最近在项目中需要用到手机APP接收单片机通过蓝牙发送的数据,并显示数据的图像。所幸就自己写了一个。
利用App Inventor可以快捷方便的实现该功能。
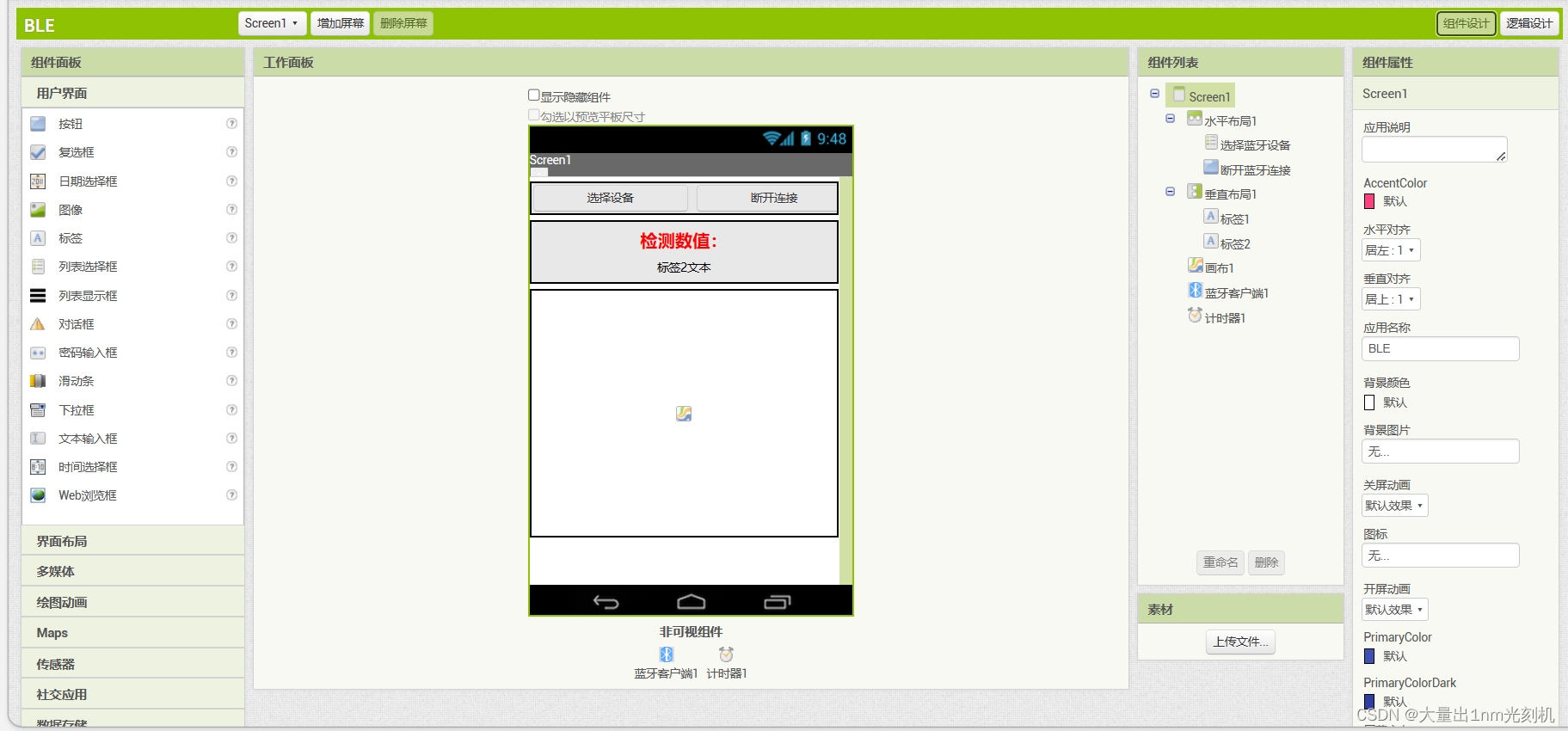
组件设计如下:

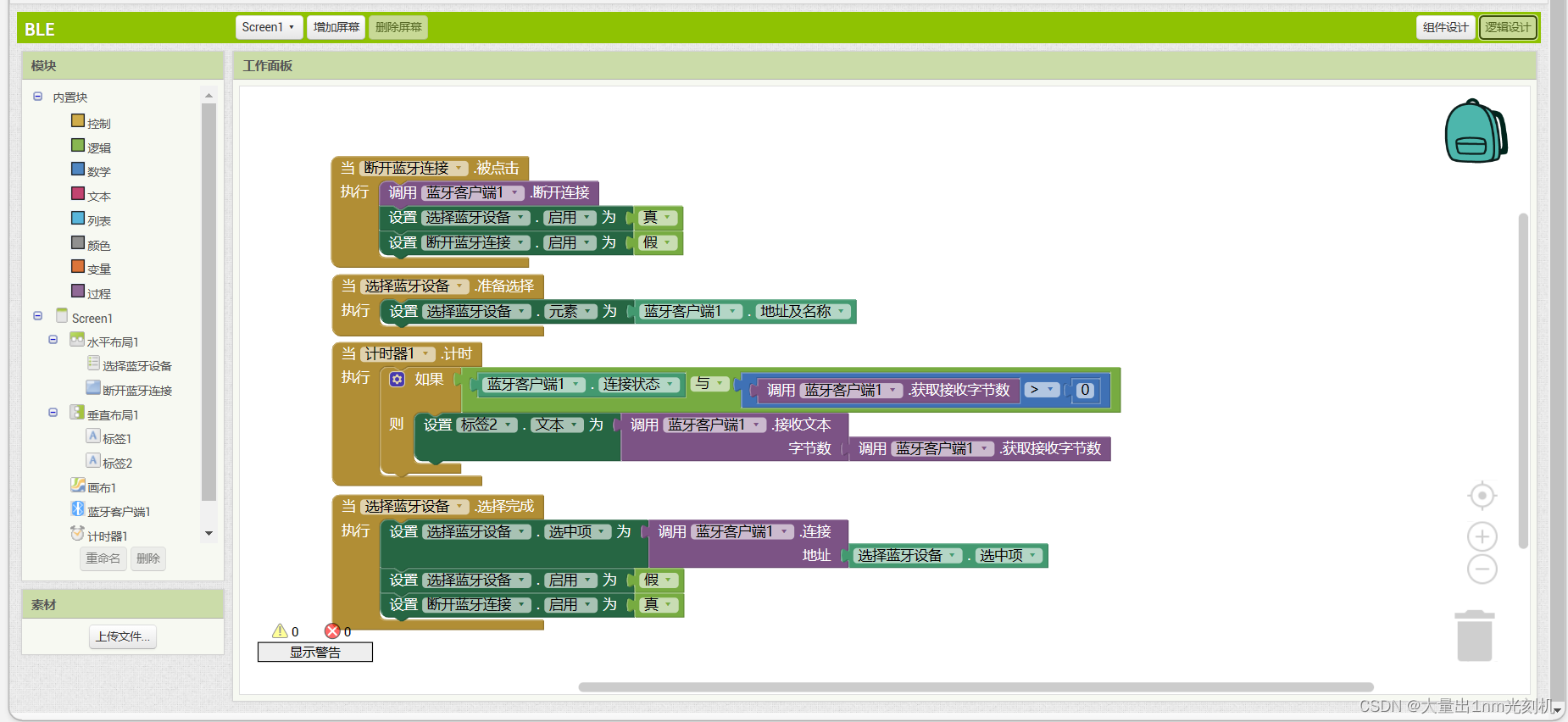
逻辑设计如下:

