1.报错
报错如下:Access to XMLHttpRequest at 'http://局域网地址' from origin 'http://云上的公网地址' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `private`.
2.跨域产生的场景
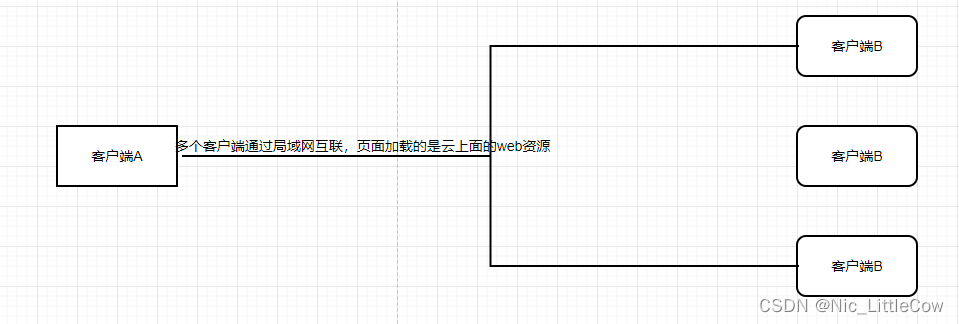
这个跨域是因为项目中需要使用到electron加载放在云上的web资源来通过局域网访问另一台服务器上面的资源,这里的客户端指的是electron壳子浏览器,页面全部加载的云上面的另一个web项目,然后云上面的项目就只能去加载云上面的服务,不能通过局域网来访问其他的服务器,如果访问,就会报上面的这个报错,查了一下资料,说是Chrome浏览器94及以后的版本,引入了弃用试验Block insecure private network requests,就是当目标站点的ip地址比请求发起者的ip地址更加私密时,会进行阻止。

3.解决方式
这里使用的是将公网向私网的请求转化成为私网向私网的请求,最终就是多台局域网内的electron客户端通过局域网互联,网页通过事件将参数传递给客户端B,客户端B发送请求给客户端A上面的服务,这样就避开了这个这个浏览器安全策略了。
// electron---ipcMain
ipcMain.handle("proxy-http", async (event, args) => {
let res
if (args.method == 'get') {
try {
res = await get(args.url, args.data)
return res
} catch (error) {
new Error(error)
}
} else if (args.method == 'post') {
try {
res = await post(args.url, args.data)
return res
} catch (error) {
return new Error(error)
}
}
})
// api.js
export const barService = {
//呼叫
call: (data) => {
return ipcRenderer.invoke("proxy-http", {
method: "post",
url: "/barService/call",
data
})
}
}
// call.vue
let params = {
hostName: os.hostname(),
status: 0,
}
let { code } = await barService.call(params) //code ==200






















 995
995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








