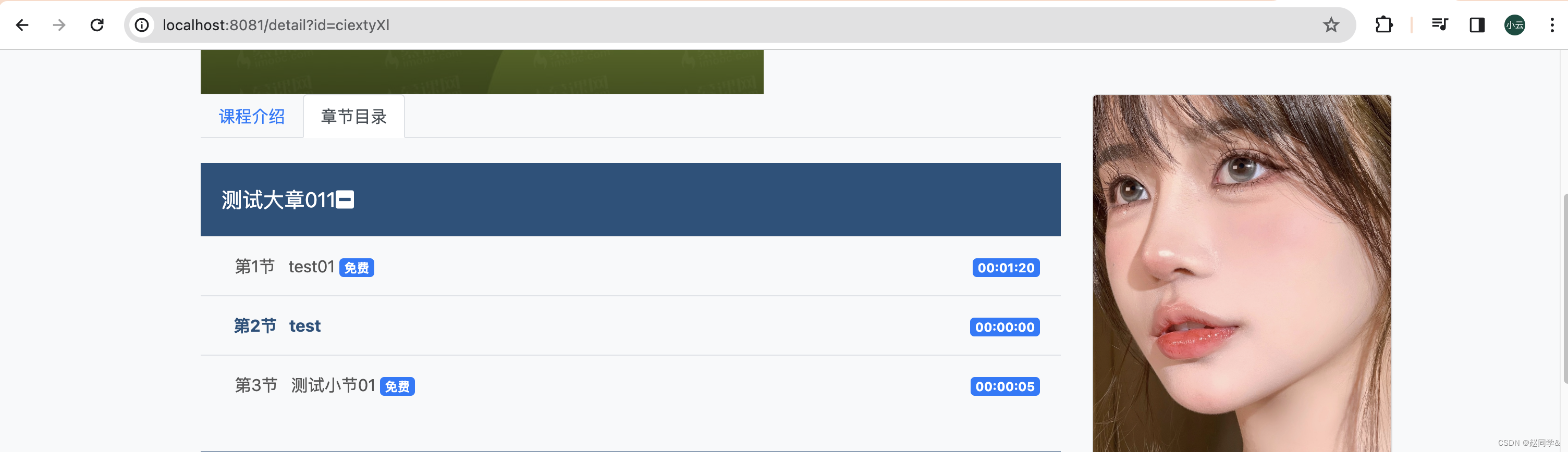
正常功能:关闭模态框时,自动停止播放
步骤一:找到关闭模态框的事件

$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})第二步,找到视频播放器的暂停方法
pause 暂停视频
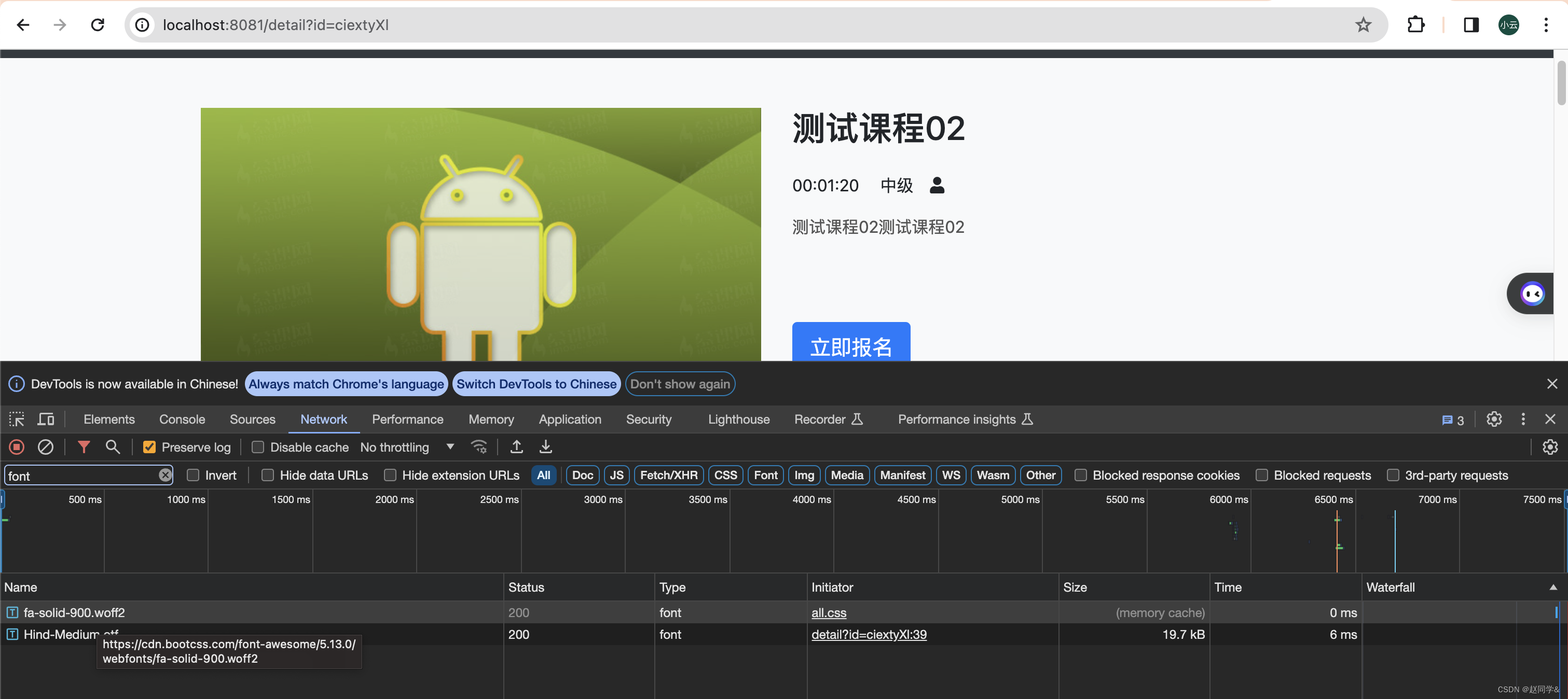
修改fontawesome cdn地址
1.修改fontawesome cdn地址
用CDN的好处,就是代码中不用加入各种依赖,只要引入cdn地址就可以了,并且加载的资源都不占用本地的带宽和流量。缺点就是受人牵制,CDN可能失效,所以需要找稳定,当然也有付费的CDN。

