今天在做springmvc的上传与显示的实验时,一直访问不到图片,最后用tomcat虚拟目录解决。
1.tomcat虚拟目录的设置
tomcat虚拟目录
2.项目代码
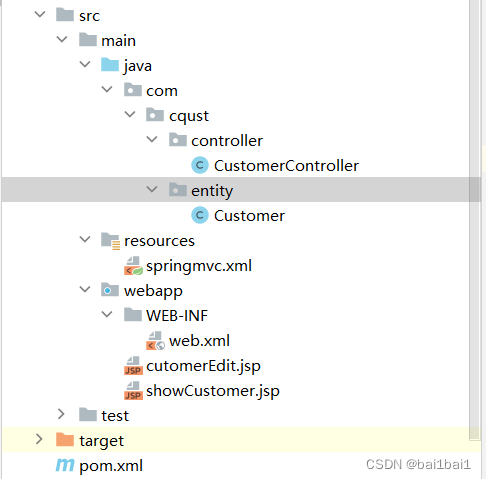
2.1项目结构:

2.2pom文件
<dependencies>
<!--文件上传 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.23</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.24</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>test</scope>
</dependency>
</dependencies>
2.3Customer
package com.cqust.entity;
import lombok.Data;
import org.springframework.web.multipart.MultipartFile;
@Data
public class Customer {
//客户名称、客户单位、客户职位、客户生日、客户性别、客户联系方式、客户头像
private String name;
private String company;
private String job;
private String birthday;
private String sex;
private String phone;
private MultipartFile img;
private String imgUrl;
}
2.4CustomerController
package com.cqust.controller;
import com.cqust.entity.Customer;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
import java.io.File;
import java.io.IOException;
@RestController
@RequestMapping("/customer")
public class CustomerController {
@ResponseBody
@RequestMapping(value = "/edit")
public ModelAndView test18(Customer customer) throws IOException {
System.out.println("用户名 : " +customer.getName());
System.out.println("文件名字 : "+ customer.getImg());
//获取上传文件的名称
String originalFilename = customer.getImg().getOriginalFilename();
System.out.println("上传的文件的名称是 : "+originalFilename);
customer.setImgUrl("/FileDir/img/"+customer.getImg().getOriginalFilename());
//转存文件
customer.getImg().transferTo(new File("E:\\tomcat\\apache-tomcat-9.0.59\\FileDir\\img\\"+originalFilename));
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("customer", customer);
modelAndView.setViewName("/showCustomer.jsp");
System.out.println(customer);
return modelAndView;
}
}
