🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、的博客
🛺系列专栏:CSS专栏
🚲给大家推荐一个网站😉很实用😚我一直在上面刷题:点击跳转进入网站 注册登录即可刷题
目录
CSS简介
什么是CSS:
CSS(Cascading Style Sheets的缩写),翻译为“层叠样式表”或者“级联样式表”,简称样式表。
CSS的主要作用:
主要用来给HTML网页设置 外观或者样式(HTML网页中的文字大小、颜色、字体、网页的背景颜色、背景图片等)。
CSS的语法规则:
CSS代码由选择器和一对括号组成;大括号里面是由一条条的声明语句组成;每一条语句都要使用英文状态下面的分号;每一条语句是由“属性:值”组成;CSS中的属性值一般不加引号;在CSS中如果属性值为数值型数据的时候,一般情况下需要加单位,单位一般都是px(像素);在CSS中不能出现HTML标签。
CSS代码的书写方式:
嵌入式:是通过HTML中的<style>标签将CSS代码嵌入到HTML中,语法规则如下:
<style type="text/css">
/*书写CSS代码,如果使用的是HTML5文档,type属性可以省略*/
选择器{属性:值;属性:值}
</style>外链式:是指单独写一个以.css为扩展名的文件,然后在<head></head>标签中使用<link/>标签,将这个css文件链接到html文件中,语法规则如下:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=], initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
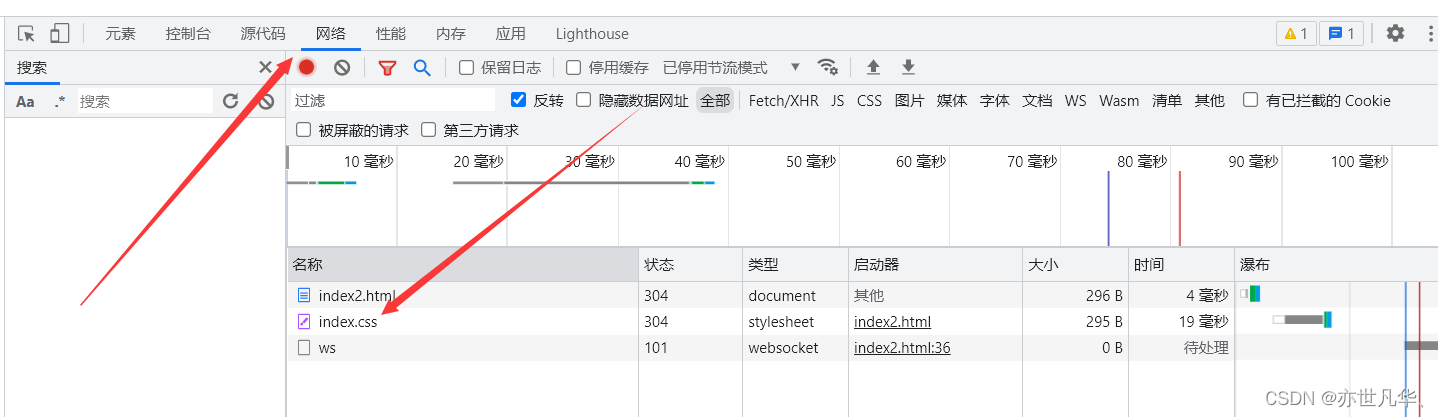
</head>如果确保引入文件成功,以谷歌浏览器举例:

