一、什么是HTML
(1)HTML是一种超文本标记语言,超文本就是在电脑纸质上实现不了的。
(2)HTML的标签有单标签和双标签两种:
单标签:<单词>
双标签:<单词></单词>
二、HTML标签的属性
书写格式:<单词 属性1:“属性值1” 属性2:“属性值2”></单词>
作用:用来修饰标签,给标签提供更多信息,附加一些额外的功能
三、HTML的模板
在visual studio Code软件上你只需要在英文状态下打一个感叹号回车即可出现模板
<!DOCTYPE html>
<html lang="en"> //lang的属性是设置你浏览器翻译的语言en是英文 zh-cn为中文
<head>
<meta charset="UTF-8"> //设置字符集为UTF-8
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
//显示页面内容
</body>
</html>
四、HTML注释
HTML注释分为两种
(1)单行注释://
(2)多行注释:<
!–注释的内容–>
五、常用的标签
(1)https://www.runoob.com/tags/html-reference.html
(2)标题标签:<h1><h2><h3><h4><h5><h6>且标题标签为单标签
(3)段落标签:<p></p>
(4)文本加粗标签:<strong></strong> 下划线标签: <ins></ins> 删除线标签:<del></del>
(5)文本斜体标签:<em></em>
(6)图片标签:<img src=“路径” alt=“无法正常加载图片时显示的文字”/>
(7)音频标签:<audio src=“路径” controls:作用是显示播放的按钮 loop:作用是循环播放 autoplay:作用是自动播放/></audio >
(8)视频标签:<video src=“路径” muted:作用是规定音频的输出应该被静音/></video >
(9)路径:
绝对路径:网络路径或者是从盘符开始找
相对路径:相对于当前的一个位置
./ 当前文件夹
…/ 上一级文件夹
…/…/ 上上一级文件夹
(10)跳转标签:<a href=“想要跳转的地址” target=“跳转时是否要用新开的页面 是的话:_blank 否的话_self”></a>
跳转标签的应用之一:锚点
在需要添加锚点的地方设置标签的id=“英文名”,然后在a标签上添加 href="#英文名",在网页上点击a标签即可跳到设置锚点的地方例如:
<body>
<a href="#info">简介</a>
<h1 id="info">简介</h1>
</body>
(11)列表标签
- 无序 列表
容器:<ul></ul>
具体的项:<li></li> - 有序列表
容器:<ol></ol>
具体的项:<li></li> - 自定义列表
容器:<dl></dl>
列表的名称:<dt></dt>
具体的项:<dd></dd>
(12)表格标签
<table></table>
- 表格属性:
边框:border=“1px” 设置表格的边框为1px
表格的内边距:cellpadding = “0” 设置表格的内边距为0px
表格线之间的距离:cellspacing=“0” 设置表格的单元格到单元格的空间为0px - 行:<tr></tr>
- 列:<td></td> 先有行再有列所以它是dd(弟弟)
- 表头: <th></th>
- 表格合并:
合并行:rowspan
合并列:colspan 单词里面字母有L所以它是合并列 - 表格标题:<caption></caption>
- 下面是一个具体的示例:
<body>
<table border="1" cellspacing="0" cellpadding="0px">
<caption>
最喜欢的音乐
</caption>
<tr>
<th width="200" height="20">歌曲</th>
<th width="200" height="20">歌手</th>
</tr>
<tr>
<td height="20">云烟成雨</td>
<td height="20">房东的猫</td>
</tr>
<tr>
<td height="20">十年</td>
<td height="20" rowspan="2">陈奕迅</td>
</tr>
<tr>
<td height="20">富士山下</td>
<!-- <td height="20">陈奕迅</td> -->
</tr>
<tr>
<td height="20" colspan="2">合计</td>
</tr>
</table>
</body>

(13)表单标签
- 功能:用于收集用户输入的信息
- 表单容器:<form action=“服务器数据要提交的地址”></form>
- input输入框:<input type=“text”>
- type属性值:
text:文本输入框
password:密码输入框
hidden:隐藏输入框 不会显示在网页中但是提交的话数据也是会随着提交
radio:单选输入框 其中设置checked可以默认选中 设置disabled是禁止选中
checkbox:多选框 同样设置checked可以默认选中 设置disabled是禁止选中
file:文件上传 - name属性:提交数据时用户输入值的存放位置
- placholder:输入框默认显示的提示文字
- value属性:
-type为text,password,hidden的情况,功能:定义输入框的初始值
-type为radio,checkbox的时候,功能:定义选择相关联的值
-type为submit,reset,功能:定义按钮的文字
- 具体的例子:
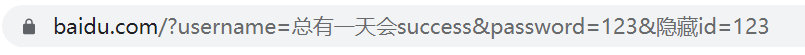
<body>
<h1>账号密码登录</h1>
<form action="https://www.baidu.com/">
<input
type="text"
name="username"
placeholder="请输入用户名"
value="总有一天会success"
/>
<p>
<input
type="password"
name="password"
placeholder="请输入密码"
value="123"
/>
</p>
<input type="hidden" value="123" name="隐藏id" />
<input type="submit" />
<input type="reset" />
</form>
</body>


5. 下拉框
容器: <select name=""></select>
下拉框选项:<option>具体内容</option>
6. 多行文本输入框:<textarea name="" cols=“30” rows=“10”></textarea >其中的cols表示宽度,rows表示高度
7. lable标签:lable标签可以将文字和选项框绑定,即使你点的是文字也会触发多选框的勾选,有以下两种设置方法
<input type="checkbox" id="one">
<label for="one">敲代码</label>
<label>
<input type="checkbox">熬夜
</label>
(14)div和span
div:div是行内块元素,从上到下排序
span:span是行内元素,主要用于修饰文字,没有大小,大小是由内容定的,从左到右排序
其他内容也可查询:https://www.w3school.com.cn/






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








