进入官网The world’s fastest framework for building websites | Hugo (gohugo.io)
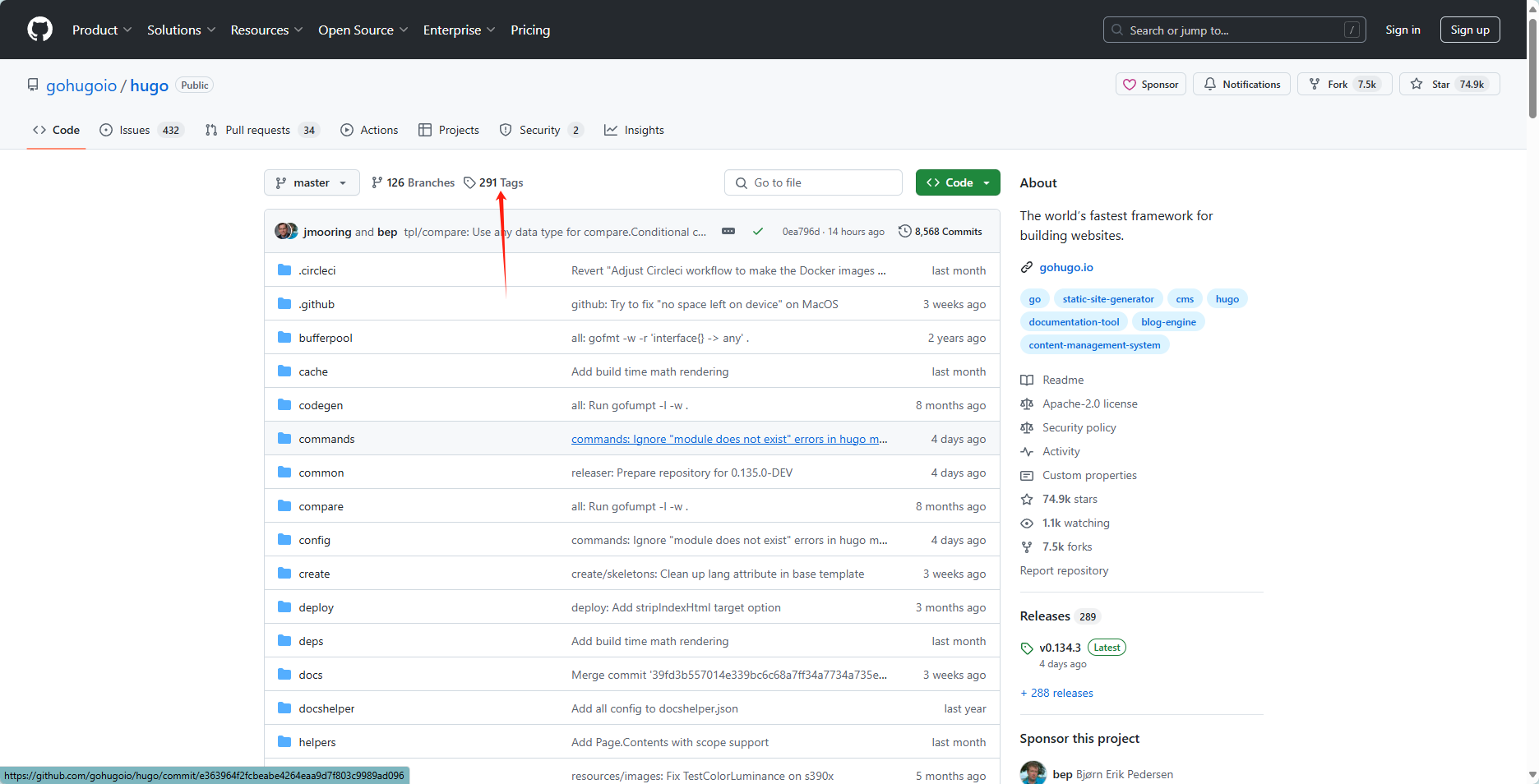
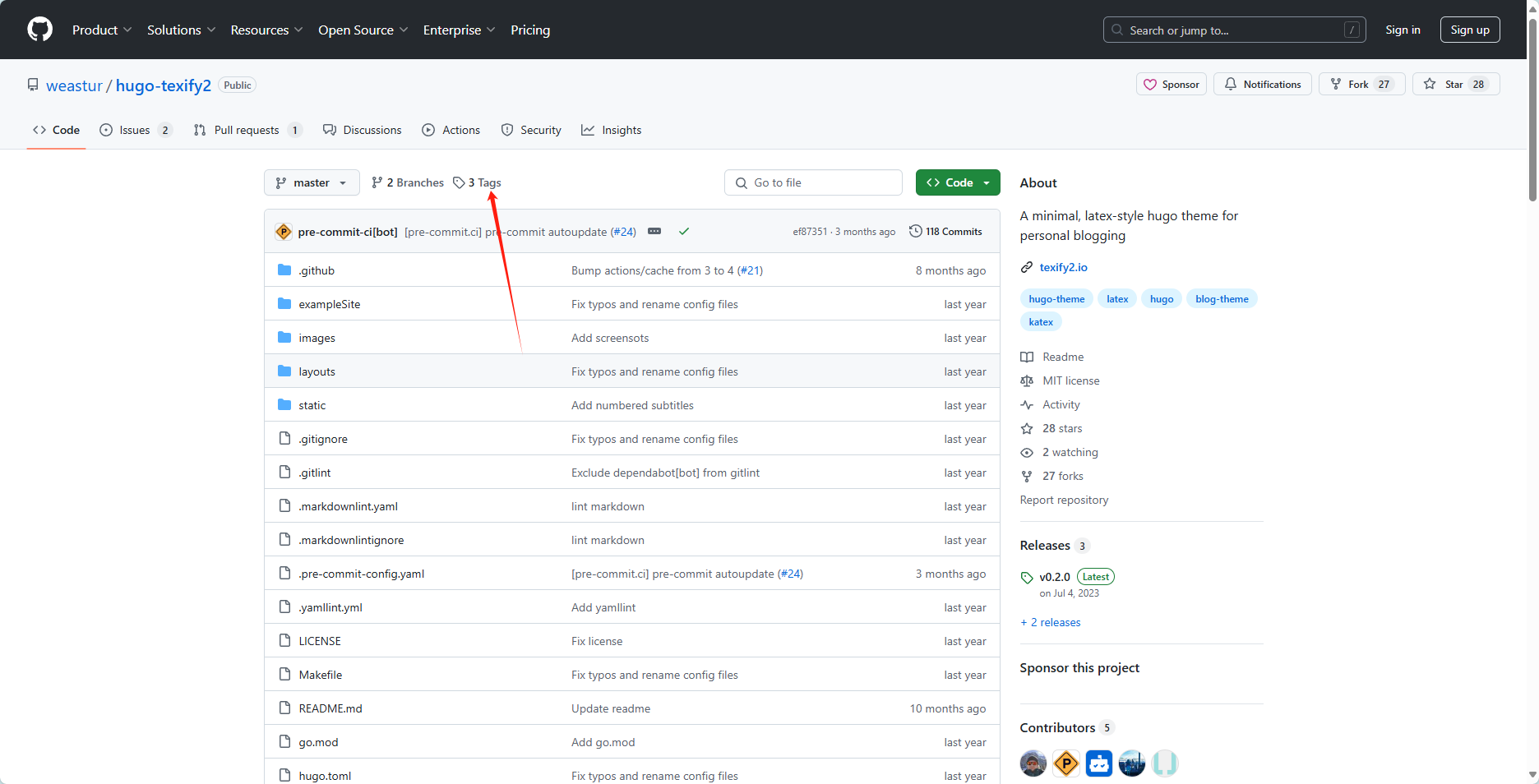
点击github

