先创建一个表格
<table border="1px" width="800px" height="300px" cellspacing="0">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
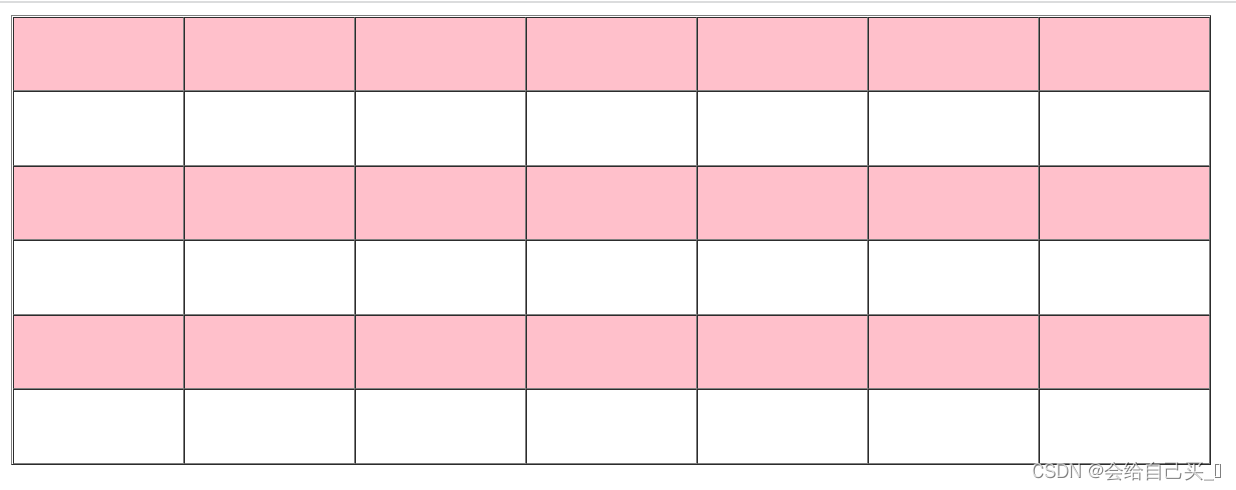
</table>跨行显色
<script>
// 获取所有的行
let tr = document.querySelectorAll("tr");
// 跨行显色
for (let i = 0; i < tr.length; i += 2) {
tr[i].style.backgroundColor = "pink";
}
// 点击行显色
for (let i = 0; i < tr.length; i++) {
//每行设置点击事件
tr[i].onclick = function () {
// 排他设计思想:先排除他人(包括自己),再单独设置自己
for (let j = 0; j < tr.length; j++) {// 先排除他人
tr[j].style.backgroundColor = "white";
}
// 给行设置颜色
this.style.backgroundColor = "pink";
}
}
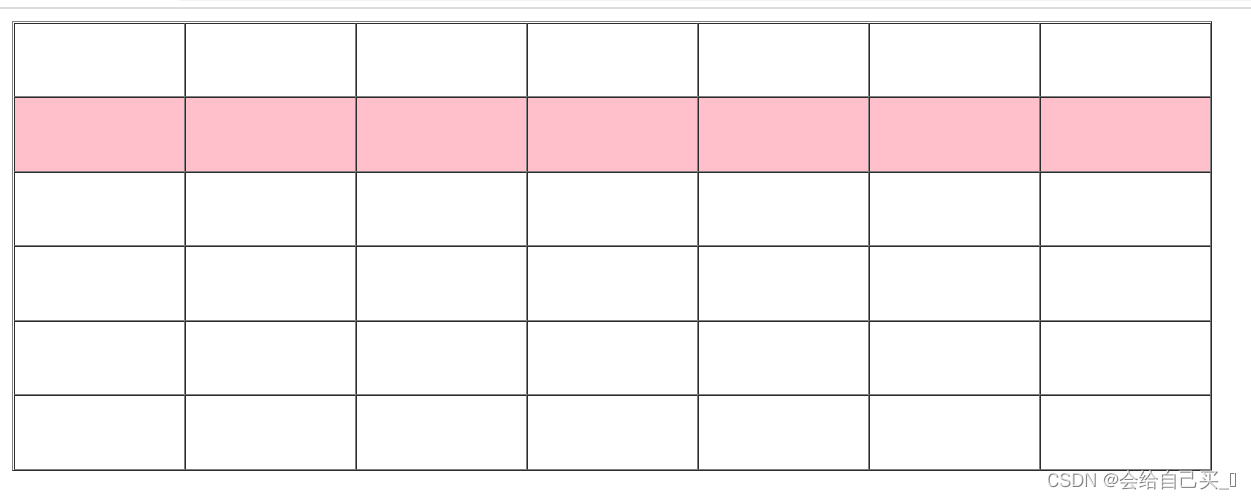
</script>效果图

