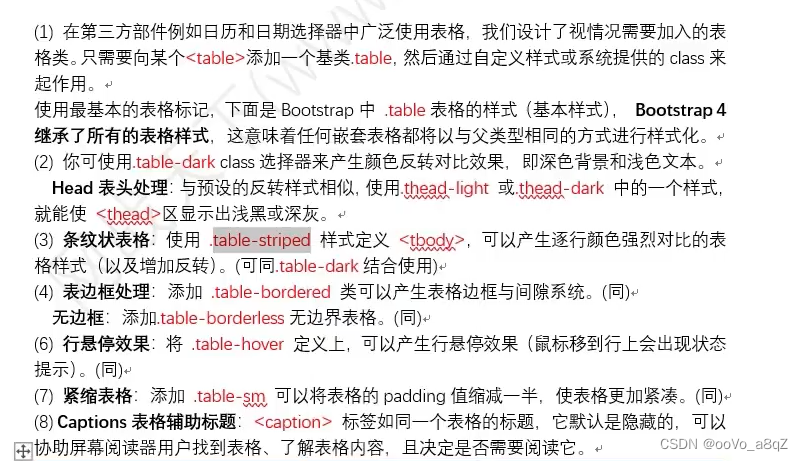
表格



可以单独给表头加:

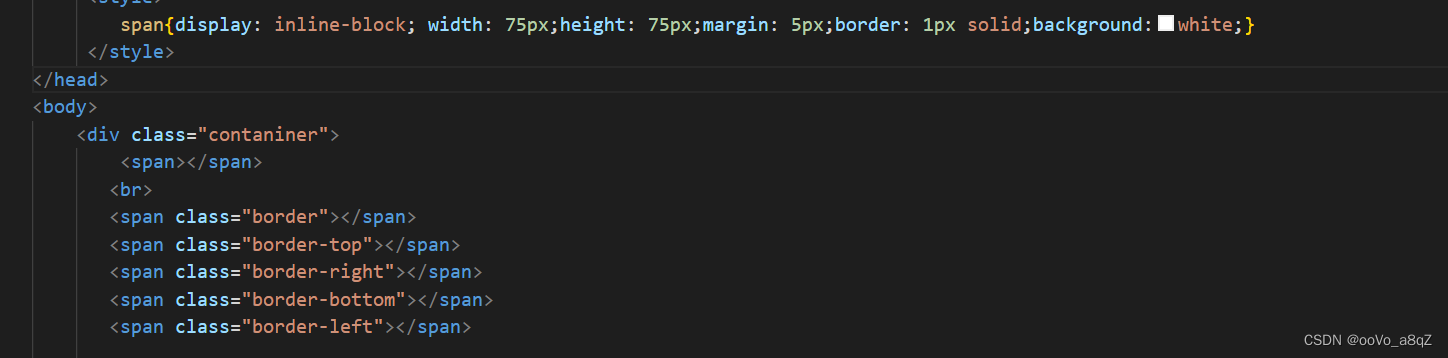
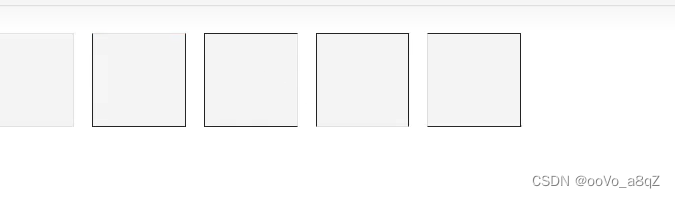
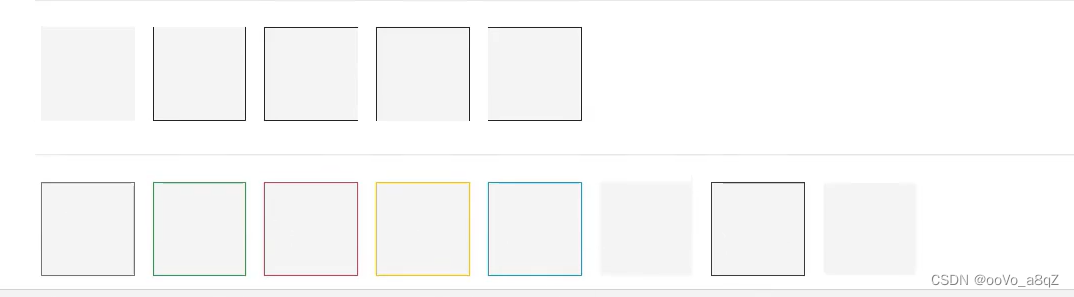
边框
添加边框属性,显示指定边框


