首先,解决前台页面JSON数据乱码问题。
<!--配置解决前端JSON数据乱码问题-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
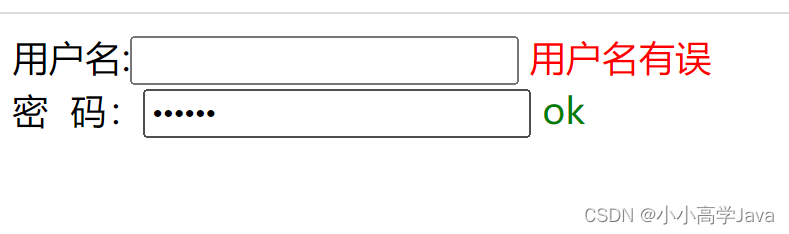
</mvc:annotation-driven>功能实现:用户在输入框中输入数据后,当鼠标离开输入框失去焦点,触发ajax请求,程序会将输入框中的数据传到后台去判断,如果匹对成功,在当前页面展示绿色的字ok,匹对失败展示红色的字信息有误,实现了不重新加载整个网页的情况下,能够更新部分网页数据。
1.编写一个Controller,用来接收前台ajax传来的请求。
该方法的作用是对用户使用ajax传来的请求中携带name和pwd两个字符串,对他们进行判断,返回“ok”或者“xxx有误”
@RequestMapping("/a3")
public String a3(String name,String pwd){
String msg="";
if(name!=null){
//admin 这些数据应该在数据库中查
if("admin".equals(name)){
msg="ok";
}else {
msg="用户名有误";
}
}
if(pwd!=null){
//123456 这些数据应该在数据库查
if("123456".equals(pwd)){
msg="ok";
}else {
msg="密码有误";
}
}
return msg;
}2.编写前端页面 login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.6.1.js"></script>
<script>
function a1(){
$.ajax({
url:"${pageContext.request.contextPath}/a3",
data:{"name":$("#name").val()},
success:function (data){/*这里data用来接收后台传过来的数据*/
if(data.toString()==='ok'){//如果后台传的数据是ok,三个等于类型和值都判断
$("#userInfo").css("color","green");
}else{
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
})
}
function a2(){
$.ajax({
url:"${pageContext.request.contextPath}/a3",
data:{"pwd":$("#pwd").val()},/*#id选择器*/
success:function (data){/*这里data用来接收后台传过来的数据*/
if(data.toString()==='ok'){//如果后台传的数据是ok,三个等于类型和值都判断
$("#pwdInfo").css("color","green");
}else{
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
})
}
</script>
</head>
<body>
<%--onblur:失去焦点事件--%>
用户名:<input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
<br>
密 码:<input type="password" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</body>
</html>
3. 效果图























 1624
1624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








