当我们在写瀑布流图片时,发现第一列没有显示完的部分在第二列顶部显示了,怎么解决这个问题呢?
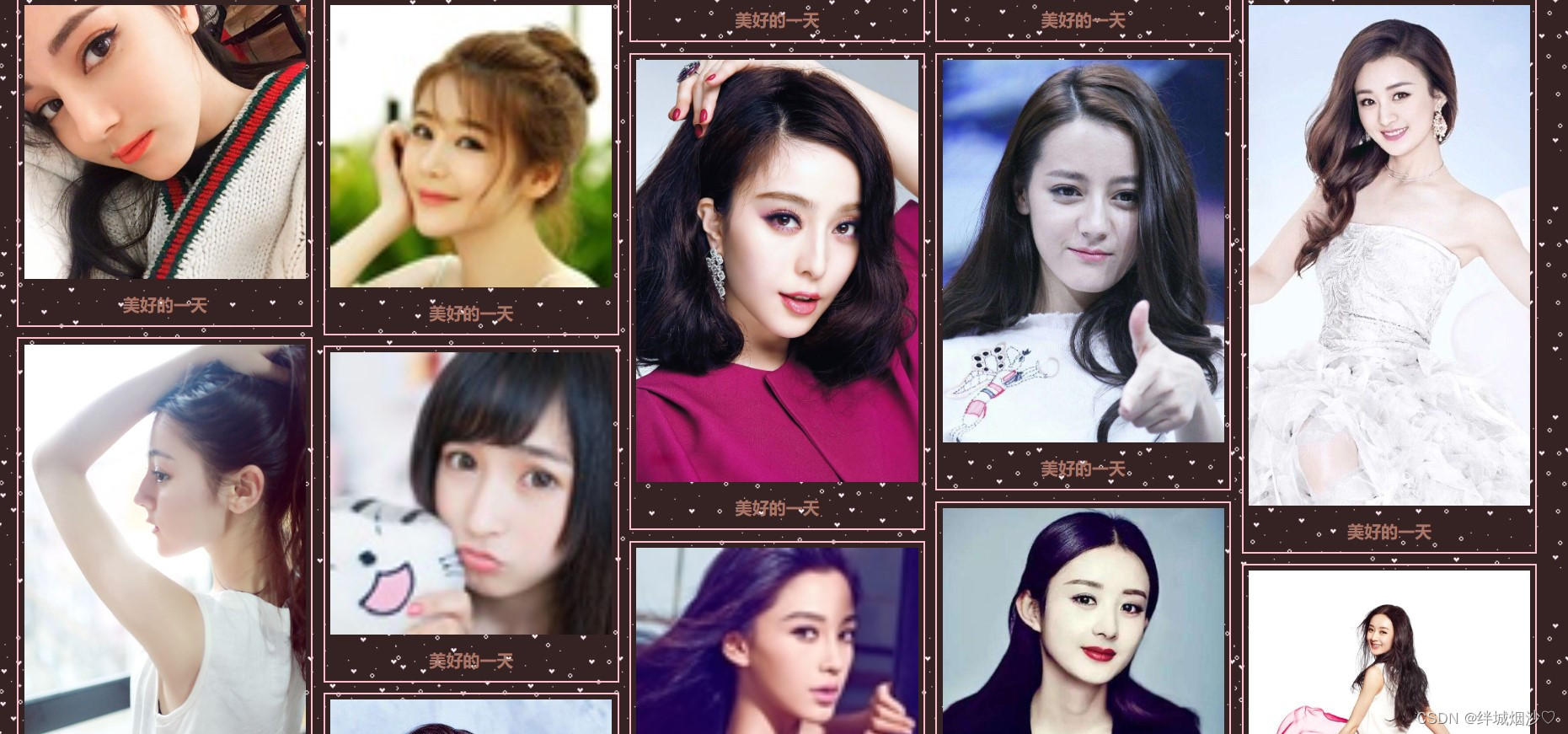
先看问题:

