
摘要
随着信息技术的快速发展和互联网的普及,大学校园官网已经成为展示学校形象、提供信息服务、加强师生交流的重要平台。本文首先分析了大学校园官网的重要性和需求特点,然后详细阐述了基于HTML的大学校园官网静态网页的设计与实现过程,包括页面规划、内容组织、交互设计等方面。通过实际应用和效果评估,验证了该官网设计的合理性和实用性。
关键词:HTML;大学校园官网;静态网页;信息展示;交互设计
一、引言
大学校园官网作为学校对外展示的重要窗口,不仅承担着宣传学校形象、发布新闻通知的任务,还是师生获取信息、交流互动的重要平台。随着移动互联网的普及和用户对信息获取方式的变化,一个美观、易用、功能丰富的大学校园官网变得尤为重要。本文旨在设计并实现一个基于HTML的大学校园官网静态网页,以满足学校的信息发布、形象展示和师生交流的需求。
二、需求分析
在设计大学校园官网之前,我们首先要对用户需求进行深入分析。通过调研和访谈,我们总结出以下几个需求特点:
- 信息丰富:官网需要展示学校的历史、文化、教学科研、招生就业等多方面的信息,以便用户全面了解学校情况。
- 美观易用:页面设计要简洁大方,色彩搭配要和谐,同时要考虑到不同设备的显示效果,确保用户在不同终端上都能获得良好的浏览体验。
- 交互性强:官网需要提供便捷的导航和搜索功能,方便用户快速找到所需信息;同时,还要设置在线咨询、留言板等交互栏目,促进师生之间的交流。
三、系统设计
