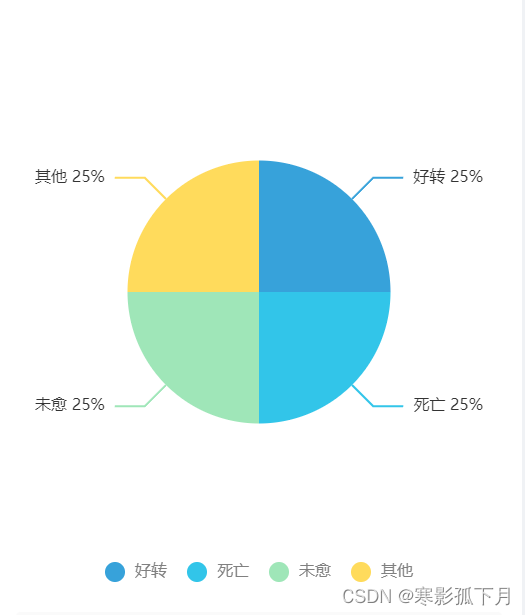
1.饼图:

<div id="myChartDiagnosis" style="width: 100%;height: 300px;"></div>const { proxy } = getCurrentInstance()
const myChartDiagnosis = () => {
var myCharts = proxy.$echarts.init(document.getElementById('myChartDiagnosis'));
if (myCharts != null && myCharts != "" && myCharts != undefined) {
myCharts.dispose(); //销毁
}
var myChart = proxy.$echarts.init(document.getElementById('myChartDiagnosis'))
var option = {
color: ['#37A2DA', '#32C5E9','#9FE6B8', '#FFDB5C','#FF9F7F', '#F0B7C3'],
title: {
text: '',
x: 'top'
},
tooltip: {
trigger: 'item',
confine: true //显示在当前范围内
},
legend: {
orient: 'horizontal',
bottom: 'bottom',
left: 'center',
icon: 'circle', // 图例标记的图形
itemWidth: 10, // 图例标记的图形宽度
itemHeight: 10, // 图例标记的图形高度
textStyle: { // 图例文字的样式
color: 'grey', // 文本颜色
fontSize: 8 // 文本字体大小
}
},
series: [
{
type: 'pie',
radius: '50%',
center: ['50%', '50%'],
label: {
show: true,
fontSize: 8, // 设置字体大小
formatter: '{b} {d}%' //占比
},
data: data.diagnosis, //接口获取的数据
}
]
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option)
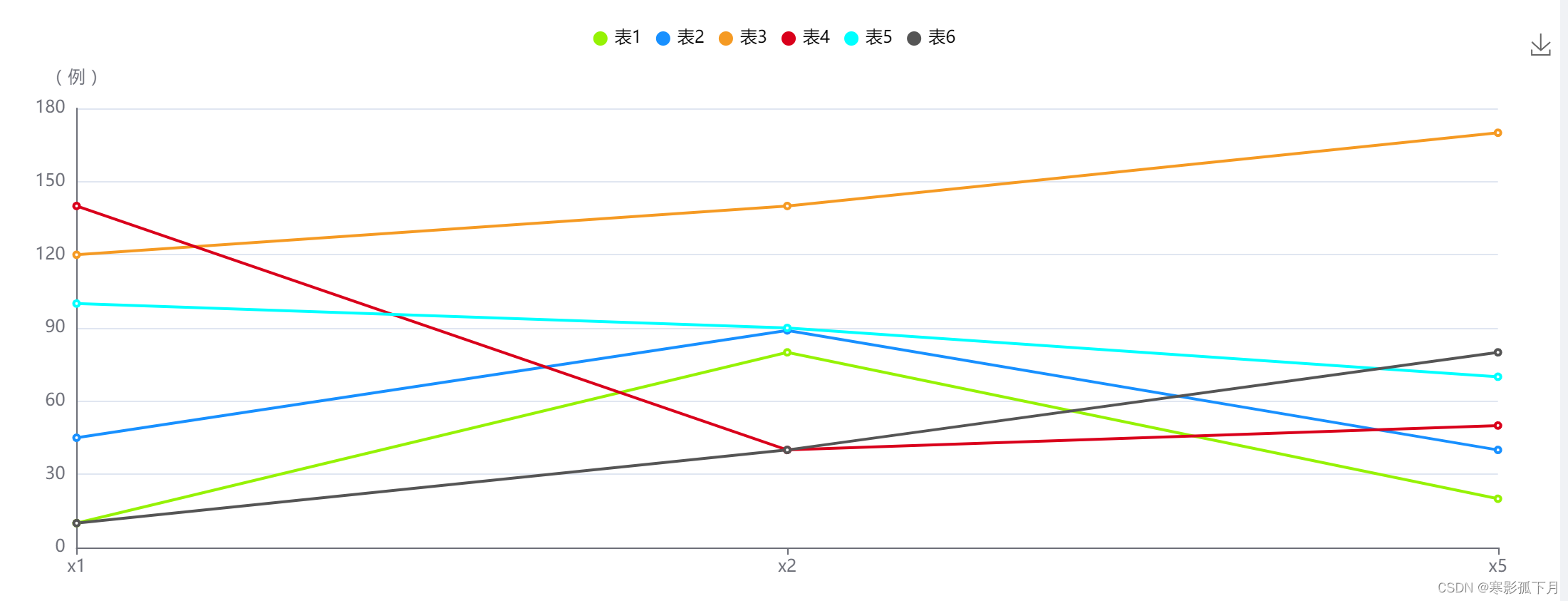
}2.多折线图

const uploadedCases = () => {
var myCharts = proxy.$echarts.init(document.getElementById('uploadedCases'));
if (myCharts != null && myCharts != "" && myCharts != undefined) {
myCharts.dispose(); //销毁
}
