前言
Vue实例的生命周期可以分为三个主要阶段:挂载阶段、更新阶段和销毁阶段。每个阶段的不同时期都会执行对应的函数,也就是钩子函数。
一、挂载阶段
挂载阶段主要执行与初始化属性相关的操作。对应的有四个钩子函数:
- beforeCreate:在实例初始化之后,数据观测和事件配置之前被调用。
- created:在实例创建完成之后立即被调用。
- beforeMount:在挂载开始之前被调用。
- mounted:实例被挂载后调用,这时页面上的 el 被新创建的 vm.$el 替换了。
注意:mounted 钩子函数一旦触发,就代表初始化已经完成,页面中已经存在了模板内容。此时可以请求后台数据,向页面中填充。
二、更新阶段
更新阶段主要执行与元素或组件的变更相关的操作。对应的有两个钩子函数:
- beforeUpdate:数据更新时调用,在虚拟 DOM 打补丁之前调用。
- update:由于数据更改导致的虚拟 DOM 重新渲染和打补丁之后调用。
三、销毁阶段
在销毁阶段执行的是与实例销毁相关的操作。对应的有两个钩子函数:
- beforeDestroy:实例被销毁之前调用。
- destroyed:实例被销毁之后调用。
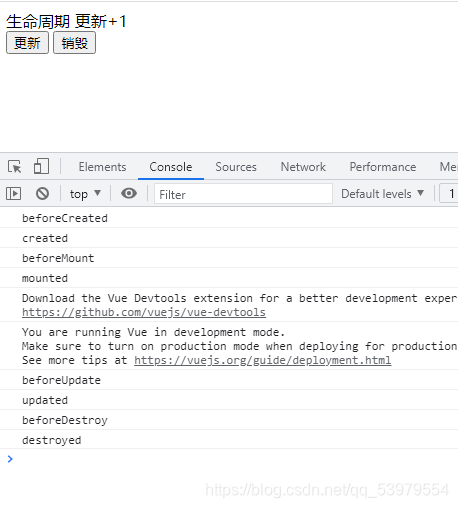
注意:实例对象调用 $destroyed() 方法会触发 beforeDestroy 和 destroyed 的钩子。完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue实例的生命周期</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div>{{msg}}</div>
<button v-on:click="update">更新</button>
<button @click="destroy">销毁</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data:{
msg: "生命周期",
},
methods: {
update: function(){
this.msg += ' 更新+1';
},
destroy: function(){
this.msg = '已销毁';
this.$destroy();
}
},
beforeCreate: function(){
console.log("beforeCreated");
},
created: function(){
console.log("created");
},
beforeMount: function(){
console.log("beforeMount");
},
mounted: function(){
console.log("mounted");
},
beforeUpdate: function(){
console.log("beforeUpdate");
},
updated: function(){
console.log("updated");
},
beforeDestroy: function(){
console.log("beforeDestroy");
},
destroyed: function(){
console.log("destroyed");
}
});
</script>
</body>
</html>
点完销毁后再次点击更新,数据不再改变。

全文完






















 4303
4303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