让指定边框消失,和定义边框的颜色

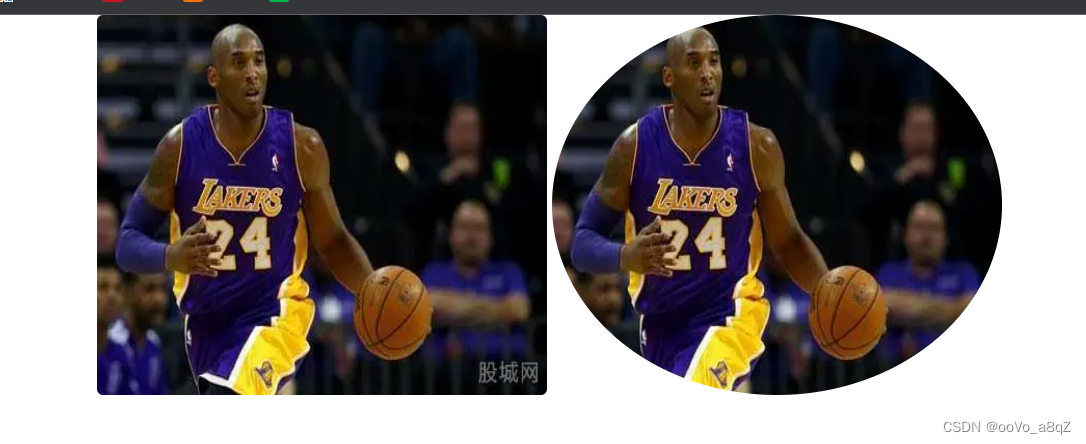
圆角边框


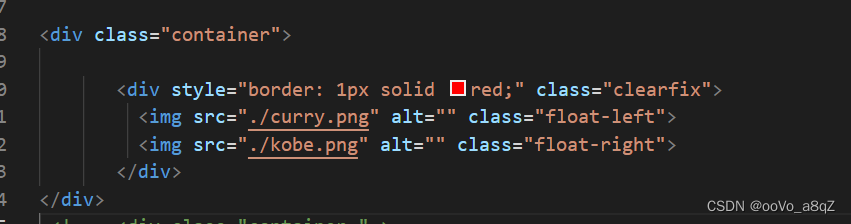
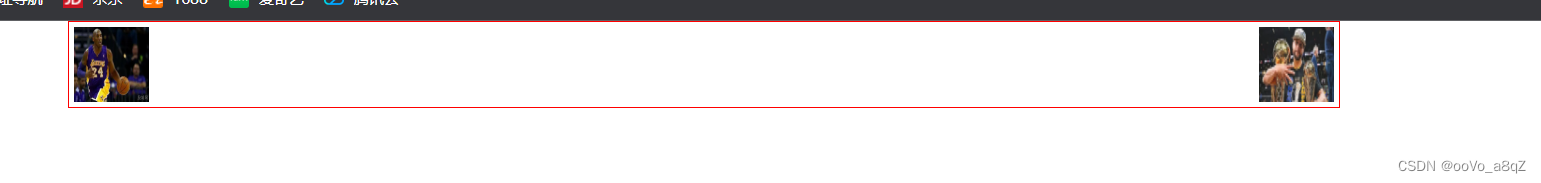
浮动属性和清动浮动
使用class 样式 来切换float效果 ------- .float{-sm/md/lg/xl}-left/right/none
float类样式通过添加 .clearfix 来达到消除目标


