相信大家做项目的时候,功能中都有导出模块,那么我们用vue-json-excel插件来实现简单Excel表格的导出功能,
使用方法
1.首先我们需要安装依赖
node.js安装:
npm install vue-json-excel也可以使用cnpm(淘宝镜像),安装速度更快,推荐使用
cnpm install vue-json-excel2.在项目的入口文件(main.js)中引入
import Vue from 'vue'
import JsonExcel from 'vue-json-excel'
Vue.component('downloadExcel', JsonExcel)
3.然后在项目中使用
<download-excel class="blueBtn"
:data="tableData" //这是你表格中的数据
:fields="json_fields" //这是你表头的数据
worksheet="My Worksheet"
name="用户信息列表"//这是你表的标题
>
导出Excel<i class="el-icon-download el-icon--right"></i>
</download-excel>4.设置Excel的导出的表头
export default{
data(){
return{
json_fields: { //导出Excel表格的表头设置
'序号': 'type',
'姓名': 'userName',
'年龄': 'age',
'手机号': 'phone',
'注册时间': 'createTime',
},
}
}
}
5.设置Excel表格中的数据
export default{
data(){
return{
json_data:[
{"userName":"张三","age":18,"gender":"phone":15612345612,"createTime":"2019-10-22"},
{"userName":"李四","age":17,"gender":"phone":15612345613,"createTime":"2019-10-23"},
{"userName":"王五","age":19,"gender":"phone":15612345615,"createTime":"2019-10-25"},
{"userName":"赵六","age":18,"gender":"phone":15612345618,"createTime":"2019-10-15"},
]
}
}
}6.这就是你定义的数据

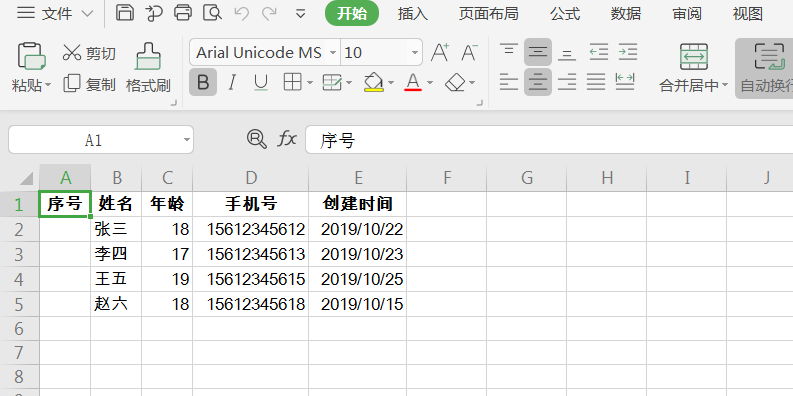
7.然后导出的样子的话是这样的Excel表格

好了,这就是一个简单的前端导出功能






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








