前言
🍋daisyUI概述
它与现在常用的ElementUI或者AntDesign不同,它提供了一些类名,类似于Bootstrap,想要拿来即用的组件需要自己进行封装。
daisyUI官网中介绍了daisyUI的5个特点:
-
Tailwind CSS 的插件
-
快速开发
-
更纯净的 HTML
-
深度自定义、可定制主题
-
纯净 CSS、支持任意框架
一、创建项目
提示:我创建项目使用的是pnpm包管理器,如果您未安装pnpm可以使用npm 。
pnpm等同与npm
pnpm create vite@latest
√ Project name: vite-daisy
√ Select a framework: Vue
//可选择js/或者ts 根据个人爱好
√ Select a variant: TypeScript
//进入项目
cd vite-daisy
//初始化项目
pnpm i
//运行项目
pnpm run dev
二、安装步骤
1.引入库
安装TailwindCSS
pnpm install -D tailwindcss postcss autoprefixer
// 生成配置文件
pnpm tailwindcss init -p安装Daisy UI
pnpm i daisyui2.在style.css 文件添加样式
//全部替换或者添加
@tailwind base;
@tailwind components;
@tailwind utilities;3.修改配置文件
修改一下tailwind.config配置文件,修改成下面这样的
/** @type {import('tailwindcss').Config} */
import daisyui from "daisyui";
module.exports = {
content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [daisyui],
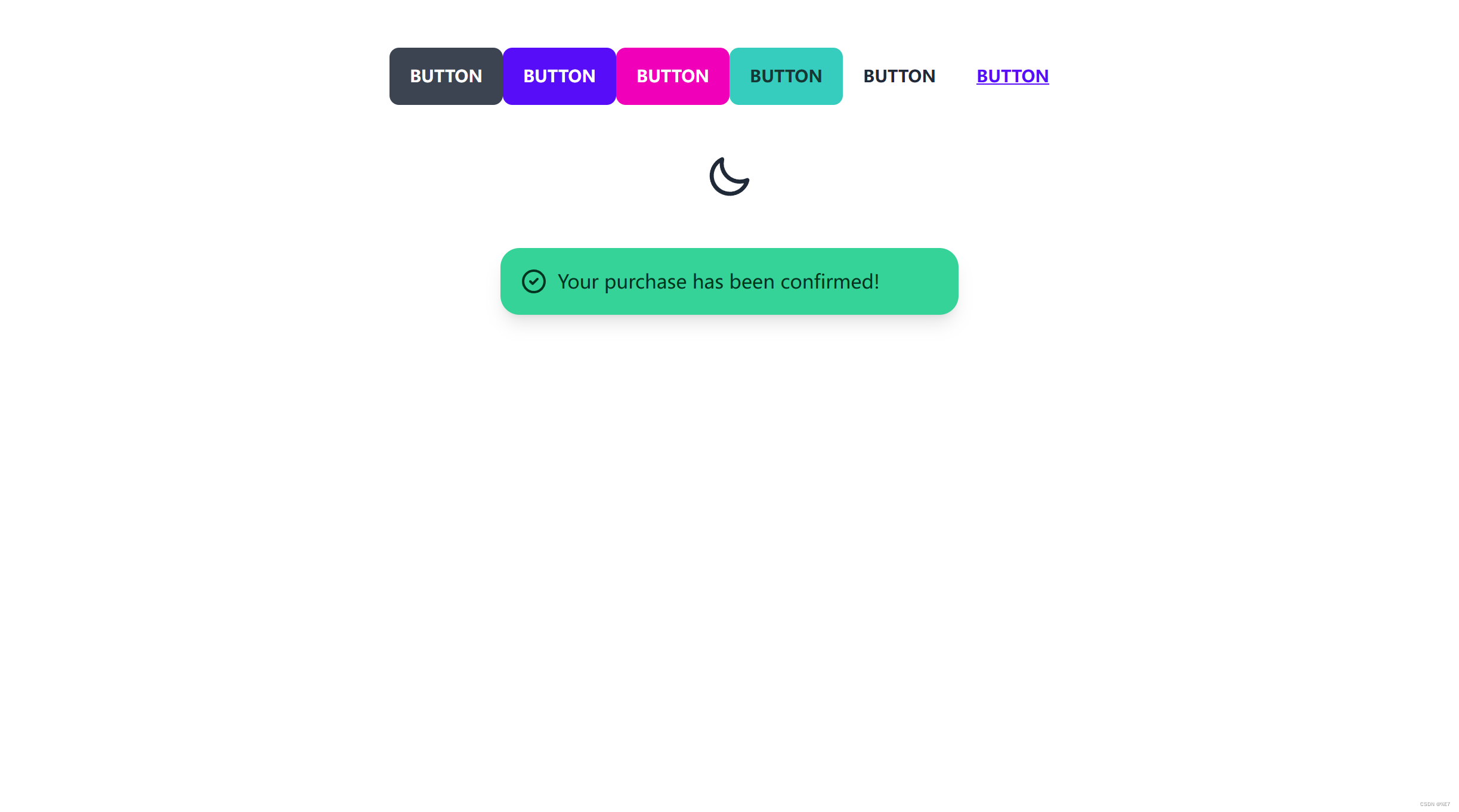
}4.在App.vue使用
<script setup lang="ts">
const handleChangeTheme = () => {
const html = document.getElementsByTagName('html')[0]
const darkTheme = html.dataset.theme
if (darkTheme === 'dark') {
html.dataset.theme = 'light'
} else {
html.dataset.theme = 'dark'
}
}
</script>
<template>
<div class="button-container flex justify-center my-10">
<button class="btn">Button</button>
<button class="btn btn-primary">Button</button>
<button class="btn btn-secondary">Button</button>
<button class="btn btn-accent">Button</button>
<button class="btn btn-ghost">Button</button>
<button class="btn btn-link">Button</button>
</div>
<div class="flex justify-center my-10">
<label class="swap swap-rotate">
<!-- this hidden checkbox controls the state -->
<input type="checkbox" @click="handleChangeTheme" />
<!-- sun icon -->
<svg