刷新网页出现.css文件可以说明我们引入文件成功,我们也可以引入多个CSS文件,只需要写link标签就可以了。
行内式:是指将CSS代码书写在HTML标签的style属性(style是一个通用属性,每一个标签里面都拥有这个属性)中,其语法格式如下:
<标签名 style="属性:值;属性:值"></标签名>
例如
<div style="width: 100px; height:100px; background-color:red"></div>总结:
使用嵌入式的方式来书写CSS代码,它只能作用于当前的HTML文件。
使用外链式的方式来书写CSS代码,它可以作用于多个HTML文件。
选择器
什么是选择器:
选择器是指通过一定的语法规则选取到对应的HTML标记,然后给这个对应的HTML标记设置样式
选择器的分类:
基本选择器、复合选择器、伪类选择器、属性选择器。
基本选择器的介绍:
| 选择器 | 格式 | 含义 | 举例 |
|---|---|---|---|
| 通用选择器 | *{属性:值;} | 通用选择器,将匹配HTML所有标签。 不建议使用,IE6不支持,给大型网站增加负担。 | *{margin:0px;} |
| 标签选择器 | 标签名{属性:值;} | 标签选择器,匹配对应的HTML标签。 | p{font-size:14px;} |
| 类选择器 | .class属性值{属性:值;} | 类选择器,给拥有指定的CLASS属性值的元素设置样式 | .box{width:400px;} |
| Id选择器 | #id属性值{属性:值;} | Id选择器可以为标有特定的ID的HTML元素指定特定的样式,只能使用一次,ID选择器以“#”来定义。 | #title{font-size:14px;} |
复合选择器的介绍:
| 选择器 | 含义 | 举例 |
|---|---|---|
| 多元素选择器: 选择器1,选择器2{属性:值;} | 多元素选择器,同时匹配选择器1和选择器2, 多个选择器之间用逗号分隔 | p,h1,h2{margin:0px} |
| 后代元素选择器: E F{属性:值;} | 后代元素选择器,匹配所有属于E元素后代的F元素 E和F之间用空格分隔 | #slidebar p{font-color:#000} |
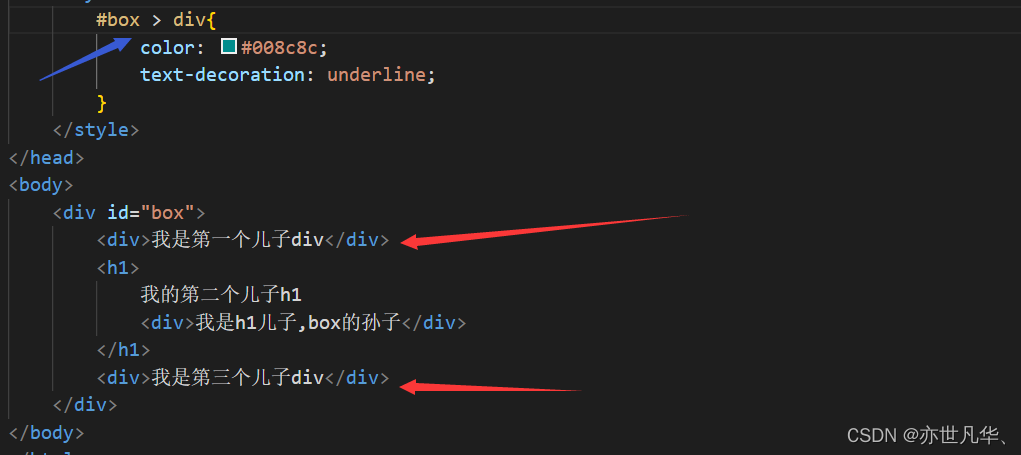
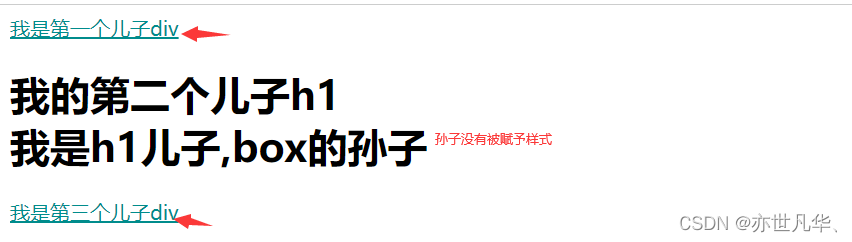
| 子元素选择器: E>F{属性:值;} | 子元素选择器,匹配所有E元素的子元素F | div > p{color:#008c8c} |
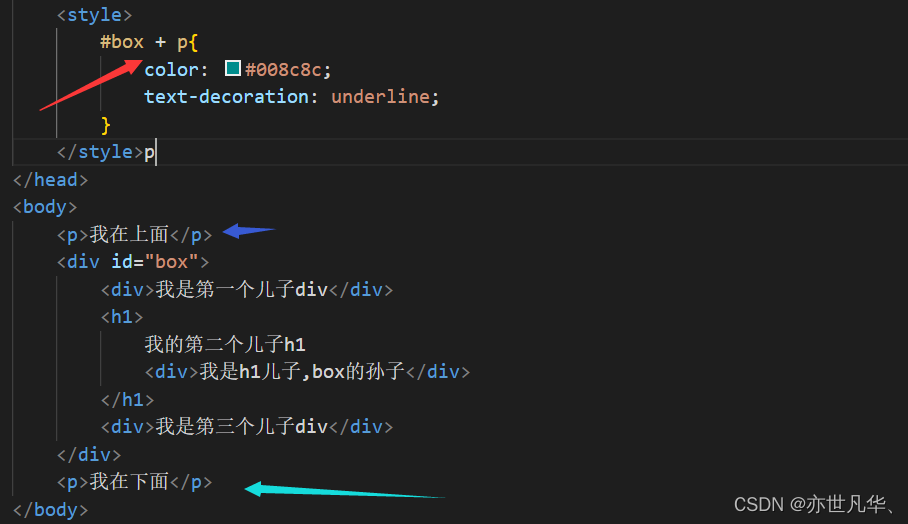
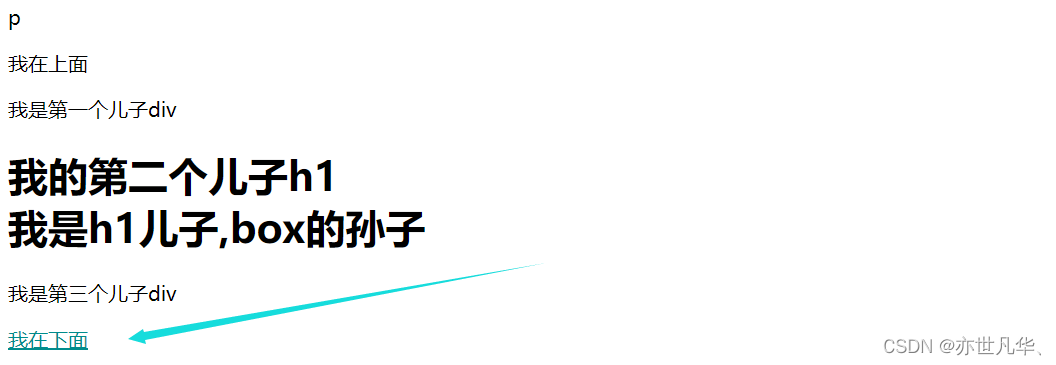
| 相邻元素选择器: E+F{属性:值} | 相邻元素选择器,匹配所有紧随E元素之后的同级元素F | div + div{color:#008c8c} |
多元素选择器举例:


