Vue3+ts部署
查看官网安装项目vue3的命令(四个)其中有:
yarn create vue@latest
我执行时遇到报错,可能是我yarn版本不是最新 的问题,
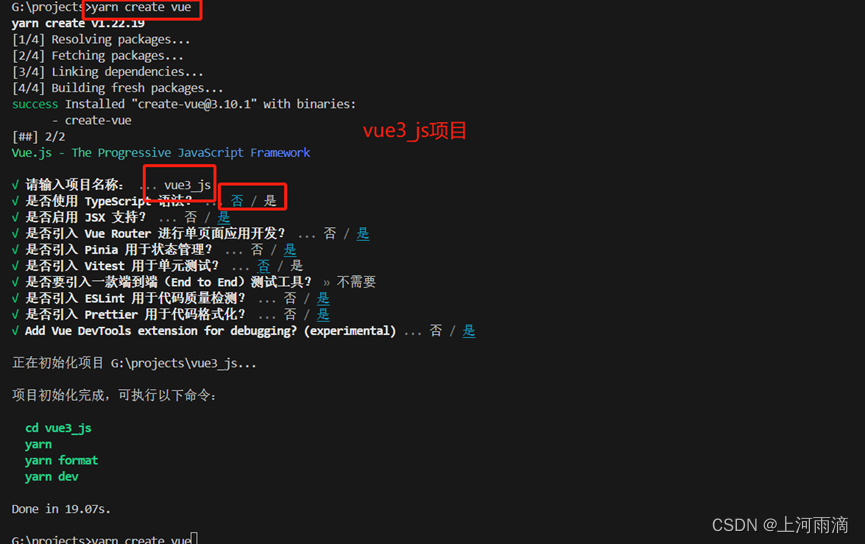
改用这个命令去掉@latest即可
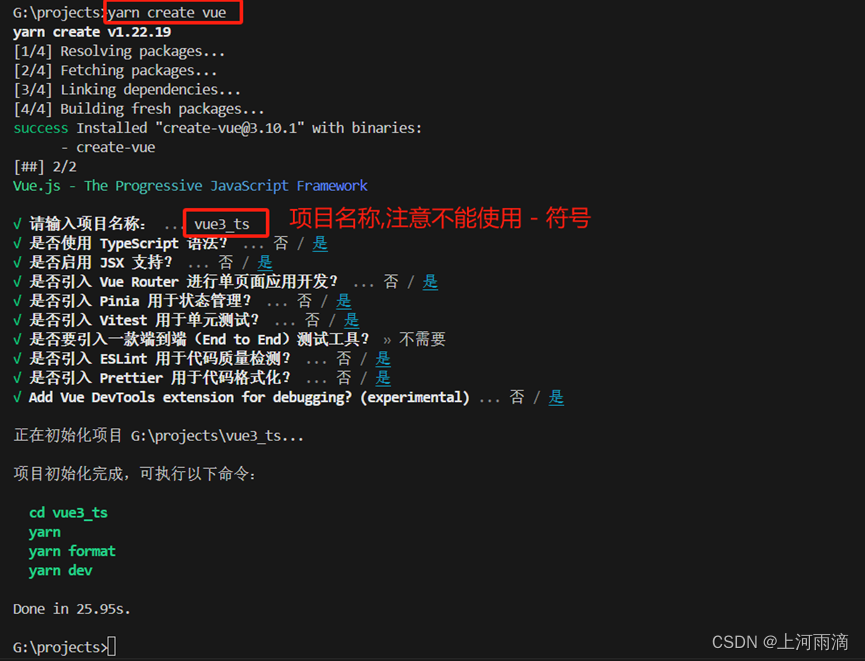
yarn create vue
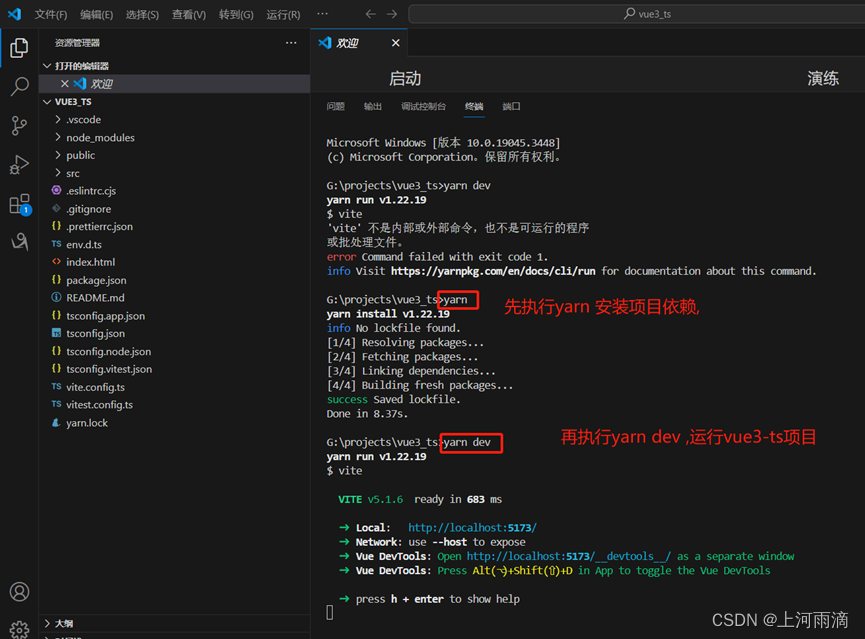
 新项目先要安装yarn依赖,才能yarn dev运行
新项目先要安装yarn依赖,才能yarn dev运行
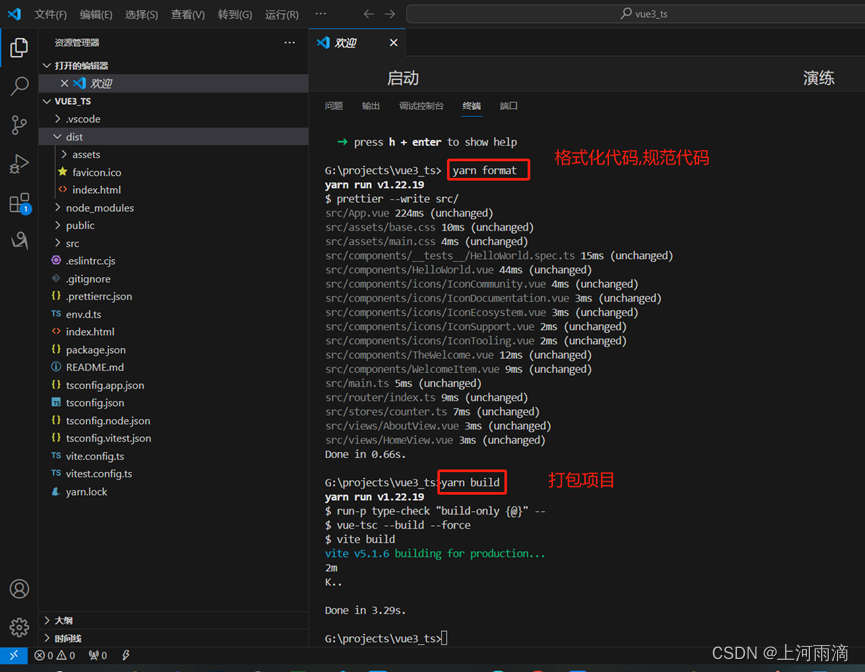
 格式化规范代码、打包项目
格式化规范代码、打包项目