2.5springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="com.cqust"></context:component-scan>
<!-- <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">-->
<!-- <property name="prefix" value="/WEB-INF/page/"/>-->
<!-- <property name="suffix" value=".jsp"/>-->
<!-- </bean>-->
<!--配置spring_mvc的文件上传解析器的bean对象-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--文件上传的总大小-->
<property name="maxUploadSize" value="1405600" />
<!--上传单个文件的总大小-->
<property name="maxUploadSizePerFile" value="524800" />
<!--上传文件的编码类型-->
<property name="defaultEncoding" value="UTF-8"/>
</bean>
<mvc:annotation-driven></mvc:annotation-driven>
</beans>
2.6web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>myweb</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>myweb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<!-- 设置项目使用的字符编码-->
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
<init-param>
<param-name>forceRequestEncoding</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<!-- /*:表示强制所有请求先通过过滤器-->
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
2.7cutomerEdit.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
margin: auto;
}
.rg_left{
float: left;
margin: 15px;
}
.rg_left>p:first-child{
color: #FFD026;
font-size: 20px;
}
.rg_left>p:last-child{
color: #A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
}
.rg_right p{
font-size: 15px;
}
.rg_right p a{
color: coral;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px;
}
.username{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
border-radius: 5px;
padding-left: 10px;
}
#btn_sub{
width: 100px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
padding-left: 10px;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
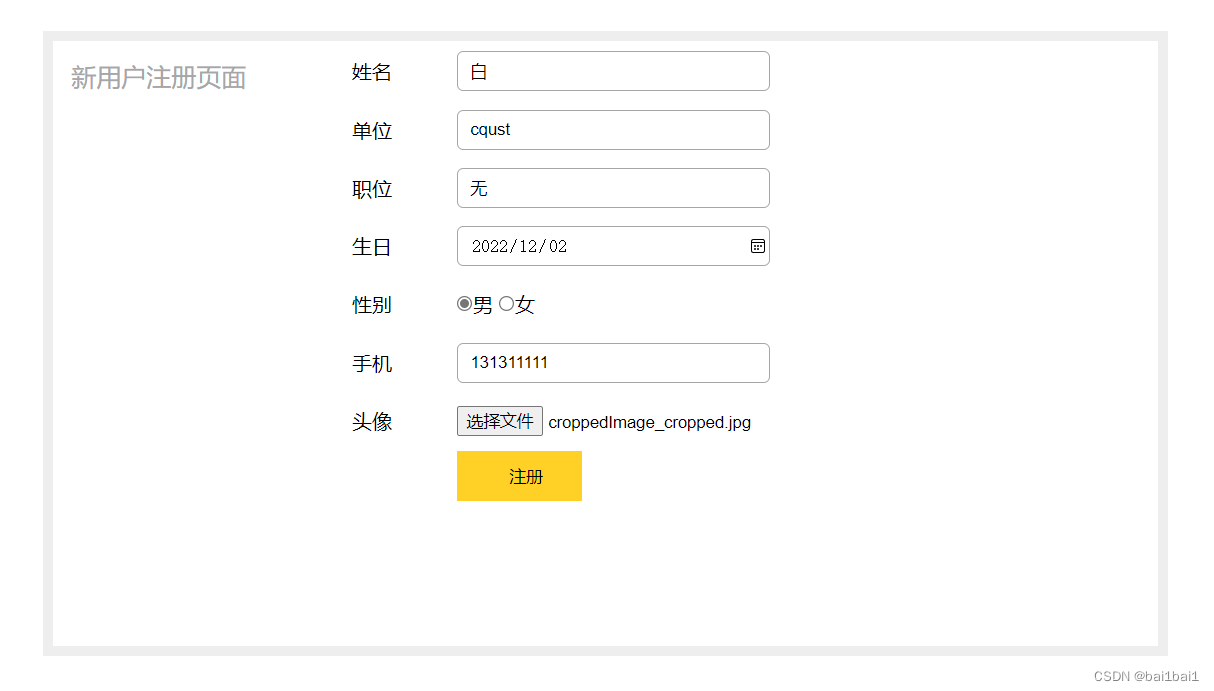
<p>新用户注册页面</p>
</div>
