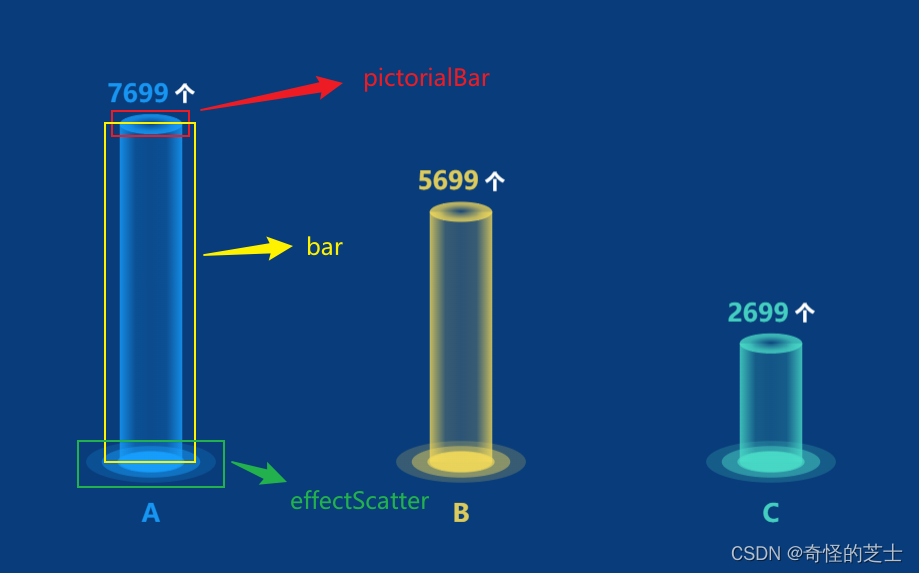
在项目中使用eCharts写了一个圆柱体:

刚开始没什么问题, 但当后续使用点击事件进行交互时就发现了问题.
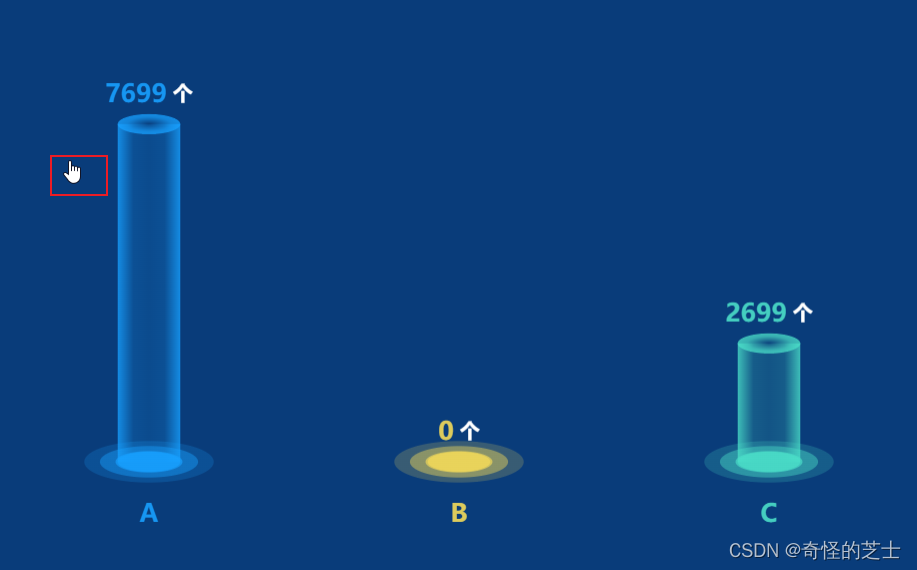
当某一条柱子 pictorialBar 的值为0时, 就会出现错位导致影响其他柱子的点击事件, 比如:
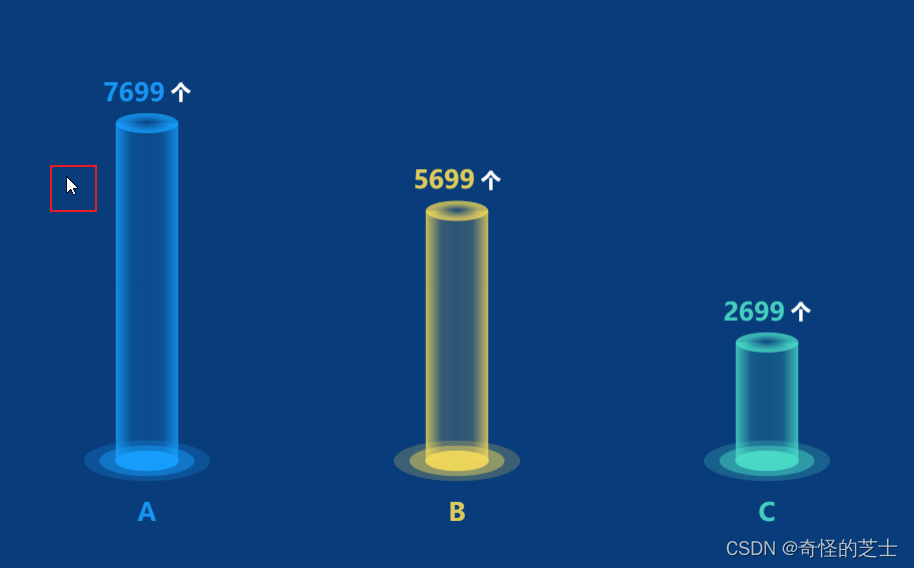
正常:  错位:
错位: 
此时点击打印e.name
myChart.on("click", e => {
console.log(e.name)
}); 正常: 不触发点击事件(点击柱子体的话为 A) 错位: B ![]()
错位影响的区域很大, 此时点击A柱子体偏上的地方也会被影响, 这里就不展示了.
解决方法:
修改 pictorialBar 的 symbol 属性:
{
type: 'pictorialBar',
// 默认:
// symbol: 'circle',
// 解决方法:
symbol: value => {
if (value) return 'circle'
else return 'none'
},
...
}这里测试的是 eCharts 4.3.0 版本, 如果是 5.3.0 以上版本就没有这个问题.






















 3411
3411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








