1 什么是表单
表单在网页中主要负责数据采集功能。
表单在网页中主要负责数据采集功能。HTML中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。
2 表单的基本组成
表单标签
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮
3 form标签的属性
form标签用来采集数据,form标签的属性则是用来规定如何把采集到的数据发送到服务器
1、action
action属性的值应该是后端提供的一个URL地址,这个URL地址专门负责接收表单提交过来的数据。当<form>表单在未指定action属性值的情况下,action的默认值为当前页面的URL地址。
注意:当提交表单后,页面会立即跳转到 action属性指定的URL地址
2、target
target属性用来规定在何处打开action URL。
它的可选值有5个,默认情况下,target的值是_self,表示在相同的框架中打开action URL.

3、method
method 属性用来规定以何种方式把表单数据提交到action URL。它的可选值有两个,分别是 get和 post。
默认情况下,method的值为get,表示通过URL地址的形式,把表单数据提交到action URL.
注意:
get方式适合用来提交少量的、简单的数据。
post方式适合用来提交大量的、复杂的、或包含文件上传的数据。
在实际开发中,<form>表单的post提交方式用的最多,很少用get。例登录、注册、添加数据等表单操作,都需要使用post方式来提交表单。
4、enctype
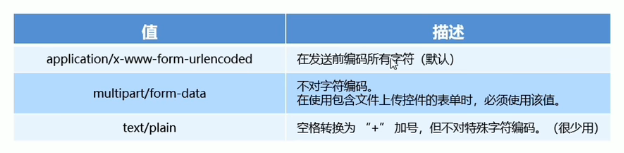
enctype属性用来规定在发送表单数据之前如何对数据进行编码。
它的可选值有三个,默认情况下,enctype的值为application/x-www-form-urlencoded,表示在发送前编码所有的字符。

注意:
在涉及到文件上传的操作时,必须将enctype的值设置为multipart/form-data
4 表单的同步提交以及缺点
1、什么是表单的同步提交
通过点击submit按钮,触发表单提交的操作,从而使页面跳转到action URL的行为,叫做表单的同步提交。
2、表单同步提交的缺点
<form>表单同步提交后,整个页面会发生跳转,跳转到action URL所指向的地址,用户体验很差。<form>表单同步提交后,页面之前的状态和数据会丢失。
解决方案:表单只负责采集数据,Ajax负责将数据提交到服务器。





















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