需要简单测试下,防止不同的cdn对应的fontawesome版本不一致,导致有些图标不显示

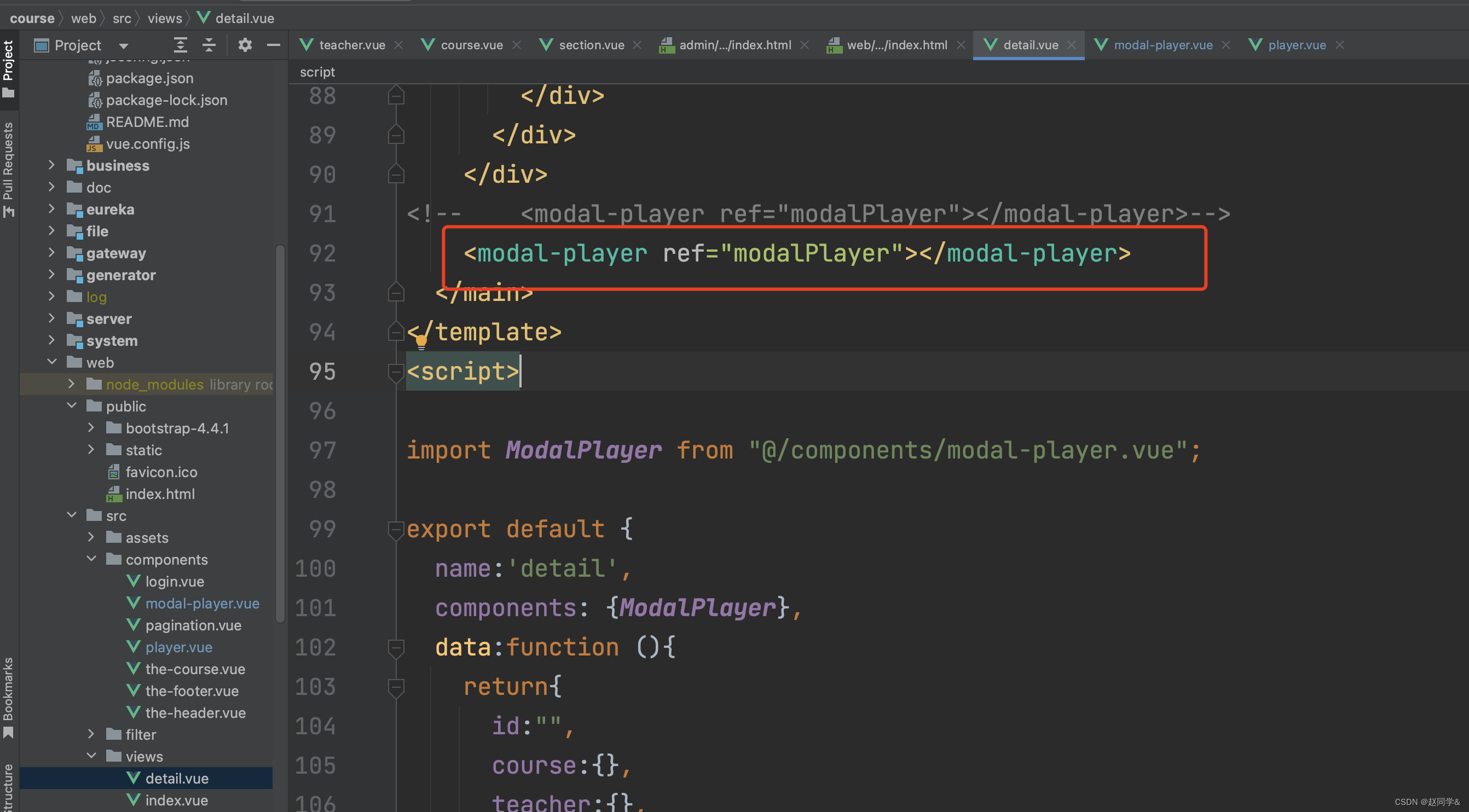
detail.vue

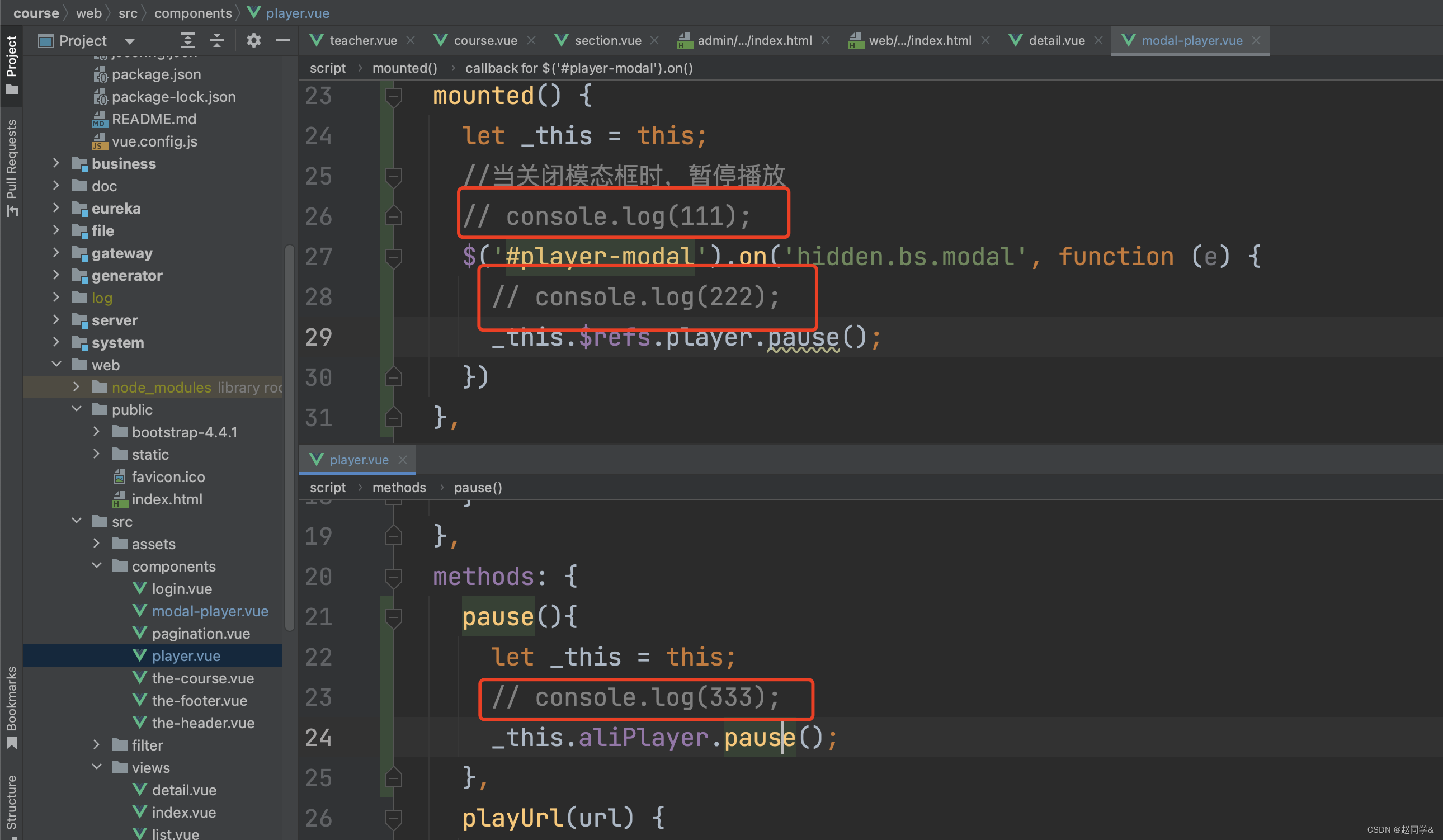
modal-player.vue

player.vue