点击Tags

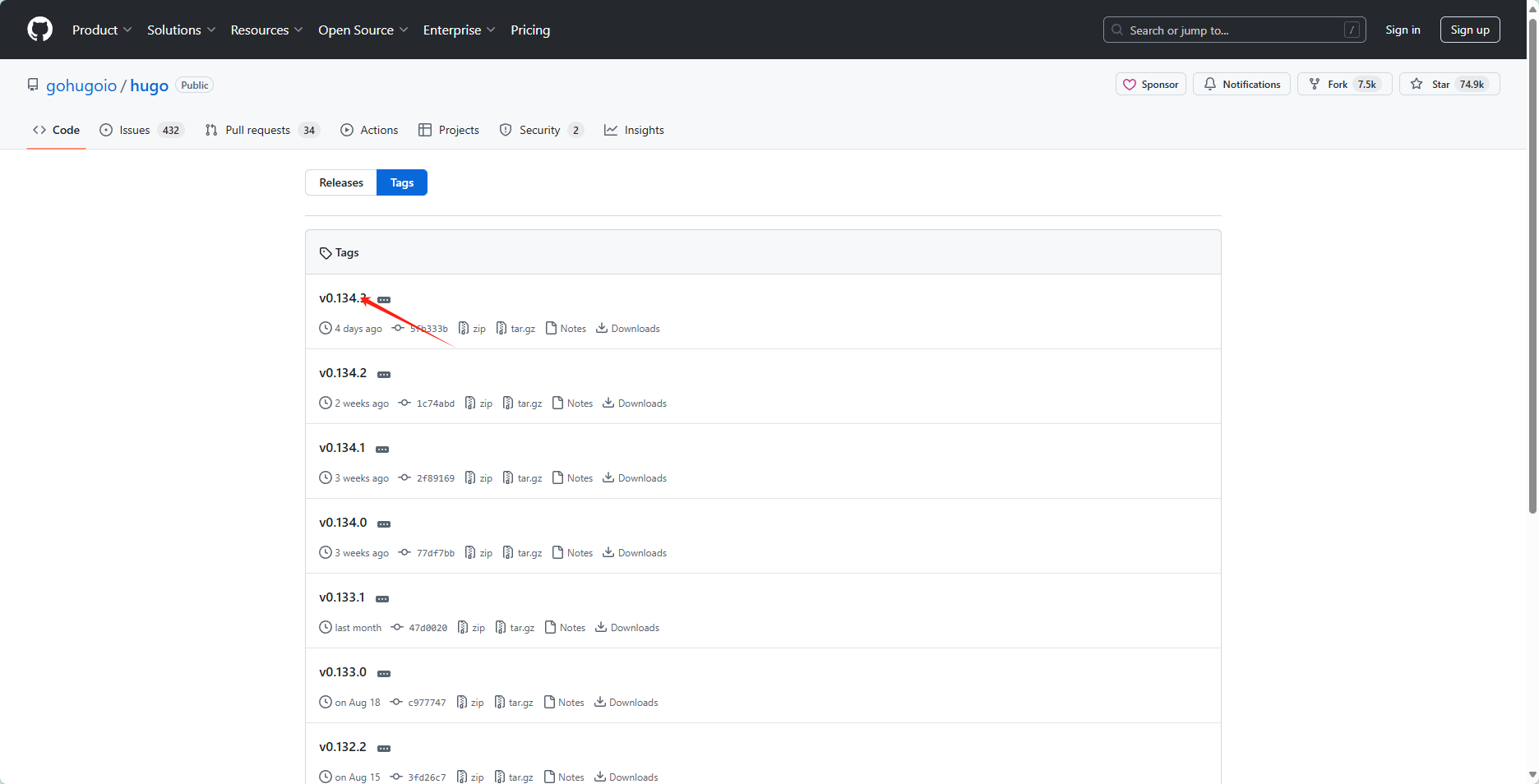
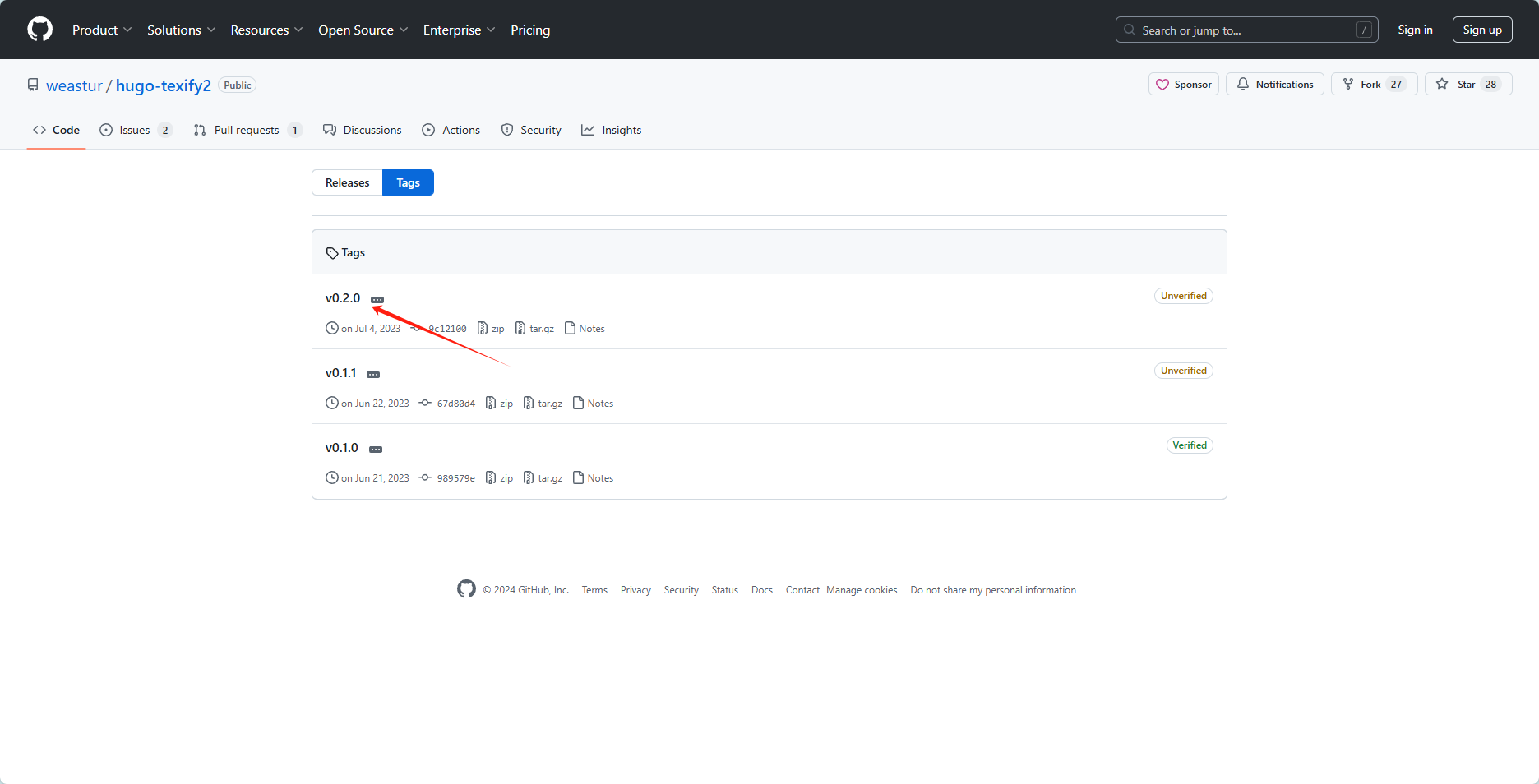
选择最新版本

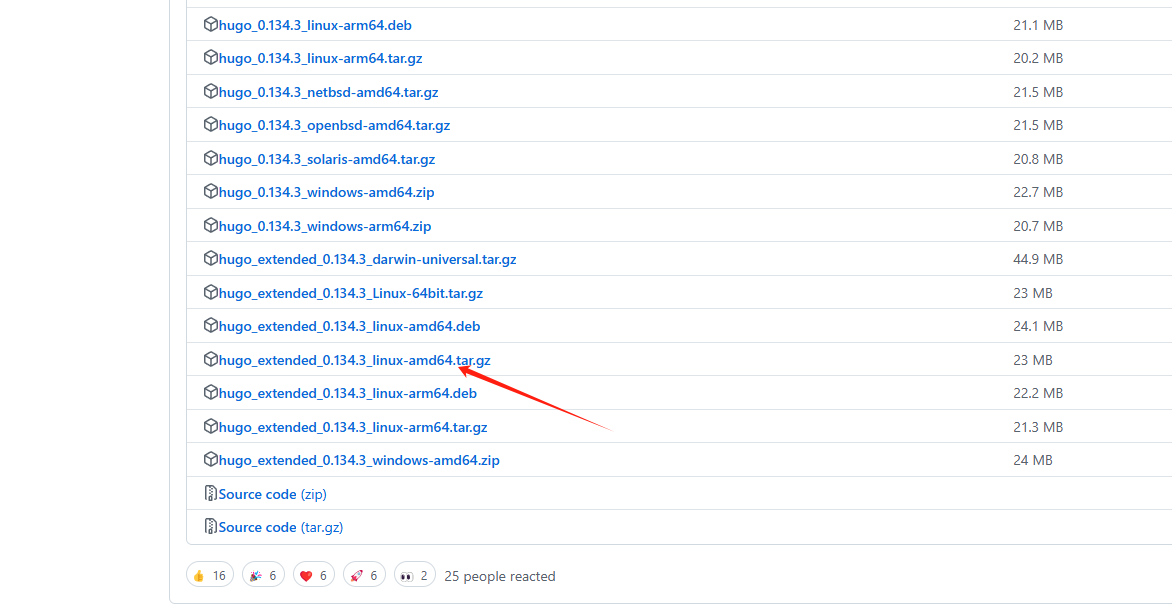
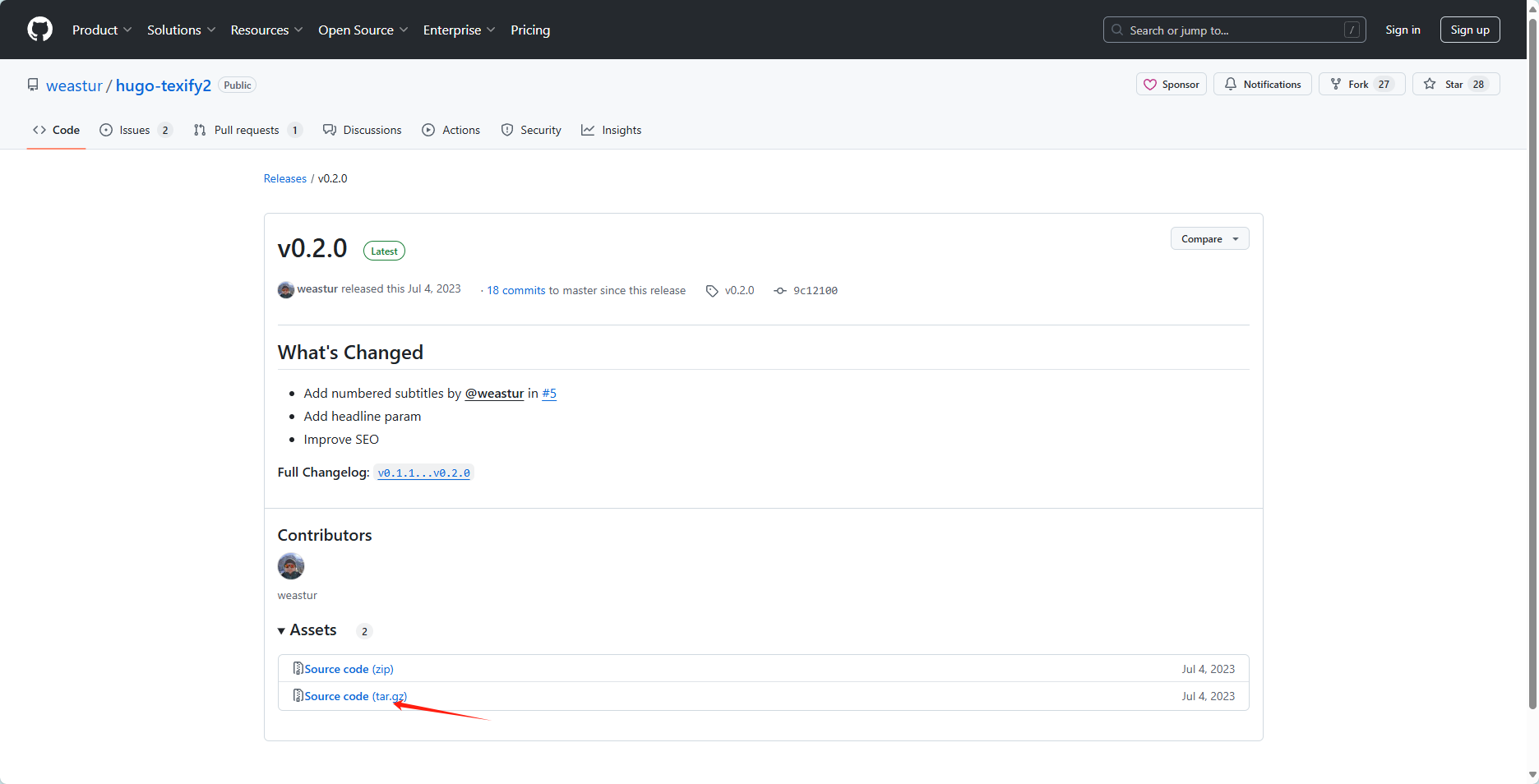
选择对应自己系统的版本,我是linux所以选择如下

