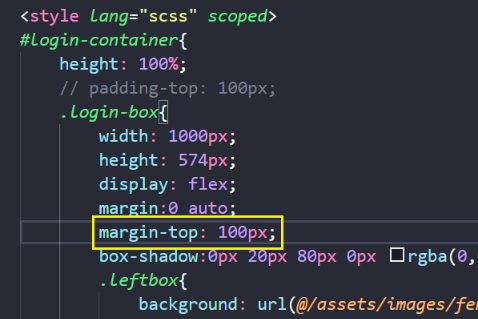
height:100%,使用margin出现纵向滚动条

设置为height100%之后,login-box中再进行设置margin-top会出现纵向滚动条。
十七:是因为你给子元素设置了margin后,body从上往下渲染时,起始位置不是从子元素的margin之上,而是直接从子元素上顶边开始从上往下渲染,所以你检查元素的时候发现body展示区域不是从页面的最顶部,所以之所以出现滚动条,多出来的部分就是子元素的margin部分,处理方法可一个body设置overflow:hidden或者给父元素设置padding,取消margin
body设置height:100%为什么会出现纵向滚动条
解决办法是,在父级容器中使用 padding
伪类元素
伪类元素 是行内元素,直接设置宽和高是没有反应的
使用相对定位absolute或者给伪类元素加display:block/inline-block才能设置宽高
flex布局
flex弹性布局中关于设置子项目内部padding的均分问题。
<style>
.box {
display: flex;
width: 400px;
height: 100px;
}
span {
flex: 1;
}
span:nth-child(2) {
padding-left: 10px;
}
</style>
<body>
<div class="box">
<span>1</span> <!-- (400-10)/4 +10=107.5 -->
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
可以看到父元素共400px的宽度,现在第一个、三个、四个分别占有97.5px,设置了padding left为10px的第二个为107.5px,跟原来预想的每个100px并不同。
原因如下:
flex属性 占的份数(剩余空间),设置了padding left:10px的元素,该值不参与剩余空间的均分过程,即400-10=390进行均分。即使内减模式也是无效的。
flex布局中关于设置子项目内部padding的均分问题
解决办法:
不要使用 flex:1这种方式去平分。
<style>
.box{
width: 300px;
height: 200px;
margin: 40px auto;
display: flex;
}
.left{
flex: 1;
background-color: red;
}
.right{
flex: 1;
padding: 10px 40px;
background-color: yellow;
}
</style>
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
</body>

.left{
width: 150px;
background-color: red;
}
.right{
width: 150px;
padding: 10px 40px;
box-sizing: border-box;
background-color: yellow;
}
这样直接去指定宽度就好了(搭配内减模式)。






















 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