测试




组件化的好处:修改或新增某一个功能,只要修改组件就好了,所有用到该组件的页面都能生效
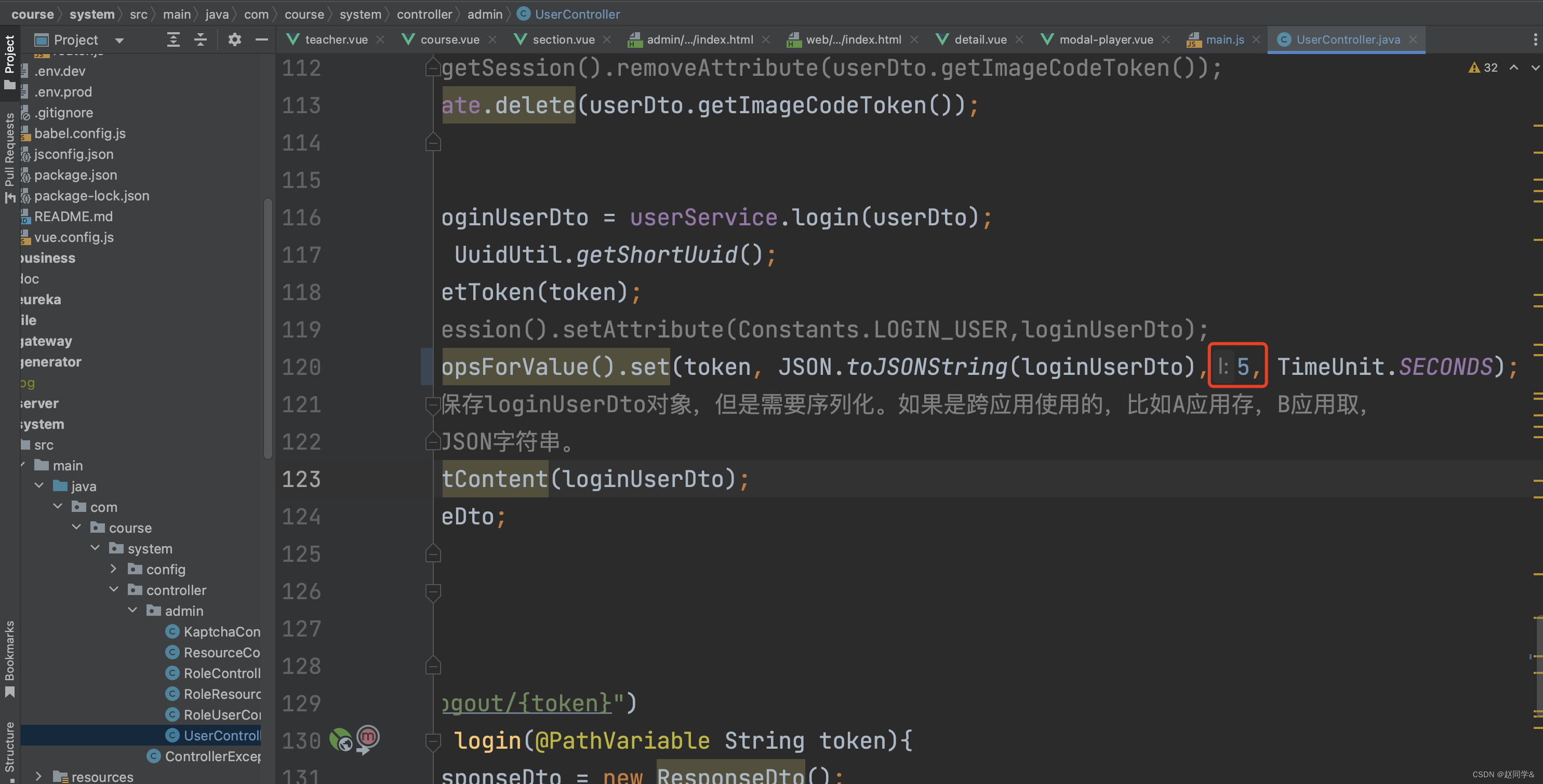
16-6 登录token超时优化
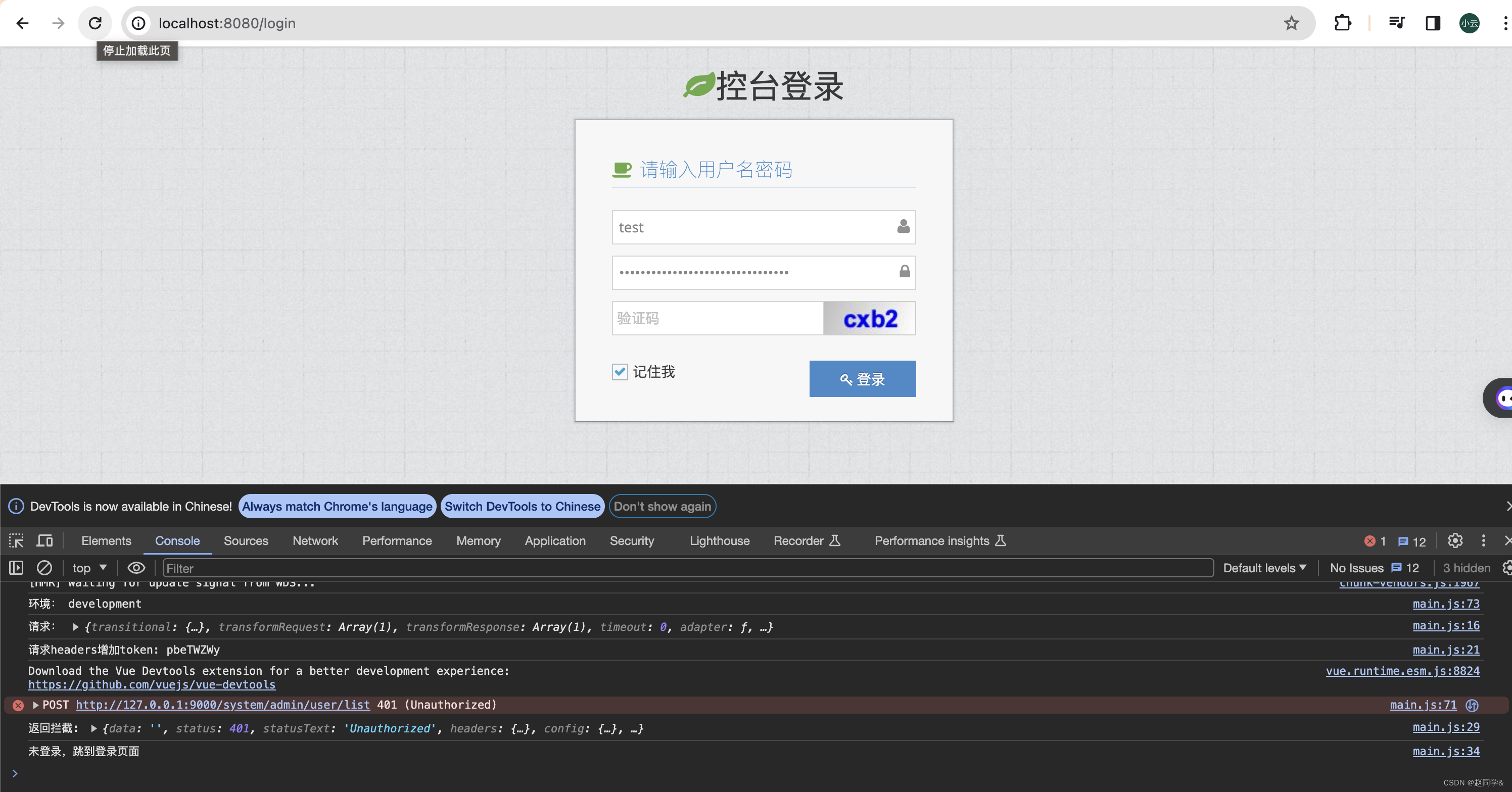
为了测试,先把过期时间改为5秒钟

