一、图床是什么
图床一般是指储存图片的服务器
有国内和国外之分。国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度。国内也分为单线空间、多线空间和cdn加速三种。
-
说人话: 就是把你博客,或者笔记中的图片存到云端上去,这样文本里面只留存图片链接
-
举个例子:
写markdown笔记时,图片存储在本地,用相对路径或者绝对路径加载图片,如果要同步笔记或者迁移笔记的话,那么是不是要把图片也进行迁移,很麻烦。
有人会说可以直接复制整个目录结构,也麻烦不了太多。但是这样是不是将来在两个设备写markdown时,就需要总是同步图片,特别是如果本地写好博客,去发布时,图片链接又该如何让去解决,一张一张处理,效率显然太慢了。 -
图床有什么效果:例子中那些问题,图床就可以很好的解决
- 同步笔记时,利用iCloud,或者其他云盘,就可以直接同步markdown纯文本文件,不需要再考虑图片问题,笔记的体积还小,只需要存储markdown文本文件,去处理图片的体积。
- 博客也只需要,将markdown全选 + 复制 + 粘贴 + 发布就好了
二、怎么搭建
方法有很多,但是说到底还是选择用什么样的云存储,可以是自己用服务器写API来搭建,也可以使用大厂商提供的对象存储,还有就是本文的白嫖,白嫖GitHub。
而picgo只是一个图床管理工具,帮助我们上传图片到图床。同样的应用还有upic,以及其他,都是同样的功能,但图床的方便一定少不了图床管理工具。picgo则是可以配合typora使用。
1、配置GitHub
-
(1)创建仓库

-
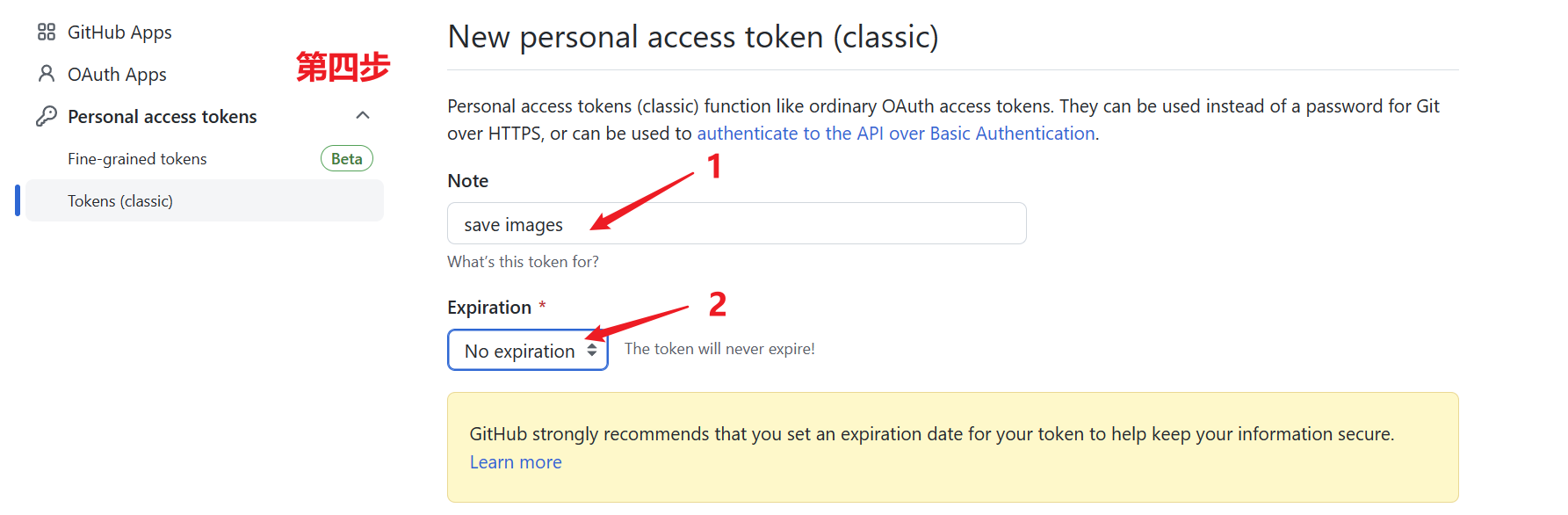
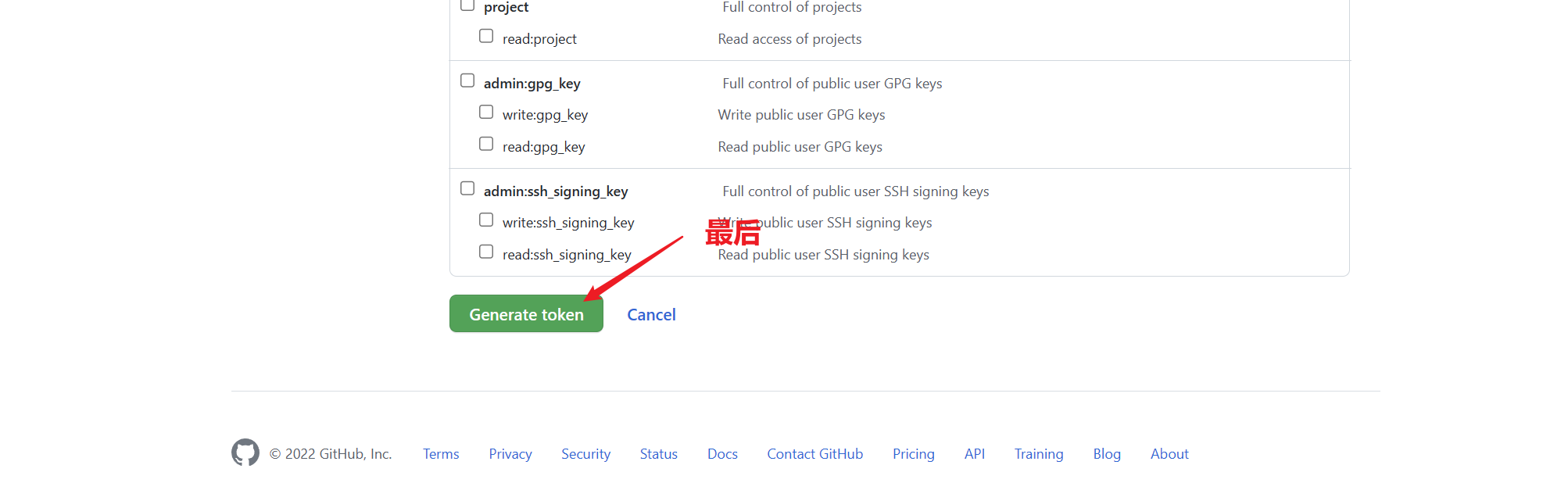
(2)生成token私钥





