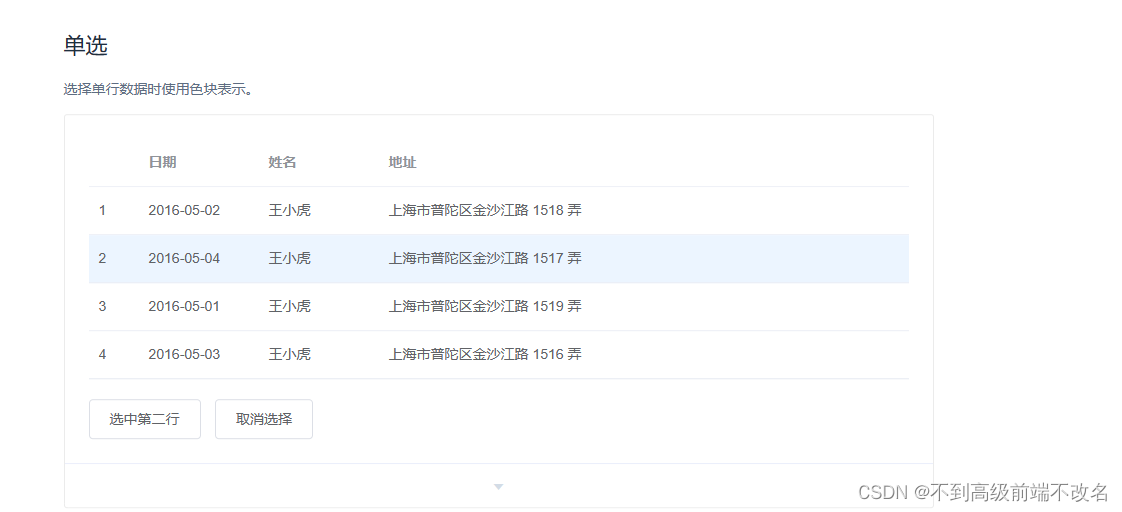
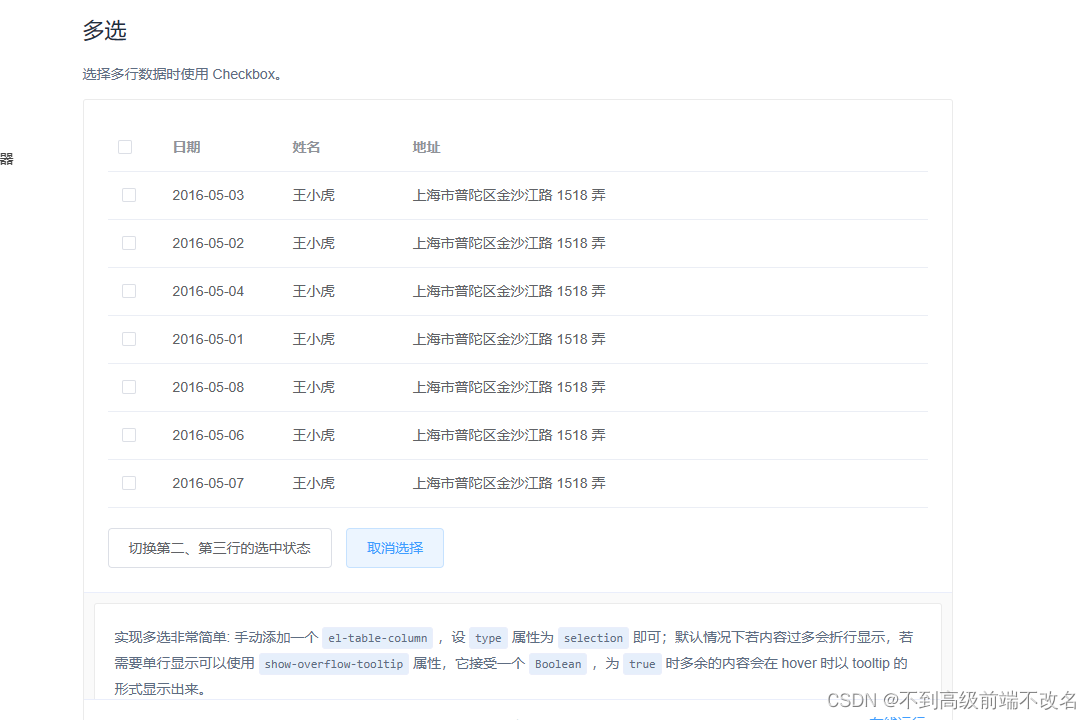
大概是这样的,这边需要做两个表格,一个在左边,一个在右边。左边的已经做好了。是一个多选列表,右边的也做好了,是一个element-ui自带的单选列表。就像这样