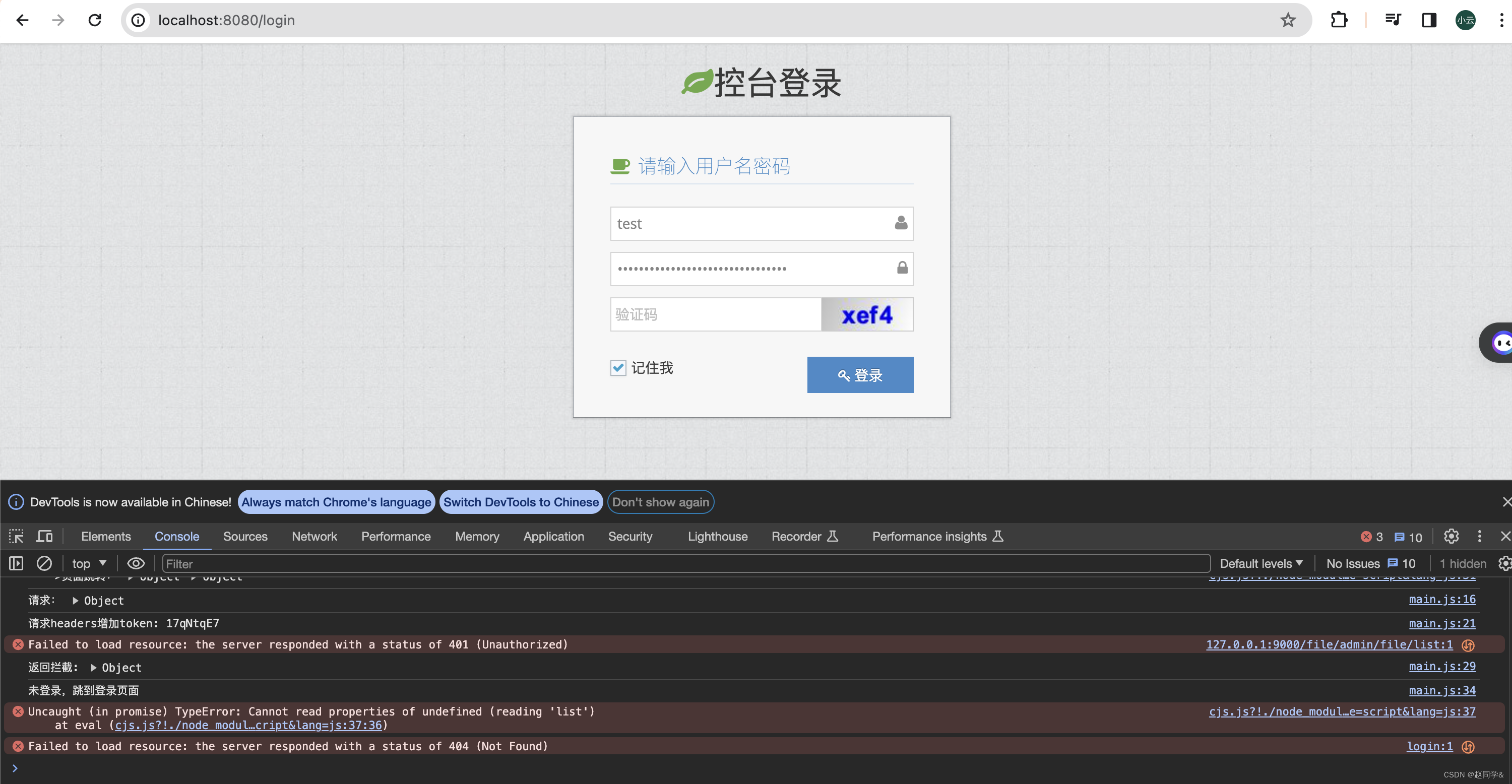
正确的做法:1.登录超时时,跳回登录页面
2.超时时间指的是空闲时间,如果控台一直有操作,就不应该算超时
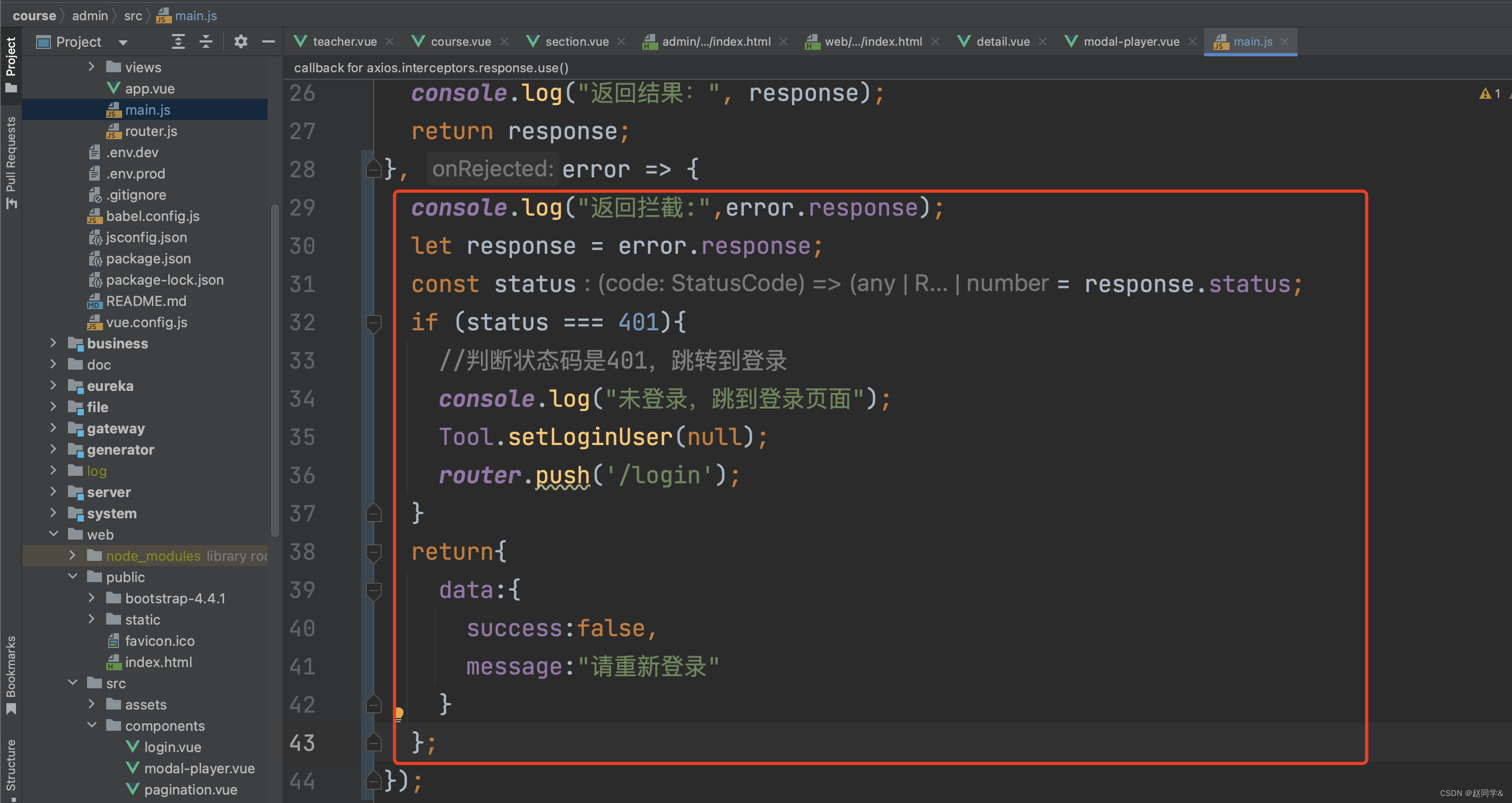
1.登录超时时,前端axios拦截器统一处理,跳到登录页面
应该想办法统一的拦截超时请求,而不是对每个请求做超时判断
main.js

注意:除了401,其它的如500,502等错误也会进入error,所以我们这里只针对401进行处理。

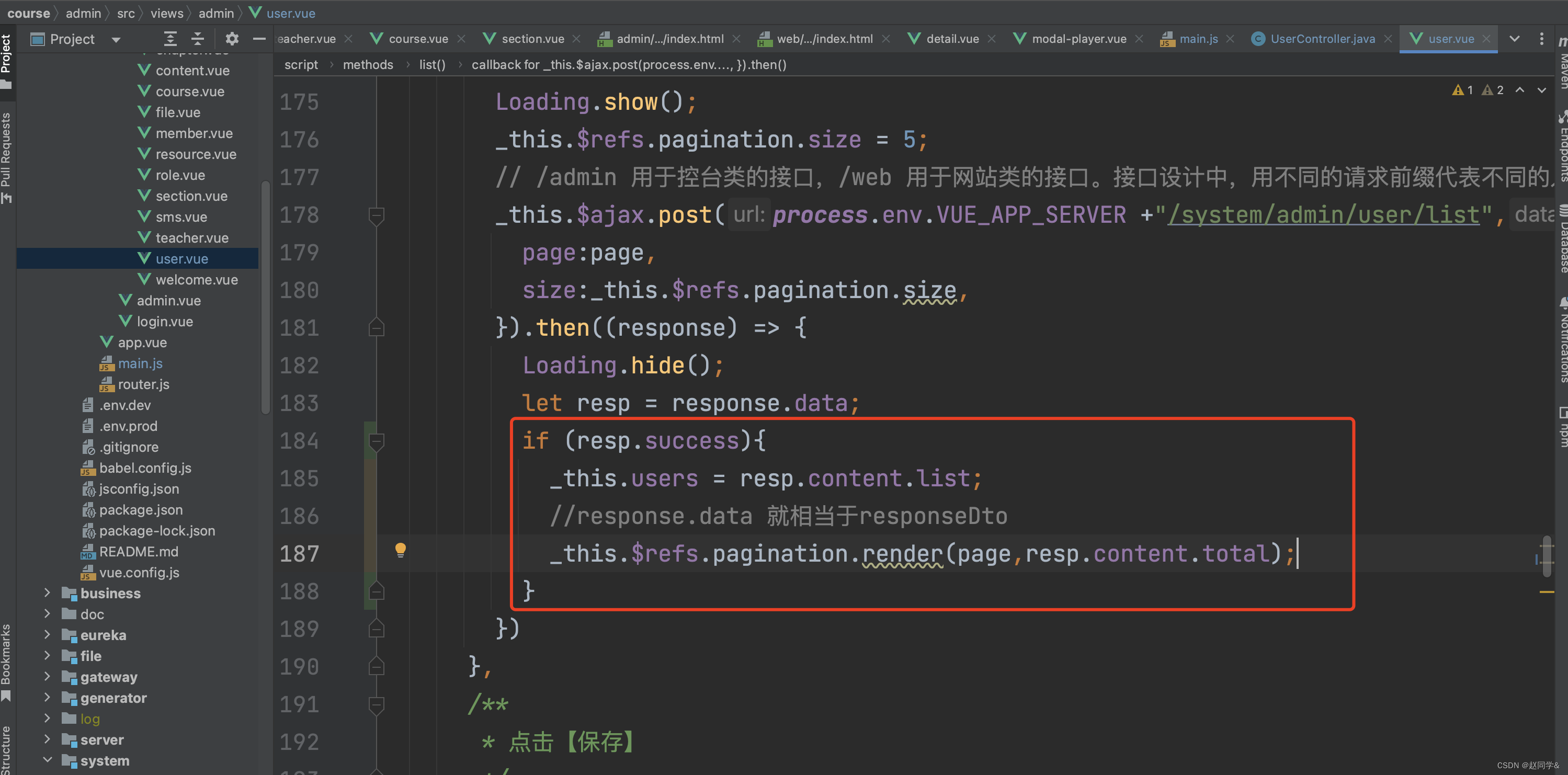
在刚才加的错误处理中,最后return时,只构造了success和message,所以这里的resp.content就是null,后面再加个.list就会报错。又是这个常见的错误。
user.vue

