因项目需要自定义底部导航栏,我把它写在了组件里,基于uView2框架写的(vue2);

一、代码

在components下创建tabbar.vue文件,代码如下:
<template>
<view>
<u-tabbar :value="current?current:0" @change="changeTab" :fixed="true" :placeholder="false"
:safeAreaInsetBottom="true" :border="false" activeColor="#40c6a2" inactiveColor="#B9BCBF">
<u-tabbar-item v-for="(item,index) in list" :key="index" :text="item.text">
<image class="u-page__item__slot-icon" slot="active-icon" :src="item.selectedIconPath"></image>
<image class="u-page__item__slot-icon" slot="inactive-icon" :src="item.iconPath"></image>
</u-tabbar-item>
</u-tabbar>
</view>
</template>
<script>
export default {
name: "TabBar",
props: {
current: Number
},
data() {
return {
list: [{
iconPath: "/static/images/salesRecords.png",
selectedIconPath: "/static/images/salesRecords_a.png",
pagePath: "pages/salesRecords/index",
text: "销售记录",
customIcon: false,
}, {
iconPath: "/static/images/mine.png",
selectedIconPath: "/static/images/mine_a.png",
pagePath: "pages/mine/index",
text: "个人中心",
customIcon: false,
}],
}
},
methods: {
// 跳转页面
changeTab(e) {
uni.switchTab({
url: '/' + this.list[e].pagePath,
})
}
}
}
</script>app.vue(有没有大佬知道为什么这个样式加载app.vue里才生效)
/* 导航样式 */
.u-tabbar__content {
box-shadow: 0rpx 0rpx 10rpx 2rpx rgba(180, 203, 199, 0.4);
}
.u-page__item__slot-icon {
width: 40rpx;
height: 40rpx;
}
二、配置
pages.json配置

"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/salesRecords/index"
},
{
"pagePath": "pages/mine/index"
}
]
},三、使用
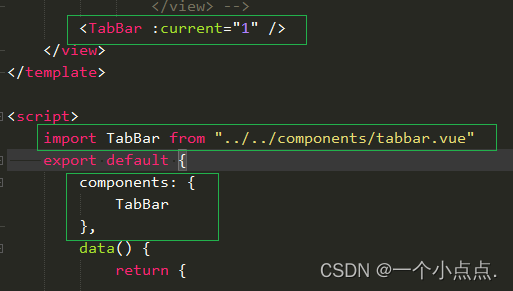
页面使用:(mine.vue)

注:current是底部导航栏的下标,你在tabbar页面的list中写的页面下标从0开始依次递增(如:我这个mine.vue的下标是1,在页面里引用组件时要加上:current="1")
有不懂的可以留言...





















 3693
3693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