ul{
width: 95%;
column-count: 5;
list-style: none;
margin: 0 auto;
column-gap: 10px;
}
ul li{
border: 2px solid pink;
box-sizing: border-box;
margin-bottom: 10px;
}第三列、第四列多出来一部分文字当我们给li加上break-inside: avoid;
ul{
width: 95%;
column-count: 5;
list-style: none;
margin: 0 auto;
column-gap: 10px;
}
ul li{
border: 2px solid pink;
box-sizing: border-box;
margin-bottom: 10px;
break-inside: avoid;
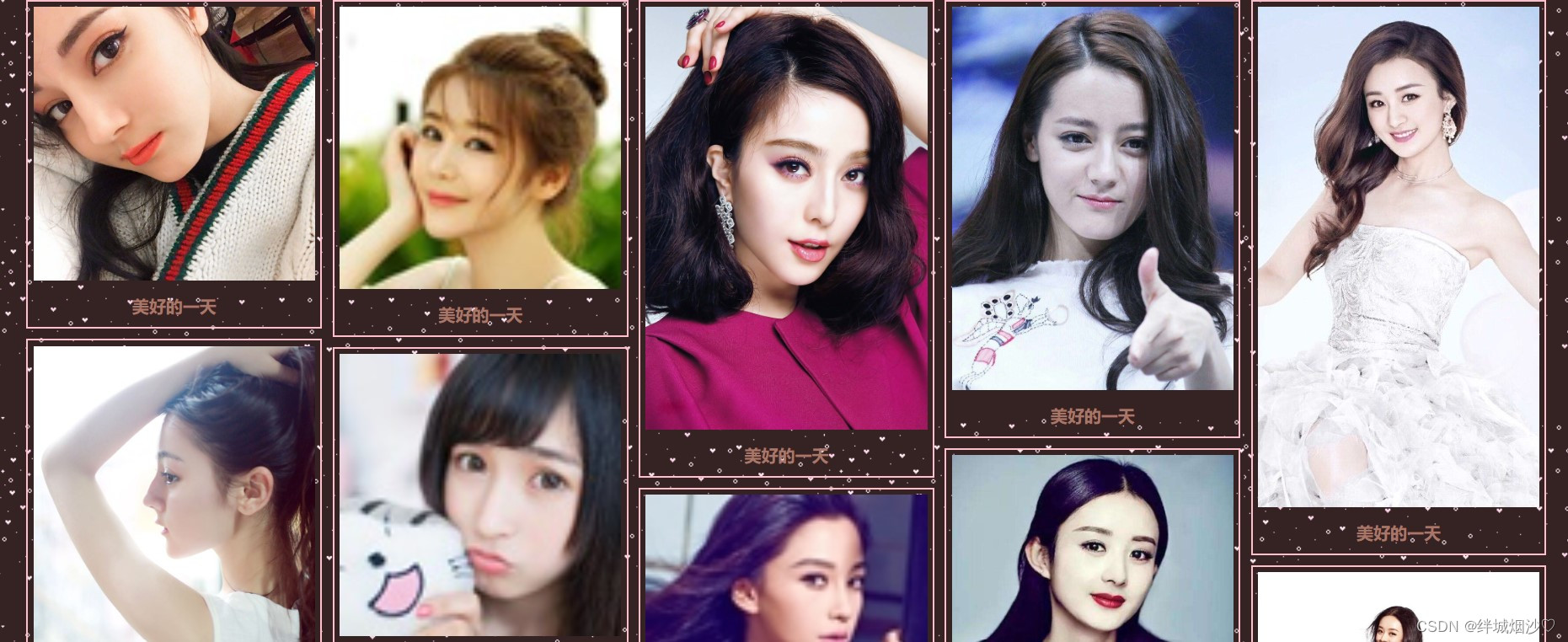
}让我们看一下效果:











 当使用CSS的column-count属性创建瀑布流布局时,遇到第一列未显示完整内容出现在第二列顶部的bug。通过添加`break-inside:avoid;`到li样式中,可以避免内容跨列显示,有效解决了这一问题。
当使用CSS的column-count属性创建瀑布流布局时,遇到第一列未显示完整内容出现在第二列顶部的bug。通过添加`break-inside:avoid;`到li样式中,可以避免内容跨列显示,有效解决了这一问题。
















 6010
6010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








