文章目录
初识HTML
什么是HTML
HTML(Hyper Text Markup Language超文本语言)
超文本语言包括:文字、图片、音频、视频、动画等
HTML发展史
目前最常用:HTML5+CSS3
HTML5:
提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频等。
HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 市场的需求
- 跨平台
W3C标准
- W3C
World Wide Web Consortium(万维网联盟)
成立于1994年,Web技术领域最权威和最具影响力的国际中立性技术标准机构 - W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准语言(DOM、ECMAScript)
HTML基本结构

网页的基本信息
- DOCTYPE声明:告诉浏览器要使用什么规范
- < title >标签:网页标题
- < meta >标签
<!DOCTYPE html>
<html lang="en">
<head>
<!--meta描述性标签,用来描述网站的一些信息-->
<!--meta一般用来做SEO(Search Engine Optimization搜索引擎优化)-->
<meta charset="UTF-8">
<meta name="description" content="欢迎来到这里学习!">
<title>Title</title>
</head>
<body>
</body>
</html>
网页的基本标签
-
标题标签

-
段落标签

-
换行标签
<br/>
- 水平线标签
<hr/>
- 字体样式标签
<!--粗体-->
<strong></strong>
<!--斜体-->
<em></em>
- 注释和特殊符号
<!--空格-->
<!--大于-->
>
<!--小于-->
<
<!--版权符号-->
©
图像标签
常见的图像格式
- jpg
- gif
- png
- bmp
- …

- 图片单独建立一个文件夹

src:图片地址
相对地址(推荐使用),绝对地址
../:表示上一级目录

链接标签

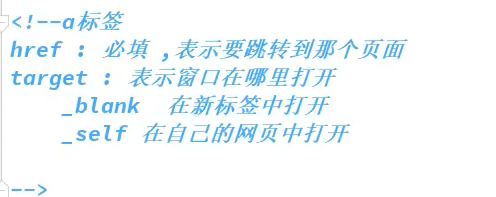
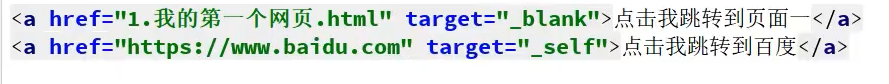
文本超链接
_blank:打开另一个新页面
_self:该页面上跳转

图像超链接

超链接
-
页面间链接
- 从一个页面链接到另一个页面
-
锚链接

-
功能性链接

qq链接:qq推广生成代码样式
行内元素和块元素
-
块元素:
- 无论内容多少,该元素独占一行
- (p、h1-h6…)
-
行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一起
- (a,strong,em…)
列表
什么是列表
列表就是信息资源的一种展现形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
列表的分类
- 有序列表
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>C/C++</li>
</ol>

- 无序列表
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>C/C++</li>
</ul>

- 定义列表
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>运维</dd>
<dd>C/C++</dd>
<dt>位置</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>西安</dd>
<dd>新疆</dd>
</dl>

表格
为什么使用表格
- 简单通用
- 结构稳定
表格基本结构
- 单元格
- 行
- 列
- 跨行(合并单元格)
- 跨列

视频和音频(媒体元素)

页面结构分析


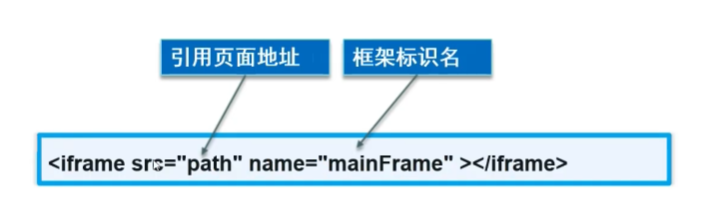
iframe内联框架


初识表单post和get

<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get 提交方式
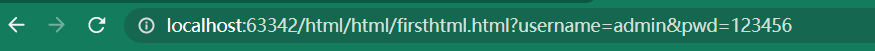
get方式提交:可以在url中看到我们提交的信息,不安全,高效
post:比较安全,可传输大文件
-->
<form action="firsthtml.html" method="get">
<p>名字:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
get请求:

post请求:

表单元素格式


处于相同组才能实现单选

checked默认选中


列表框文本域和文件域


搜索框滑块和简单验证


表单的应用
- 隐藏域 (hidden)
输入框会消失,但是键还在,可以设置默认值
<p>密码:<input type="password" name="pwd" value="123456" hidden></p>
- 只读(readonly)
p>名字:<input type="text" name="username" value="admin" readonly></p>
- 禁用(disabled)
p>性别:
<input type="radio" name="sex" value="boy" checked disabled></p>
增强鼠标可用性
点击文字跳入指定id的输入框
<p>
<label for="mark">点我试试</label>
<input type="text" id="mark">
</p>
表单初级验证
为什么要进行表单验证?
- 保证数据安全性
- 减少服务器压力
常用方式
- placeholder(给用户提供提示信息)
<p>名字:<input type="text" name="username" placeholder="请输入用户名"></p>

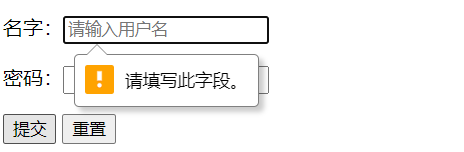
- required(非空判断)
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p>

- pattern(正则表达式)























 2438
2438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








