环境变量的定义是:会根据当前那代码环境产生值的变化的变量
在 Vite 项目中,使用环境变量提供了一种在不同环境下定制化应用行为的方式。通过读取环境变量,我们可以设置不同的配置信息。
开发中常见的场景有:
区分开发和生产环境
通过环境变量可以方便地区分当前应用运行的是开发还是生产环境。例如,在开发环境下,可以启用控制台日志和调试工具,而在生产环境下,则需要关闭这些功能以提升性能和安全性。
配置应用访问的 API 地址
应用通过 HTTP 请求与后端 API 进行通信。在开发和生产环境下,API 服务器的地址可能不同。通过环境变量,可以将 API 地址从应用代码中抽离出来,并在不同环境中指定不同的地址。
其他配置信息
除了 API 地址外,应用还有很多其他的配置信息,例如应用标题、主题颜色、版本号等。这些信息可以使用环境变量进行管理,避免硬编码在应用代码中,提高代码的可维护性和可扩展性。
构建时的配置
在开发环境下启用调试模式,在生产环境下禁用控制台输出等。此外,还可以使用环境变量来进行资源定位,例如根据当前环境选择不同的 API 地址、CDN 路径等。
import.meta.env 和 loadEnv
import.meta.env
- 在.env文件中定义环境变量(vite环境必须以VITE_开头)

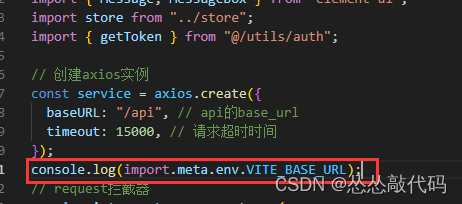
- 在代码中可以直接使用import.meta.env读取当前环境变量

loadEnv
这个api是提供给在vite.config.js中访问当前环境变量使用,一般用作代理切换
- 在代码中需要先导入Vite提供的环境变量模块

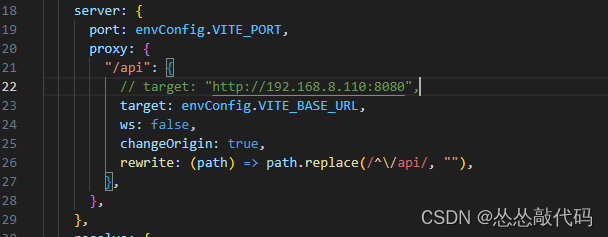
- 代理配置信息

使用注意事项
- import.meta.env 和 loadEnv 的使用场景不同
- import.meta.env 是在运行时获取环境变量的值,适用于应用程序代码中需要动态获取环境变量的场合。(配置文件中获取不到,因为配置文件是在构建时被读取!!!)
- 而 loadEnv 则是在构建时加载环境变量,适用于打包时(构建时)需要引用环境变量的场合。
- 环境变量的值必须以 VITE_ 开头
- 与上面提到的一样,Vite 要求所有的环境变量必须以 VITE_ 开头。如果你想要使用 import.meta.env 或者 loadEnv 获取环境变量的值,需要遵循这个规则。
- 也可以获取非VITE_开头的变量,但是要修改配置文件中prefixes配置,不推荐这样做

loadEnv函数可以通过改变第三个参数获取到非VITE_前缀的变量。






















 3893
3893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