<div class="rg_center" id="app">
<div class="rg_form">
<%--文件上传表单要设置 enctype="multipart/form-data"--%>
<form action="${pageContext.request.contextPath}/customer/edit" method="post" enctype="multipart/form-data">
<table>
<tr>
<td class="td_left">姓名 </td>
<td class="td_right"><input type="text" name="name" class="username"> </td>
</tr>
<tr>
<td class="td_left">单位 </td>
<td class="td_right"><input type="text" name="company" class="username"> </td>
</tr>
<tr>
<td class="td_left">职位 </td>
<td class="td_right"><input type="text" name="job" class="username"> </td>
</tr>
<tr>
<td class="td_left">生日 </td>
<td class="td_right"><input type="date" name="birthday" class="username"> </td>
</tr>
<tr>
<td class="td_left">性别 </td>
<td class="td_right">
<input type="radio" name="sex" value="男" checked>男
<nbsp/><nbsp/><nbsp/>
<input type="radio" name="sex" value="女">女
</td>
</tr>
<tr>
<td class="td_left">手机 </td>
<td class="td_right"><input type="text" name="phone" class="username"> </td>
</tr>
<tr>
<%--这里的name应该与方法中保存文件的参数名称一致,spring MVC才能自动传入--%>
<td class="td_left">头像 </td>
<td class="td_right"><input type="file" name="img"> </td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册" id="btn_sub" >
</td>
</tr>
</table>
</form>
</div>
</div>
</div>
</body>
</html>
2.8showCustomer.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
margin: auto;
}
.rg_left{
float: left;
margin: 15px;
}
.rg_left>p:first-child{
color: #FFD026;
font-size: 20px;
}
.rg_left>p:last-child{
color: #A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
}
.rg_right p{
font-size: 15px;
}
.rg_right p a{
color: coral;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px;
}
.username{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
border-radius: 5px;
padding-left: 10px;
}
.img{
width: 200px;
