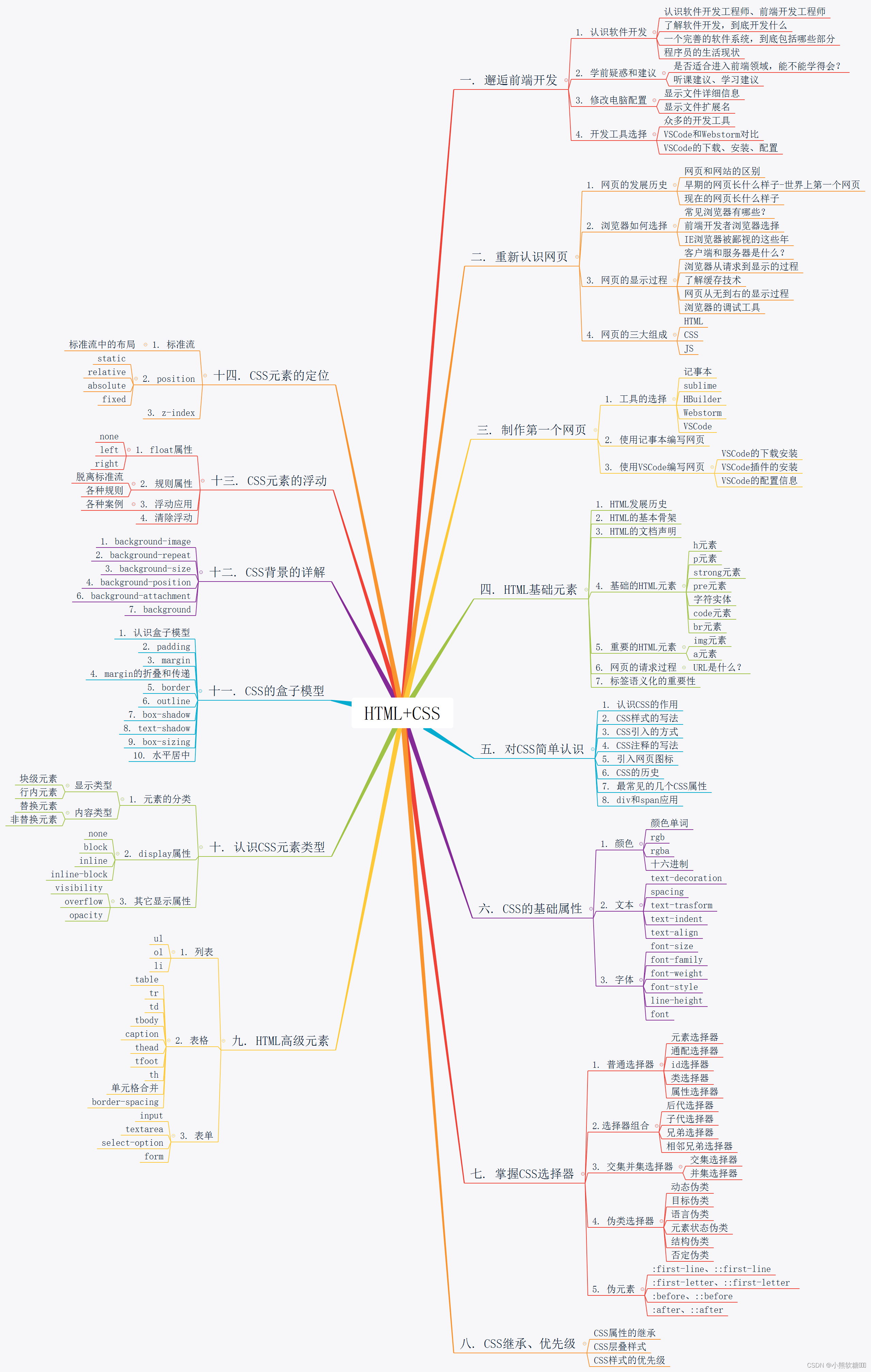
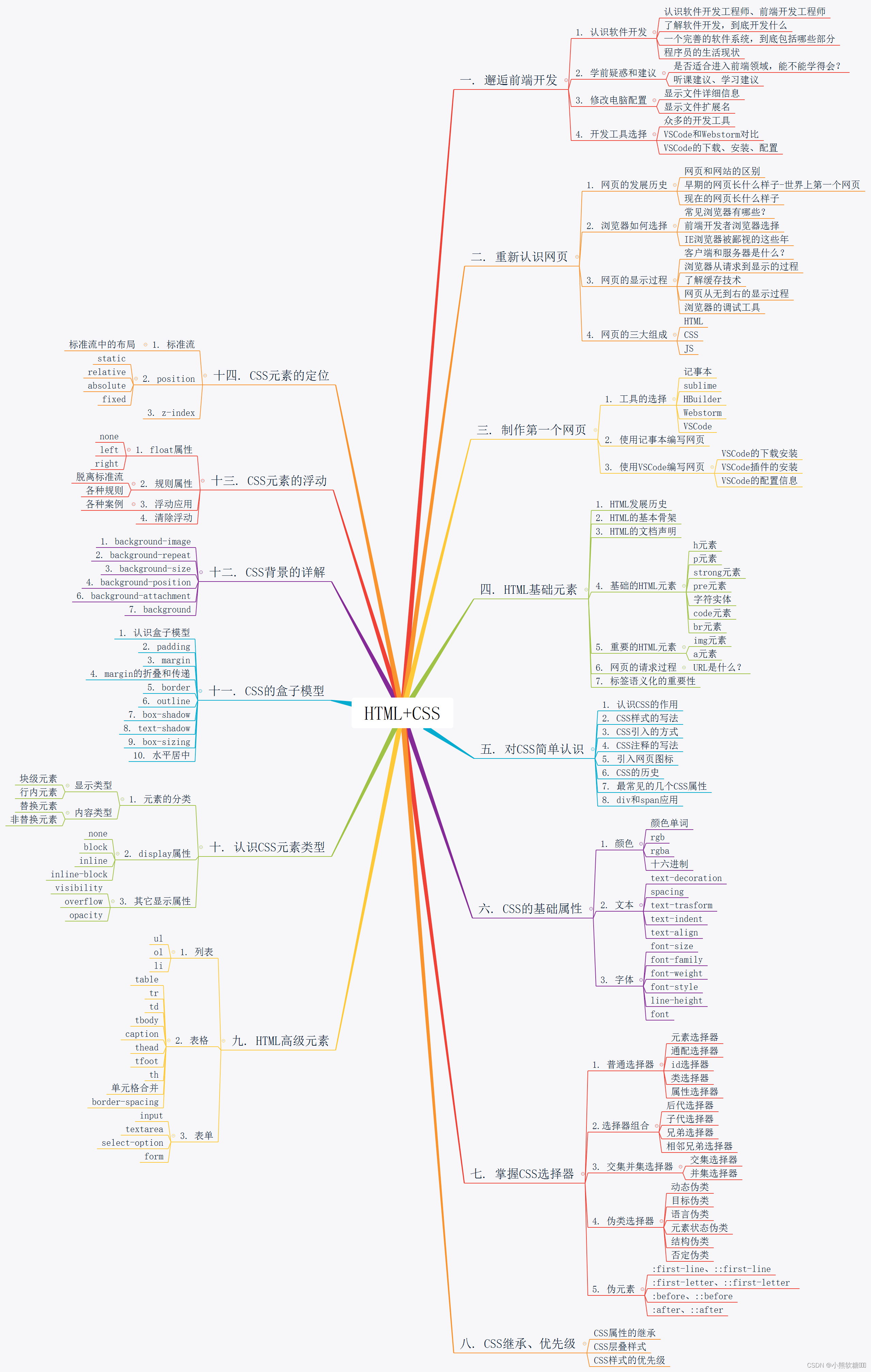
适合小白一看就懂的HTML+CSS学习路线图,话不多说,上图:


 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