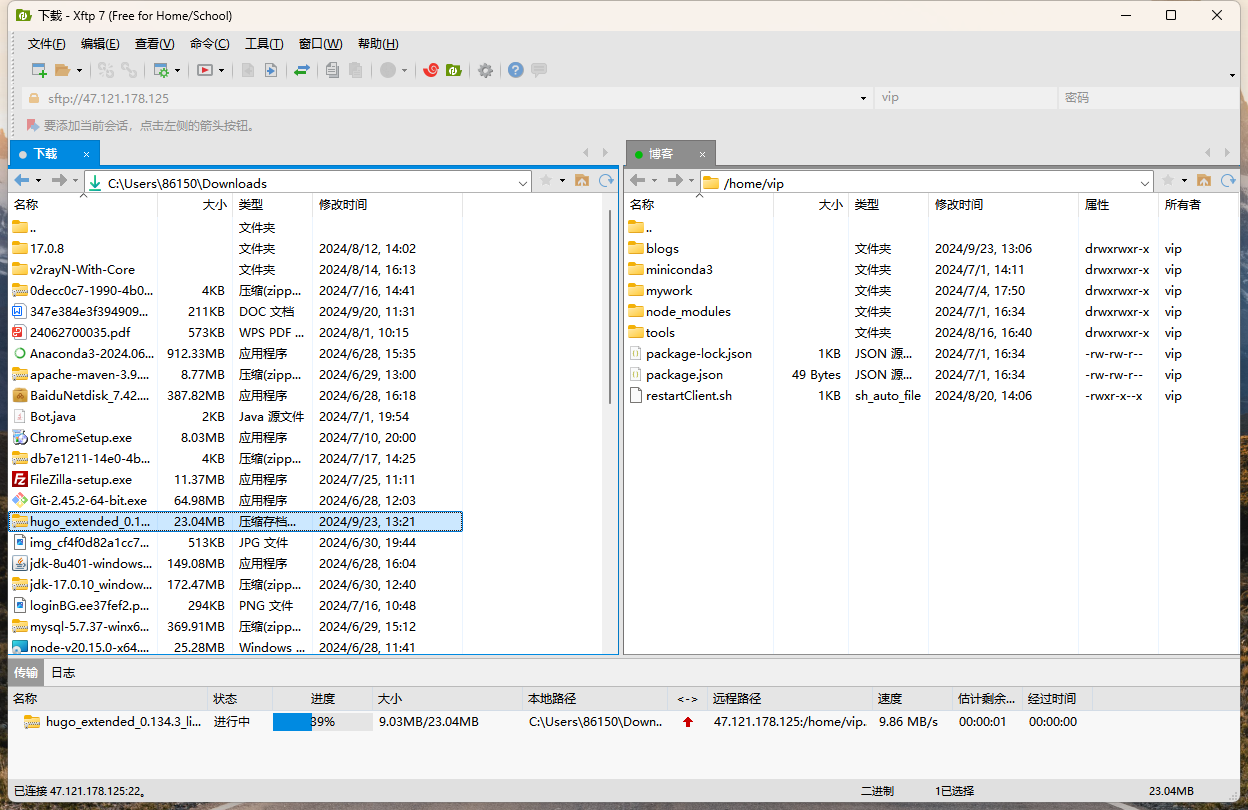
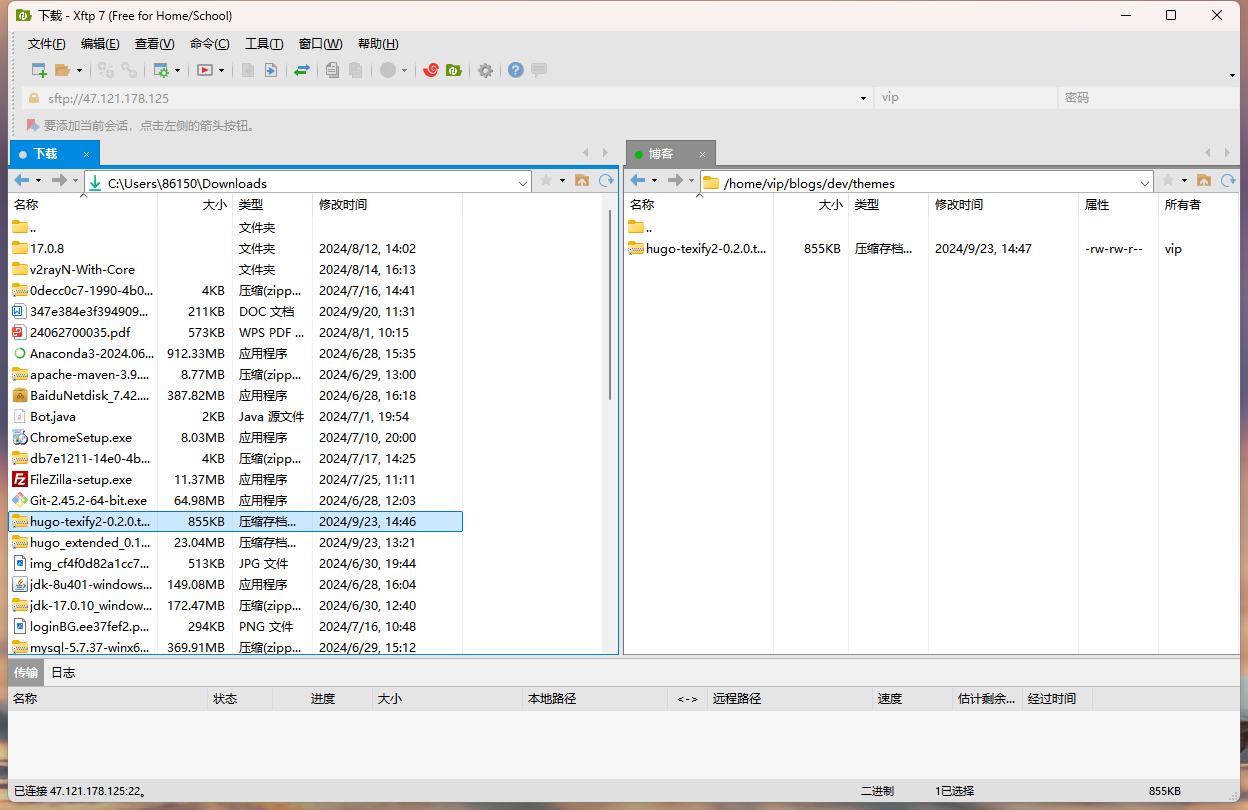
使用第三方软件或者scp将压缩包上传到服务器上去

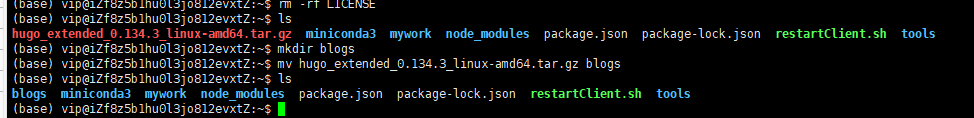
新建一个blogs文件夹
并且把压缩到放到文件里内

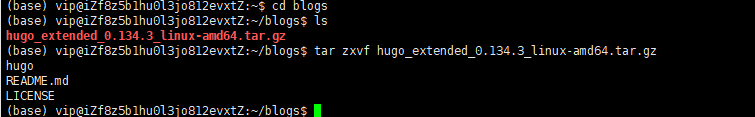
进入blogs目录解压压缩包

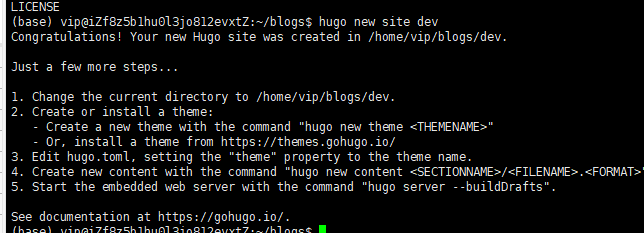
使用 hugo new site dev 命令创建一个dev的文件目录,可以用别的名字 随意

