Nuxt生命周期

Server端(这部分的生命周期都在服务端执行)
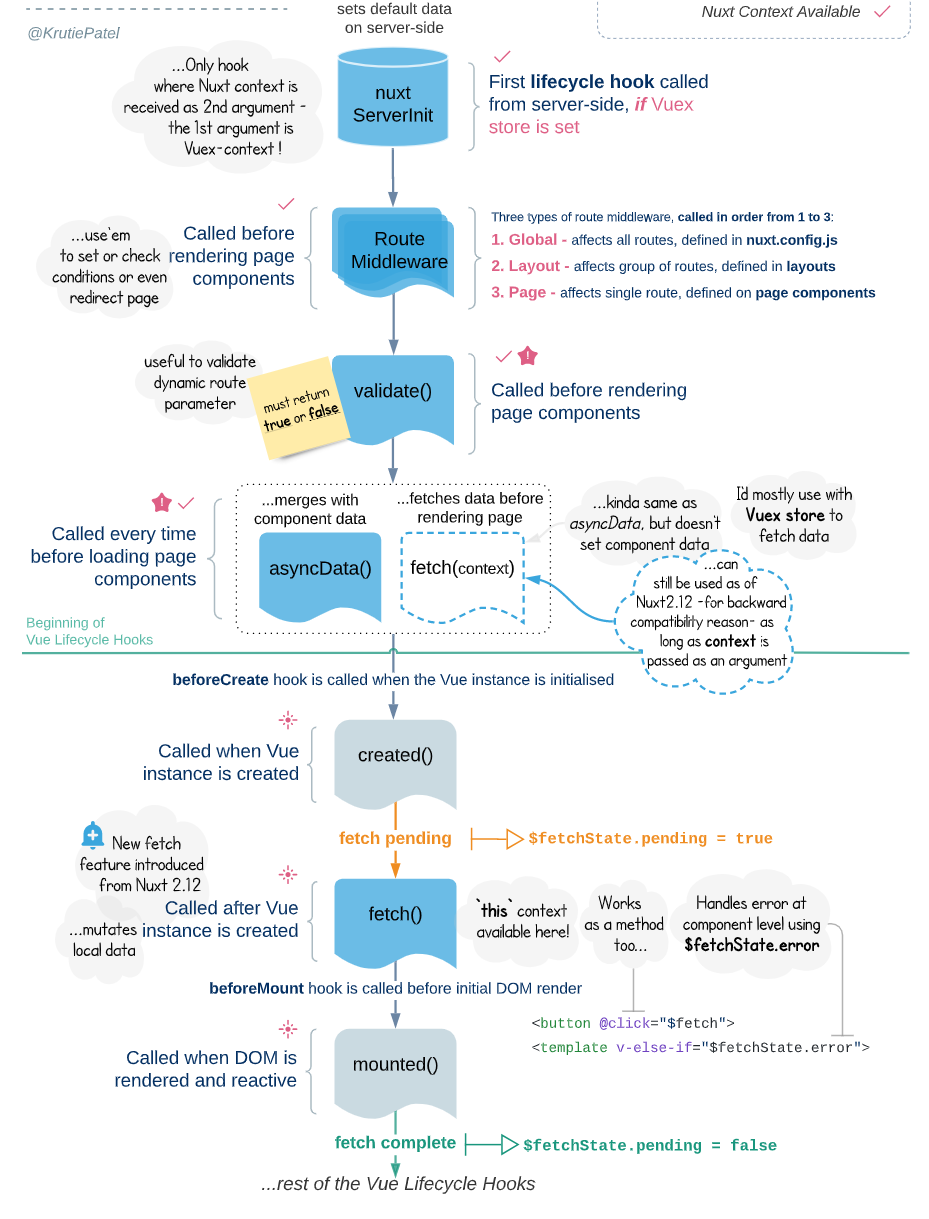
初始化阶段
- nuxt start服务启动
- nuxt generate生成阶段
- nuxt hooks
- Server site Nuxt plugins,按照nuxt.config.js文件中定义的顺序,执行nuxt在服务器端的一些插件
以上都是nuxt的初始化过程
-
nuxtServerInit(如果使用了Vuex,这就是在服务端第一个被调用的生命周期钩子)
这个函数的第一个参数为Vuex context,第二个参数为Nuxt context
1、执行一些Vuex中定义的在服务端执行的一些actions,用于对store进行预设
2、这个函数只能被定义在store/index.js文件下
-
Route Middleware阶段,执行路由相关中间件
会按照顺序执行以下的Global middleware、Layout middleware、Route middleware,
- Global middleware:在nuxt.config.js中定义的中间件被称为全局中间件,
可以在这里进行全局的路由守卫 - Layout middleware:在layouts中定义的中间件
- page middware:在pages中定义的中间件
- Global middleware:在nuxt.config.js中定义的中间件被称为全局中间件,








 Nuxt生命周期
Nuxt生命周期
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2570
2570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