var myChart = proxy.$echarts.init(document.getElementById('uploadedCases'))
var option = {
color: ['#95F204', '#1890FF','#F59A23', '#D9001B','#00FFFF','#555555'],
tooltip: {
trigger: 'axis'
},
legend: {
left: 'center',
icon: 'circle', // 图例标记的图形
itemWidth: 10, // 图例标记的图形宽度
itemHeight: 10, // 图例标记的图形高度
textStyle: { // 图例文字的样式
color: 'black', // 文本颜色
fontSize: 12 // 文本字体大小
},
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
},
yAxis: {
name: '( 例 )',
axisLine: {
show: true
},
},
series: [
{
datasetIndex:0,
name: '表1',
type: 'line',
},
{
datasetIndex:1,
name: '表2',
type: 'line',
},
{
datasetIndex:2,
name: '表3',
type: 'line',
},
{
datasetIndex:3,
name: '表4',
type: 'line',
},
{
datasetIndex:4,
name: '表5',
type: 'line',
},
{
datasetIndex:5,
name: '表6',
type: 'line',
},
],
dataset:[
{source:[
{
name:'x1',
value:'10'
},
{
name:'x2',
value:'80'
},
{
name:'x5',
value:'20'
},
]},
{source: [
{
name:'x1',
value:'45'
},
{
name:'x2',
value:'89'
},
{
name:'x5',
value:'670'
},
]},
{source: [
{
name:'x1',
value:'120'
},
{
name:'x2',
value:'140'
},
{
name:'x5',
value:'170'
},
]},
{source: [
{
name:'x1',
value:'140'
},
{
name:'x2',
value:'40'
},
{
name:'x5',
value:'50'
},
]},
{source: [
{
name:'x1',
value:'100'
},
{
name:'x2',
value:'90'
},
{
name:'x5',
value:'70'
},
]},
{source: [
{
name:'x1',
value:'10'
},
{
name:'x2',
value:'40'
},
{
name:'x5',