将hugo 复制一份到dev目录中去,或者设置全局变量,任意位置均可以使用

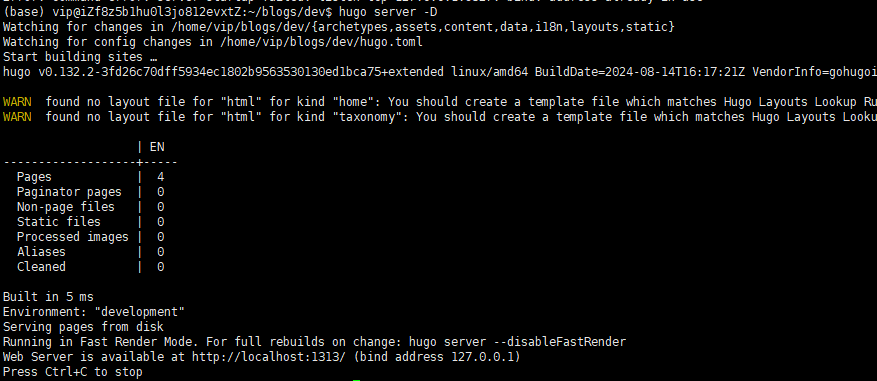
使用hugo server -D命令已经可以启动,但是只能本地访问

使用hugo server --baseURL "" --bind 0.0.0.0 启动,引号里面填写服务器的公网ip
记得去阿里云或者服务器控制台打开相应的端口号

已经可以访问

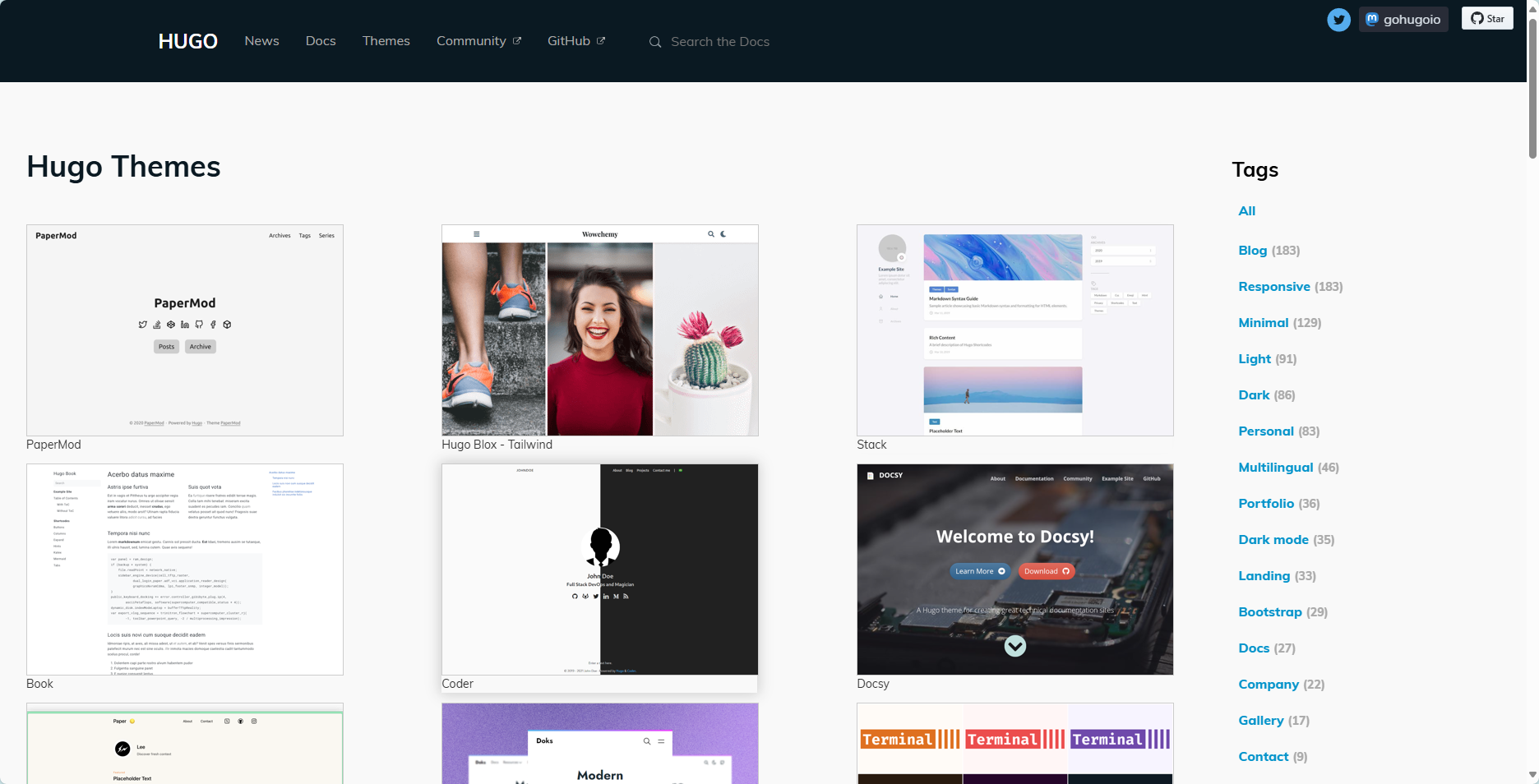
进入官网的主题界面选择相应博客主题

我选择了这个,点击下载

点击tags


点击下载源码

上传到服务器的dev文件下的themes文件夹下

解压到themes目录下

进入解压包,进入exampleSite目录,将里面的config.toml 和content 复制一份到dev目录下

删除dev目录下的原来的目录文件,因为有了config.toml
![]()
进入主题中修改对应的文件名,将版本号去掉,文件名字要跟config.toml中的一样

删除content/post目录下的rich-content.md文件,因为这个里面有外网的连接启动时可能连接不上

打开配置文件,将git禁用,如果不禁用可以选择初始化git,构建一个git仓库

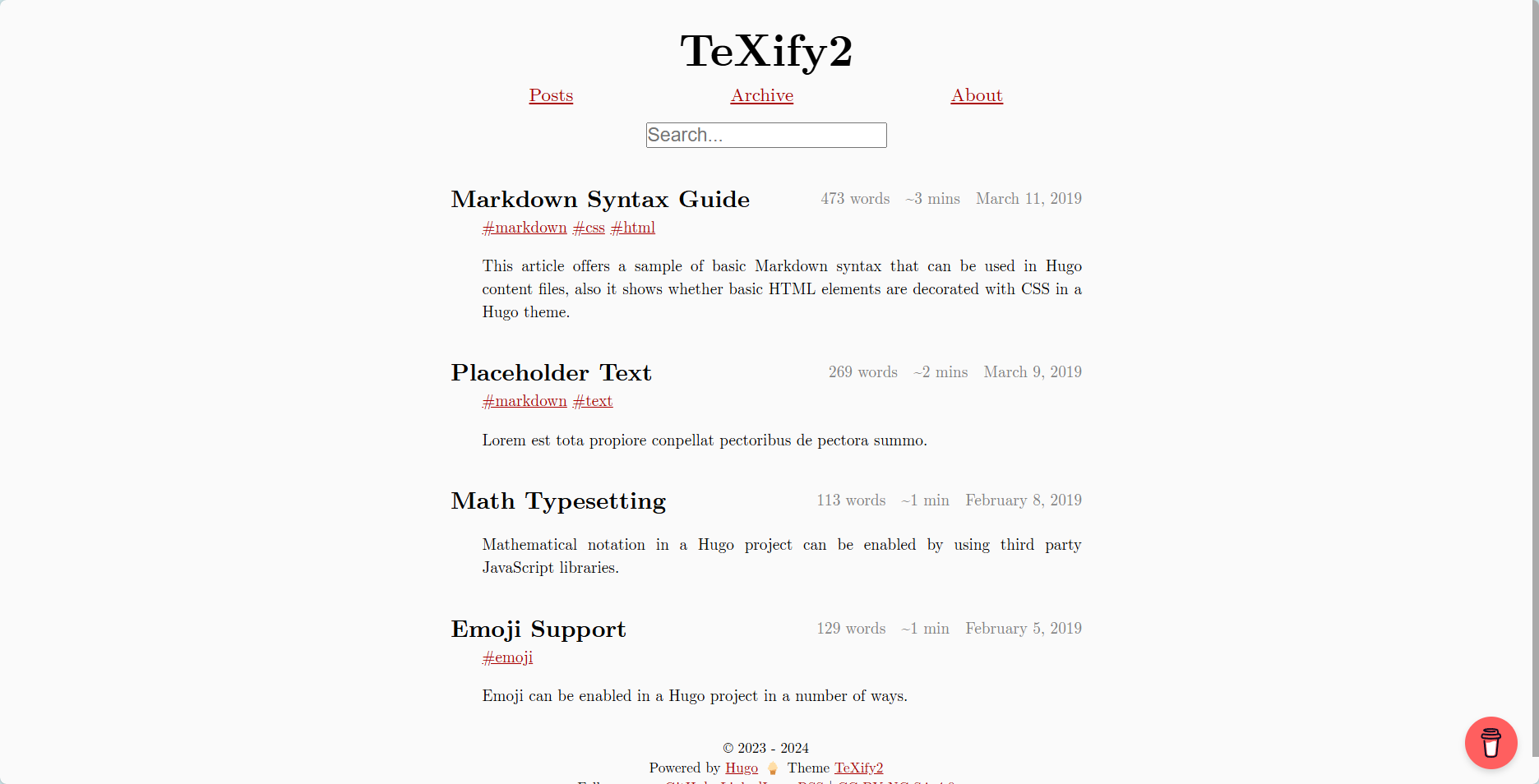
启动后可以成功访问

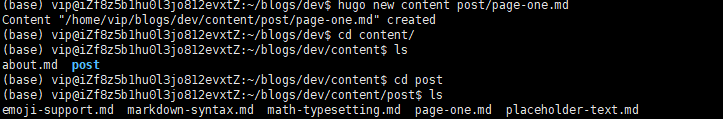
创建一篇新的文章
hugo new content post/page-one.md