ps: 得到的私钥要保存下来,后面github上无法查看
2、配置picgo
还需要配置node.js环境才可以使用。node.js安装及环境配置

| 名称 | 填写 |
|---|---|
| 设定仓库名 | 用户名/仓库名 |
| 设定分支名 | 分支名,用户main就可以 |
| 设定Token | 这个就是GitHub配置的token私钥 |
| 设定存储路径 | 相对于仓库来说,自定义填写 |
| 设定自定义域名 | 重要!!!解决jsdelivr CDN加速问题 如下填写. |
解决jsdelivr CDN加速问题
这个现在失效了:https://cdn.jsdelivr.net/gh/[github用户名]/[仓库名]@main
改成:
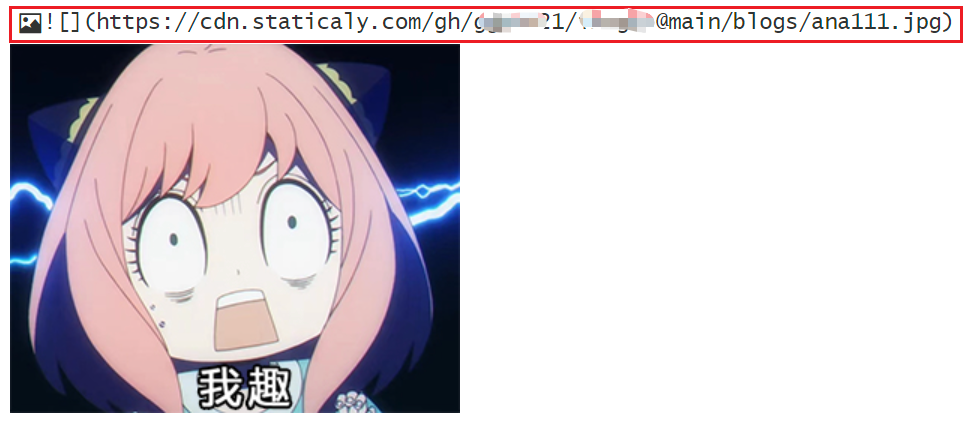
https://cdn.staticaly.com/gh/[github用户名]/[仓库名]@main
@后面跟的是填写的分支名,一定要一致
3、配置typora
- 打开:文件 -> 偏好设置 -> 图像

使用:

效果:


























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