测试

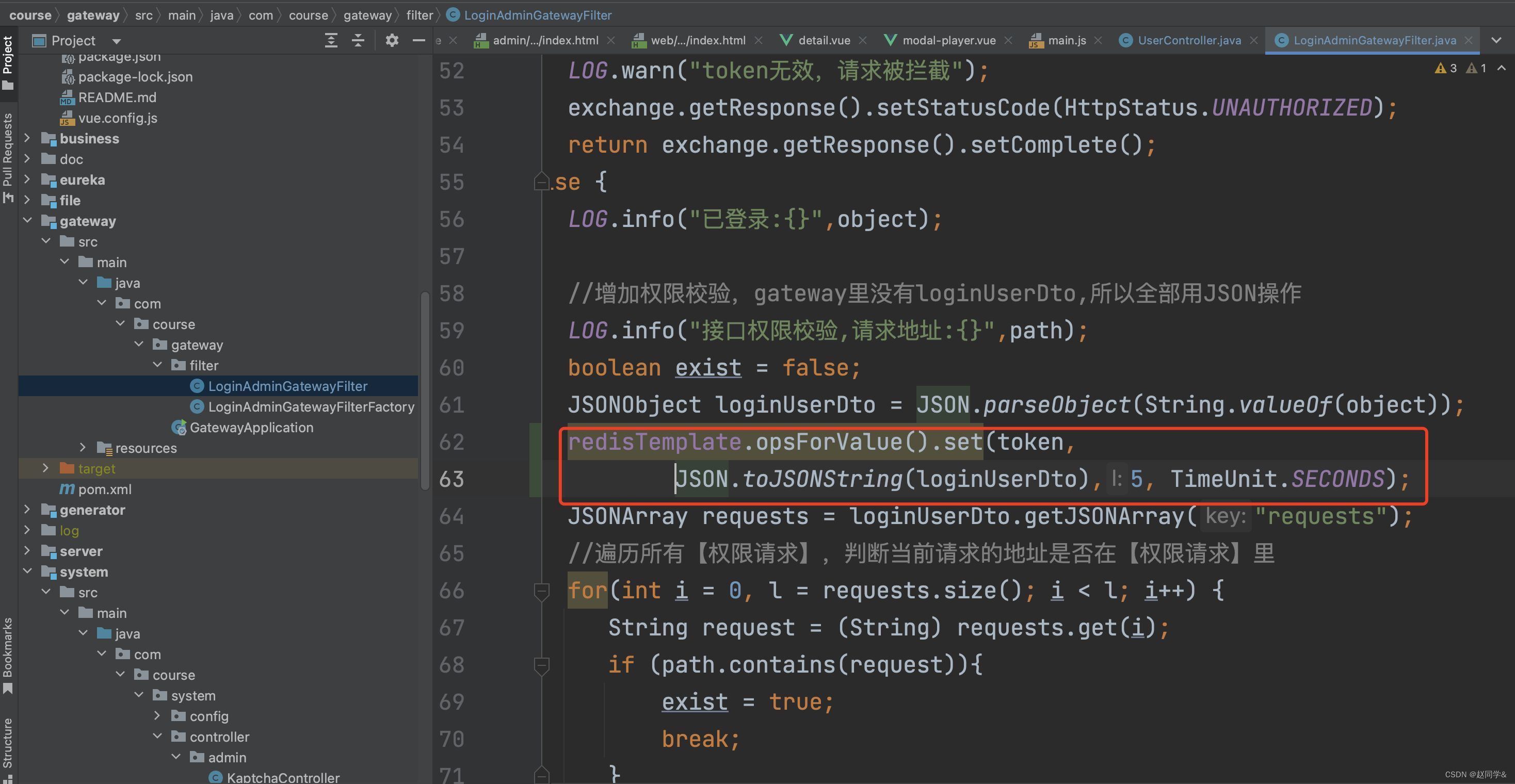
1.gateway每次登录验证成功时,刷新登录token超时时间
2.第二个问题:超时时间指的是空闲时间。只要有任何的操作,就应该刷新token超时时间。
LoginAdminGatewayFilter.java

测试


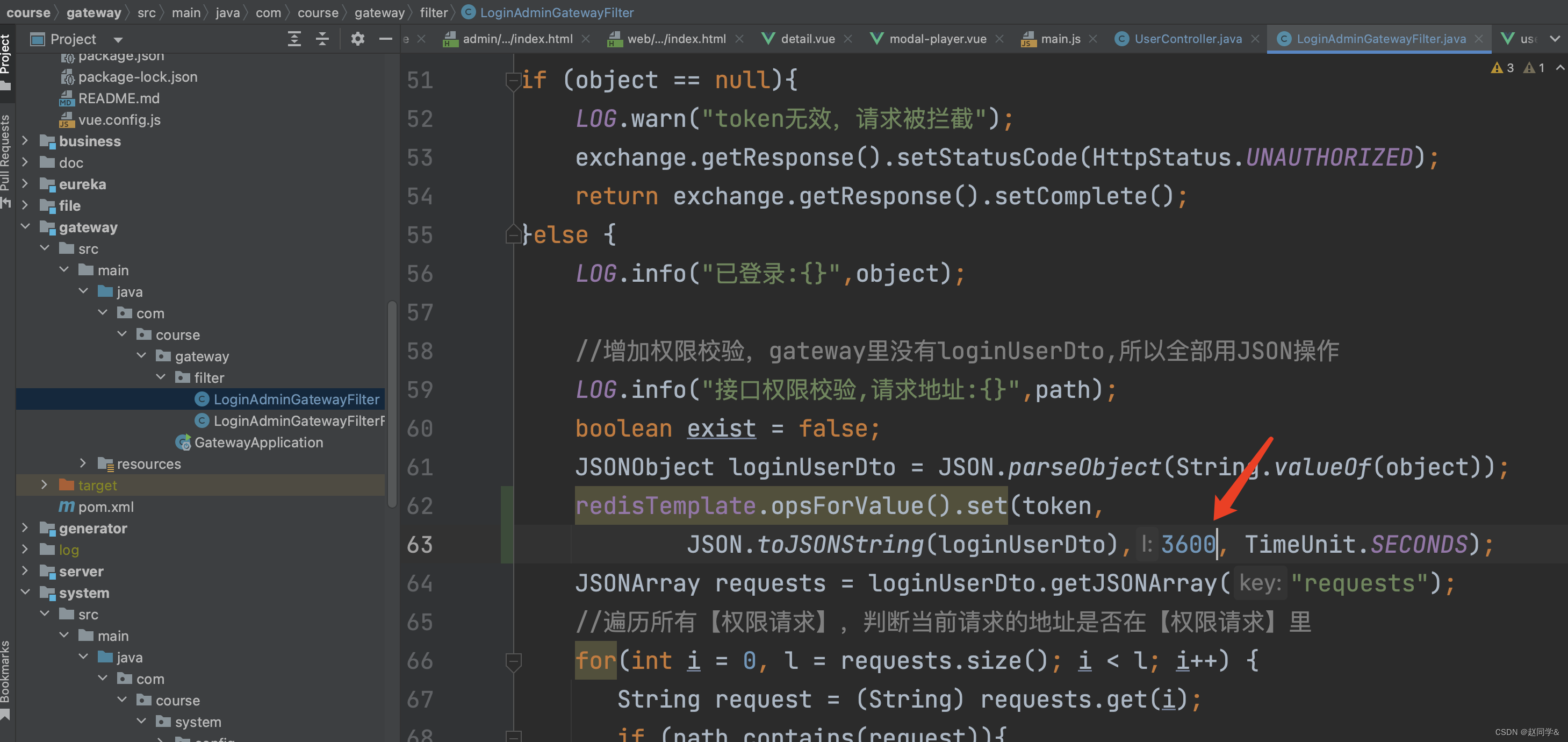
提交的时候把时间改过来
LoginAdminGatewayFilter.java

