- 我们一起看一下表单域的源码;
-
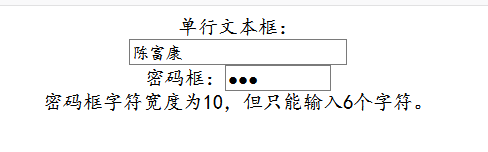
<html> <head> <title>表单域1</title> </head> <body> <center> <form name="form_set" method="post" action="#"> 单行文本框:<br /> <input type="text" name="txt" size="25" value="请输入用户名" /><br /> <!--默认用户名的值为"请入用户名"--> 密码框:<input type="password" name="pwd" size="10" maxlength="6" /><br /> 密码框字符宽度为10,但只能输入6个字符。 </form> </center> </body> </html> - 运行效果如图:

HTML表单域1 2.8
最新推荐文章于 2023-07-04 15:30:44 发布






















 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








