要让一个 列表数据固定在 div 中,并在数据超出 div 的长度时显示一个向下滚动条,可以通过 CSS 来实现这个效果。以下是一种常用的方法:
给 div 设置一个固定的高度,并启用 overflow-y 属性为 scroll 或 auto,这样当内容超出高度时,滚动条会自动出现。
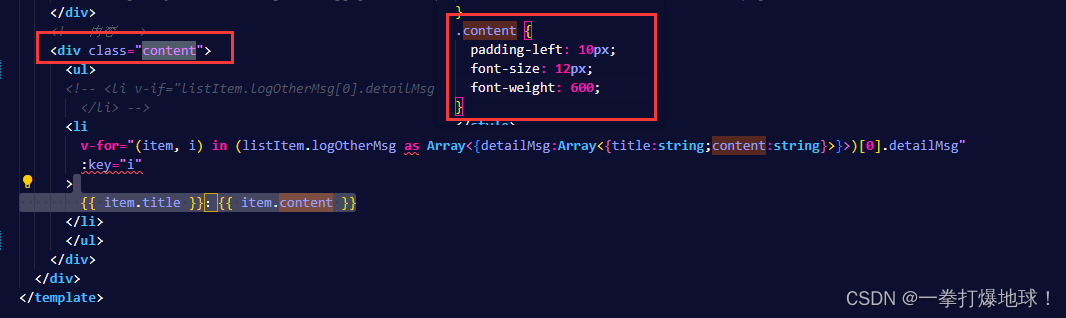
原本的代码:
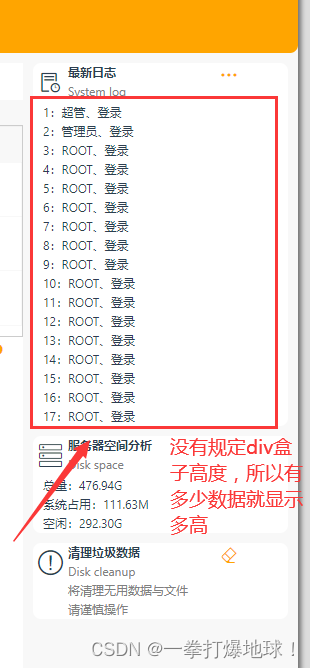
 原本的列表展示效果 :
原本的列表展示效果 :

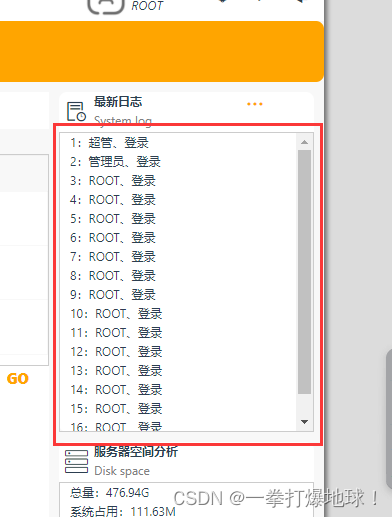
更改之后正确显示滚动条:
.content {
padding-left: 10px;
font-size: 12px;
font-weight: 600;
max-height: 300px; /* 设置div盒子最大高度 */
overflow-y: auto; /* 当内容超出高度时启用滚动条 */
border: 1px solid #ccc; /* 可选:添加边框以更清楚地看到div的边界 */
}





















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