Vue3+js部署
yarn create vue ,不选择ts语法
同vue3+ts部署,不选择ts语法即可,(注意以前的vue3+js项目,可能是用vue-cli 安装的 , 使用yarn serve命令运行的)
三、过时方法(已失效)
也不说失效了,主要是node版本以及Vue CLI版本问题, 故建议不用这个方法
以前主要是用Vue CLI来搞vue2项目学一下 的(可以选择创建vue2)
vue3部署
若无vue脚手架,先安装vue脚手架
创建目录, 安装vue脚手架
终端 cnpm install -g @vue/cli
创建vue项目, vue create (vue项目名称)
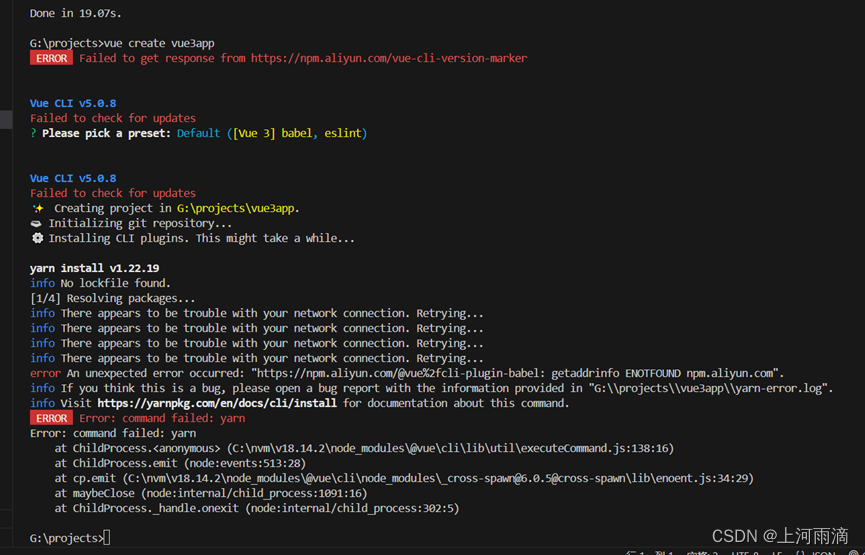
vue create vueapp
启动项目yarn serve
现在表现(报错):

以前表现:
yarn serve 运行项目,
yarn build打包项目
yarn i 安装项目依赖

更新2024/5/29
在添加transform滑动样式,发现,,,,,,
yarn dev 热加载存在问题, 网页有时候都没有完成热加载, 要手动刷新页面







 本文讲述了如何使用Yarn部署Vue3项目,包括不同方法的对比,如yarncreatevue与vuecreate的使用,以及在部署过程中遇到的版本问题和热加载问题。建议使用最新Yarn版本并避免过时的VueCLI方法。
本文讲述了如何使用Yarn部署Vue3项目,包括不同方法的对比,如yarncreatevue与vuecreate的使用,以及在部署过程中遇到的版本问题和热加载问题。建议使用最新Yarn版本并避免过时的VueCLI方法。
















 2446
2446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










