1.浏览器
PC端常见浏览器
360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。
移动端常见浏览器
UC浏览器、QQ浏览器、欧朋浏览器、百度手机浏览器、360安全浏览器、谷歌浏览器、搜狗手机浏览器、猎豹浏览器、以及其他杂牌浏览器。
国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android开发的一样。
总结:兼容移动端主流浏览器,处理Webkit内浏览器即可。
2.手机屏幕
2.1 移动端设备屏幕尺寸非常多,碎片化严重
2.2 Android设备有多种分辨率:480 * 800,480 * 854,540 * 960,720 * 1280,1080 * 1920等,还有传说中的2k,4k屏
近年来iPhone的碎片化也加剧了,其设备的主要分率有:640 * 960,640 * 1136,750 * 1334,1242 * 2208等
作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是px
3.常见的移动端屏幕尺寸
4. meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">

5.移动端常见的布局
1. 单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
2. 响应式页面兼容移动端(其次)
- 媒体查询
- bootstrap
6.流式布局
通过一个案例说说流式布局
移动端CSS初始化推荐使用normalize.css
- Normalize.css:保护了有价值的默认值
- Normalize.css:修复了浏览器的bug
- Normalize.css:是模块化的
- Normalize.css:拥有详细的文档
官网地址:Normalize.css: Make browsers render all elements more consistently.

源码在底部可以参考
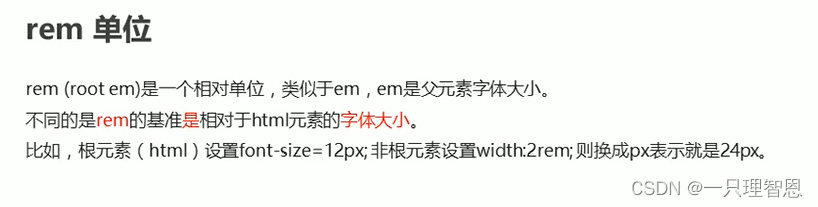
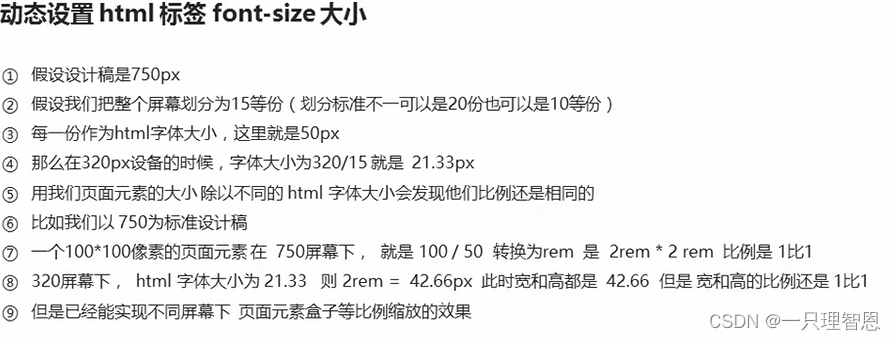
7.rem适配

媒体查询+rem实现元素 动态大小变化

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
@media screen and (min-width: 320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-size: 0.5rem;
background: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
</style>
</head>
<body>
<div class="top">哈哈哈</div>
</body>
</html>
媒体查询的引入资源

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="./css/media320.css"
media="screen and (min-width:320px)"
/>
<link
rel="stylesheet"
href="./css/media640.css"
media="screen and (min-width:640px)"
/>
</head>
<body>
<div>111</div>
<div>222</div>
</body>
</html>
7.1 rem实际开发适配方案
第一种方案 rem+媒体查询+less

