

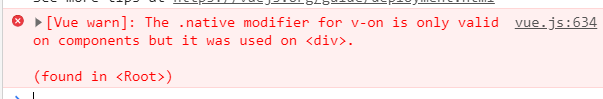
事件的native修饰符只能在组件上使用,原生的html标签是不能使用的,这是因为我在div标签使用了native修饰符,所以把.native删掉就好啦
注意:你可能想在某个组件的根元素上监听一个原生事件。可以使用 v-on 的修饰符 .native 。
就是:在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加'. native'事件是无法触发的。
可以理解为该修饰符的作用就是:把一个vue组件转化为一个普通的HTML标签,并且该修饰符对普通HTML标签是没有任何作用的。
我的理解是:里面的组件要使用vue的触发事件(@click)要加.native























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