UserController.java

可以把一些常量值做成配置项,放到application.properties
16-7 Vue事件总线使用案例
1.增加事件总线,用于毫无关系的组件之间触发事件,代码不好跟踪,尽量少用
2.前端调试可以要打断点的地方增一行:debugger,浏览器打按F12进入调试状态才会生效
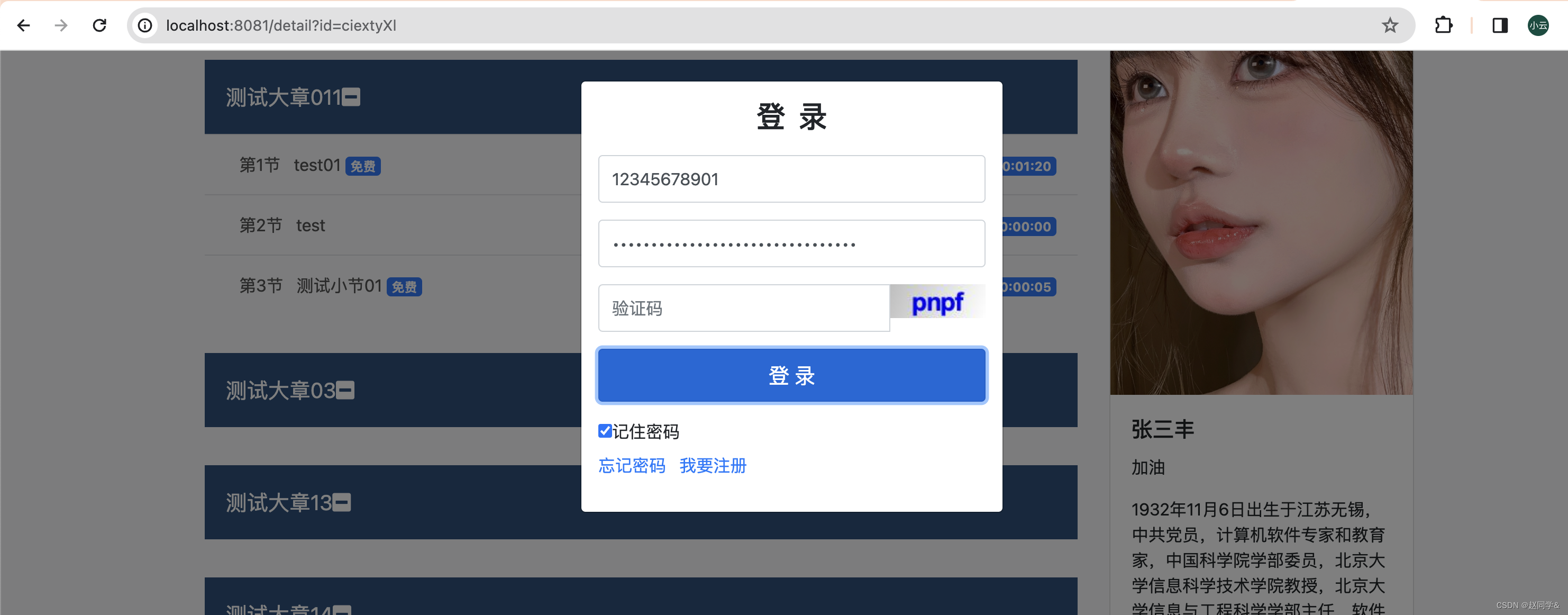
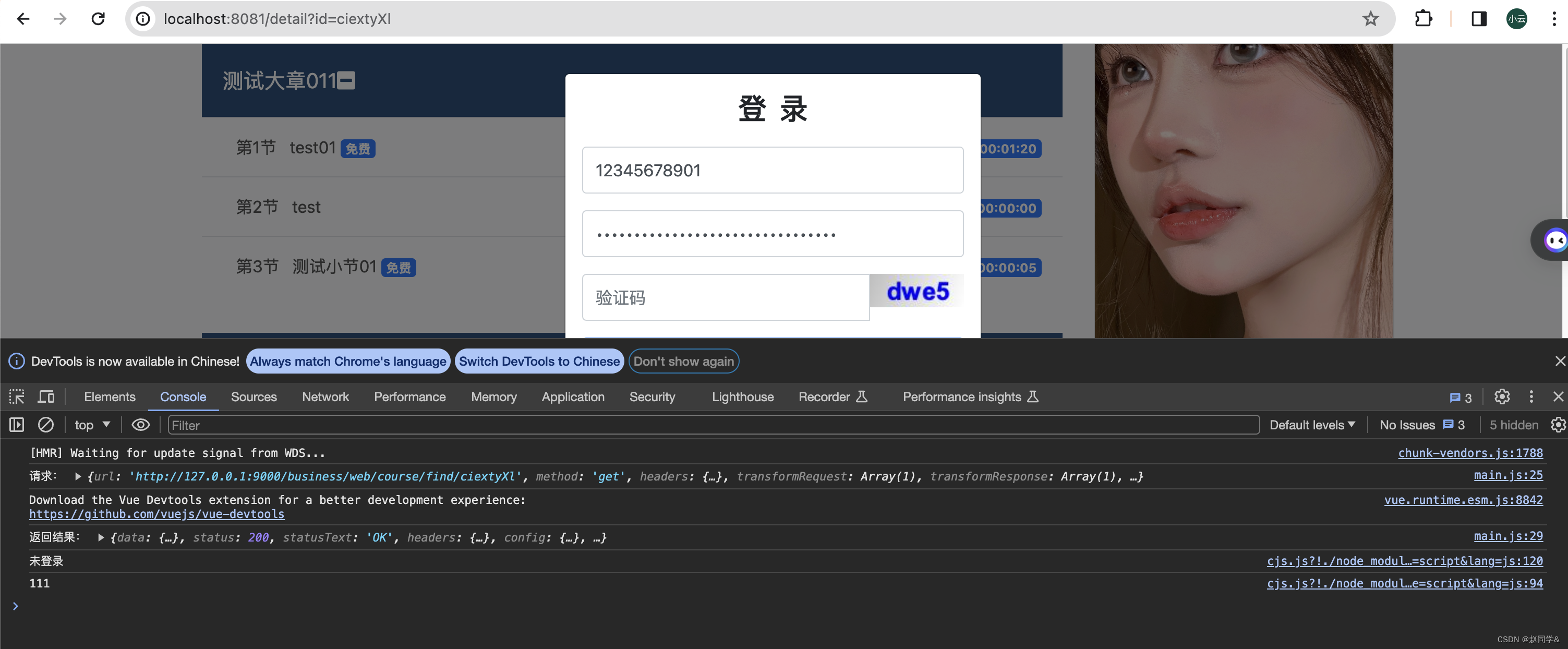
实现功能:点击播放小节视频时,如果需要登录,则直接弹出登录窗口
如果实现两个毫无关系的组件之间的方法调用?使用事件总线。
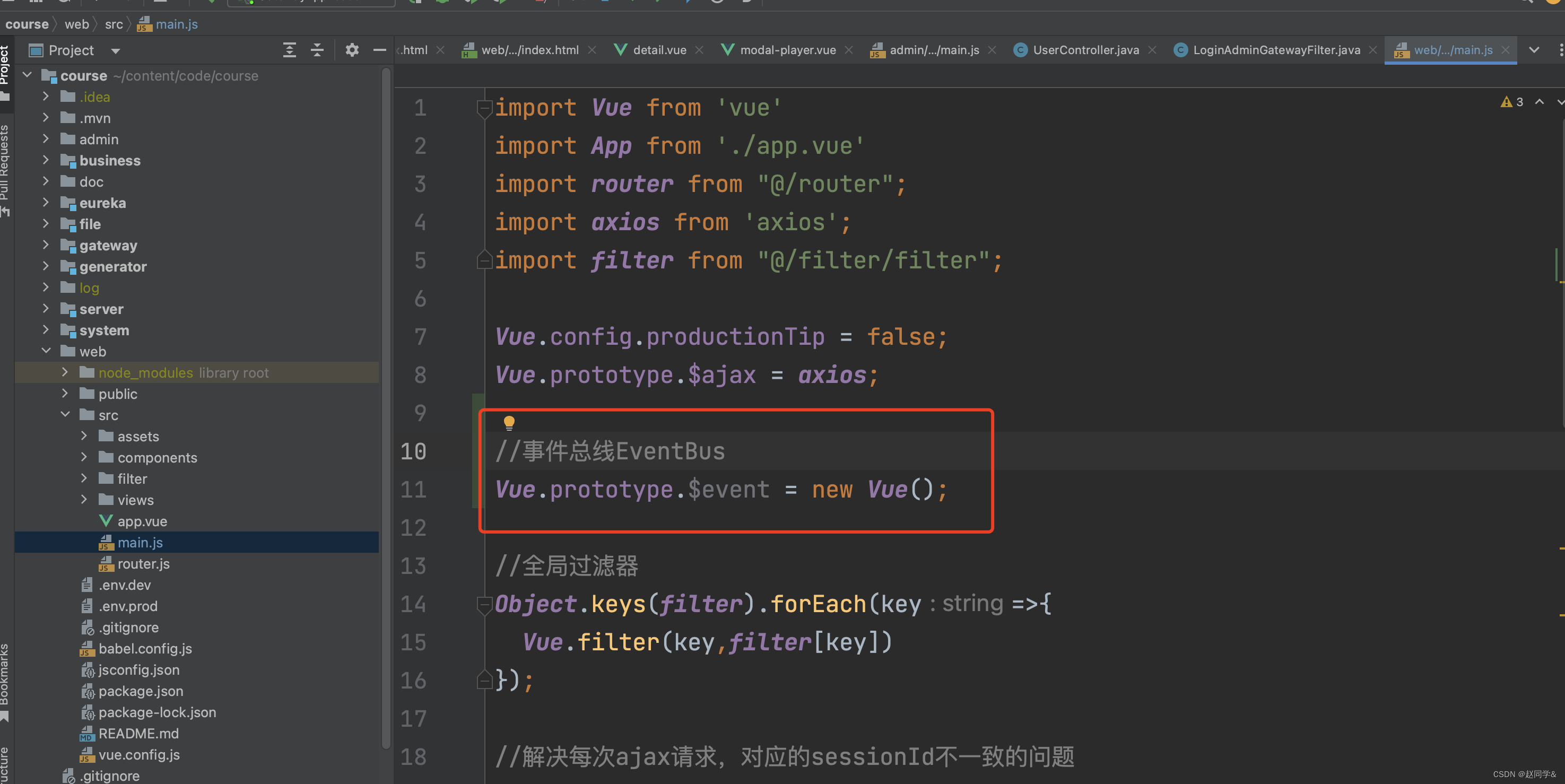
功能实现第一步:定义一个全局的事件总线
web/src/main.js

