一、说明
该篇方法适合于小文件的上传,大文件的上传需要编写TCP进行上传
客户端把一个本地文件(图片,视频,音频)上传到服务器并保存在服务器
二、前后端要求
1、前端要求
1、必须使用表单元素
<input type="file">
2、form表单提交方式必须为post请求
3、form表单中必须修改默认的enctype值
enctype="multipart/form-data"
2、后端要求
需要借助第三方jar包来获取文件,这里使用Apache提供的jar包

三、commons-fileupload使用步骤
fileitem相当于表单中的一项,即一个input
1、导入依赖
将上面的两个jar包放入WEB-INF/lib下
2、创建一个工厂类DiskFileItemFactory
DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();
3、创建解析request的解析器
ServletFileUpload servletFileUpload = new ServletFileUpload(diskFileItemFactory);
4、解析request得到集合
List<FileItem> fileItems = servletFileUpload.parseRequest(request);
5、遍历fileItems依次拿到fileItem
5.1 调用fileItems的isFormField()方法判断fileItems,如果结果为true则表
示该项为普通字段,为false则表示该项为文件字段
if (fileItem.isFormField())
5.2 为true则使用fileItems的getFieldName()方法获得input中的name属性名,
然后再使用getString()方法获得input表单中的value属性值
5.3、为false则先指定一个专门存放客户端传入的图片的文件夹的,并通过fileItem的
getName()方法得到传入的图片的名称,由于多个用户可能有多个图片名字一致所以
需要将其换一个重复率低的名称再存入文件夹
// 文件夹路径
String uploadFilePath = "E:\\JavaCode\\JavaWeb\\user\\web\\img";
// 得到图片文件名
String fileName = fileItem.getName();
String newFileName = FileUploadUitl.randomFilename() + FileUploadUitl.getSuffix(fileName);
// 将图片写入文件夹中
fileItem.write(new File(uploadFilePath,newFileName));
四、注意
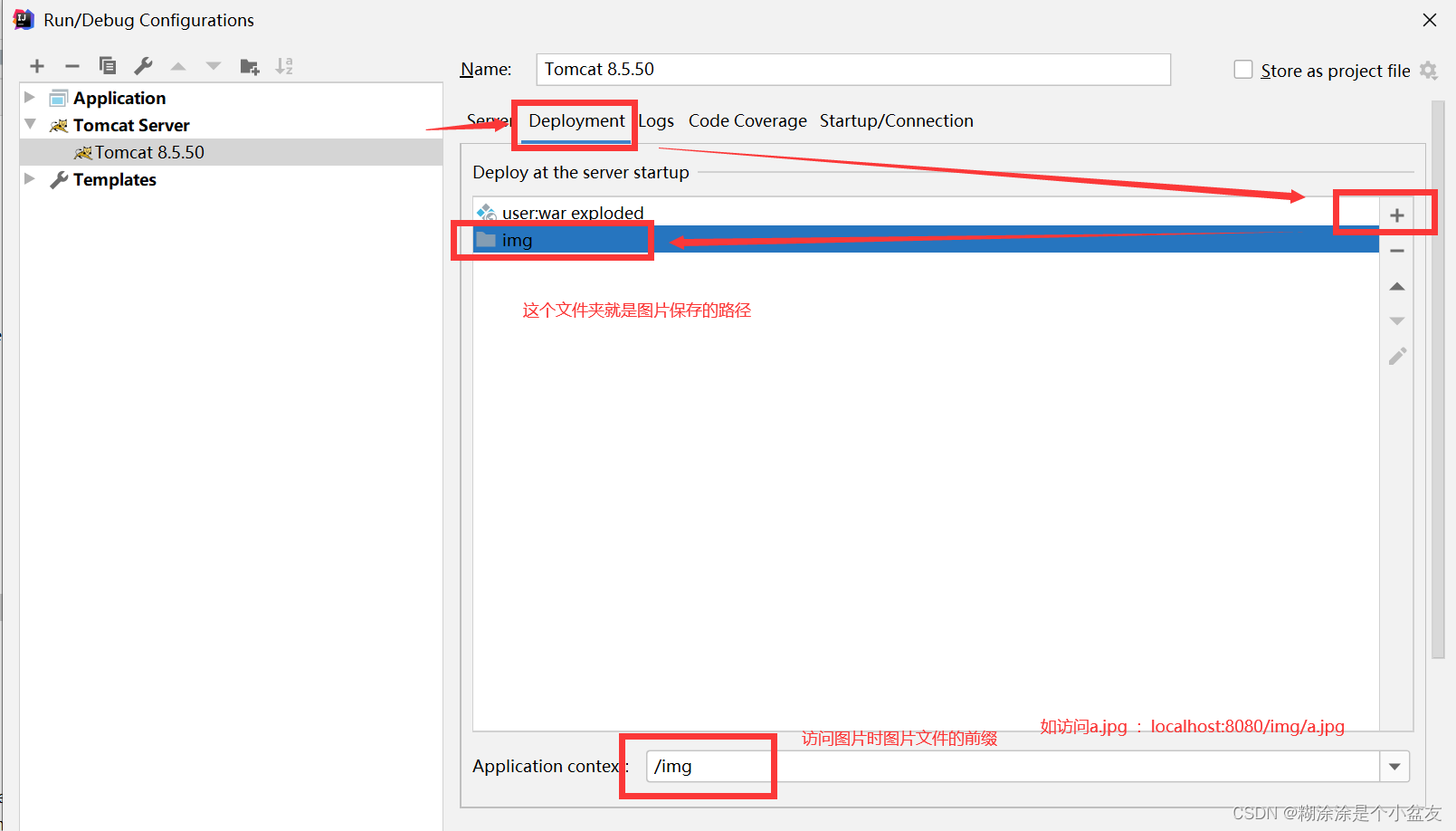
只写上述的代码是无法实现通过浏览器访问图片的,这个时候还需要进行一些配置