height: 200px;
border-radius: 50%;
margin-left: 30px;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
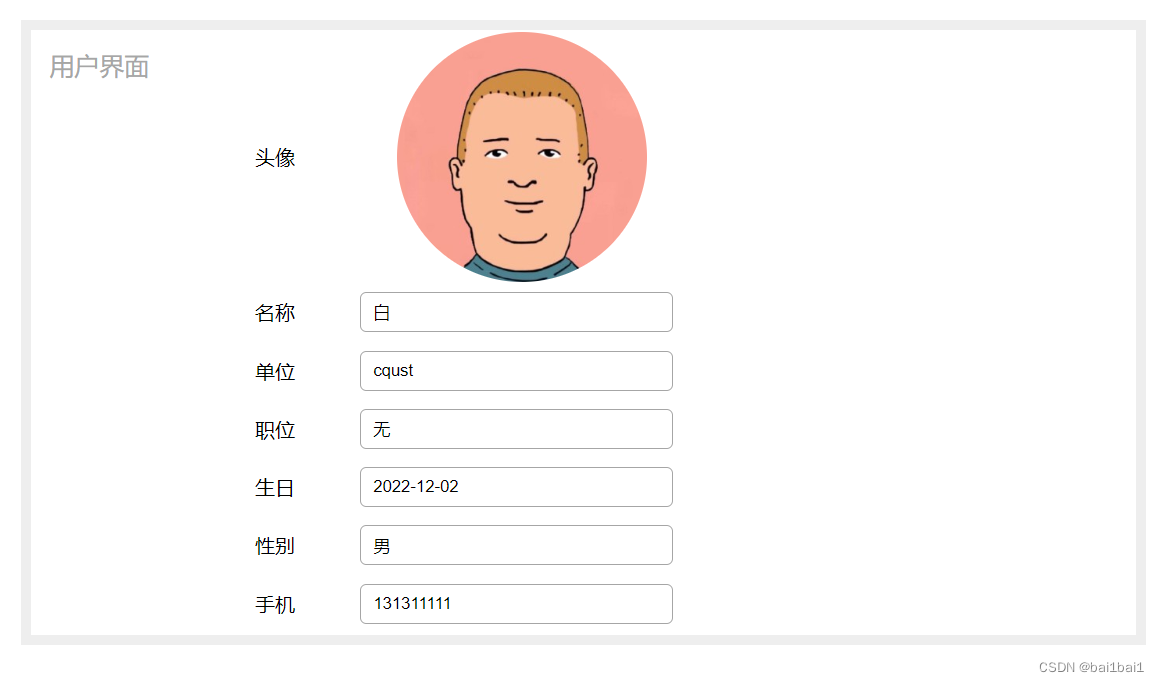
<p>用户界面</p>
</div>
<div class="rg_center" id="app">
<div class="rg_form">
<%--文件上传表单要设置 enctype="multipart/form-data"--%>
<form action="${pageContext.request.contextPath}/customer/edit" method="post" enctype="multipart/form-data">
<table>
<tr>
<td class="td_left">头像 </td>
<td class="td_right"><img src="${customer.imgUrl}" class="img"> </td>
</tr>
<tr>
<td class="td_left">名称 </td>
<td class="td_right"><input type="text" name="name" class="username" readonly="readonly" value="${customer.name}"> </td>
</tr>
<tr>
<td class="td_left">单位 </td>
<td class="td_right"><input type="text" name="company" class="username" readonly="readonly" value="${customer.company}"> </td>
</tr>
<tr>
<td class="td_left">职位 </td>
<td class="td_right"><input type="text" name="job" class="username" readonly="readonly" value="${customer.job}"> </td>
</tr>
<tr>
<td class="td_left">生日 </td>
<td class="td_right"><input type="text" name="birthday" class="username" readonly="readonly" value="${customer.birthday}"> </td>
</tr>
<tr>
<td class="td_left">性别 </td>
<td class="td_right"><input type="text" name="sex" class="username" readonly="readonly" value="${customer.sex}"> </td>
</tr>
<tr>
<td class="td_left">手机 </td>
<td class="td_right"><input type="text" name="phone" class="username" readonly="readonly" value="${customer.phone}"> </td>
</tr>
</table>
</form>
</div>
</div>
</div>
</body>
</html>
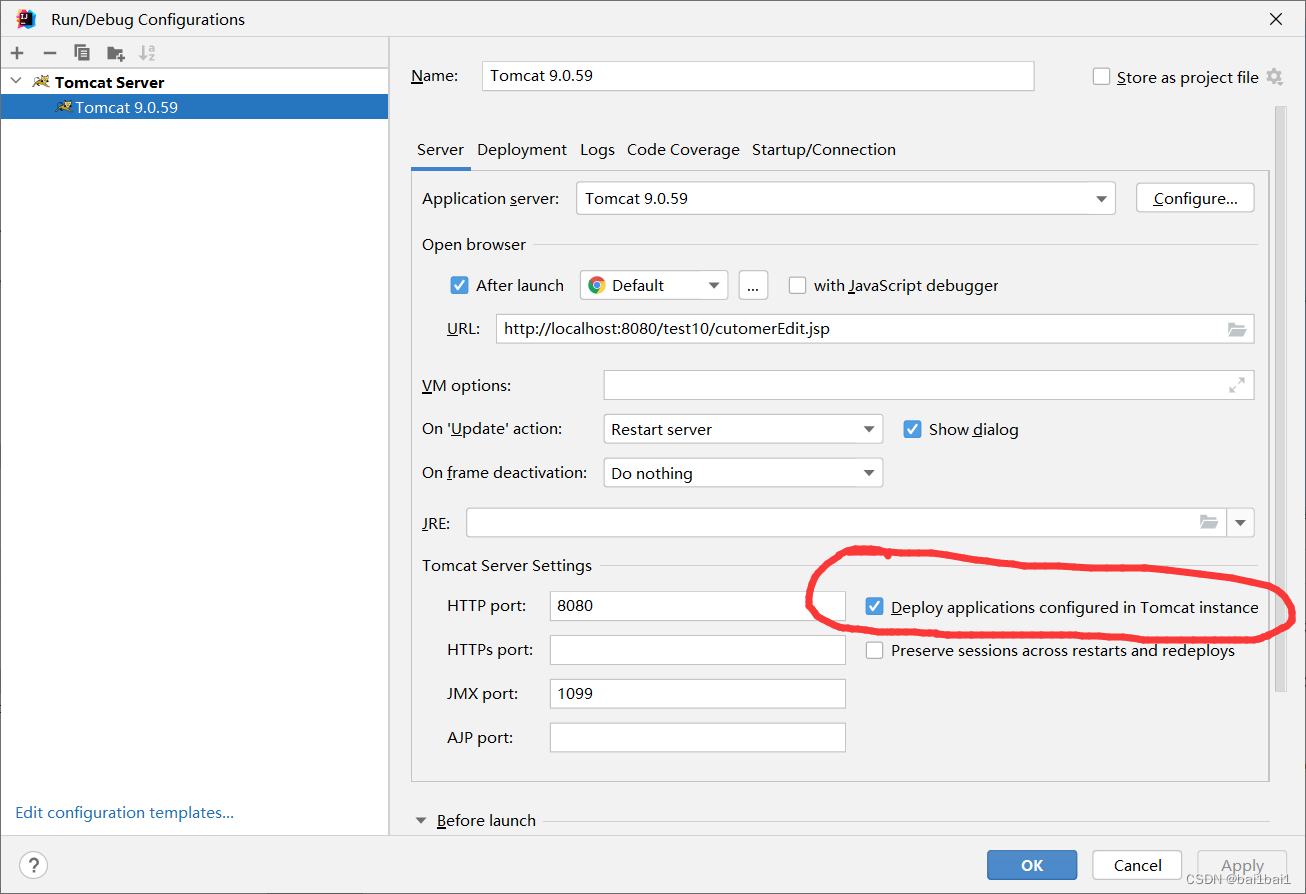
2.9配置tomcat(记得勾选Deploy applications configured in Tomcat instance)

3.效果展示



202212102259六























 1525
1525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