事件总线的使用分为两步:
1.发送事件
2.监听事件
事件总线是全局的,所有组件都可以往总线里发送一个事件,所有的组件都可以监听里面的事件。就像一根通往千家万户的电线一样。
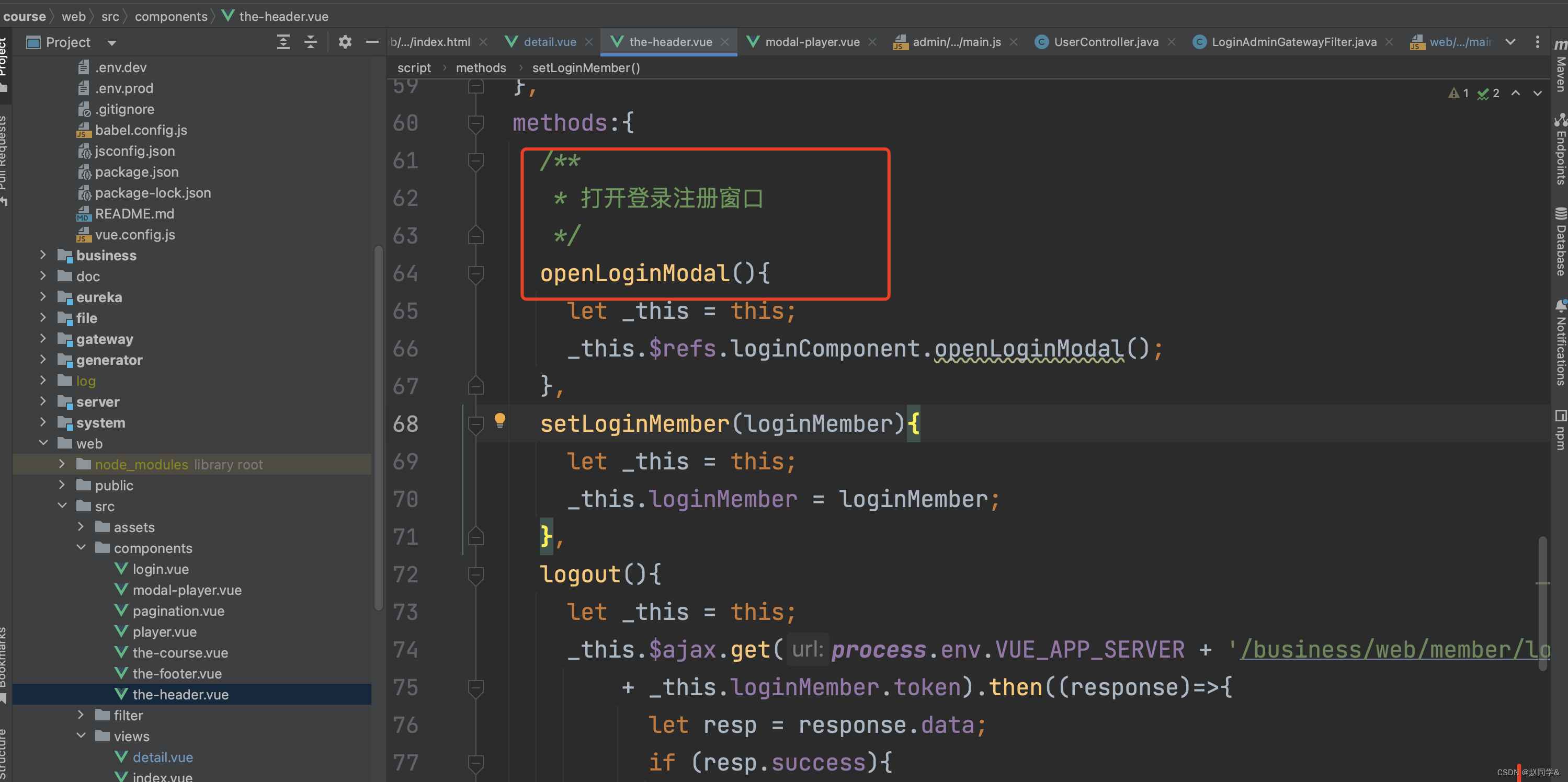
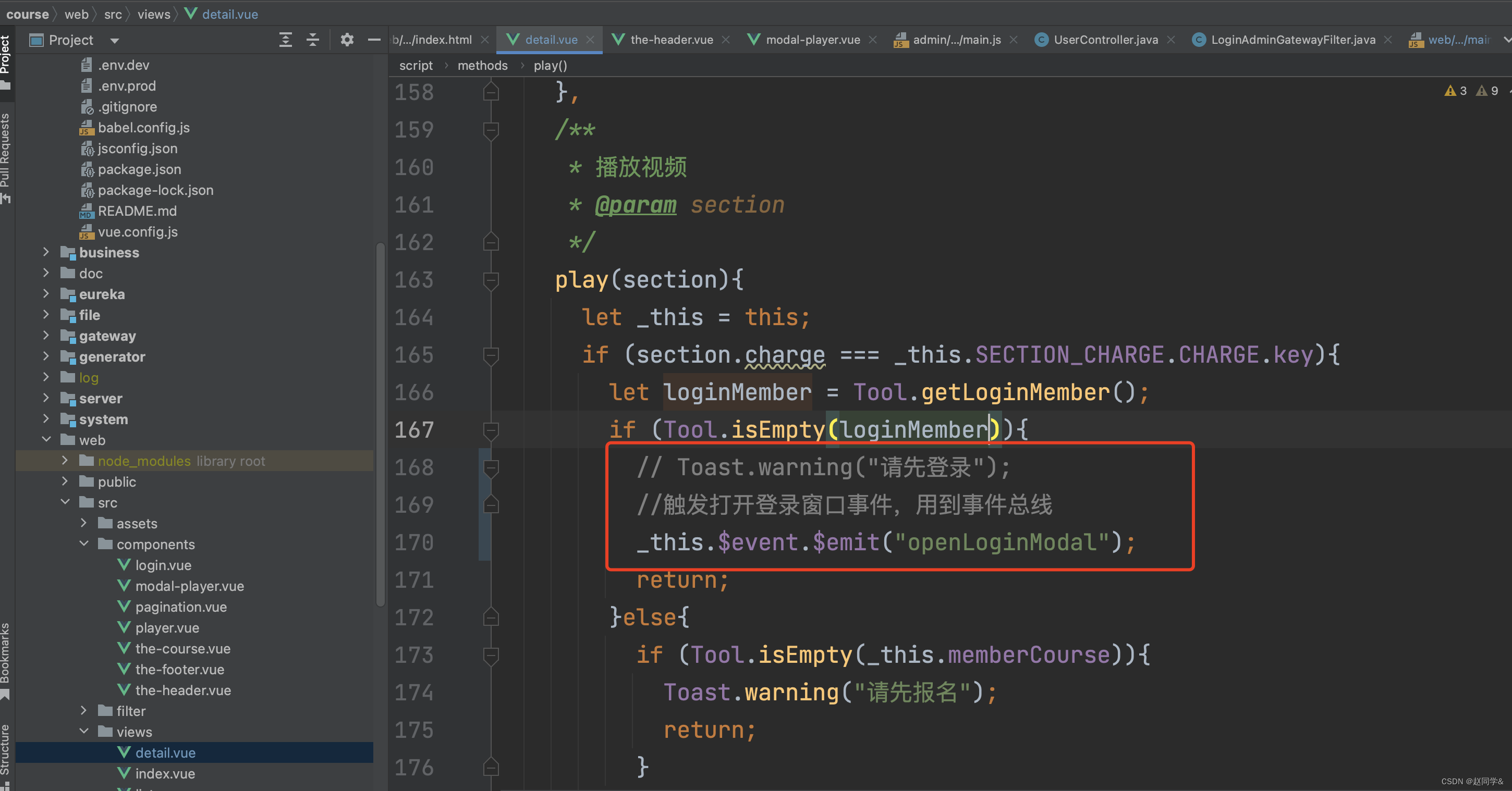
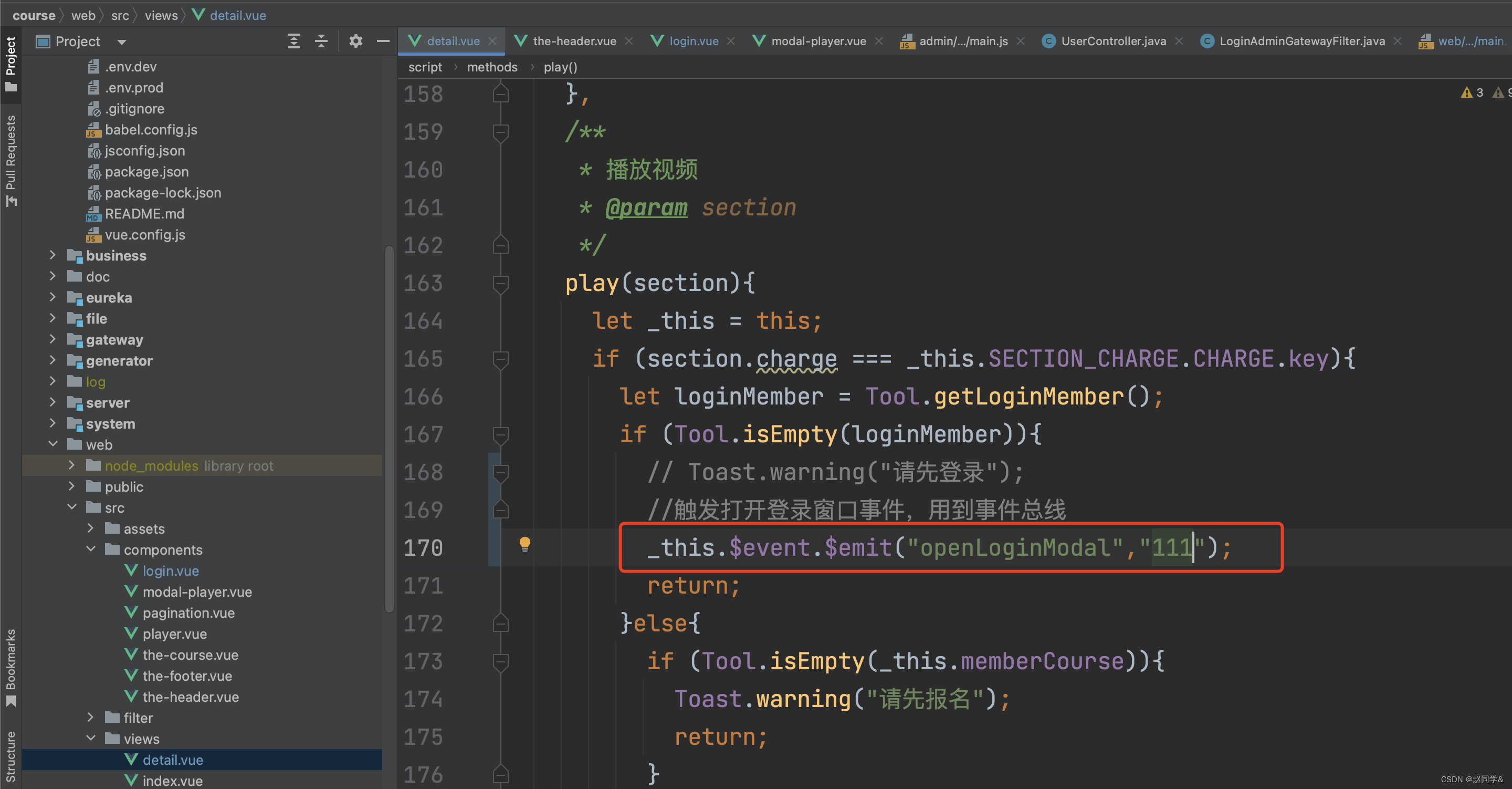
功能实现第2步:播放方法里,发送一个打开登录窗口的事件
the-header.vue

detail.vue

使用$emit触发一个事件,事件名称可以自定义
功能实现第3步:在登录组件中增加监听打开登录窗口的事件
打开登录窗口事件随时都可能有,login组件不知道事件何时来,所以应该初始化的事件就开始监听
login.vue

使用$on监听事件,监听的事件名称要和$emit的事件名称一致。

前端调试小技巧:在要调试(打断点)的地方,加一行代码:
debugger;
注意:浏览器需要打开开发者工具(按F12)才能生效。
扩展:事件总线如何传递参数?
detail.vue

login.vue


如果要传递多个参数:可以将多个参数变成json对象进行传递
事件总线就是一个空的Vue组件





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








