01 Grid布局
模块提供了一个基于网格的布局系统,包括行和列,使设计网页变得更加容易,而无需使用浮动和定位。网格布局大都是由父元素和一个或多个子元素组成。
02 网格容器确定布局
HTML 元素在其 display 属性上 设置为 grid 或 inline-grid.网格容器的所有直接子项将自动变为 网格项.
网格分为:列col,行row,间隙column rap,row rap。
其中,rap的可用属性:
column-gaprow-gapgap
这 grid-template-columns属性定义 网格布局中的列数,它可以定义每列的宽度。
该值是一个空格分隔的列表,其中每个值定义宽度 的相应列。
如果希望网格布局包含 4 列,请指定 4 列的宽度,如果所有列的宽度应相同,则指定“auto”。如果希望宽度不同,则可以使用具体width。
例:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}
父元素和子元素的嵌套:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
03 居中–用于网格容器(父元素)
水平居中
注意:网格的总宽度必须小于容器的宽度,才能使
justify-content属性生效,放置在父元素的CSS中。具体属性值如下:
网格项是独立:
space-evenly中间的中间;
space-around网格项都在中间;
space-between,左边靠左,右边靠右,中间靠中间。
类似于文本:
center:网格项全部集中一起,相当于文本的聚集;
start:网格项集中,并全部靠左。
垂直居中
align-content属性用于垂直对齐容器内的整个网格,具体属性值如上述,使用方法和水平居中相对应。
注意:网格的总高度必须小于容器的高度,
align-content属性才能生效。
04 网格项
列之间的线称为 列线.行之间的线称为 行线.
实例:将网格项放在列 1 处,让它在列 3 结束。添加到子元素的类里面。
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
这 grid-area 属性可用作 grid-row-start, grid-column-start,grid-row-end 和 grid-column-end 性能。
实例:使“item8”从行 2 和列 1 开始,跨越 2 行和 3 列:
.item8 {
grid-area: 2 / 1 / span 2 / span 3;
}
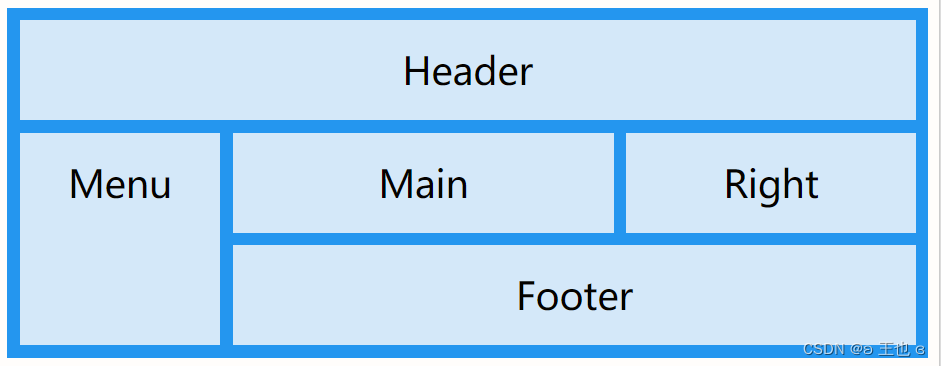
grid-template-areas可以用来命名,构建布局:
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
}
图示如下:

05 其他属性
以下是Grid布局常用属性及其作用:
| 属性 | 作用 |
|---|---|
| grid-template-columns/grid-template-rows | 定义网格容器的列/行大小和数量。 |
| grid-template-areas | 定义网格容器中的区域布局。 |
| grid-row/grid-column | 指定网格项的行/列位置。 |
| grid-row-start/grid-row-end/grid-column-start/grid-column-end | 指定网格项开始和结束的行/列位置。 |
| grid-column-gap/grid-row-gap | 定义网格行/列之间的间距。 |
| justify-items/align-items | 控制网格项在行/列上的对齐方式。 |
| justify-content/align-content | 控制网格在行/列上的对齐方式,当网格容器的大小大于网格内容时使用。 |
| grid-auto-rows/grid-auto-columns | 定义在网格容器中未明确指定大小的行/列的大小。 |
| grid-auto-flow | 定义在网格容器中自动放置的网格项的方向和顺序。 |
| grid-template | 定义网格容器的列/行大小和数量,以及网格区域的布局。 |
| grid-area | 指定网格项的大小和位置,同时为该项指定一个名称,以便在 grid-template-areas 中使用。 |
| order | 定义网格项在网格容器中的顺序。 |
| z-index | 定义网格项在网格层叠顺序中的顺序,具有堆叠效果。 |

























 255
255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








