Hey~bor!这次分享的是一个根据屏幕大小改变界面的尺寸--阿里百秀
界面主要包含HTML+css+bootstrap+jQuery来实现
轮播图主要使用的bootstrap提供的框架,界面屏幕尺寸大小改变主要通过媒体查询的方法
下面来看看展示截图吧:
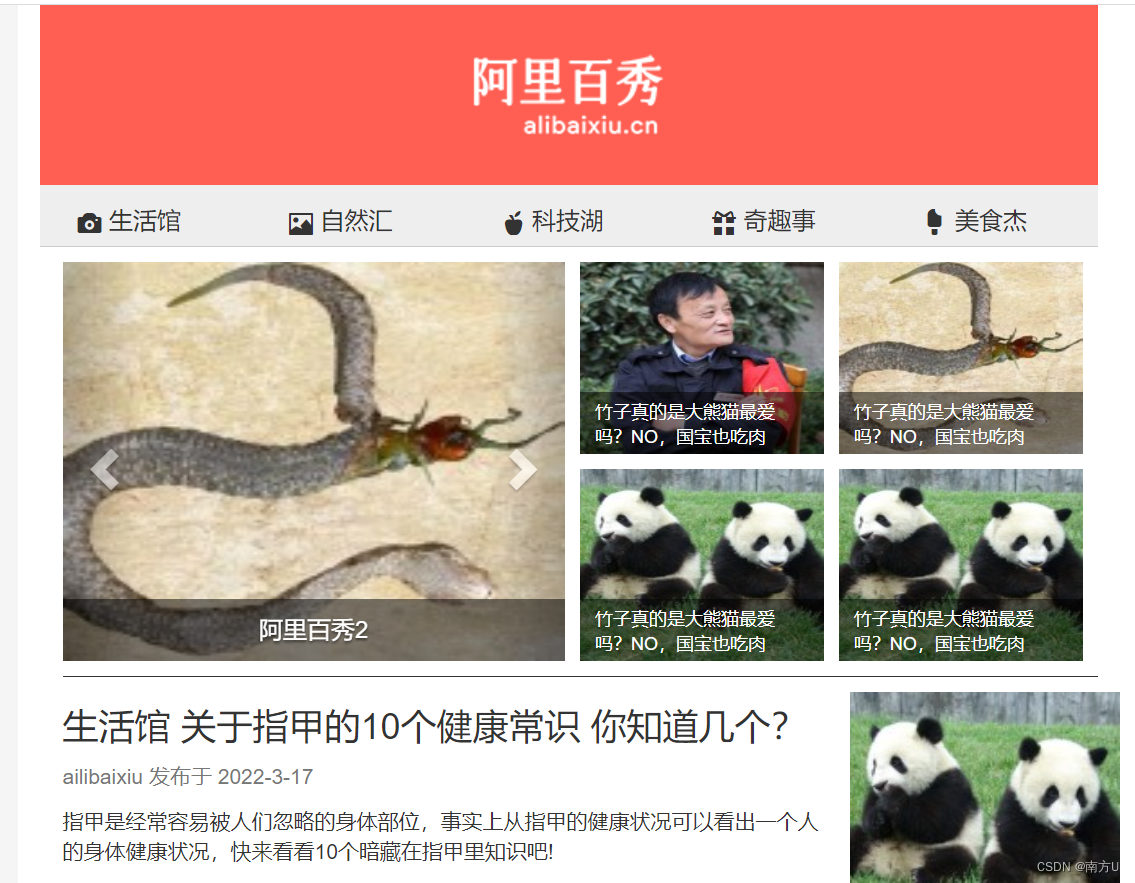
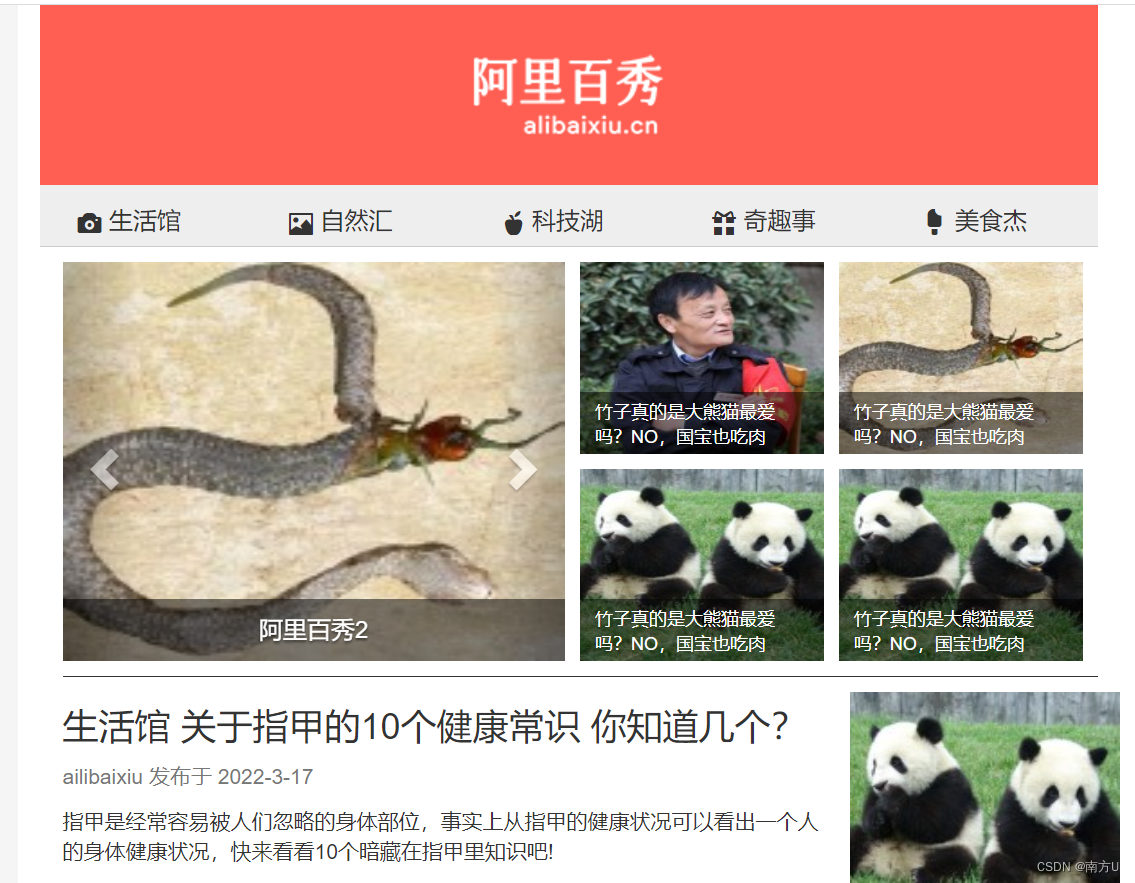
1、在大屏幕以及中等屏幕下的界面布局:

2、在小屏幕下的布局:

3、在超小屏幕下的界面布局:

界面效果来源与黑马程序员的课程讲授~ 感兴趣的朋友可以去找找课程听一听
代码可以分享的哦~
Hey~bor!这次分享的是一个根据屏幕大小改变界面的尺寸--阿里百秀
界面主要包含HTML+css+bootstrap+jQuery来实现
轮播图主要使用的bootstrap提供的框架,界面屏幕尺寸大小改变主要通过媒体查询的方法
下面来看看展示截图吧:
1、在大屏幕以及中等屏幕下的界面布局:

2、在小屏幕下的布局:

3、在超小屏幕下的界面布局:

界面效果来源与黑马程序员的课程讲授~ 感兴趣的朋友可以去找找课程听一听
代码可以分享的哦~
 1325
1325
 2397
2397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