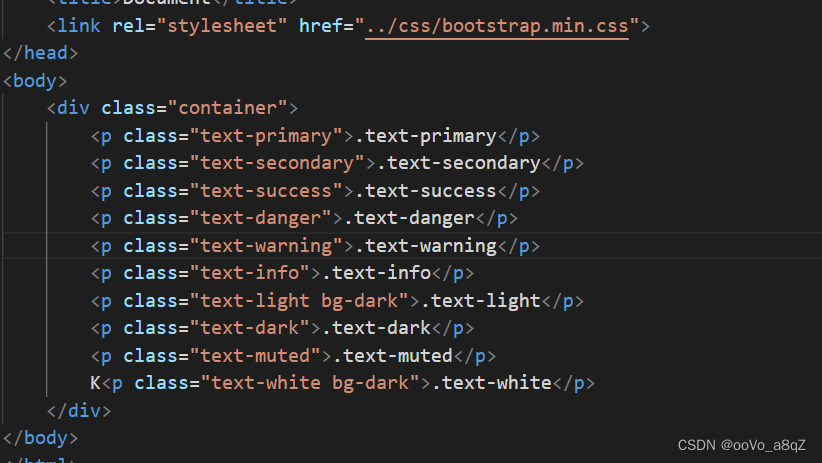
颜色
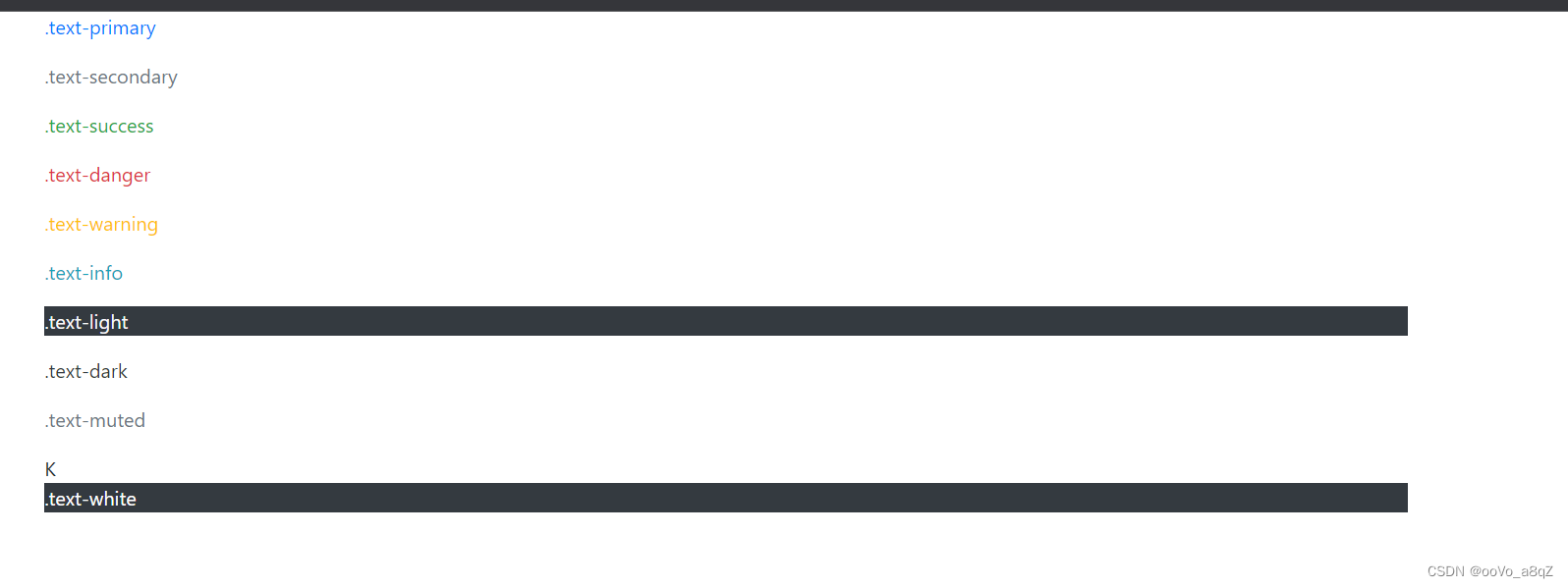
设置字体的颜色