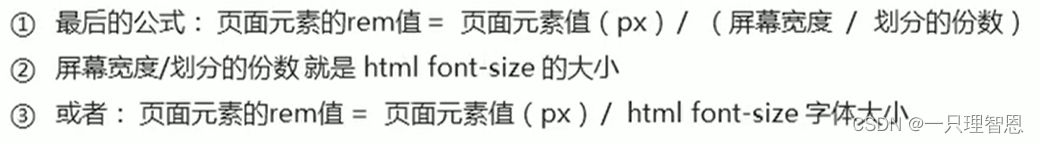
元素大小取值方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
@media screen and (min-width: 320px) {
html {
font-size: 21.33px;
}
}
@media screen and (min-width: 750px) {
html {
font-size: 50px;
}
}
div {
width: 2rem;
height: 2rem;
background-color: aqua;
}
</style>
</head>
<body>
<div>111</div>
</body>
</html>
通过案例一个案例实现
源码在底部
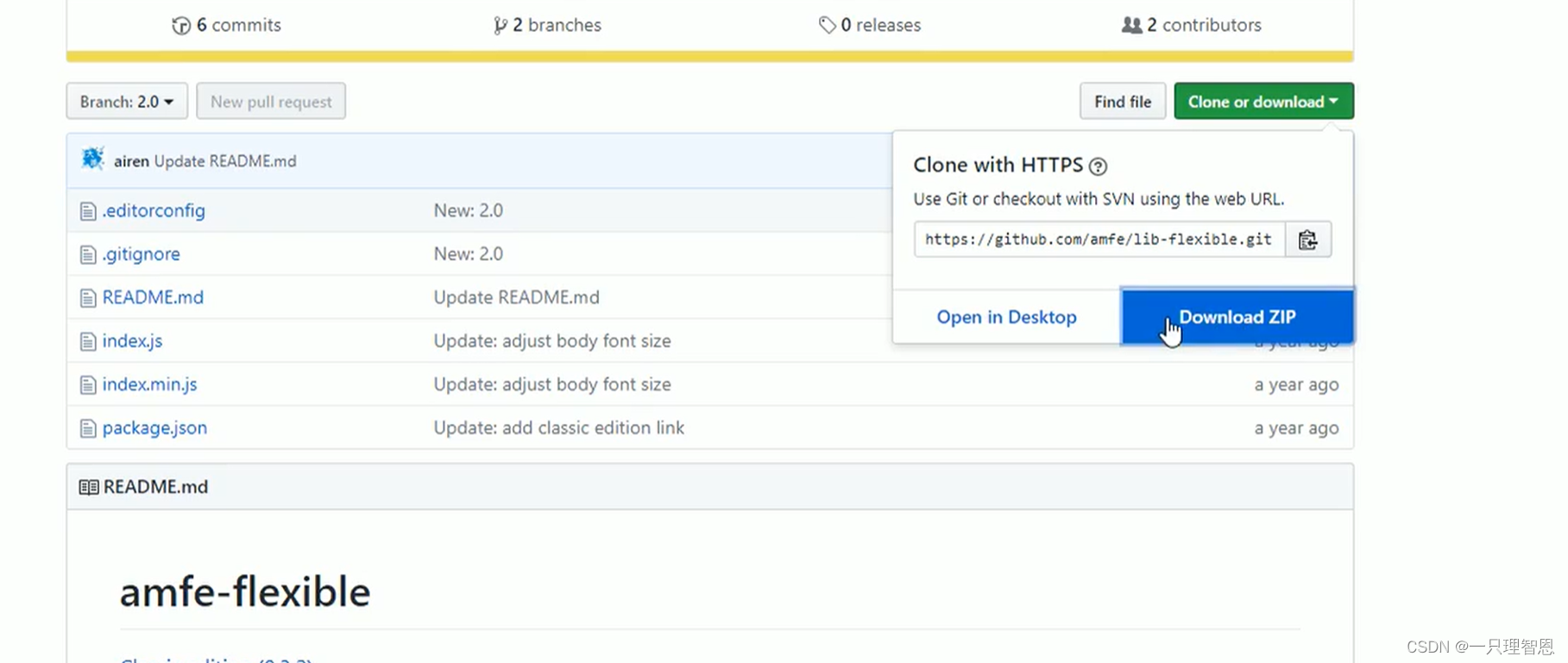
第二种方案 rem+flexible.js
github.com flexible.js下载

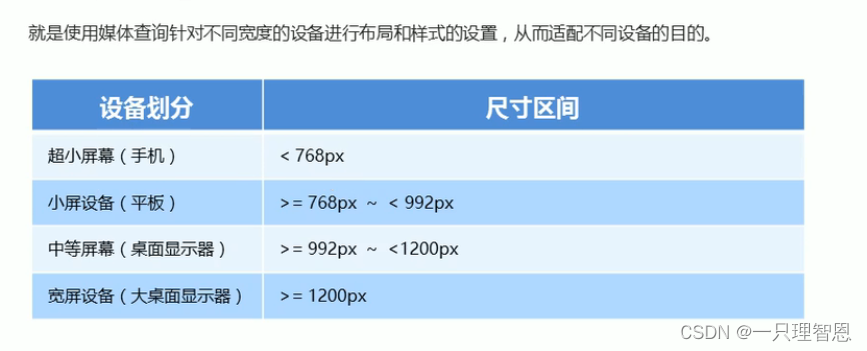
8.响应式开发
响应式开发是需要一个父级作为布局容器,配合子级元素来是实现变化效果
响应式是在不同的屏幕下来实现结构的不同 n 关键的是在不同的屏幕下改变版心的大小 n 然后在盒子在呈现在不同大小的版心里面 n 原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小, 再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到 不同的页面布局和样式变化


使用案例























 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