基于需求分析结果,我们设计了大学校园官网的静态网页。整体页面采用扁平化设计风格,注重色彩搭配和页面布局,以提高用户的视觉体验。页面内容分为以下几个板块:
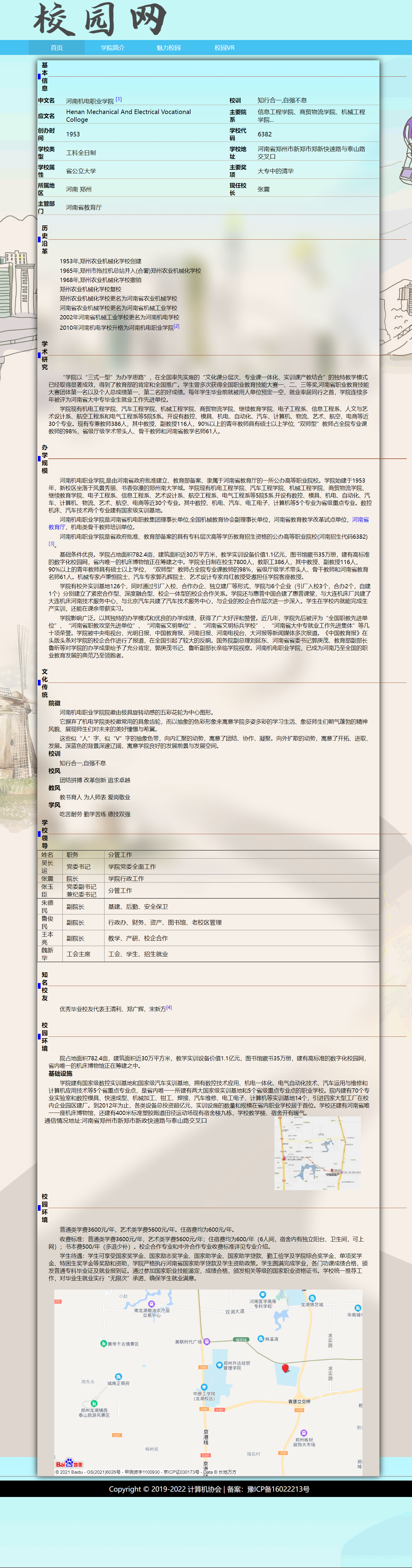
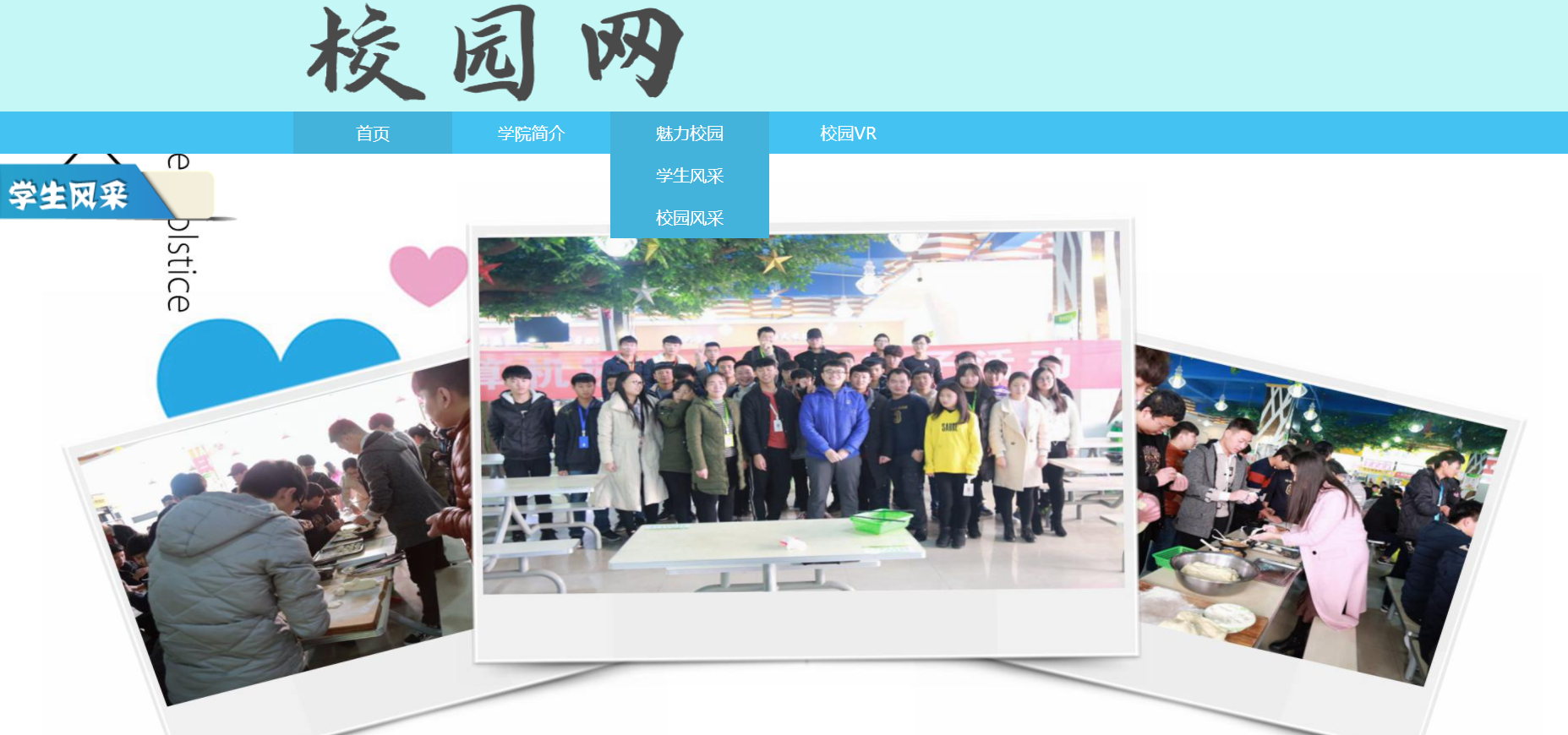
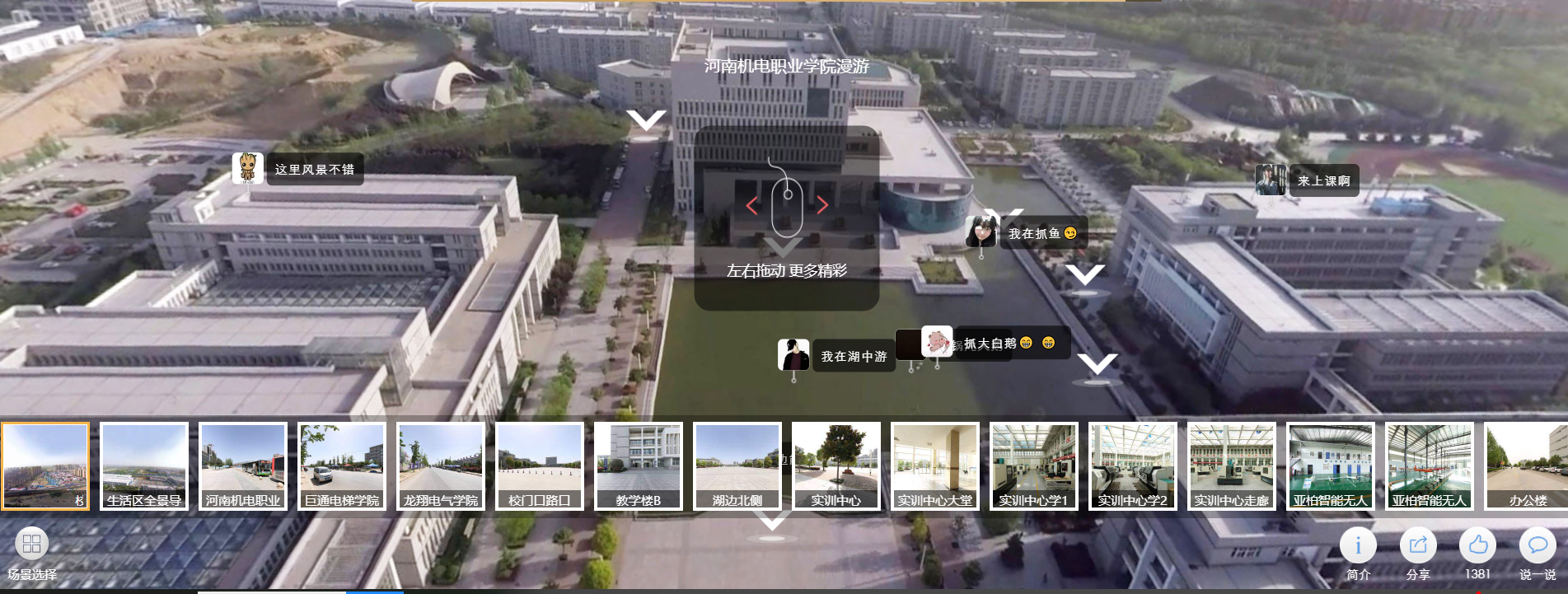
- 首页:展示学校的标志性建筑、校园风光、校史校情等基本信息,同时设置导航栏和搜索框,方便用户快速定位所需内容。
- 新闻资讯:发布学校的最新新闻、公告通知等信息,按时间顺序排列,方便用户了解学校的最新动态。
- 教学科研:展示学校的教学成果、科研实力、师资力量等内容,突出学校的学术特色和研究优势。
- 招生就业:提供招生简章、专业介绍、就业信息等服务,帮助考生和家长了解学校的招生政策和就业前景。
- 师生服务:设置在线咨询、留言板等交互栏目,方便师生之间的交流互动;同时提供校园地图、常用电话等实用信息,方便师生校园生活。
四、系统实现
在系统设计的基础上,我们使用HTML、CSS和JavaScript等技术实现了大学校园官网的静态网页。具体实现过程如下:
- 页面布局实现:使用HTML和CSS构建页面的基本结构和样式。我们采用响应式设计,确保网页在不同设备上都能良好地显示。同时,注重页面色彩的搭配和布局的合理性,提高用户的视觉体验。