点击哪一行哪一行显色

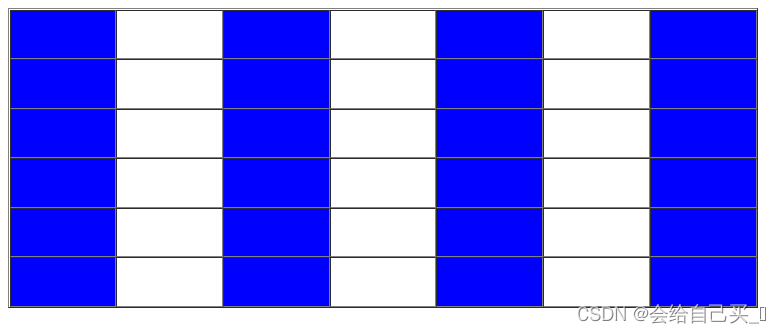
跨列显色
<script>
let tr = document.querySelectorAll("tr");
let td = document.querySelectorAll("td");
for (let i = 0; i < tr.length; i++) {
let td = tr[i].children;
// 跨列显色
for (let j = 0; j < td.length; j += 2) {
td[j].style.backgroundColor = "blue";
}
}
// 点击列显色
for (let i = 0; i < td.length; i++) {// 遍历所有列设置点击事件
td[i].onclick = function () {
// 封装一个方法:获取tr的第几个td元素节点
Object.prototype.index = function () {
let td = this.parentElement.children;
for (let i = 0; i < td.length; i++) {
if (this == td[i]) {
return i;
}
}
}
let index = this.index();
console.log(index);
// 排他设计
for (let j = 0; j < td.length; j++) {
td[j].style.backgroundColor = "white";
}
for (let k = 0; k < tr.length; k++) {
// 选择那一行的那一个单元格形成一列
tr[k].children[index].style.backgroundColor = "blue";
}
}
}
</script>
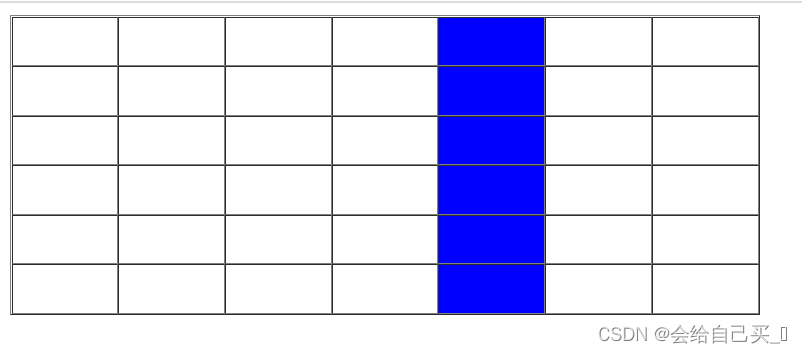
效果图

点击哪一列哪一列显色






















 1401
1401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