修改对应内容

重新启动获得相应内容

尝试 1
通过hugo new content post/page-noe.md 生成一个新的博客空文章(在dev目录下运行这个命令)
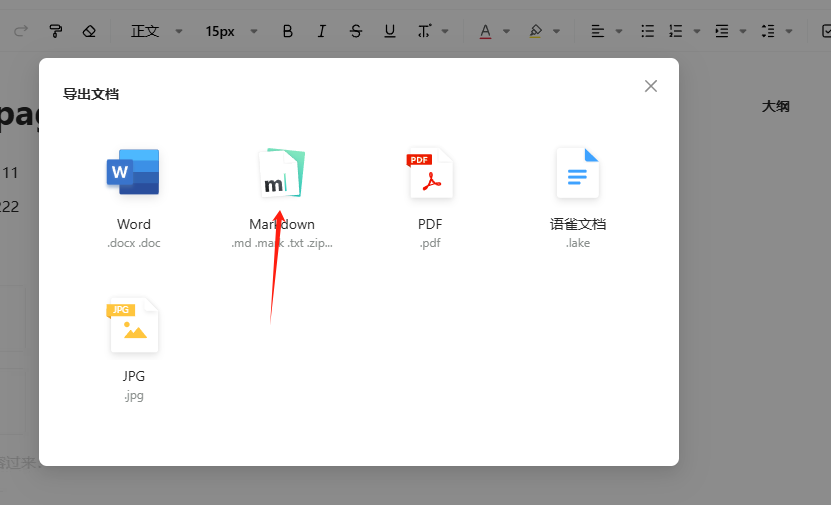
使用相关的文档工具 比如 语雀,生成md文件,标题必须为page-one,因为在导出时,会以这个为文件名




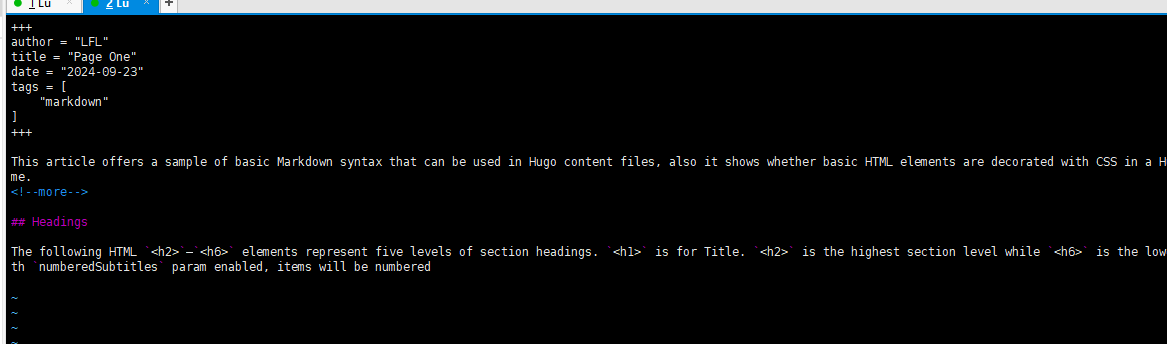
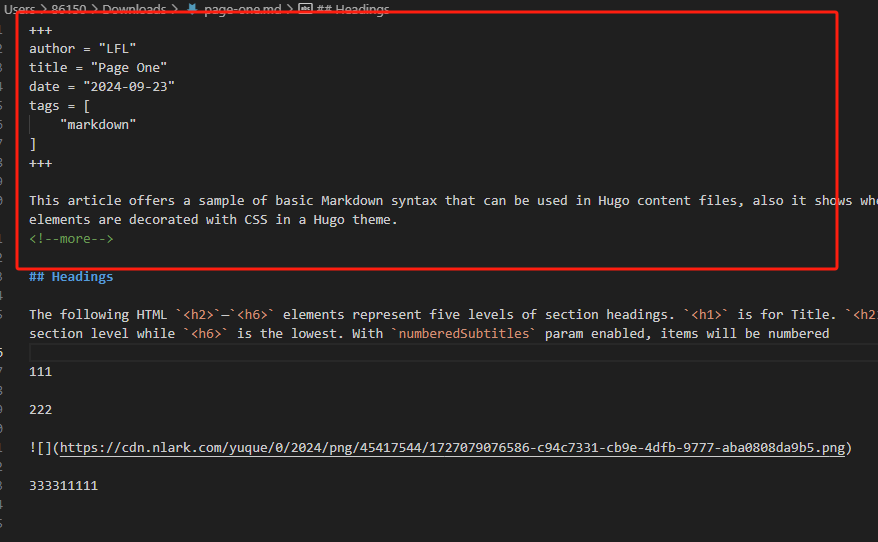
使用vscode打开page-one.md文件,增加相应的参数,就是红框里面的

