1、媒体查询
目标:能够根据设备
宽度的变化
,设置
差异化样式
l
min-width(从小到大)
l
max-width(从大到小)
l
需求
Ø
默认网页背景色是灰色
Ø
屏幕宽度在768-992之间, 网页背景色是粉色
Ø
屏幕宽度在992-1200之间, 网页背景色是skyblue
Ø
屏幕宽度大于1200, 网页背景色是绿色

2、媒体特征
目标:能够根据设备
宽度的变化
,设置
差异化样式
l
媒体特性主要用来
描述媒体类型的具体特征
,如当前屏幕的宽高、分辨率、横屏或竖屏等。
 3、基本语法
3、基本语法
目标:能够根据设备
宽度的变化
,设置
差异化样式
l
外链式CSS引入
![]()
4、 UI框架
UI框架概念
Ø
将常见效果进行统一封装后形成的一套代码, 例如:BootStrap。
Ø
基于框架开发,效率高,稳定性高。
使用
BootStrap
框架
快速
开发
响应式
网页
l
Bootstrap 是
前端 UI 框架
,它提供了大量
编写好的 CSS 样式
,允许开发者结合一定
HTML 结构
及
JavaScript
,
快速
编写功能完善的网页及常见交互效果。

2. 使用步骤
1. 引入
: BootStrap提供的CSS代码
<link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.css">
2. 调用类
:使用BootStrap提供的样式
Ø
container
:响应式布局版心类
5、BootStrap栅格系统
目标:使用BootStrap栅格系统
布局
响应式网页
l
栅格化是指将整个网页的宽度分成若干等份
l
BootStrap3默认将网页分成
12等份

l
.container
是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,默认已被
指定宽度且居中
。
l
.container-fluid
也是 Bootstrap 中专门提供的类名,所有应用该类名的盒子,
宽度均为 100%
。
l
分别使用.row类名和 .col类名定义栅格布局的行和列。
注意:
1. container类自带间距15px;
2. row类自带间距-15px
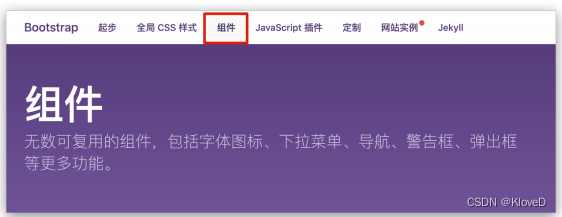
6、手册用法:
BootStrap预定义了大量
类
用来美化页面,
掌握手册的查找方法
是学习全局样式的重点。
网站首页 → BootStrap
3
中文文档 →
全局CSS样式
→ 按
分类导航
查找目标类
![]()
7、 布局类:表格
- Ø table : 基本类名, 初始化表格默认样式
- Ø table-bordered : 边框线
- Ø table-striped : 隔行变色
- Ø table-hover : 鼠标悬停效果
- Ø table-responsive : 表格宽溢出滚动

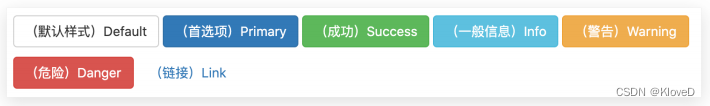
8、美化内容类:按钮
Ø
btn : 基准样式
Ø
btn-info; btn-success : 设置按钮背景色
Ø
btn-block : 设置按钮为块元素
Ø
btn-lg; btn-sm; btn-xs : 设置按钮大小

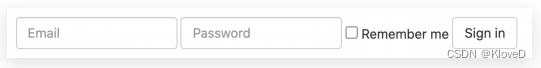
9、布局类:表单
Ø
form-control : 设置表单元素input, select, textarea的样式
Ø
checkbox 和 radio : 设置复选框和单选框的样式
Ø
form-inline : 设置表单元素水平排列
Ø
disabled : 设置表单禁用状态样式
Ø
input-lg; input-sm, input-sm : 设置表单元素的大小

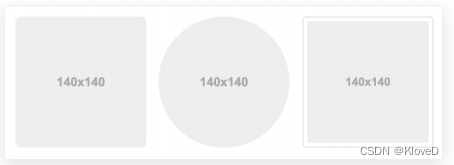
10、美化内容类:图片
Ø
img-responsive: 图片自适应
Ø
img-rounded : 图片设置圆角
Ø
img-circle : 图片设置正圆
Ø
img-thumbnail : 图片添加边框线

11、布局类:辅助类
Ø
pull-right : 强制元素右浮动
Ø
pull-left : 强制元素左浮动
Ø
clearfix : 清除浮动元素的影响
Ø
text-left文 : 本左对齐
Ø
text-right : 文本右对齐
Ø
text-center : 文本居中对齐
Ø
center-block : 块元素居中
12、组件
目标:使用BootStrap
组件快速布局
网页
l
组件
Ø
BootStrap提供的常见功能,包含了HTML结构和CSS样式。
l
使用方法
Ø
引入BootStrap样式
Ø
复制结构,修改内容

Glyphicons字体图标
目标:使用
Glyphicons字体图标
实现网页中的图标效果
l
Glyphicons字体图标的使用步骤
Ø
HTML页面引入BootStrap样式文件
Ø
准备字体文件 (注意路径)
Ø
空标签
调用对应类名
Ø
glyphicon
Ø
图标类
13、插件
目标:使用BootStrap
插件
实现常见的
交互效果
l
思考
Ø
只有HTML和CSS的下拉菜单,单击后能弹出子菜单吗?
BootStrap提供的常见效果, 包含了HTML结构,CSS样式与JavaScript

14、使用BootStrap插件实现常见的交互效果
l
插件的使用步骤
Ø
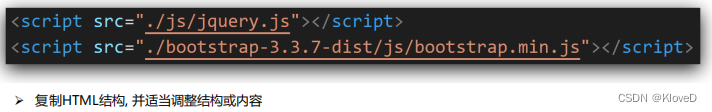
引入BootStrap样式
Ø
引入js文件:jQuery.js + BootStrap.min.js

15、定制
目标:能够根据项目需求
定制
bootstrap框架
Ø
导航菜单 →
定制
Ø
输入目标
变量值
Ø
编译并下载
,使用定制后的框架

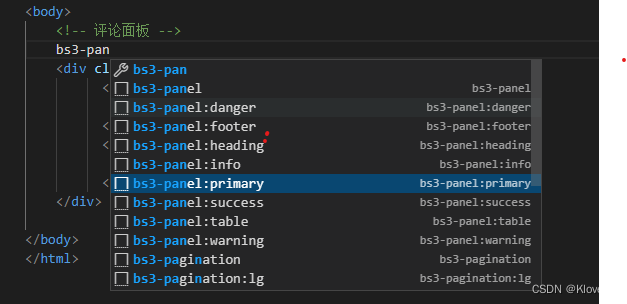
bs3的快捷使用

16、AlloyTeam
目标:使用BootStrap
快速布局
网页
技术点
l
组件
l
插件
l
栅格系统
l
定制



























 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