后代元素选择器举例:


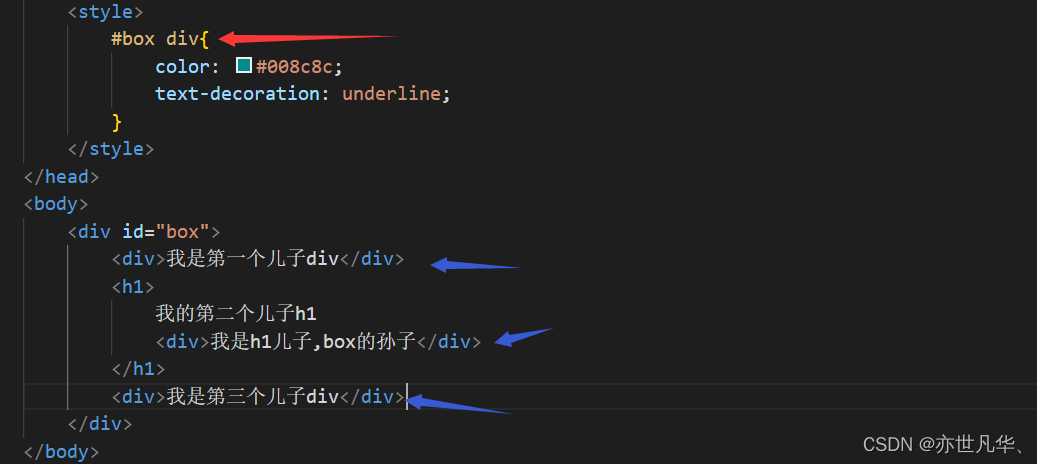
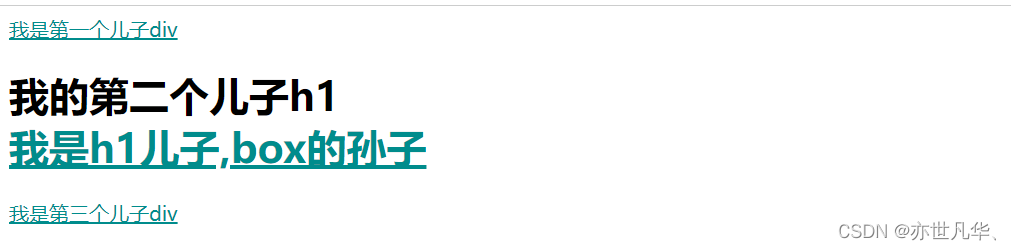
子元素选择器举例:


相邻元素选择器: 注意以下几点:
第一点:E元素与F元素必须是兄弟关系 平辈关系
第二点:E元素与F元素必须要紧挨着,就是之间没有任何元素阻挡。
第三点:要求F元素一定是在E元素的下面


伪类选择器的介绍:
什么是伪类选择器:
伪类选择器是用来给超级链接的不同状态来设置样式。
超级链接的四种不同状态:正常状态、访问过后状态、鼠标放上状态、激活状态。具体如下:
| 选择器 | 含义 |
|---|---|
| :link | 向未被访问的链接添加样式 |
| :visited | 向已被访问的链接添加样式 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式 |
| :active | 鼠标放在元素上面时,点击的一瞬间 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a:link{/* 正常状态 */
color: #f00;/* 红 */
}
a:visited{/* 访问过后状态 */
color: #000;/* 黑 */
}
a:hover{/* 鼠标悬停状态 */
color: gold;/* 黄 */
}
a:active{/* 激活状态 */
color: #0f0;/* 绿 */
}
</style>
</head>
<body>
<a href="http://www.bilibili.com">哔哩哔哩</a>
<a href="http://www.douyu.com">斗鱼</a>
<a href="http://www.123.com">123</a>
</body>
</html>默认正常状态下,我们设置为红色如下
![]()
访问过后在回到页面,颜色如下:

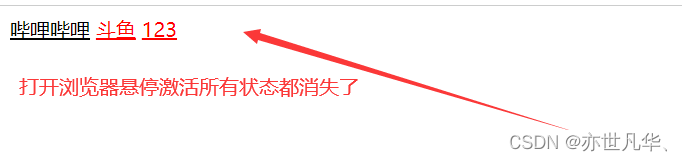
鼠标悬停时的颜色如下:

当鼠标按下去,但是没有松开,打开网站处于激活状态,颜色如下:

总结:
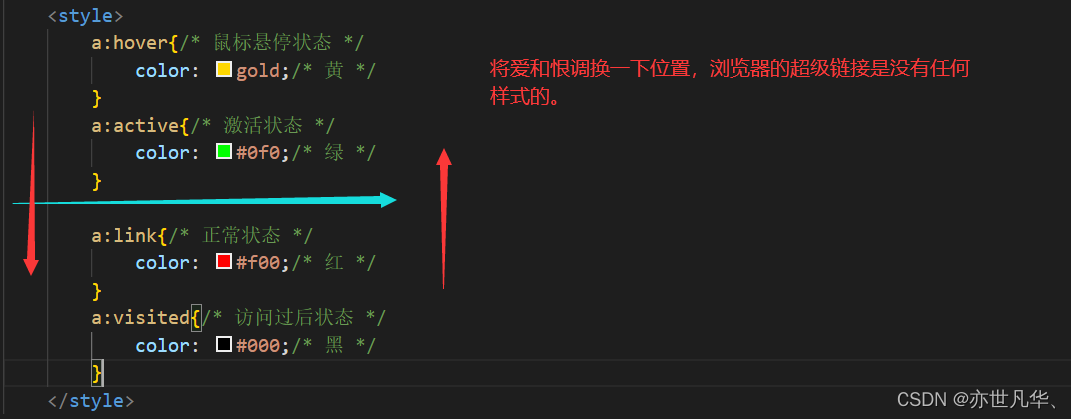
超级链接的不同状态它其实是有顺序的,也就是说伪类选择器设置其实是有顺序的。如果不按照伪类选择器的顺序,那么样式就会失效。
顺序:要遵循 “爱恨法则” 要先有爱,才有恨。“Love Hate”。


