HTML.
原始表格
<table>
<caption>学生列表</caption>
<tr> //表头
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
</table>
JS.
对象数组
let a=[{name:"Tom",age:20,sex:"girl",hometown:"New York"},
{name:"Jerry",age:15,sex:"boy",hometown:"London"},
{name:"Danny",age:28,sex:"boy",hometown:"Tokyo"},
{name:"Bob",age:28,sex:"girl",hometown:"Hongkong"}]
for(let i=0;i<a.length;i++){ //渲染表格(数组中每个对象分别对应表格一列)
document.write(`
<tr>
<td>${i+1}</td>
<td>${a[i].name}</td>
<td>${a[i].age}</td>
<td>${a[i].sex}</td>
<td>${a[i].hometown}</td>
</tr> `);
}
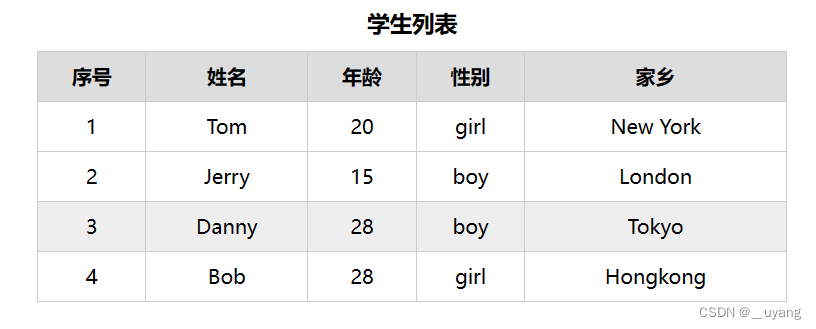
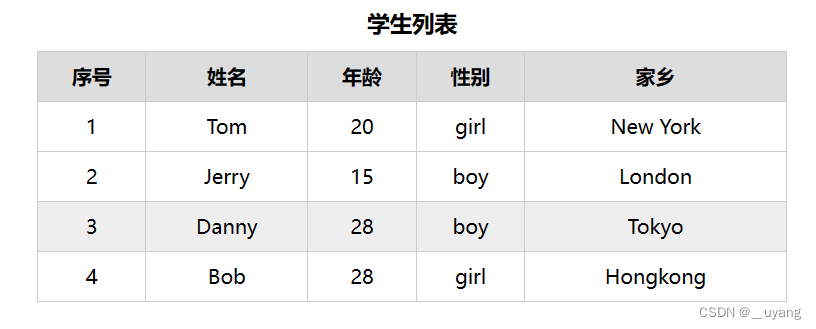
执行后效果如图
























 3082
3082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