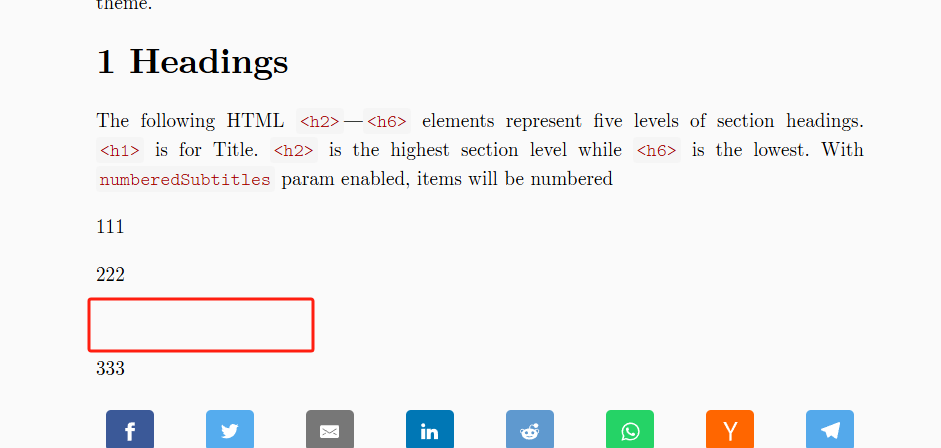
但是读不到md的文章图片,语雀的网址不可访问

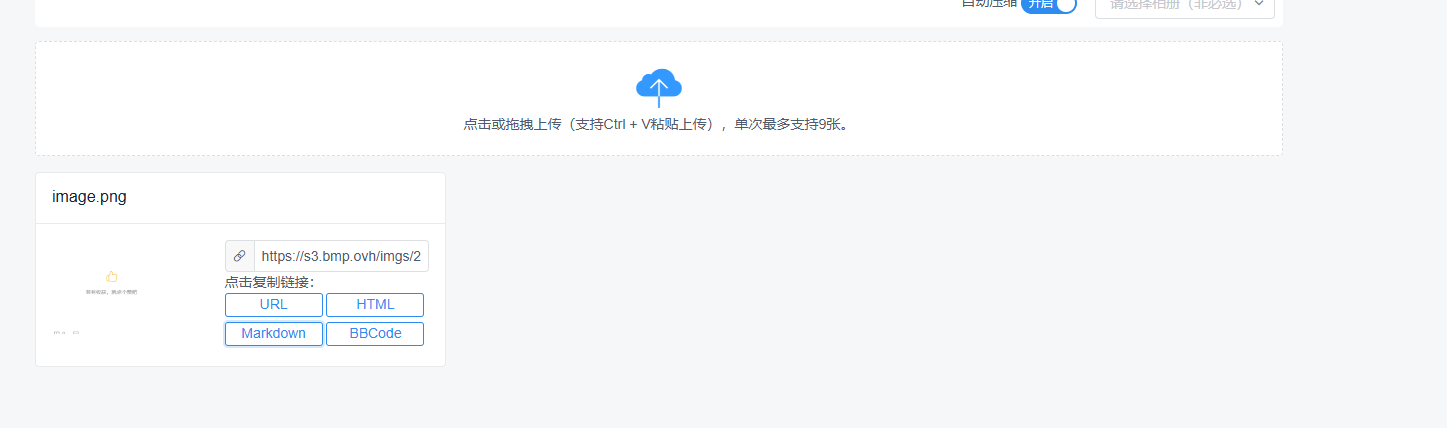
改为使用imgurl.org生成的地址

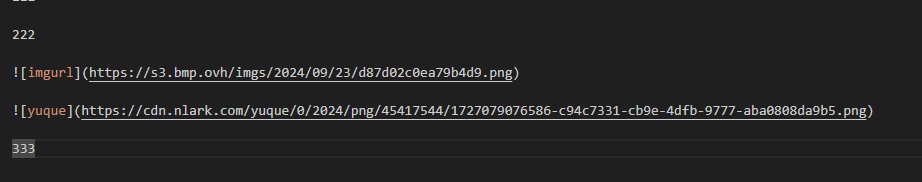
修改md如下,善变

结果如下

尝试 2
通过hugo new content post/page-noe.md 生成一个新的博客空文章(在dev目录下运行这个命令)
通过vscode 或者 notepad++等工具,跟服务器建立连接,直接编辑 相关md文件
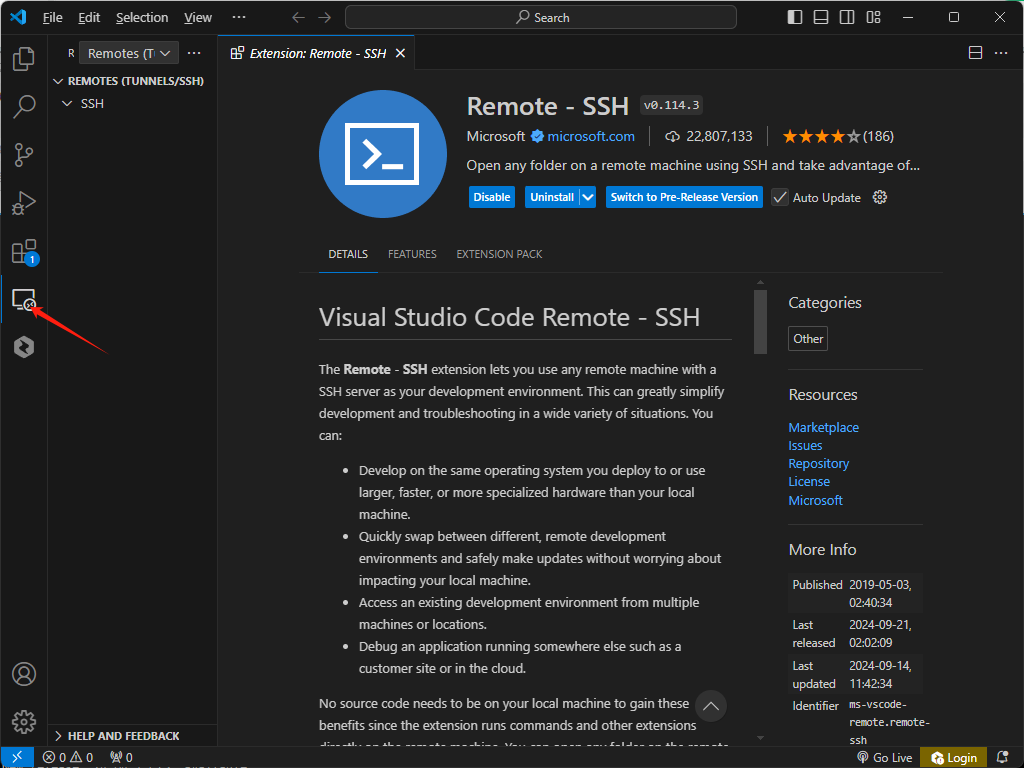
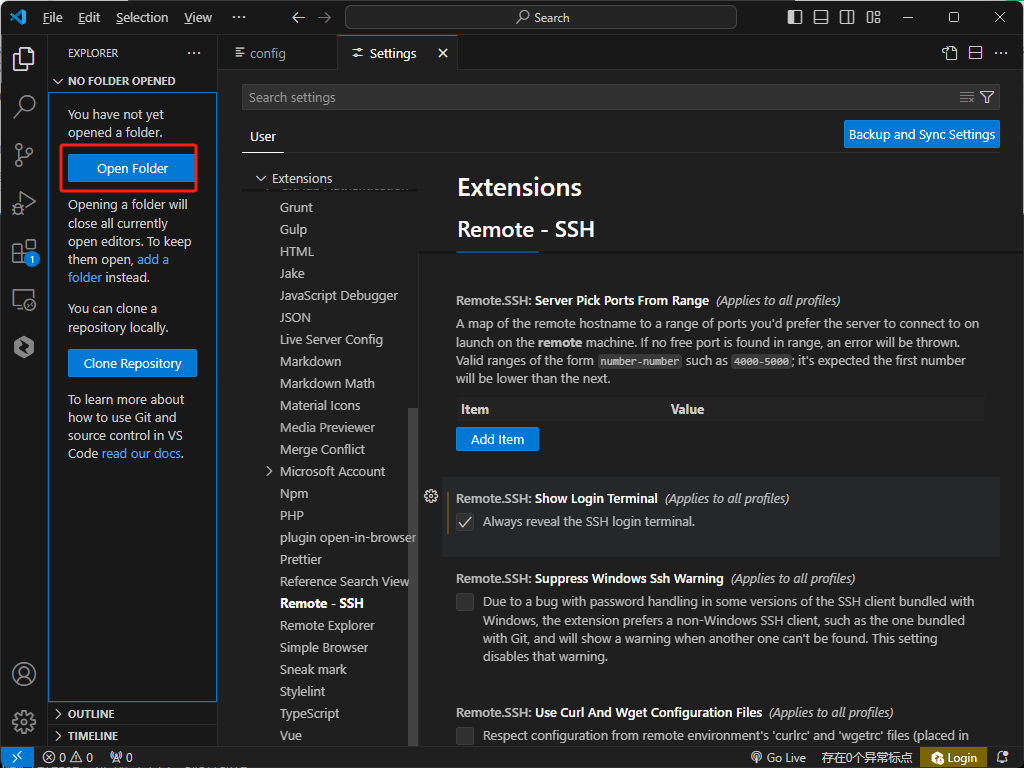
安装插件

