前言
什么是代理,可以这样理解,比如我想访问国外的数据,由于国外的服务器太远,我可以通过国内的某台服务器先获取国外的数据,我再通过国内的服务器获取数据,Vue中的数据代理根这差不多
一、JS中的代理
了解代理前先看如下的代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>HTML5表单</title>
<meta charset="UTF-8">
<script type="text/javascript">
</script>
</head>
<body>
<script>
let obj = {x:100};
let obj2 = {y:200};
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>
</body>
</html>
如上代码所示,Obj2没有x属性,但是可以通过get函数获取obj中的x,也可以通过set更改x,这就是vue中的数据代理
二、Vue中的代理
理解Vue代理前先了解如下的代码,vue是一个对象,我们写的data是个什么东西了,这里我先告诉你,data可以理解为一个存储在vue对象中的对象,在Vue中不叫data叫_data,同样vue中也有set和get,来提取和修改_data中的数据
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>HTML5表单</title>
<meta charset="UTF-8">
<script type="text/javascript" src="./vue_basic/js/vue.js">
</script>
</head>
<body>
<div id="root">
<h1>这是我的{{name}}</h1>
</div>
<script>
let vm = new Vue({
el:'#root',
data:{
name:'小米'
}
})
</script>
</body>
</html>

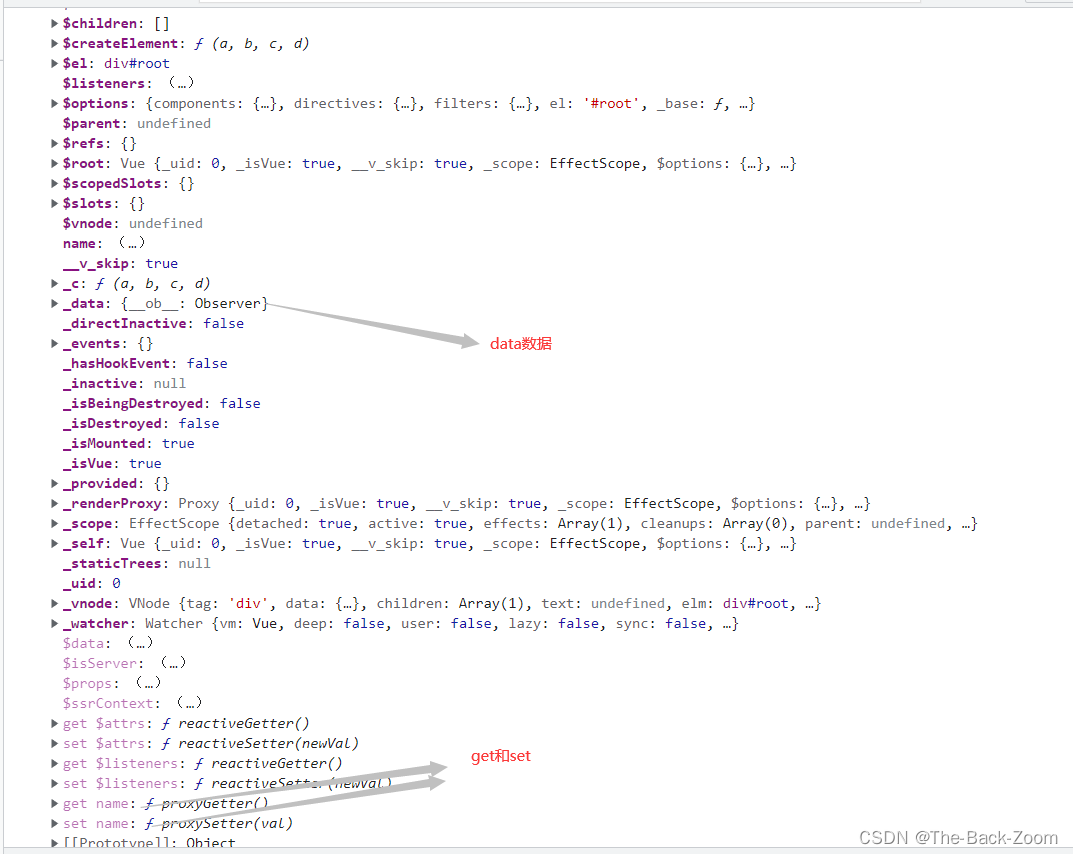
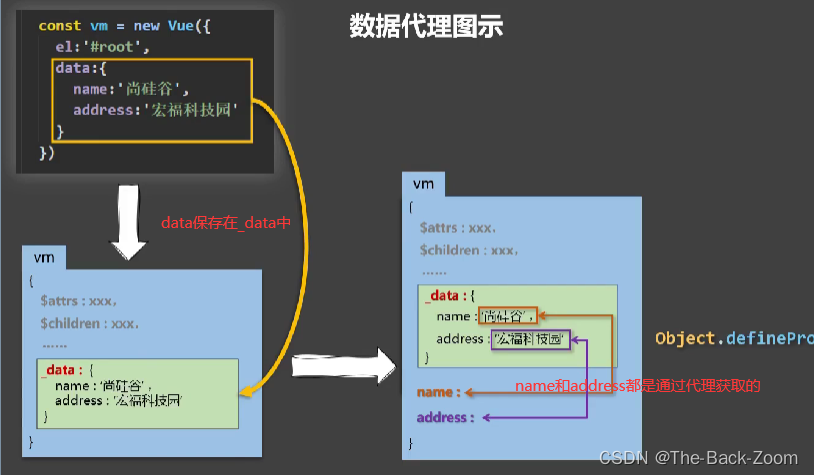
说到这,有一个问题就显示出来了,data数据在vue对象中了,为什么不可以直接使用,首先第一点就是如果不使用代理就会出现冗余的现象,我们使用data中的数据,必须写_data.name,在每个name前面加上_data,第二点就是,在代理的过程中有劫持,如果劫持了数据,就可以同步更改html中的数据了,如果还不懂,请看下面的图片:

总结
这里说一下如何看一个数据是不是数据代理,你就看他的值,如果是一个确定的值,那么就不是数据代理,如果是(…),那么大部分都是数据代理,
数据代理的原理:通过Object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。























 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










