2023.2.2今天我学习了如何使用el-dialog组件。
新增按钮效果:

点击新增的时候会出现弹窗。
js代码如下:
// 实现新增按钮的方法
add(){
//弹窗打开,在data中默认为(open:false)
this.open = true
//在data中默认为(title:'')
//这样可以设置弹窗的标题
this.title = '添加数据'
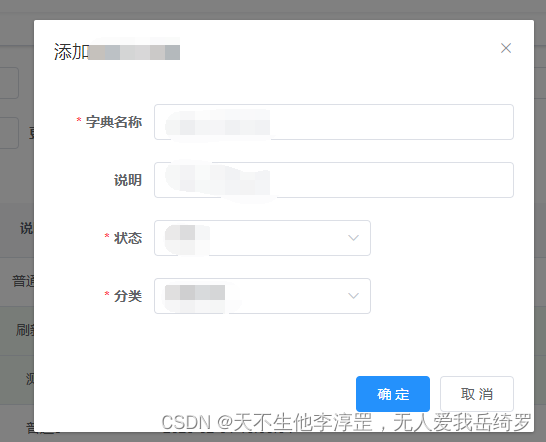
}弹窗效果:

包括设置标题以及表单的编写。
js代码如下:
//:title设置标题
//:visible.sync设置显示/隐藏
<el-dialog :title="title" :visible.sync="open">
//v-model绑定表单数据
//ref清空表单
//rules表单校验
<el-form v-model="data" ref="data" :rules="rules">
<el-form-item label=""></el-form-item>
<el-form-item label=""></el-form-item>
<el-form-item label=""></el-form-item>
</el-form>
</el-dialog>






















 3336
3336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