同时也可以给a标签添加颜色!!!
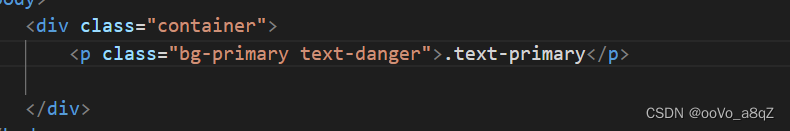
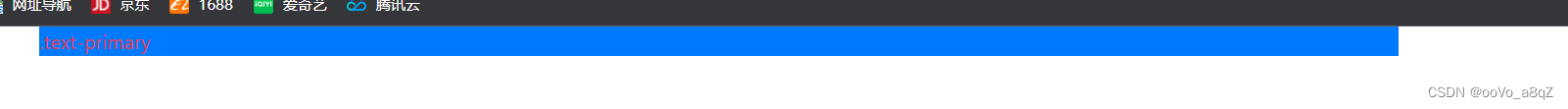
给背景增加颜色


文本对齐: .text{-sm/xl/md/lg}-left/center/right/justify
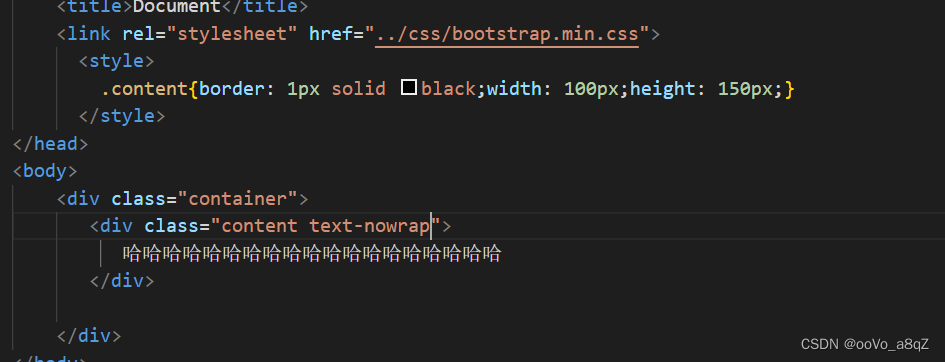
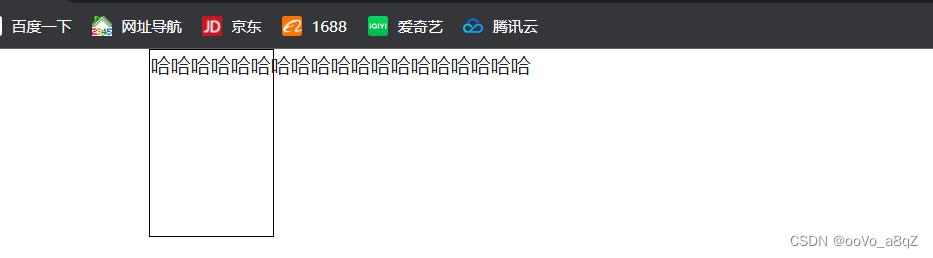
文本包裹和溢出处理: 用text-nowrap可以阻止换行


