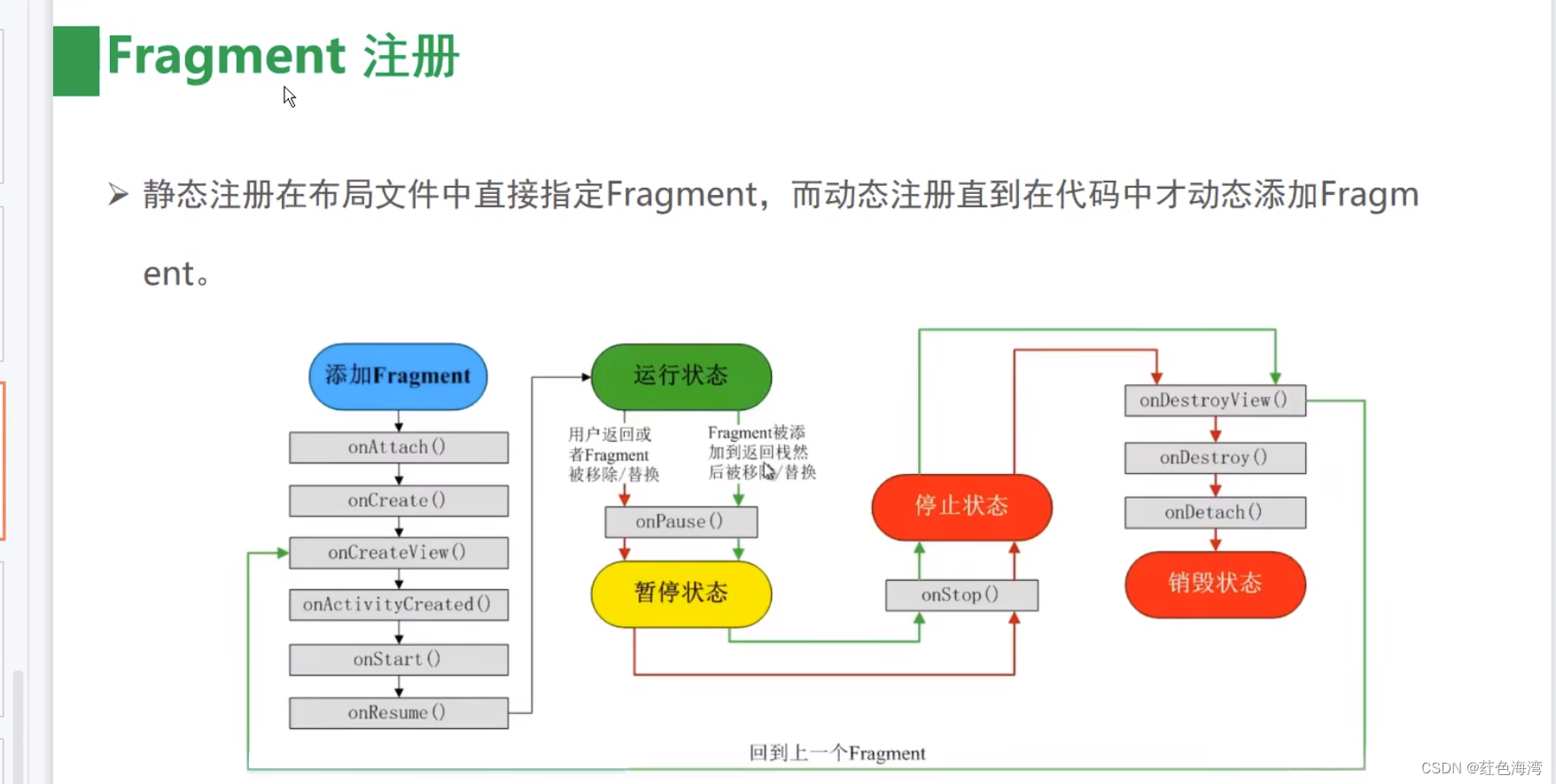
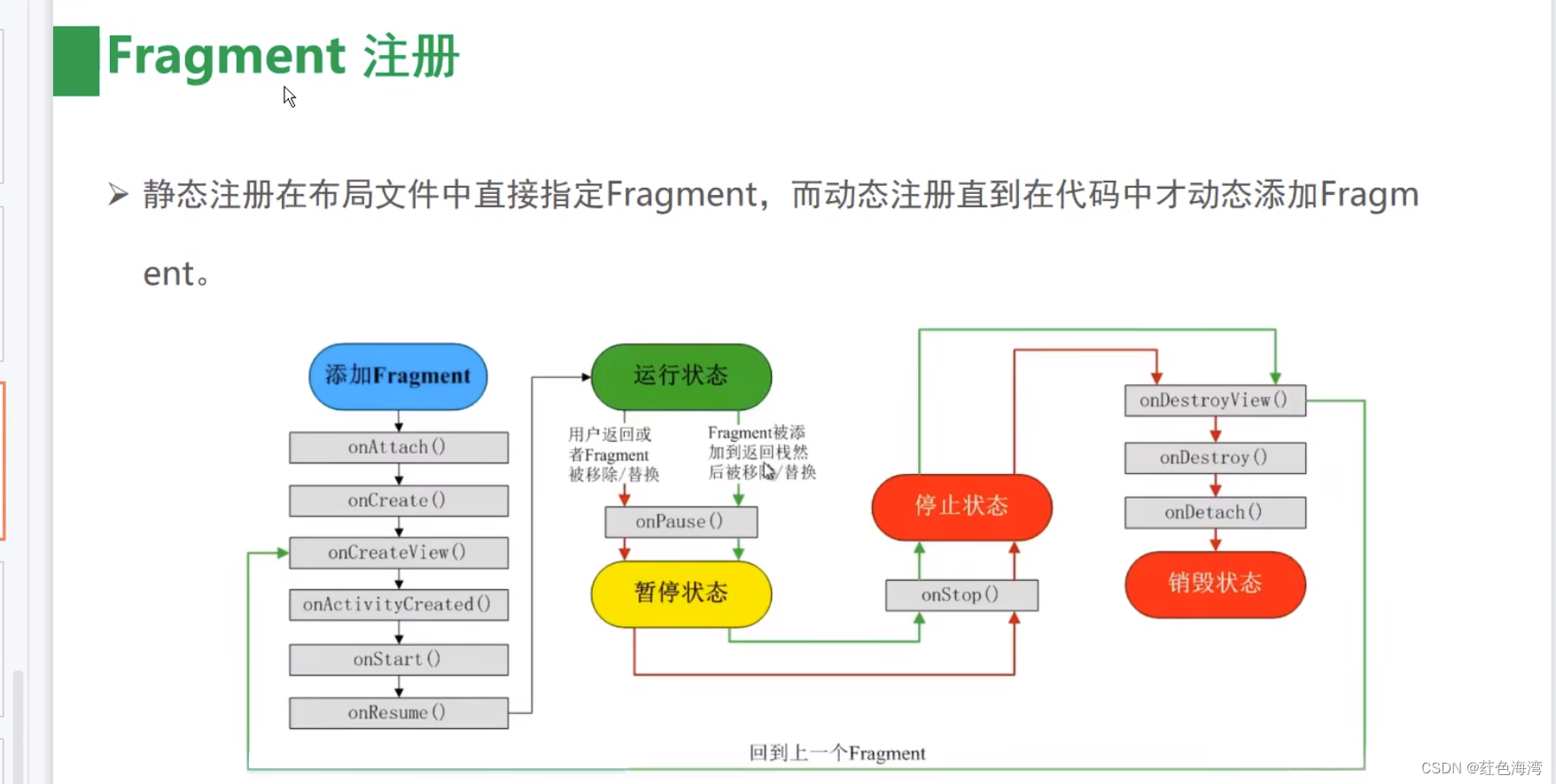
1.Fragment 生命周期

2.Fragment动态注册
2.1 activity
package com.tiger.mystudyactivity;
import android.graphics.Color;
import android.os.Bundle;
import android.util.TypedValue;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerTabStrip;
import androidx.viewpager.widget.ViewPager;
import com.tiger.mystudyactivity.adapter.MobilePageAdapter;
import com.tiger.mystudyactivity.entity.GoodsInfo;
import com.tiger.nfc_actuator.activities.R;
import java.util.List;
public class FragmentDynamicActivity extends AppCompatActivity {
private List<GoodsInfo> mGoodsList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activitiy_dynamic_fragment);
initPagerStrip();
initViewPager();
}
//初始化翻页标签栏
private void initPagerStrip(){
PagerTabStrip pts_tab = findViewById(R.id.pts_tab);
//设置翻页标签栏的文本大小
pts_tab.setTextSize(TypedValue.COMPLEX_UNIT_SP,20);
pts_tab.setTextColor(Color.BLACK);
}
//初始化翻页视图
private void initViewPager(){
ViewPager vp_content = findViewById(R.id.vp_content);
mGoodsList= GoodsInfo.getDefaultList();
MobilePageAdapter adapater = new MobilePageAdapter(getSupportFragmentManager(), mGoodsList);
//给翻页视图添加页面变更监听器
vp_content.setAdapter(adapater);
//设置起始索引内容
vp_content.setCurrentItem(3);
}
}
2.2 MobilePageAdapter
package com.tiger.mystudyactivity.adapter;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.viewpager.widget.PagerAdapter;
import com.tiger.mystudyactivity.entity.GoodsInfo;
import com.tiger.mystudyactivity.fragment.DynamicFragment;
import java.util.List;
public class MobilePageAdapter extends FragmentPagerAdapter {
private final List<GoodsInfo> mGoodsList;
public MobilePageAdapter(@NonNull FragmentManager fm, List<GoodsInfo> goodsList) {
//生命周期执行流程有关系