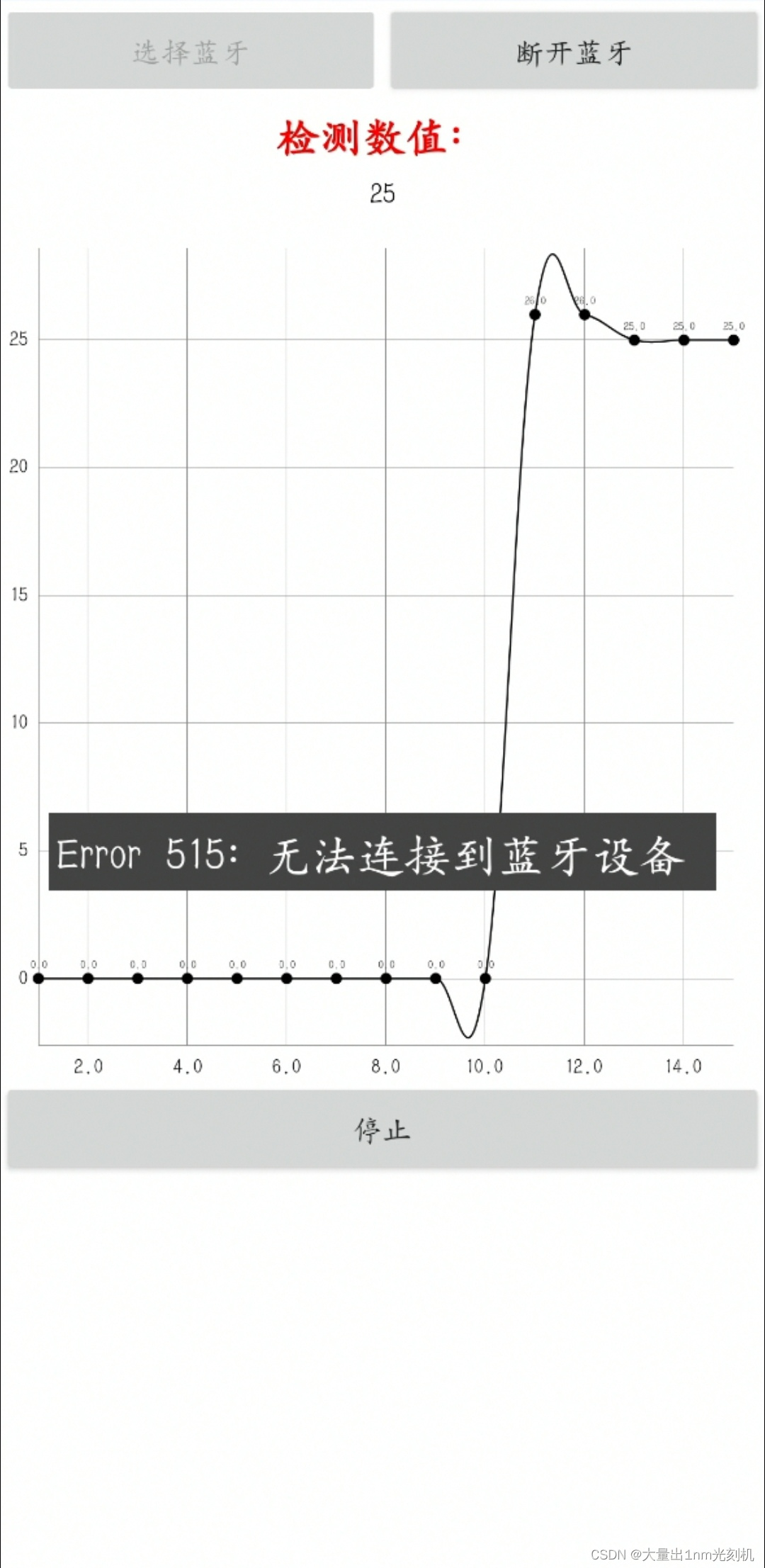
APP效果展示如下:

PS:中间的提示过几秒会自动消失。
APP分享链接如下:
链接:https://pan.baidu.com/s/1hXy28AXIARXny0fSYI5y-A
提取码:iaem
注意:该APP应配合stm32,请使用以下函数发送数据:
void USART_SendData(USART_TypeDef* USARTx, uint16_t Data)
aia文件分享链接如下:
链接:https://pan.baidu.com/s/14Bspr2avTabyThvJG0WWSg
提取码:jxfp
























 4562
4562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