可以用 .text-truncate来省略文本(要在块中实现,有时候需要添加 display:inline-block或display:block)
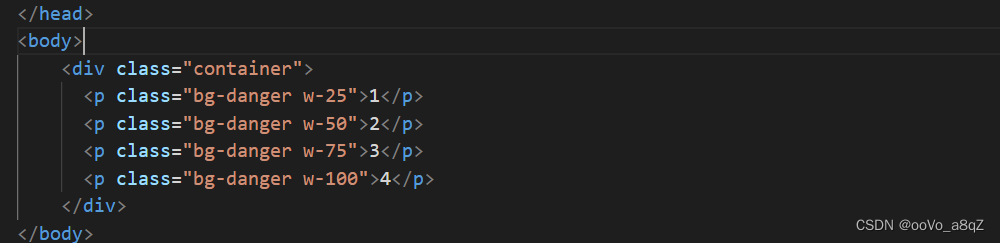
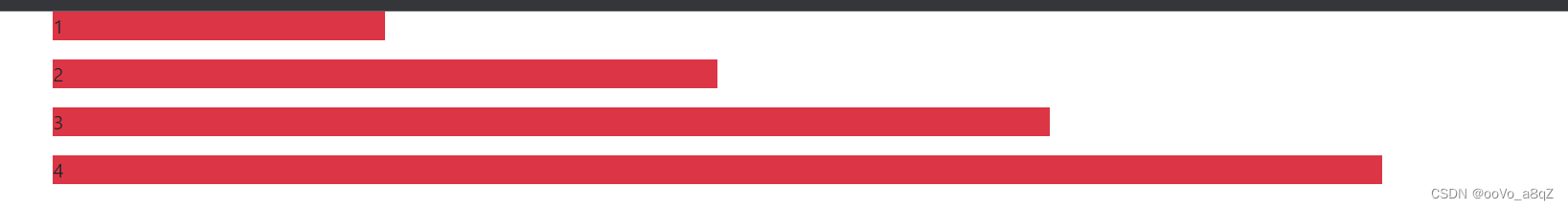
规格与尺寸: 宽度可以由w/h-25/50/75/100 产生不同的规格属性


可以用mw-100,mh-100来产生 有 max-width:100% max-height:100%
没加之前:蓝色区域覆盖了相对小的块:

加了之后:

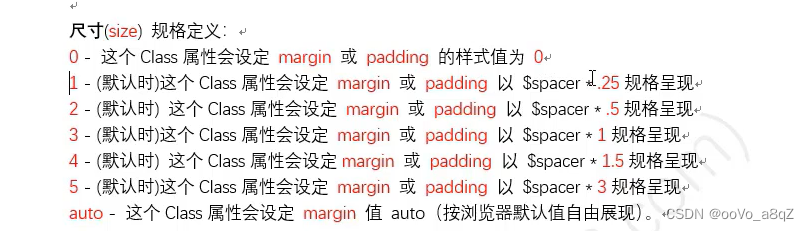
间隔
m--margin p--padding
mt:margin-top pl:padding-left .......以此类推

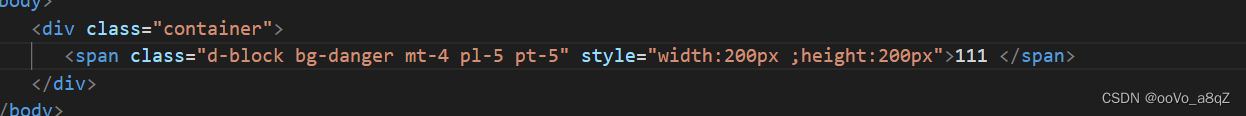
例如:

