目录
🤍前言
在我们第一次接触AntD的时候,会遇到两个东西,一个是Ant Design 另一个是Ant Design Pro,他们的官网分别是:
Ant Design - 一套企业级 UI 设计语言和 React 组件库
Ant Design Pro - 开箱即用的中台前端/设计解决方案
Ant Design Pro 是Ant Design 的脚手架,当你构建项目基本框架用Pro ,然后要使用其中一些组件就去Ant Design中去查。
🚀项目构建
🤎初始化
我们有pro-cli来快速提供初始脚手架。
# use npm
npm i @ant-design/pro-cli -g
pro create myapp选择 umi 的版本
🐂 Use umi@4 or umi@3 ? (use arrow keys)
❯ umi@4
umi@3如果存在umi@4版本,则显示屏不支持完整块选择。
有了umi@3,就是一个很好的模板,pro就是基础模板,它只提供框架操作的内容,完全包含所有的板块,如果pro适合作为二次开发选择的基本模板
🚀 Do you want the full amount or a simple scaffolding? (use arrow keys)
❯ simple
complete至此项目创建,开始拉取依赖
$ cd myapp && tyarn
// or
$ cd myapp && npm install
运行此脚本将启动服务并自动打开默认浏览器以显示页面。重新编辑代码时,页面也将自动刷新。
npm run start然后浏览器访问项目http://localhost:8000,要停止项目就Ctrl+CV或者关闭窗口
🤎或者安装
yarn create umi
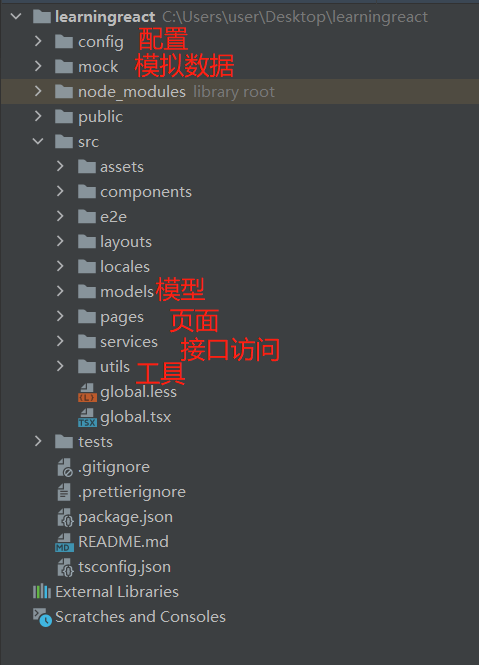
🌞目录介绍
具体目录还有相关文档,去官网查看
接下来我们要做的是用WebStorm打开项目,整理一下,记住下面这几个开始时候基本够用:

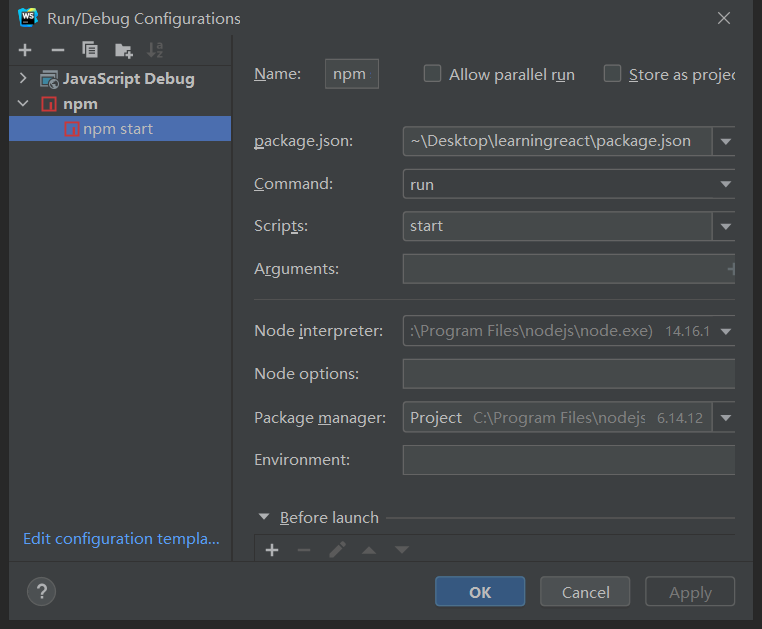
配置一下运行选项

接下来花几分钟熟悉一下项目的写法,然后看下一篇博客






















 2954
2954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








