完成公司项目的时候使用到了ant design vue的通知提醒框 Notification,因此在这记录一下在官网学习的相关记录
Notification通知提醒框是用于全局展示通知提醒信息
可以在系统的四个角显示通知提醒信息:topLeft->左上角,topReight->右上角,bottomLeft->左小角,bottomRight->右下角
官网中使用示例如下:

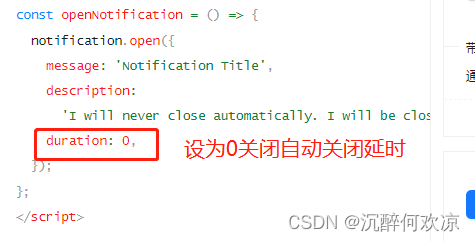
官网中提示到:通知提醒框默认在4.5s后自动关闭,要取消自动关闭只需要将自动关闭延时的值设为0即可:

通知提醒框也可以带有图标(默认有四种:success、info、warning、error)

也可以自定义图标:
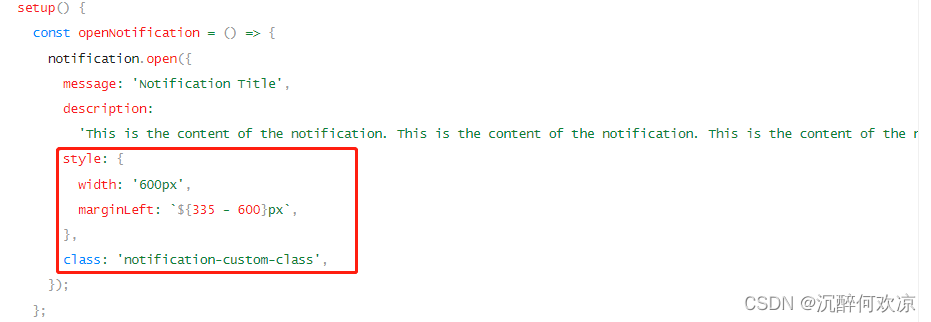
 也可以通过style和css自定义通知提醒框的样式:
也可以通过style和css自定义通知提醒框的样式:

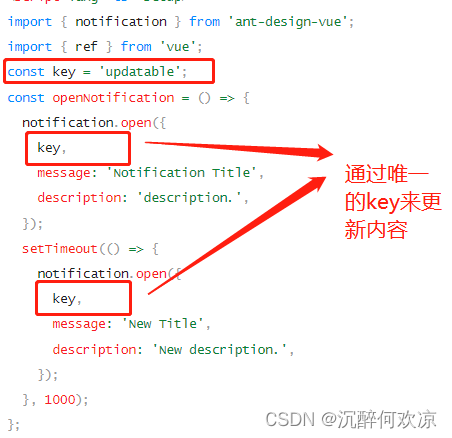
也可以通过唯一的key来更新内容,或者通过响应式数据更新
(1)通过唯一的key来更新内容

(2)通过响应式数据更新

通知提醒框的Api有:success(config)、error(config)、info(config)、warning(config)、warn(config)、open(config)、close(Key:String)、destroy()、useNotification()
其中config参数如下:

其中notification还提供了一个全局配置方法,在调用之前提前配置,全局一次生效:notification。config(options)





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








