以下代码是对element -ui中的级联选择器的使用案例(仅供参考)
可以先去参考element UI 官网,再看如下代码
由于element ui 的官网的注释不太清楚,造成了很大的困扰,在多次查询资料下总结得出:
<el-cascader
v-model="selectedKeys"
:options="parentList"
:props="cascaderProps"
@change="parentCateChange"
clearable></el-cascader>
export default(){
data(){
return {
//选中项的cat_id数组
selectedKeys:[],
//数据源信息
parentList:{},
//数据的配置信息
cascaderProps:{
//可以选中一级内容
checkStrictly:true,
//指定触发方式
expandTrigger: 'hover',
//数据源parantList中的cat_id做数据绑定
value:'cat_id',
//数据源parantList的cat_name渲染出来的内容
label:'cat_name',
//数据源parantList的children做嵌套
children:'children'
}
}
},
methods:{
handleChange(){
console.log(this.selectedKeys)
}
}
}
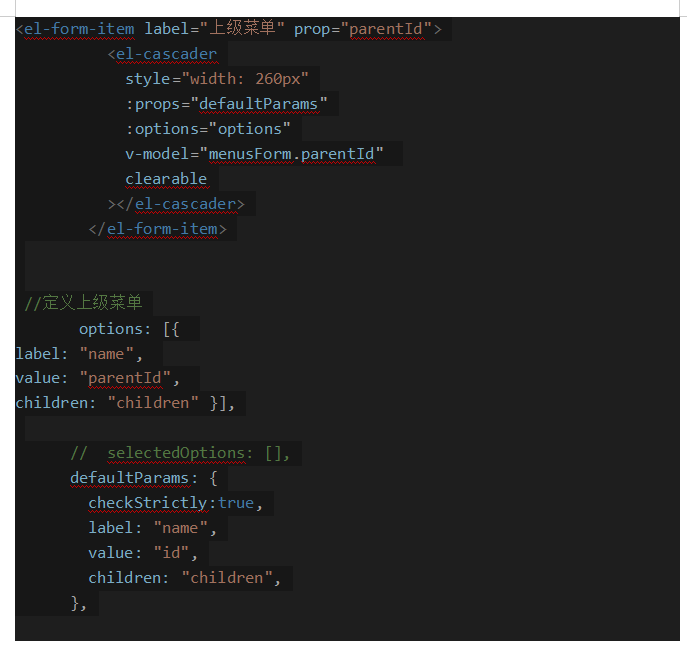
自己的部分代码如下:

注意:我的代码中,后面对parentId进行了处理。由于我的传参会出现:多个参数值(多级菜单)
直接处理成:(直接获取数组的最后一个值)
//对多级选择,会出现多个参数进行了处理
parentId: this.menusForm.parentId.slice(-1)[0]
希望对大家的vue学习有一定的帮助。





















 754
754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