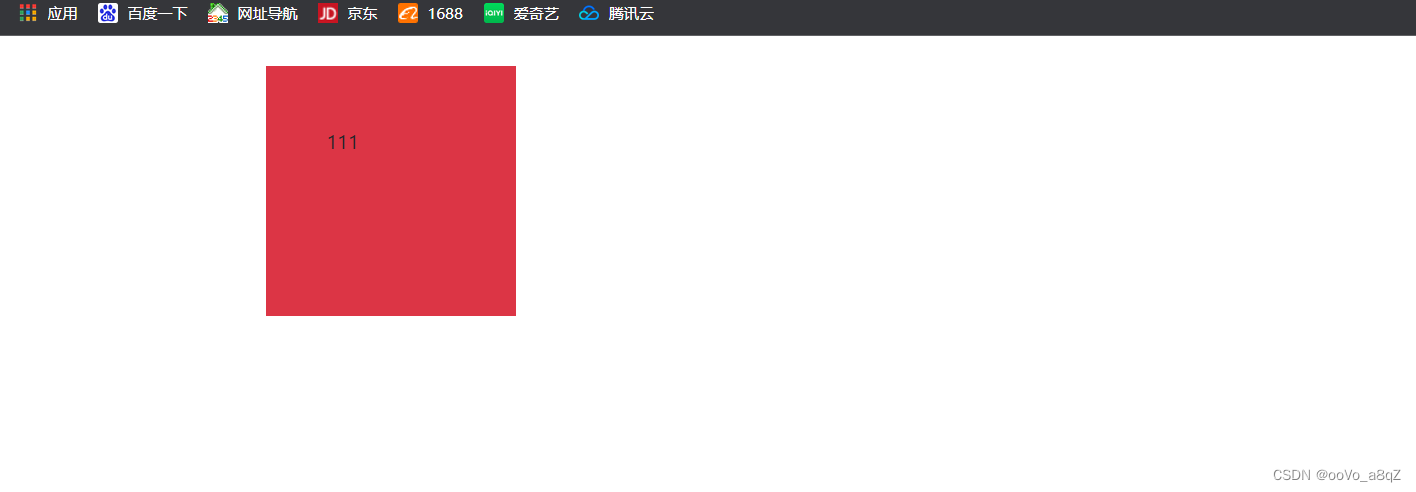
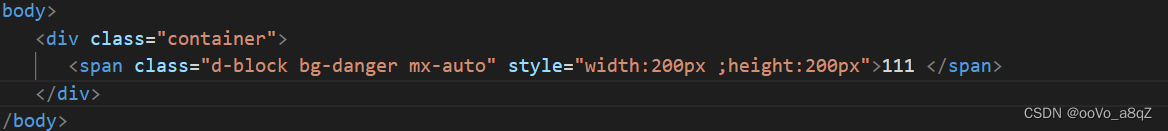
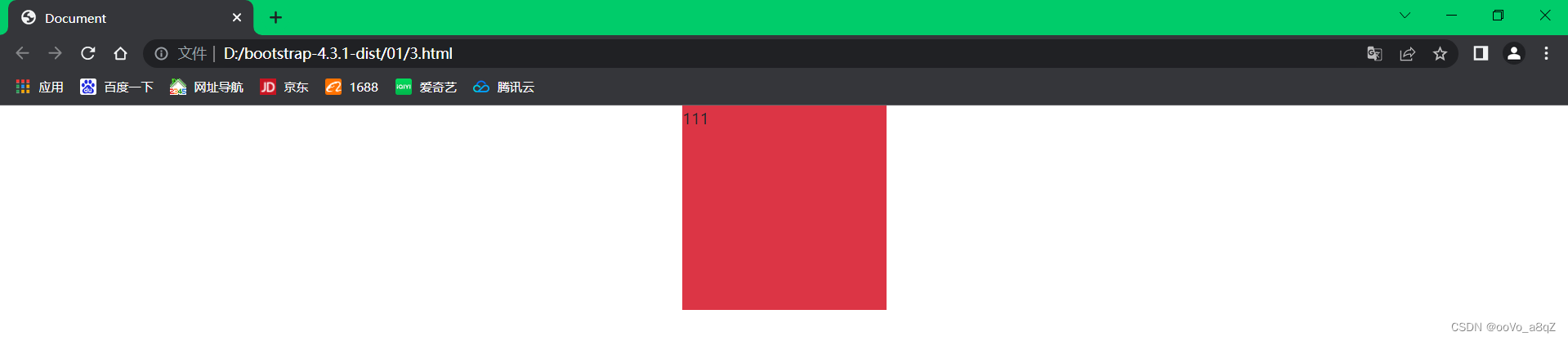
水平居中: .mx-auto
























 2316
2316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








