float和position
预备知识:
三种传统的网页布局方式:标准流、浮动、定位
标准流布局:1.块级元素独占一行,从上向下顺序排列
2.行内元素按照顺序,从左到右顺序排列,碰到父元素边缘自动换行
一.float浮动
1.定义:
创建浮动框,使其向左或向右(只能水平方向)移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
2.语法:
选择器 {
float:属性值;
}3.属性值:
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
4.浮动特性:
a>脱标:浮动元素会脱离标准流的控制,移动到指定位置(浮动的盒子不再保留原先的位置)
演示:

效果图:

b>浮动的元素会按照属性值在一行内显示且元素顶部对齐
演示:

效果图:

ps:浮动的元素之间不会有缝隙,如果父级元素宽度装不下这些浮动的盒子,多出来的盒子会另起一行对齐
c>浮动的元素会具有行内块元素的特性
演示:

效果图:

ps:1.任何元素都可以浮动。不管原先是什么模式的元素添加浮动之后具有行内块元素相似的属性
2.没有设置宽度的浮动的盒子大小由内容决定
5.浮动布局注意点:
a>浮动元素经常和标准流父级搭配使用
网页布局常用策略:先用标准流的父元素控制排列上下位置,然后内部子元素采取浮动排列左右位置
演示:

效果图:

b>一个元素浮动了,理论上其余的兄弟元素也要浮动
否则可能引起问题,原理:浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
演示:

效果图:

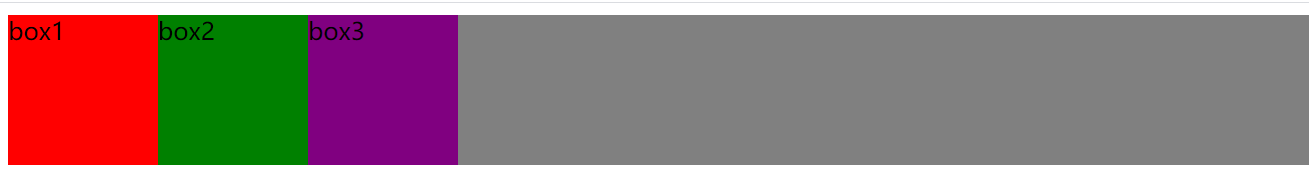
**红色盒子受标准流控制,独占一行,绿色盒子只能浮动到其边缘
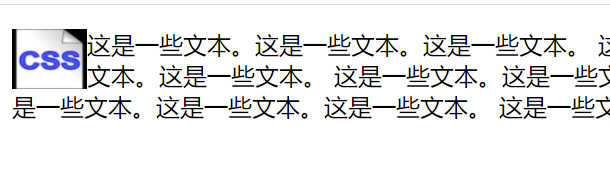
6.图像的浮动效果
演示:

效果图:

**如果图像是左浮动,下面的文本流将环绕在它右边
7.清除浮动
a>为什么要清除浮动?
父级盒子很多情况下不方便给高度,但子盒子浮动又不占有位置,可能导致父级盒子高度为0,从而影响下面的标准流盒子的位置
b>本质:清除浮动元素造成的影响(所以父级盒子有高度则不需要清除浮动)
c>语法:
选择器 {
clear:属性值;
}d>属性值
| 属性值 | 描述 |
|---|---|
| left | 清除左侧浮动影响 |
| right | 清除右侧浮动影响 |
| both | 同时清除左右两侧浮动影响 |
e>清除浮动的策略:闭合浮动
f>清除浮动的方法:
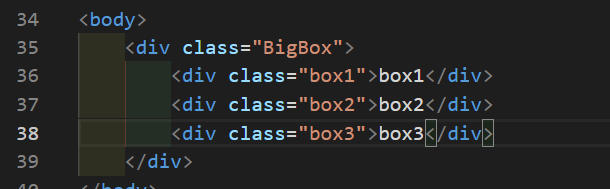
1.额外标签法:在浮动元素末尾添加一个空的标签(这个新标签必须是块级元素或<br>)
演示:

效果图:

2.父级添加overflow(缺点:无法显示溢出的部分)
给父级添加overflow属性,将其属性值设置为hidden(内容会被修剪,并且其余内容是不可见的)
演示:

效果图如上
3.:after伪元素法(相当于额外标签法的升级版,自动在最后添加一个空盒子)
给父元素添加
演示:

效果图如上
4.双伪元素清除浮动(前面也加上一个空盒子)
给父元素添加
演示:

效果图如上
二.position定位
1.为什么需要定位?
定位可以让盒子自由地在某个盒子内移动位置或者固定在屏幕中的某个位置,并且可以压住其他盒子
2.定义: 将盒子定在某一个位置(按照定位的方式移动盒子)
3.定位组成: 定位=定位模式+边偏移
1)定位模式:用于指定一个元素在文档中的定位方式;通过css的position属性来设置
属性值:
| 属性值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
| sticky | 粘性定位 |
2)边偏移:决定定位的元素移动到的最终位置
属性:
| 边偏移属性 | 描述 |
|---|---|
| top | 顶部偏移量,定位元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定位元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定位元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定位元素相对于其父元素右边线的距离 |
示例: top: 100px;
4.定位方式:
1)*静态定位static
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
2)相对定位relative
相对定位元素的定位是相对其原来位置。
特点: a>移动位置的时候参照点是自己原来的位置
b>不脱标,继续保留原来位置(原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它)
演示:

效果图:

黄色盒子并没有升上去占有粉丝盒子原来的位置,从而体现出粉色盒子并没有脱标
3)绝对定位absolute
绝对定位的元素的位置相对于最近的已定位父元素(/祖先元素)
特点: a>如果元素没有已定位的祖先元素,则以浏览器为准定位(Document文档) //它的位置相对于<html>
b>如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置
c>绝对定位不再占有原先的位置(脱标)
演示(a):


ps:蓝色盒子的定位并不是相对于它的父元素蓝色盒子,而是相对于整个页面
演示(b):

效果图:

演示(c):


拓展:相对定位和绝对定位的使用场景 //示例可见演示(b)
子绝父相:子级是绝对定位的话,父级要用相对定位(所以相对定位元素经常被用来作为绝对定位元素的容器块。)
由来: 父级需要定位来限制子盒子在父盒子内显示,且需要占有位置,因此是相对定位;子盒子不需要占有位置,因此是绝对定位
**有时父元素不需要占有位置,则用子绝父绝
4)固定定位fixed
元素固定于浏览器可视区的位置
特点: a>以浏览器的可视窗口为参照点移动元素
b>跟父元素没有任何关系
c>不随滚动条滚动
d>固定定位不再占有原先的位置(脱标) //固定定位可以看成一种特殊的绝对定位
演示:
<style>
.box {
background-color: rgba(68, 54, 54, 0.452);
width: 100px;
height: 100px;
position: fixed;
left: 50px;
top: 200px;
}
</style>
</head>
<body>
<div class="box"></div>
<p>Some text</p><p>Some text</p><p>Some text</p>
<p>Some text</p><p>Some text</p><p>Some text</p>
<p>Some text</p><p>Some text</p><p>Some text</p>
<p>Some text</p><p>Some text</p><p>Some text</p>
<p>Some text</p><p>Some text</p><p>Some text</p>
<p>Some text</p><p>Some text</p><p>Some text</p>
<p>Some text</p><p>Some text</p><p>Some text</p>
<p>Some text</p><p>Some text</p><p>Some text</p>
<p>Some text</p><p>Some text</p><p>Some text</p>
<p>Some text</p>
</body>5)粘性定位sticky
可以看作相对定位和固定定位的混合?(跟页面滚动搭配使用):
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
特点总结: a>以浏览器的可视窗口为参照点移动元素
b>粘性定位占有原先的位置
c>必须添加top, right, bottom 或 left其中一个才有效
ps: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
演示:
<style>
body {
height: 3000px;
}
.nav {
background-color: rgba(68, 54, 54, 0.452);
width: 800px;
height: 50px;
margin: 100px auto;
position: sticky;
top: 0;
}
</style>
</head>
<body>
<div class="nav">我是导航栏</div>
</body>5.定位的叠放顺序z-index
在使用定位布局时,可能会出现盒子重叠的情况。可以使用z-index来控制盒子的前后次序
语法:
选择器 {
z-index: 1;
}a>数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
b>如果没有指定z-index或属性值相同,则按照书写顺序,后来居上
c>数字后面不能加单位
d>只有定位的盒子才有z-index属性
<style>
.box1 {
background-color: red;
width: 800px;
height: 50px;
position: absolute;
left: 50px;
z-index: 2;
}
.box2 {
background-color: blue;
width: 200px;
height: 200px;
position: absolute;
z-index: 1;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>6.定位的拓展
1)绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:0 auto水平居中,可以利用以下算法:
1>left: 50%; 让盒子的左侧移动到父级元素的水平中心位置
2>margin-left: -100px; 让盒子向左移动自身宽度的一半
2)定位特殊特性
绝对定位和固定定位也和浮动类似。
1>行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2>块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3)脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)的元素都不会触发外边距合并的问题。
4)绝对定位(固定定位)会完全压住盒子
**浮动元素只会压住它下面标准流的盒子,不会压住下面标准流盒子里面的文字(图片)。 //文字会围绕浮动元素
**绝对定位(固定定位)会压住下面标准流所有的内容。





















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








