vuePress官网地址 👉 首页 | VuePress
手动安装
这一章节会帮助你从头搭建一个简单的 VuePress 文档网站。如果你想在一个现有项目中使用 VuePress 管理文档,从步骤 3 开始。
- 步骤 1: 创建并进入一个新目录
mkdir vuepress-starter
cd vuepress-starter
- 步骤 2: 初始化项目
git init
npm init
- 步骤 3: 将 VuePress 安装为本地依赖
npm install -D vuepress@next
- 步骤 4: 在
package.json中添加一些 scripts
{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } }
- 步骤 5: 将默认的临时目录和缓存目录添加到
.gitignore文件中
Tips:若本地没有.gitignore 文件,手动添加一个.gitignore即可。
echo 'node_modules' >> .gitignore
echo '.temp' >> .gitignore
echo '.cache' >> .gitignore
- 步骤 6: 创建你的第一篇文档
mkdir docs
echo '# Hello VuePress' > docs/README.md
- 步骤 7: 在本地启动服务器来开发你的文档网站
npm run docs:dev
VuePress 会在 http://localhost:8080在新窗口打开 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
现在,你应该已经有了一个简单可用的 VuePress 文档网站。

VuePress 有一个开箱即用的默认主题,如果你不指定要使用的主题,那么会自动使用默认主题。
Vuepress-Theme-Hope搭建个人博客示例👇
安装
在 [dir] 文件夹内新建 vuepress-theme-hope 项目:
npm init vuepress-theme-hope [dir]
要将 vuepress-theme-hope 作为文档构建器添加到现有项目中,请在项目根目录中运行以下命令:
npm init vuepress-theme-hope add [dir]
TIps:这里的 [dir] 是一个参数,你需要使用真实的文件夹名称替换它,例如 docs、blog 或其他你喜欢的名称。
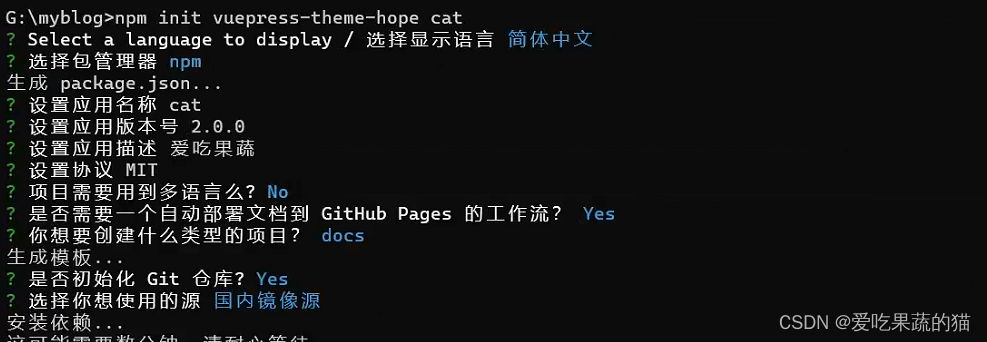
创建项目
在创建项目的过程中,会有一些选项让你选择:
创建项目的类型:文档docs类型
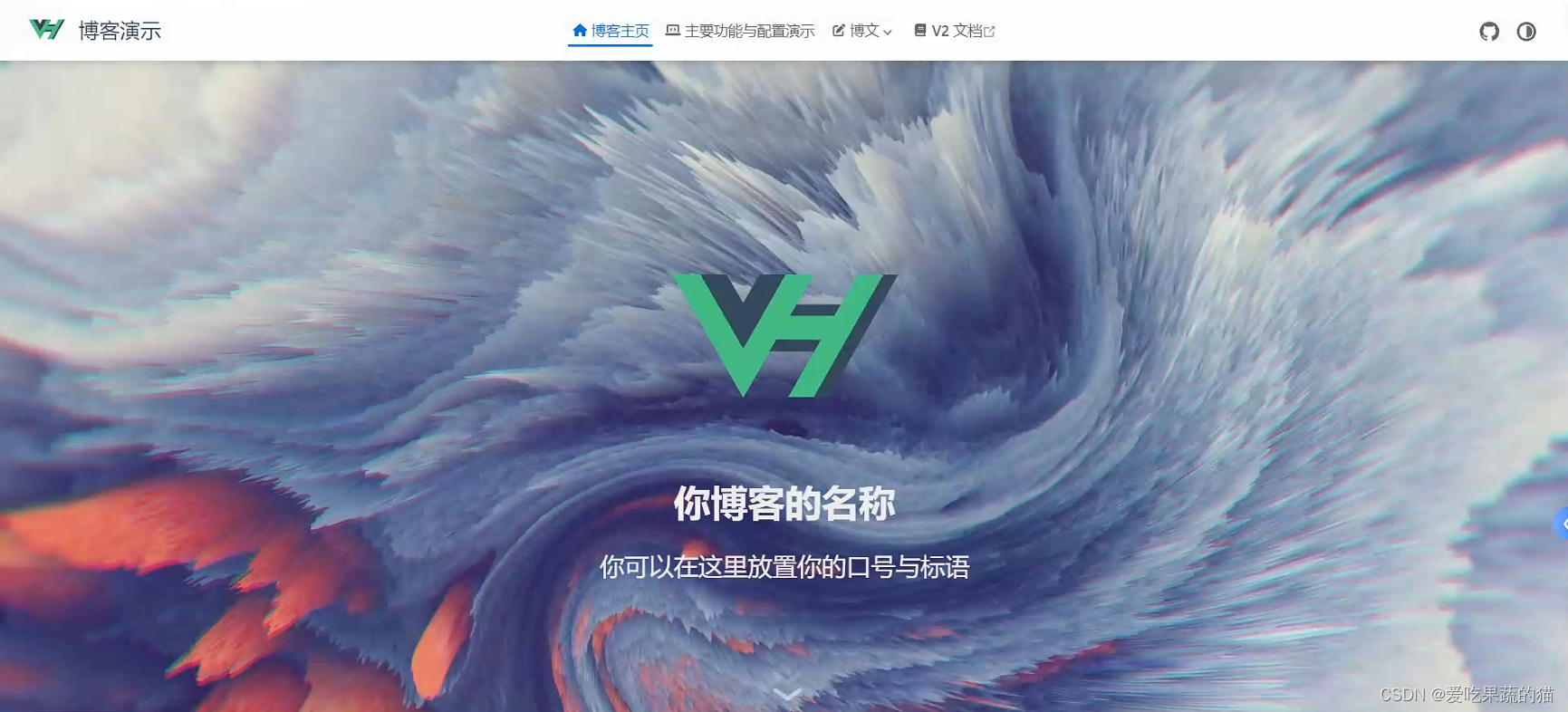
如果你在模板初始化成功后选择立即启动开发服务器,稍等片刻,你就可以在浏览器地址栏输入 localhost:8080/ 访问开发服务器了。
将会看到👇界面:


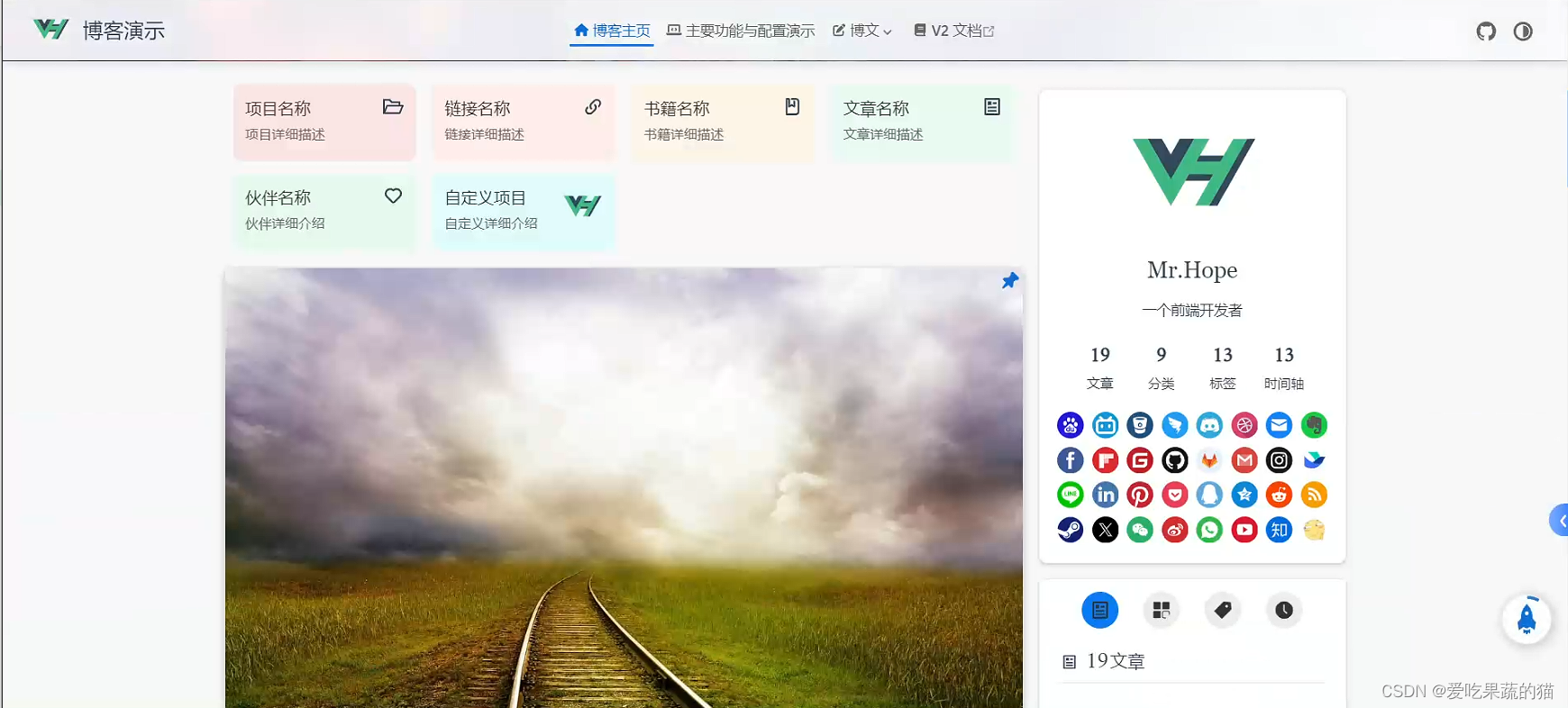
创建项目的类型:博客blog类型

如果你在模板初始化成功后选择立即启动开发服务器,稍等片刻,你就可以在浏览器地址栏输入 localhost:8080/ 访问开发服务器了。
将会看到👇界面:


可参考自定义主题👇





















 105
105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








