前言
这一章节主要讲解的是关于bpmn.js如何自定义连线、箭头的颜色和实线改为虚线
设置连线颜色
原理
这里有必要简单补充一下bpmn.js关于连线和箭头的实现原理
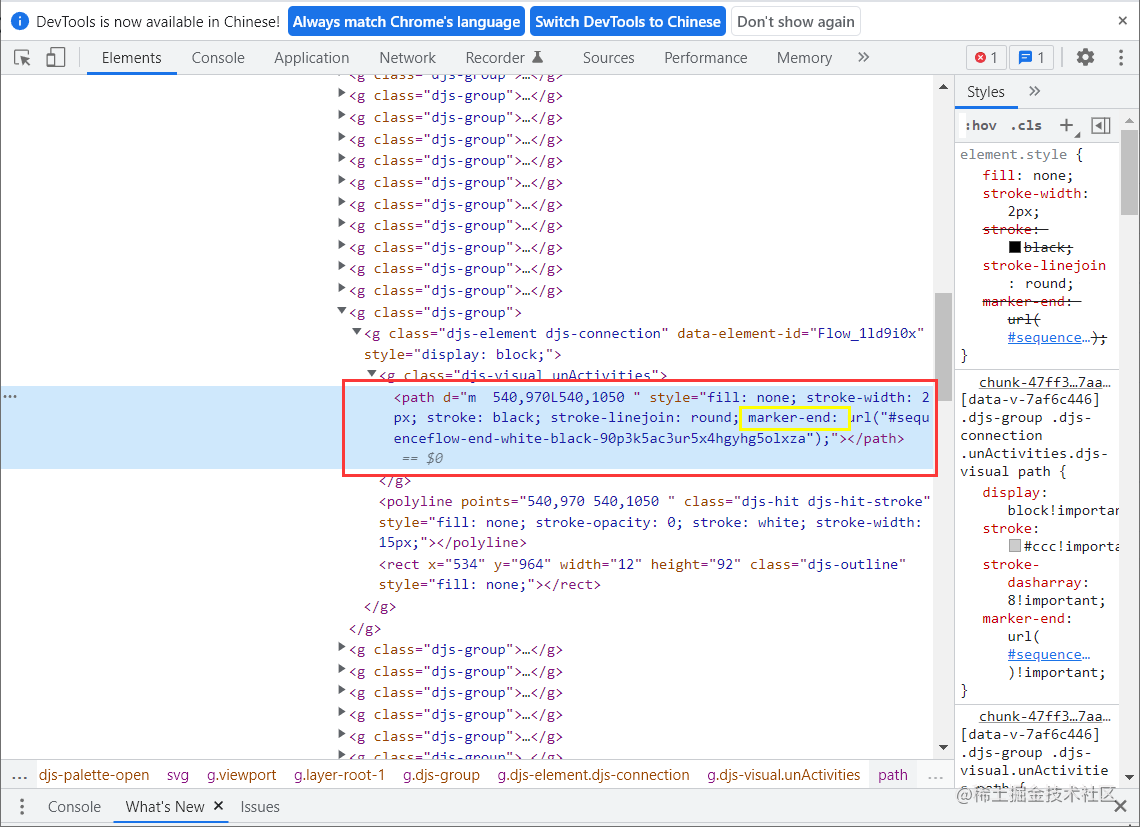
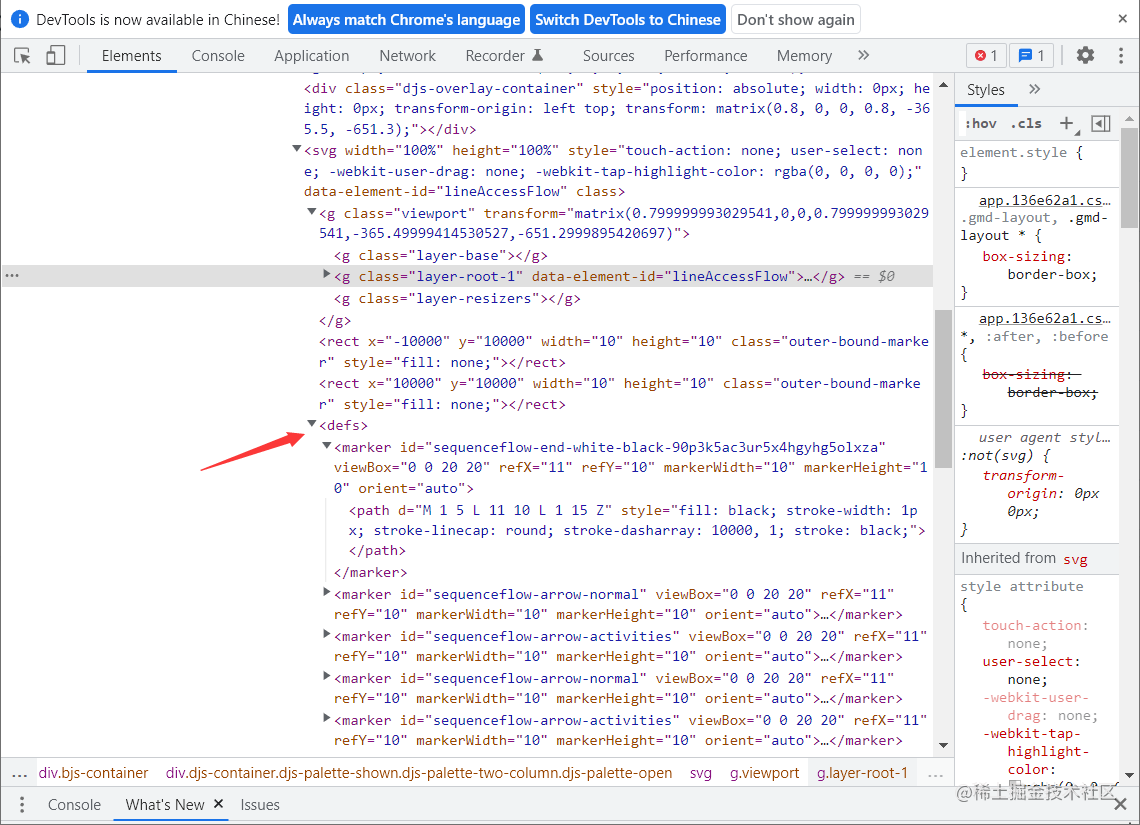
 bpmn.js是用path标签实现连线,而箭头的标签是放在def标签里,
bpmn.js是用path标签实现连线,而箭头的标签是放在def标签里,marker-end里的是url是用箭头的id实现运用箭头

这时候思路就很明白了,我们需要在def里创建包含path标签的marker标签自定义不同样式的箭头,哪条连线需要哪个箭头,marker-end里就写了哪个的id
方法
官方API
const modeling = this.modeler.get('modeling')
modeling.setColor(element, {
fill: 'blue',
stroke: 'red'
})
通过 css 自定义连线和箭头的颜色
NavigatedViewer、Viewer、Modeler








 本文详细介绍了如何在bpmn.js、Vue和Vuex环境下,自定义连线和箭头的颜色,并将实线变为虚线。讲解了原理、使用官方API以及通过CSS进行定制的方法,并探讨了如何实现与后端数据的交互,以动态调整线条样式。
本文详细介绍了如何在bpmn.js、Vue和Vuex环境下,自定义连线和箭头的颜色,并将实线变为虚线。讲解了原理、使用官方API以及通过CSS进行定制的方法,并探讨了如何实现与后端数据的交互,以动态调整线条样式。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1503
1503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