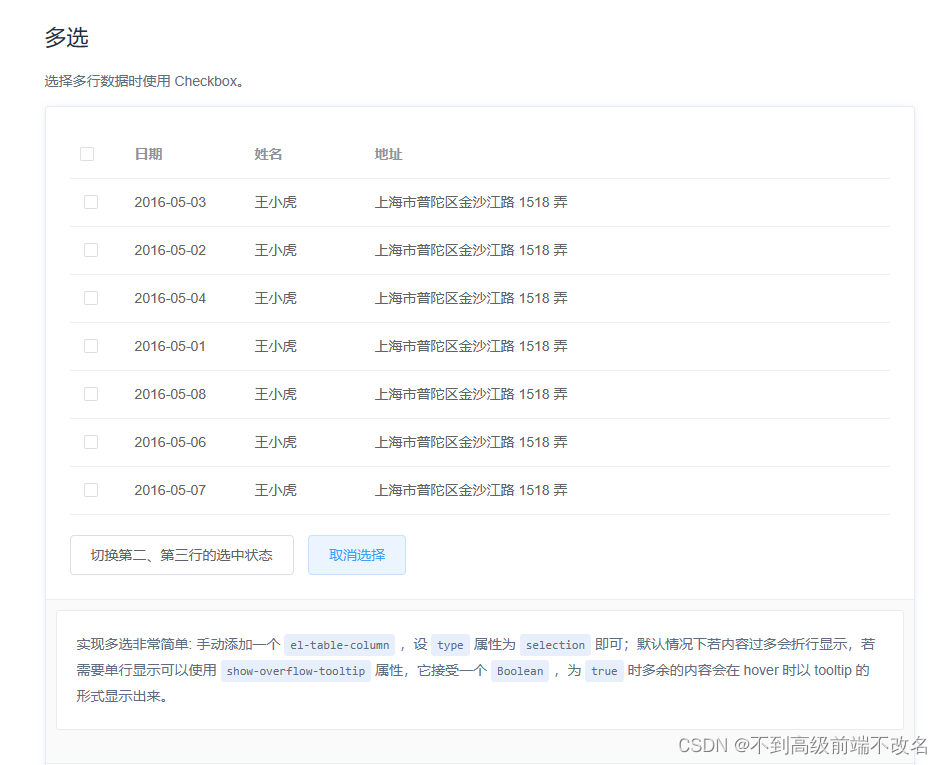
可是左边的多选列表样式和这个不一样。看着就会比较怪,所以要求我去修样式。我有点蒙,大概想了下思路,最后确定按照elementui的多选框样式去实现单选功能