super(fm, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT);
this.mGoodsList = goodsList;
}
@NonNull
@Override
public Fragment getItem(int position) {
GoodsInfo info = mGoodsList.get(position);
return DynamicFragment.newInstance(position,info.pic,info.description);
}
@Override
public int getCount() {
//不会小于0和大于集合长度减一
return mGoodsList.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return mGoodsList.get(position).name;
}
}
2.3 GoodsInfo
package com.tiger.mystudyactivity.entity;
import com.tiger.nfc_actuator.activities.R;
import java.util.ArrayList;
public class GoodsInfo {
public int id;
public String name;//名称
public String description;//描述
public String picPath;//大图的保存路径
public int pic;//大图的资源编号
//声明一个手机商品的名称数组
private static String[] mNameArray = {
"iPhone11", "Mate30", "小米10", "OPPO Reno3", "vivo X30", "荣耀30S"
};
//声明一个手机商品的描述数组
private static String[] mDescArray = {
"iPhone 11采用A13仿生芯片;内置GPS/GNSS;搭载两个1200万像素超广角及广角摄像头;有128G、256G可选。",
"Mate30搭载高能效处理器,内置 4200mAh4(典型值)大电池,配合 AI 智能节电技术,软硬件深度合作,共同造就 HUAWEI Mate 30 强悍长续航。",
"小米10搭载高通骁龙865处理器,后置1亿像素AI四摄,配备4780毫安时电池,支持30瓦有线快充,采用MIUI 11系统",
"OPPO Reno3屏幕采用6.4英寸AMOLED屏幕;OPPO Reno3高度160.3毫米,宽度74.3毫米,厚度7.96毫米,重量181克。OPPO Reno3有日出印象、蓝色星夜、月夜黑、月光白四种颜色。",
"vivo X30虹影,配色灵感源于雨后彩虹,或粉或橙,或蓝或绿。后盖采用AG磨砂工艺,让颜色随角度变换产生变化,同时更添轻烟柔雾的视觉感受,并带来柔和细腻的触觉感受。雨过天晴,虹影似近似远。",
"荣耀30系列引入了新一代潜望棱镜光学超长焦,全系搭载50倍潜望式手持超稳远摄。"
};
//图片
private static int[] mPicArray = {
R.drawable.bilixishu, R.drawable.bendikongzhi, R.drawable.ball1,
R.drawable.auto6, R.drawable.app_logo, R.drawable.botelv
};
public static ArrayList<GoodsInfo> getDefaultList() {
ArrayList<GoodsInfo> goodsList = new ArrayList<>();
for (int i = 0; i < mNameArray.length; i++) {
GoodsInfo info = new GoodsInfo();
info.id = i;
info.name = mNameArray[i];
info.description = mDescArray[i];
info.pic = mPicArray[i];