- 内容组织实现:根据系统设计,我们将各个板块的内容进行整理和分类。使用HTML标签对文本、图片、视频等多媒体内容进行排版和展示。同时,通过CSS样式设置,确保内容的展示效果符合设计要求。
- 交互设计实现:为了增强官网的交互性,我们使用了JavaScript技术实现了导航栏、搜索框等交互功能。同时,通过CSS动画和过渡效果,提升用户操作的流畅性和趣味性。
-
下面是系统运行起来后的一些截图:





五、系统测试与应用
在系统实现完成后,我们进行了全面的测试,包括功能测试、兼容性测试和性能测试等。通过测试,我们验证了系统的稳定性和可用性。目前,该大学校园官网静态网页已经在实际应用中得到了广泛应用,并取得了良好的效果。用户反馈表明,该官网设计美观、内容丰富、交互性强,为他们提供了便捷的信息获取和交流互动的平台。
六、结论与展望
本文基于HTML设计并实现了大学校园官网的静态网页,满足了学校的信息发布、形象展示和师生交流的需求。通过实际应用和效果评估,验证了该官网设计的合理性和实用性。未来,我们将继续优化官网的功能和性能,提升用户体验和互动性。同时,我们还将关注新技术的发展和应用趋势,不断创新和完善大学校园官网的设计和功能以满足用户日益增长的需求。
参考文献:
[参考的具体学术文献]






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