但是上面的逻辑只是能把最终的数组项里面的内容变成最后点击的,而不能实现动态渲染ui
界面。直到我叫大哥来帮我看看,然后他就在ui库多选列表那边看到有需要的方法了

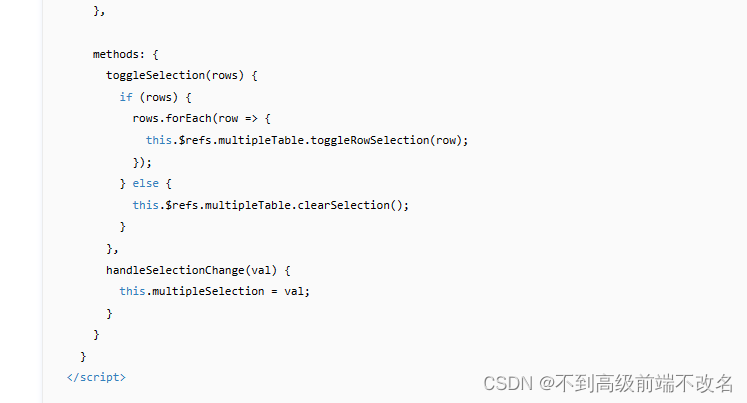
这个toggleSelection就是按钮的方法,可以看到他有两种情况,第一种没参数的时候直接清空全部选中项,我们可以用这个自带的方法clearSelection去点击选中后重新渲染

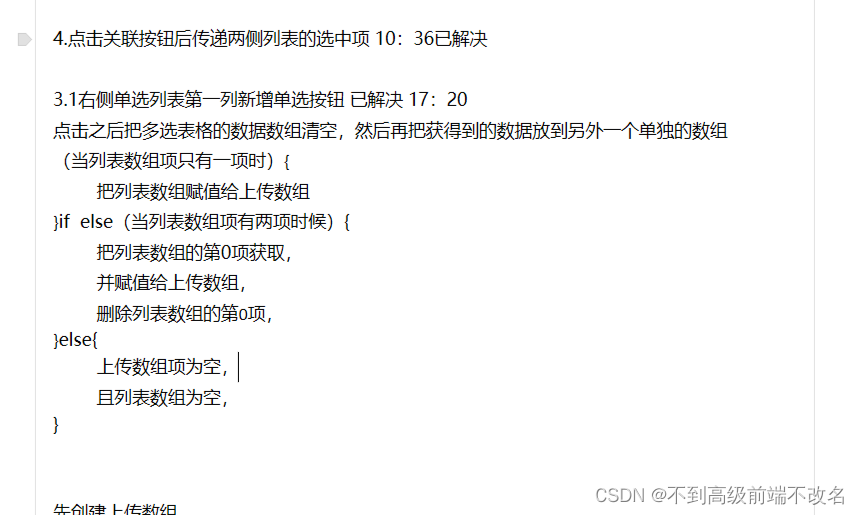
也就是,逻辑现在是,点击选项判断已选中的数组里面有几个值了,如果是一个值那没事,如果数组的长度不止一个项了,那就需要清空整个数组,这时候页面会都不显示选中的状态,然后再把刚刚选的那个项赋值给数组,就可以了。赋值之后页面也会更新。
但是实际尝试之后,发现并不能在handleSelectionChange这个函数里面做处理,因为这个函数是整个列表自带的,会因为列表产生变化而被调用,可是现在这个逻辑就一直在变化列表值。那不就是一直调用了吗。所以点击的时候瞬间全清空,全清空的时候也是更新,那就又调用,就最后是一直为空了。
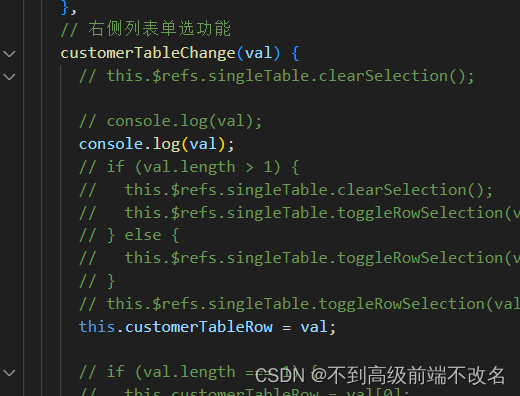
所以要单独在另外一个函数里面去操作。最后的是这样的

val的值赋给customerTableRow

最后再通过watch监听来看进行逻辑操作就行了,以上就是这次的思路






















 8707
8707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