goodsList.add(info);
}
return goodsList;
}
}
2.4 DynamicFragment
package com.tiger.mystudyactivity.fragment;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.tiger.nfc_actuator.activities.R;
public class DynamicFragment extends Fragment {
public static DynamicFragment newInstance(int position, int image_id, String desc) {
DynamicFragment fragment = new DynamicFragment();
//把参数打包,传入fragment中
Bundle args = new Bundle();
args.putInt("position", position);
args.putInt("image_id", image_id);
args.putString("desc", desc);
fragment.setArguments(args);
return fragment;
}
//创建碎片视图
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 根据布局文件fragment_dynamic.xml生成视图对象
View view = inflater.inflate(R.layout.fragment_dynamic, container, false);
Bundle arguments = getArguments();
if (arguments!=null){
ImageView iv_pic =view.findViewById(R.id.iv_pic);
TextView tv_desc =view.findViewById(R.id.tv_desc);
iv_pic.setImageResource(arguments.getInt("image_id",R.drawable.e11));
tv_desc.setText(arguments.getString("desc"));
}
return view;
}
}
2.5 activtiy_dynamic_fragment.xml layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.viewpager.widget.PagerTabStrip
android:id="@+id/pts_tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</androidx.viewpager.widget.ViewPager>
</LinearLayout>
2.6 fragment_dynamic.xml layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.tiger.mystudyactivity.fragment.DynamicFragment">
<ImageView
android:id="@+id/iv_pic"
android:layout_width="match_parent"
android:layout_height="360dp"
android:scaleType="fitCenter"/>
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:textColor="@color/black"
android:textSize="17sp"/>
</LinearLayout>























 5768
5768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