安装完之后会出现一个小电脑,我的早就安装了,所以有

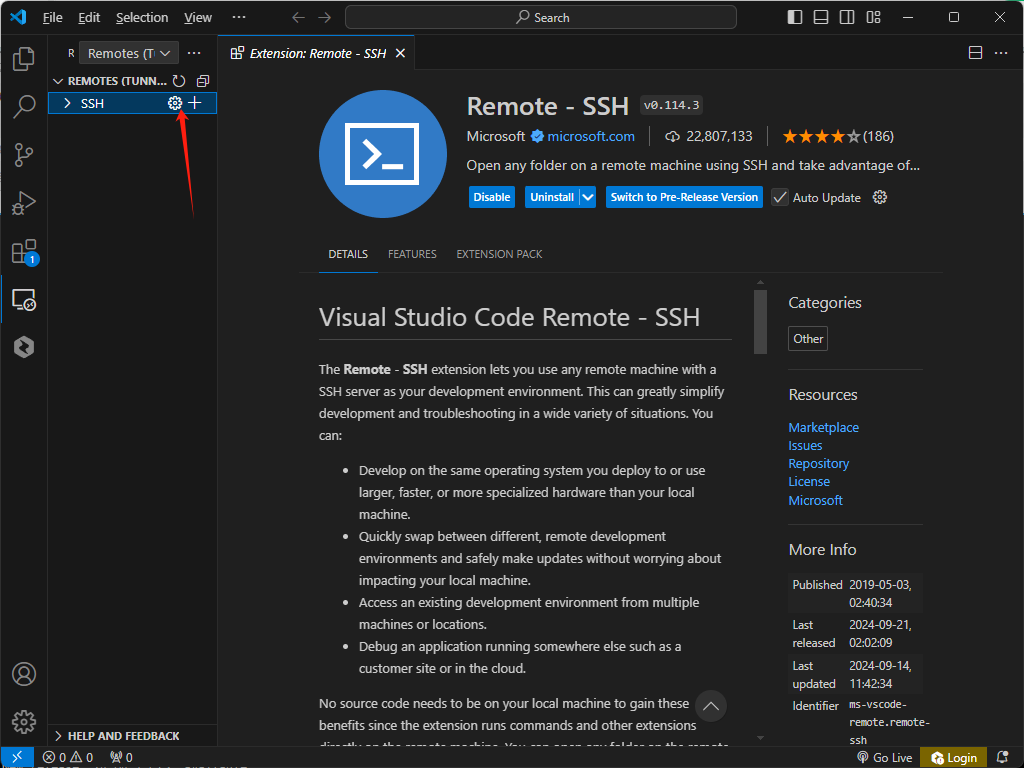
点击设置

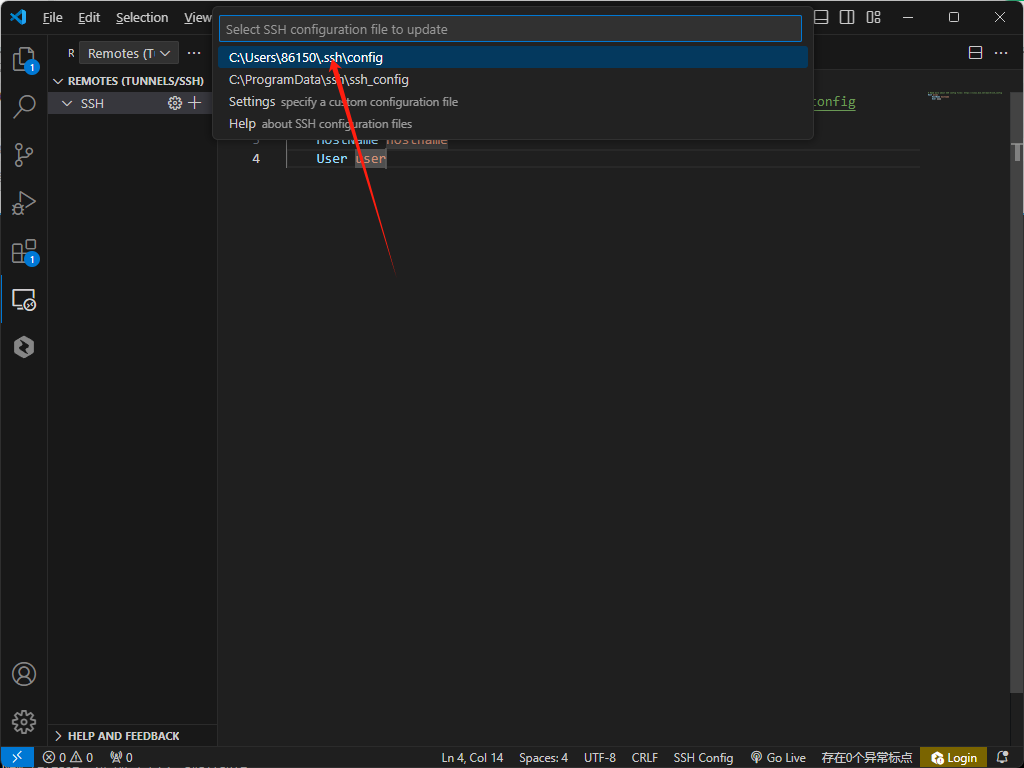
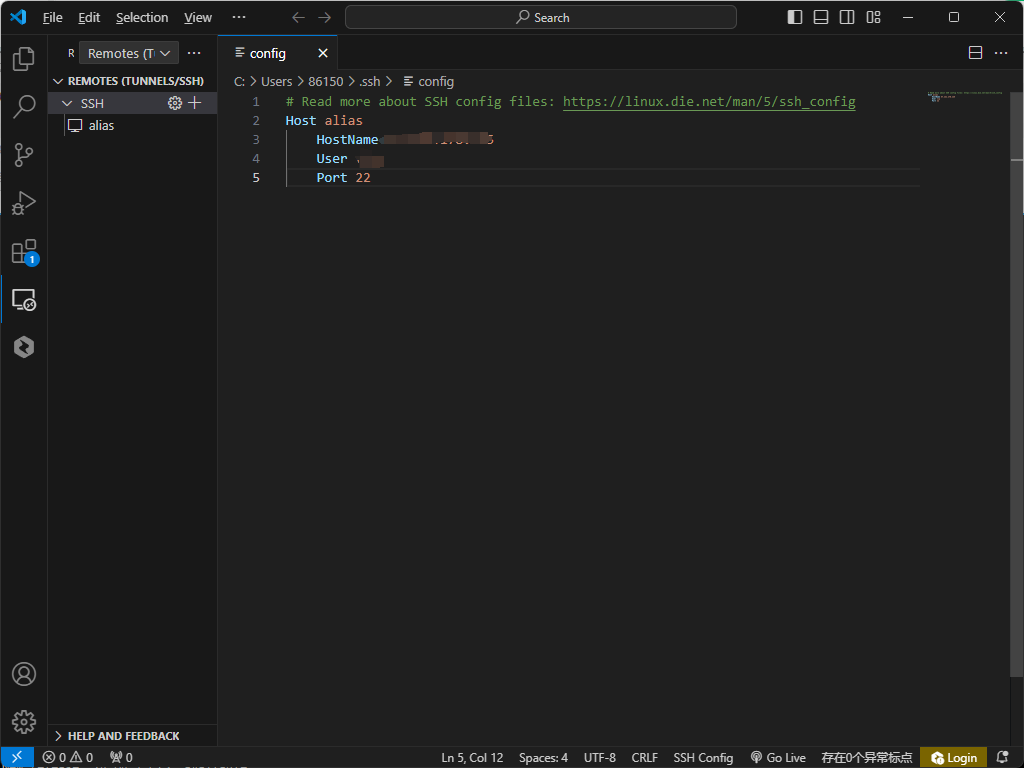
进入对应文件

Host:主机名,随便取
HostName:ip地址
User:用户名
Port:端口号,默认为22,不是22的话可以自己手动设置一下

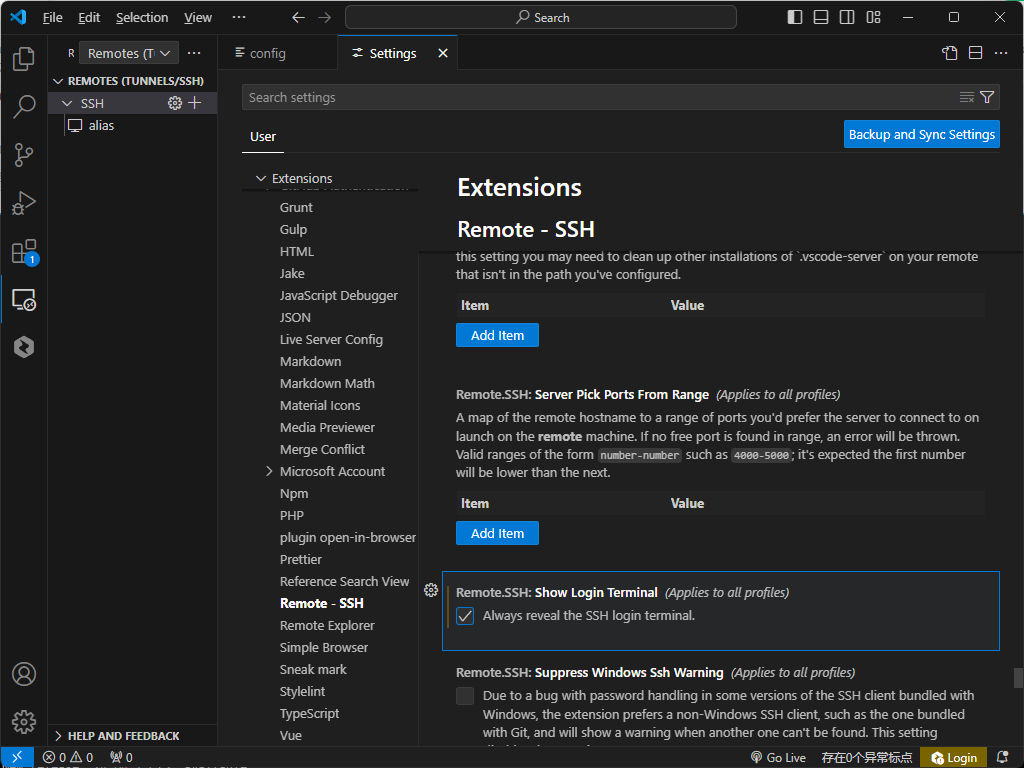
File->Preferences->Settings->Extension->Remote-SSH
往下滑找到Show Login Terminal并勾选