在前端页面将ectype修改后,从前端传入后端的值会出现乱码,这个时候就需要进行相关的配置
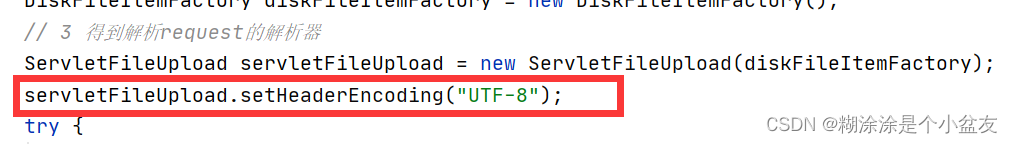
1、直接将解析器的编码设置为utf-8,如果还不行就再修改步骤2

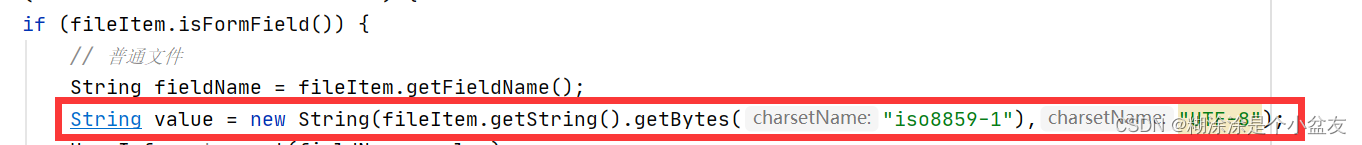
2、在获取值的时候修改编码

在文件获取的方法中,request的getParameter()方法将会失效,所以上面代码中都使用了getFileName()、getName()等方法获取
五、代码
package com.ww.web.web;
import com.ww.web.util.FileUploadUitl;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "TestServlet" ,value = "/TestServlet")
public class TestServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;chartset=UTF-8");
// 1、创建工厂
DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();
// 2、创建解析request的解析器
ServletFileUpload servletFileUpload = new ServletFileUpload(diskFileItemFactory);
try {
// 3、解析request
List<FileItem> fileItems = servletFileUpload.parseRequest(request);
// 4、判断是否是文件对象
for (FileItem fileItem : fileItems) {
if (fileItem.isFormField()){
// 普通表
//1、拿到表单项的name
String name = fileItem.getFieldName();
//2、因为该方法中默认编码是ISO..需要设置编码为UTF-8并拿到值
String value = fileItem.getString("UTF-8");
System.out.println(name+"---"+value);
}else {
// 文件
//1、获得图片保存的路径
String path = "E:\\JavaCode\\JavaWeb\\user\\web\\img";
//2、得到图片的文件名
String uploadFileName = fileItem.getName();
//3、使用工具类将图片名称创建为唯一的
String saveFile= FileUploadUitl.randomFilename()+FileUploadUitl.getSuffix(uploadFileName);
//4、存入文件夹中
fileItem.write(new File(path,saveFile));
}
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}























 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