超级链接的美化:
我们通常会去掉超级链接的下划线,然后同时会给超级链接设置一个颜色。一般情况下:
正常状态与访问过后的状态的样式设置为一样;当鼠标放上的时候给其设置为另外一个颜色,激活状态一般不会设置,因为激活状态的时间太短。举例:
/*正常状态与访问过后的状态*/
a:link,a:visited{
text-decoration: none; color: #444;
}
/*鼠标放上状态*/
a:hover{
color: #f00;
text-decoration:underline;
}
属性选择器的介绍:
什么是属性选择器:
属性选择器它是与标签的属性名和属性值有关,通过标签的属性名和属性值来匹配元素。
attr是英文单词 “attribude”的简写,中文意思 “属性” 属性名
val是英文单词 “value”的简写,中文意思是“值” 属性值
| 选择器 | 含义 | 举例 |
|---|---|---|
| [attr] | 匹配所有具有attr属性的元素,不考虑它的值 | h1[align]{.....} input[type][size]{.....} |
| [attr = "val"] | 匹配所有attr属性值等于val的元素 | h1[align="center"]{.....} 属性值一般加引号 |
| [attr^ = "val"] | 匹配元素中attr属性以指定值开头的所有元素 | Font[color^ = "#ff"] |
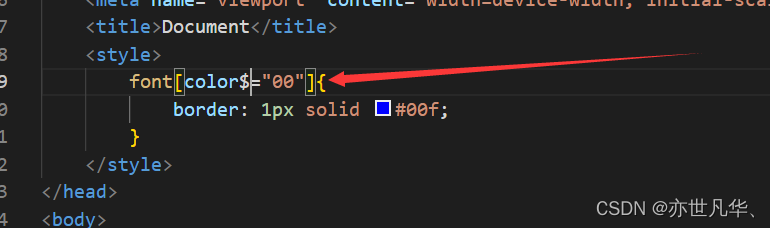
| [attr$ = "val"] | 匹配元素中attr属性以指定值结尾的所有元素 | Font[color$ = "00"] |
| [attr* = "val"] | 匹配元素中attr属性中包含指定值的所有元素 | Font[color* = "00"] |
根据上表介绍属性选择器的具体特性,下面分别举例说明各个特点:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
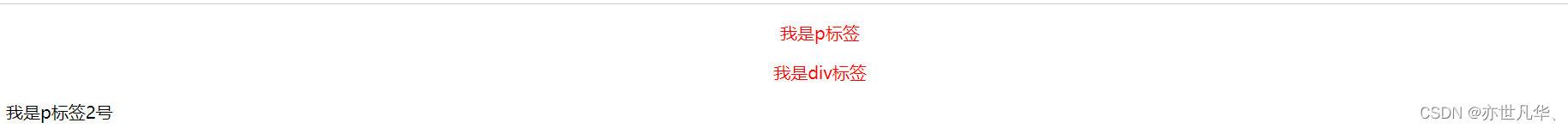
p[align]{
color: #f00;
}
</style>
</head>
<body>
<p align="center">我是p标签</p>
<div align="center">我是div标签</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[align=center]{
color: #f00;
}
</style>
</head>
<body>
<p align="center">我是p标签</p>
<div align="center">我是div标签</div>
<p align="left">我是p标签2号</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
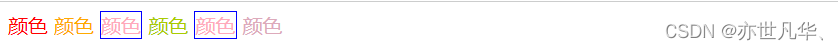
font[color^="FF"]{
border: 1px solid #00f;
}
</style>
</head>
<body>
<font color="#FF0000">颜色</font>
<font color="#FFAA00">颜色</font>
<font color="FFaabb">颜色</font>
<font color="aacc00">颜色</font>
<font color="FFaabb">颜色</font>
<font color="ddaabb">颜色</font>
</body>
</html>
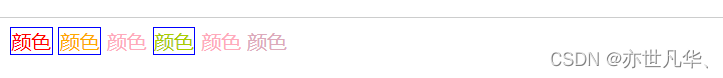
以上面代码为例:


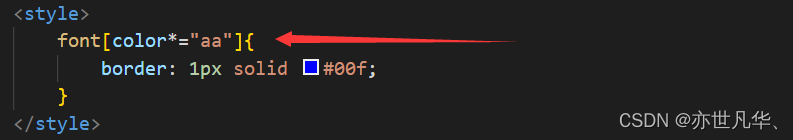
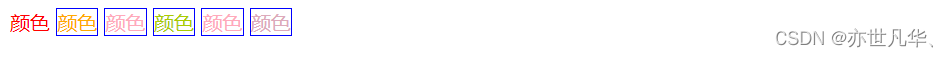
以上面代码为例: 找到包含aa的属性标签,注意:aa是不区分大小写的


🍃前端的学习还是要以多练习为主,想要练习HTML的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

今天的讲解就到这了,关注专栏了解更多知识。






















 4013
4013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