value:'80'
},
]}
],
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option)
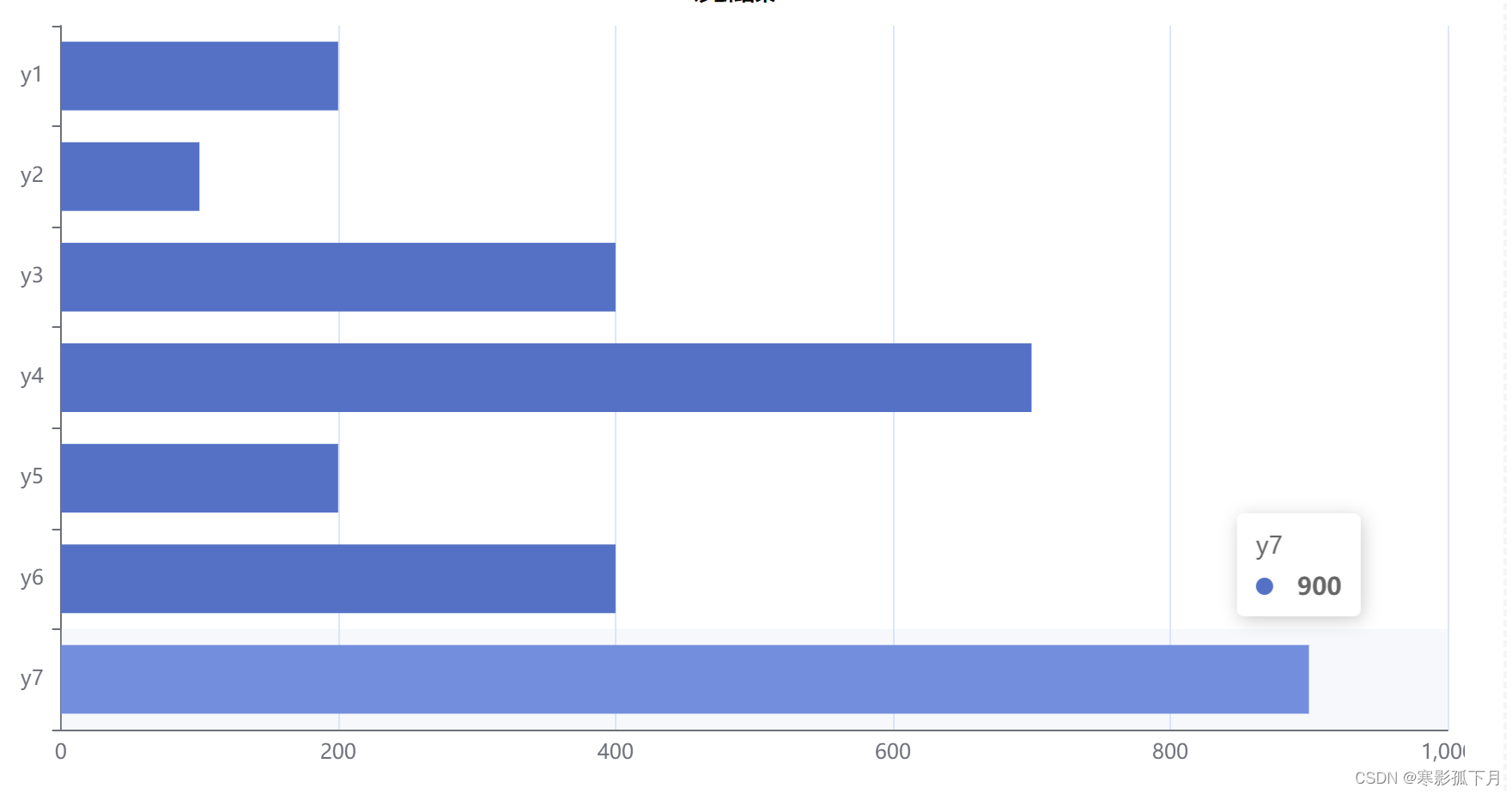
}3.柱状图

const centerTop = () => {
var myCharts = proxy.$echarts.init(document.getElementById('centerTop'));
if (myCharts != null && myCharts != "" && myCharts != undefined) {
myCharts.dispose(); //销毁
}
var myChart = proxy.$echarts.init(document.getElementById('centerTop'))
var option = {
color:['#5471C6'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: 10,
right: 10,
bottom: 10,
top: 10,
containLabel: true
},
xAxis: {
type: 'value',
name:'',
axisLine: {
show: true,
},
splitLine:{
show:true,
lineStyle: {
color: 'rgba(77, 128, 254, 0.2)',
type: 'line',
},
}
},
yAxis: {
type: 'category',
inverse: true,
axisTick: {
alignWithLabel: false,
},
axisLabel: {
margin: 10,
},
},
series: [
{
name: '', //'用户数',
barWidth: 40, //设置柱子宽度
type: 'bar',
label : {show:false}, //柱形顶部显示值
encode: {
// 将 "amount" 列映射到 X 轴。
x: 'value',
// 将 "product" 列映射到 Y 轴。
y: 'name'
}
}
],
dataset:[{
source: [
{
name:'y1',
value:200
},
{
name:'y2',
value:100
},
{
name:'y3',
value:400
},
{
name:'y4',
value:700
},
{
name:'y5',
value:200
},
{
name:'y6',
value:400
},
{
name:'y7',
value:900
},
]
}],
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option)
}




















 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