class="swap-on fill-current w-10 h-10"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 24 24"
>
<path
d="M5.64,17l-.71.71a1,1,0,0,0,0,1.41,1,1,0,0,0,1.41,0l.71-.71A1,1,0,0,0,5.64,17ZM5,12a1,1,0,0,0-1-1H3a1,1,0,0,0,0,2H4A1,1,0,0,0,5,12Zm7-7a1,1,0,0,0,1-1V3a1,1,0,0,0-2,0V4A1,1,0,0,0,12,5ZM5.64,7.05a1,1,0,0,0,.7.29,1,1,0,0,0,.71-.29,1,1,0,0,0,0-1.41l-.71-.71A1,1,0,0,0,4.93,6.34Zm12,.29a1,1,0,0,0,.7-.29l.71-.71a1,1,0,1,0-1.41-1.41L17,5.64a1,1,0,0,0,0,1.41A1,1,0,0,0,17.66,7.34ZM21,11H20a1,1,0,0,0,0,2h1a1,1,0,0,0,0-2Zm-9,8a1,1,0,0,0-1,1v1a1,1,0,0,0,2,0V20A1,1,0,0,0,12,19ZM18.36,17A1,1,0,0,0,17,18.36l.71.71a1,1,0,0,0,1.41,0,1,1,0,0,0,0-1.41ZM12,6.5A5.5,5.5,0,1,0,17.5,12,5.51,5.51,0,0,0,12,6.5Zm0,9A3.5,3.5,0,1,1,15.5,12,3.5,3.5,0,0,1,12,15.5Z"
/>
</svg>
<!-- moon icon -->
<svg
class="swap-off fill-current w-10 h-10"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 24 24"
>
<path
d="M21.64,13a1,1,0,0,0-1.05-.14,8.05,8.05,0,0,1-3.37.73A8.15,8.15,0,0,1,9.08,5.49a8.59,8.59,0,0,1,.25-2A1,1,0,0,0,8,2.36,10.14,10.14,0,1,0,22,14.05,1,1,0,0,0,21.64,13Zm-9.5,6.69A8.14,8.14,0,0,1,7.08,5.22v.27A10.15,10.15,0,0,0,17.22,15.63a9.79,9.79,0,0,0,2.1-.22A8.11,8.11,0,0,1,12.14,19.73Z"
/>
</svg>
</label>
</div>
<div class="flex justify-center">
<div class="alert alert-success shadow-lg w-96">
<div>
<svg
xmlns="http://www.w3.org/2000/svg"
class="stroke-current flex-shrink-0 h-6 w-6"
fill="none"
viewBox="0 0 24 24"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M9 12l2 2 4-4m6 2a9 9 0 11-18 0 9 9 0 0118 0z"
/>
</svg>
<span>Your purchase has been confirmed!</span>
</div>
</div>
</div>
</template>
<style scoped></style>

总结
提示:这里对文章进行总结:
想了解更多有用知识,关注我,发布更多知识
























 3206
3206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








