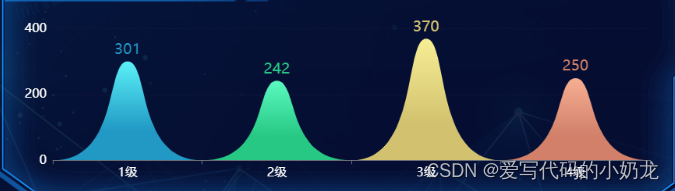
2024.3.27今天我学习了echarts对于一个图表的不同数据展示不同的颜色,也要让label进行颜色对应,效果如:

要让下面图表的颜色和上面label颜色进行对应。
let all_color = ['blue','green','yellow','red']
let demo = [
{label:"1级",value:10},{label:"2级",value:20},
{label:"3级",value:30},{label:"4级",value:40}
]
let option = {
....
series:[
{
type:'line',
itemStyle:{
normal:{
color:(params){
return all_color[params.dataIndex]
}
}
},
label:{
color:(params){
return all_color[params.dataIndex]
}
}
data:demo
}
]
}如果这样写label就没有失效,所以我们需要在返回的数组里面直接添加label属性,这样也就不需要在series重新设置label。
代码如下:
let all_color = ['blue','green','yellow','red']
let demo = [
{label:"1级",value:10},{label:"2级",value:20},
{label:"3级",value:30},{label:"4级",value:40}
]
demo.forEach((item,index)=>{
demo[index].label = {color:all_color[index]}
})
let option = {
....
series:[
{
type:'line',
itemStyle:{
normal:{
color:(params){
return all_color[params.dataIndex]
}
}
},
data:demo
}
]
}






 本文介绍了如何使用ECharts库使图表的颜色和对应的标签颜色保持一致,通过创建一个颜色数组并遍历数据,将每个数据点的标签颜色设置为对应数组中的值。
本文介绍了如何使用ECharts库使图表的颜色和对应的标签颜色保持一致,通过创建一个颜色数组并遍历数据,将每个数据点的标签颜色设置为对应数组中的值。















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