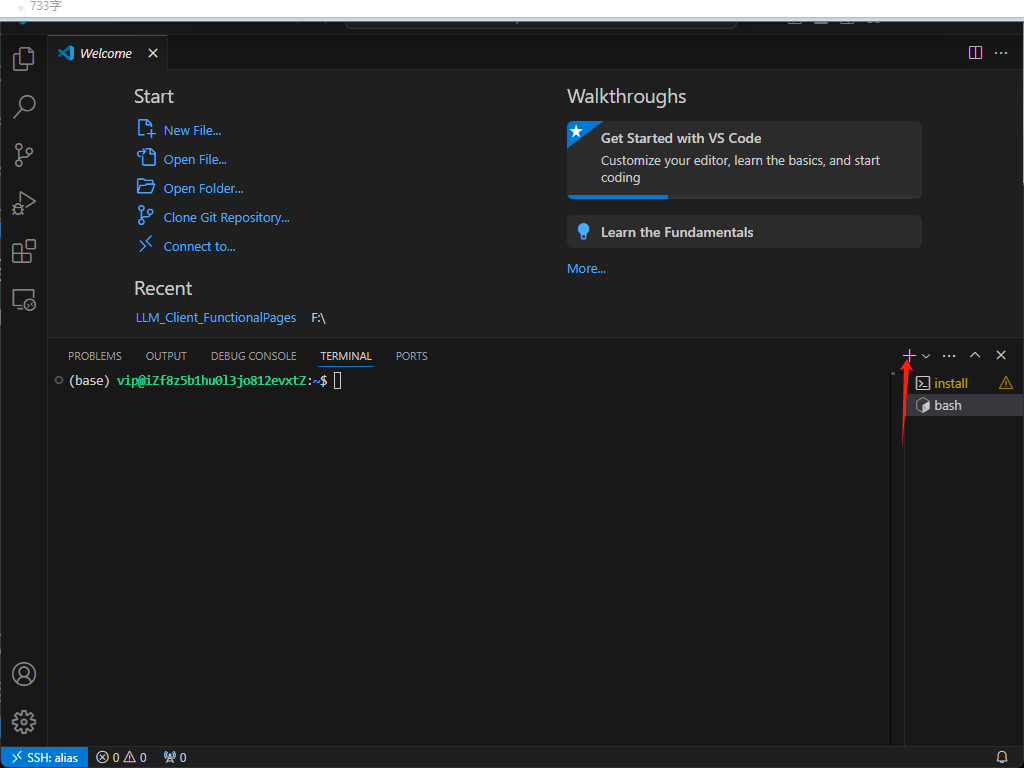
进行连接,选择Linux,输入密码,

然后点击小加号,成功建立ssh连接

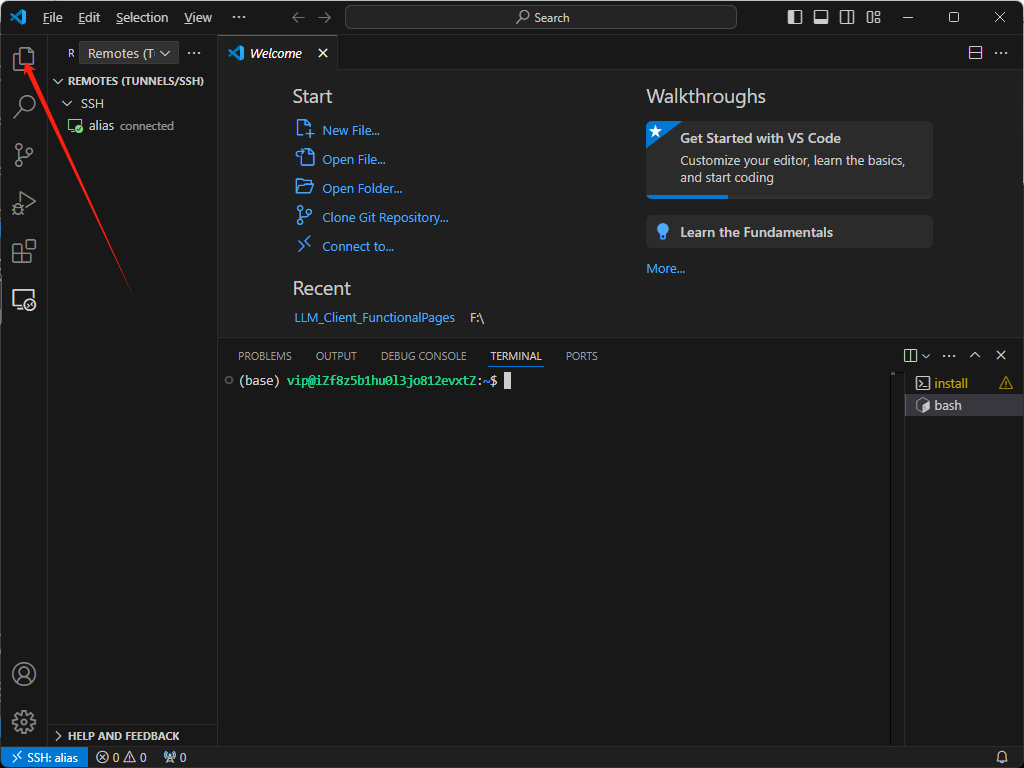
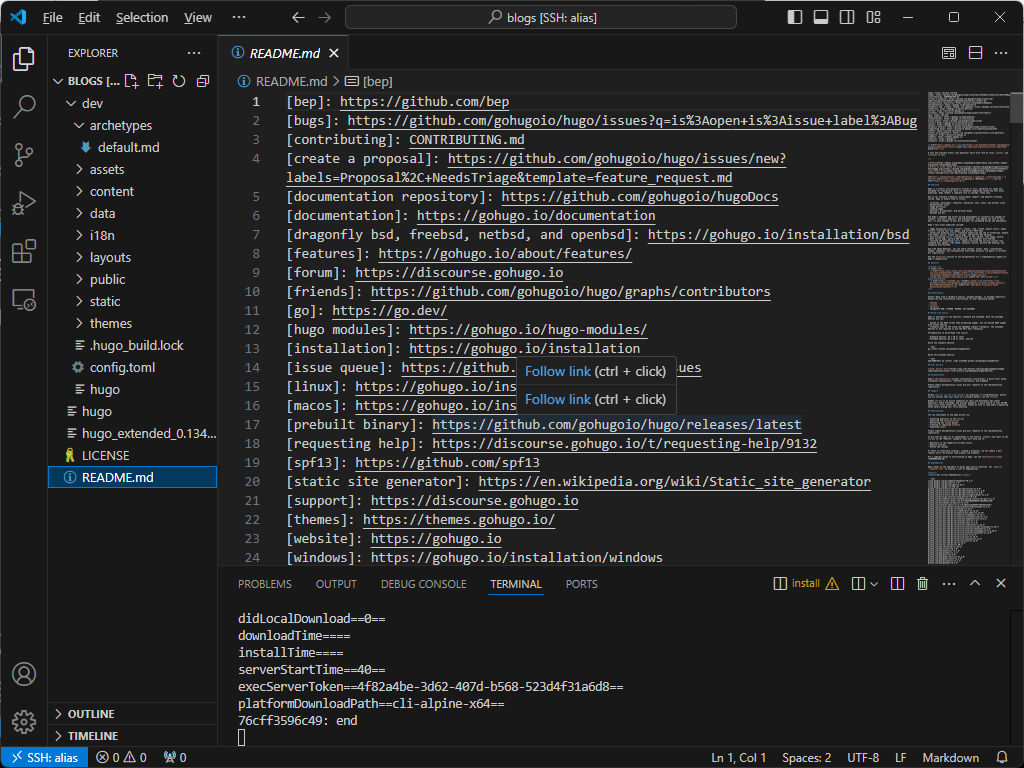
点击文件

点击后选择目录,选择blogs目录,选择linux,输入密码

成功进入如下

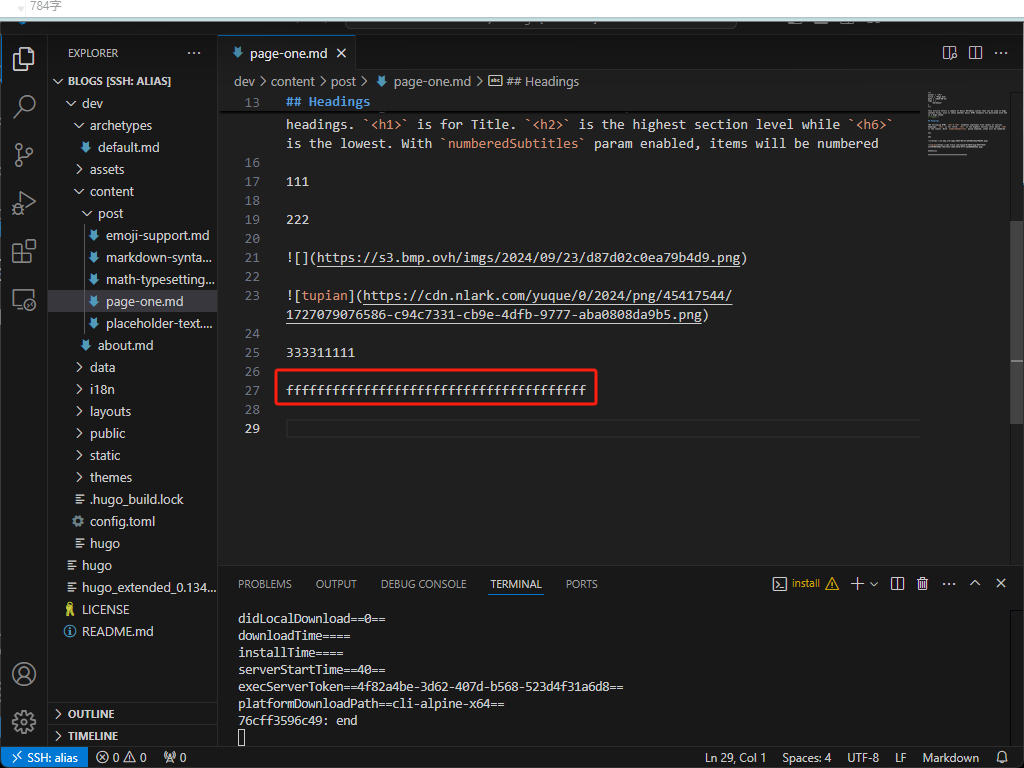
编辑md文件


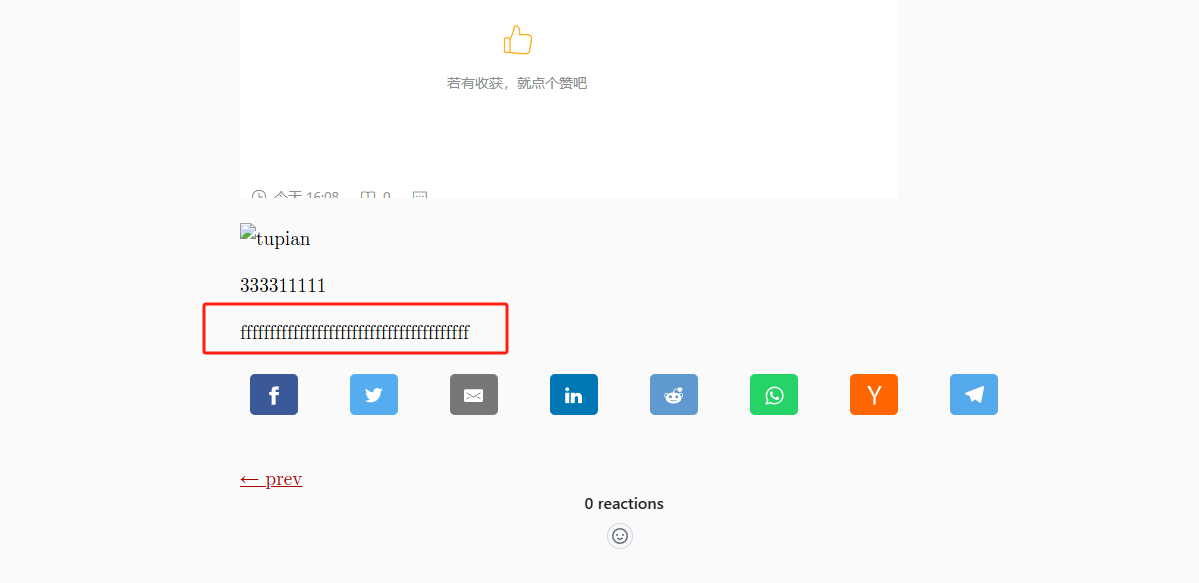
因为目前时测试模式,所以比较慢 可以通过生成静态,然后挂在到Nginx上























 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










